下面,图老师小编带您去了解一下网站设计中突出关键内容的几种方法,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - 平面设计 】
互联网企业的生存就是必须要推出新的创意去引导用户在网站上进行交互,网站推出新的产品,改良用户体验,如何让用户去知道,去使用。
如果说这个网站颜色很单一,形状一样,那么用户必定是扫视一下即离开
能够让用户知道并去使用网站的新产品or关键点or有价值的,必须是
1 让用户看到 (有G点)
2 有让用户去点击的欲望(有内容)
本篇内容从视觉 的角度 讲一些 怎么去让用户看到,形成G点。使该要突出的内容鹤立鸡群。
一、 醒目的颜色

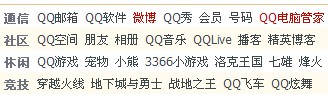
万里红中一点绿 这个绿色当然是最容易被发现的。这是突出关键点的常见方法之一。如腾讯网用这样的方法重点推荐微博和电脑管家产品
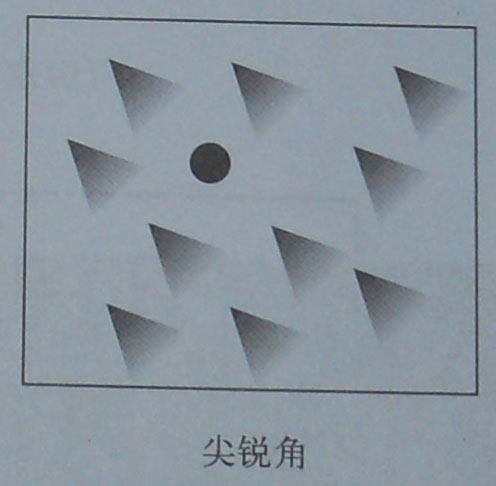
二、形状不一致


不同的形状 也会使内容从千篇一律的字海中脱颖而出,从而吸引用户去关注,常用于引导注册或购买等引导用户去与网站进行交互,凸显网站的某方面优势。如麦包包在导航中用与分类不同形状的按钮来引导用户快速选包、参加促销 和查看新上架的产品。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)三、加背景色


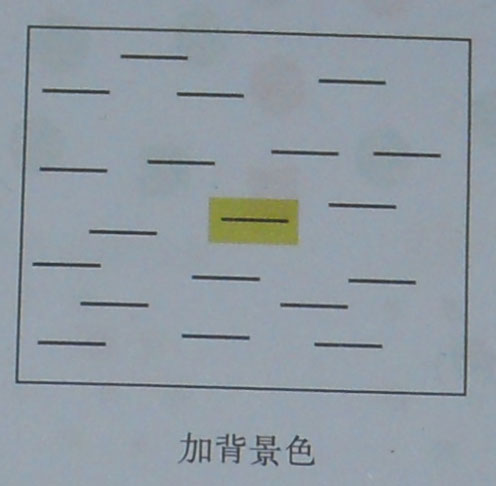
加背景色也是目前用的较多的方法之一,各大网站都能见到这样的引导。最常见的是鼠标悬停时显示背景,也有固定显示背景的,如电子商务类的大分类加背景色。豆瓣中有很多利用的这一方法。
四、加外框


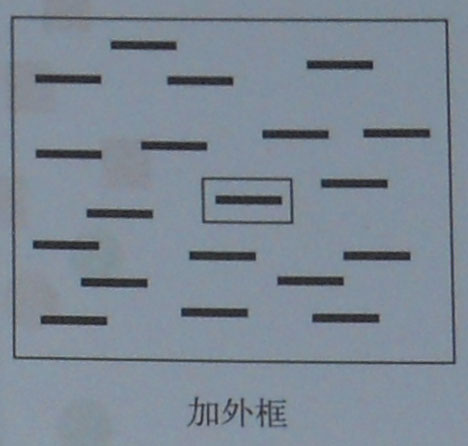
这个方法和加背景属于同一个性质。不过在中国四周加边框有其他含义。所以经常用到的还是底边的下划线。如网易新出来的一个功能,可以显示用户从上次访问到现在的更新资讯,用加下划线表示。
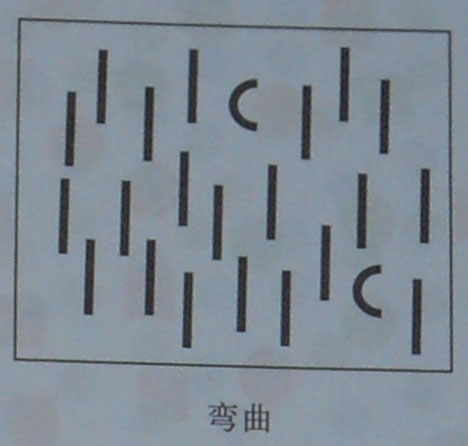
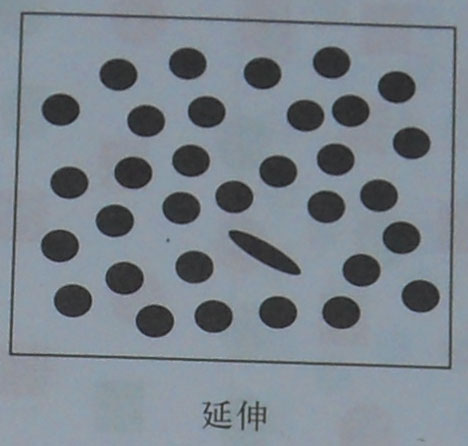
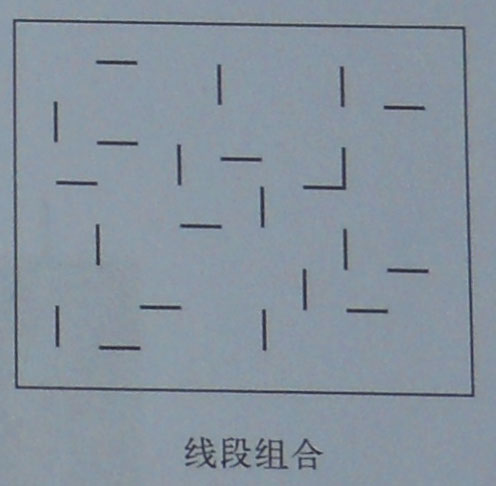
五、不成一条直线


将要突出显示的内容 高于其他内容 从而达到特别,去引导用户,最常见的还是在导航,或者网站地图中突出某一个服务。如焦点科技tcd团队博客的导航采用了这一方法
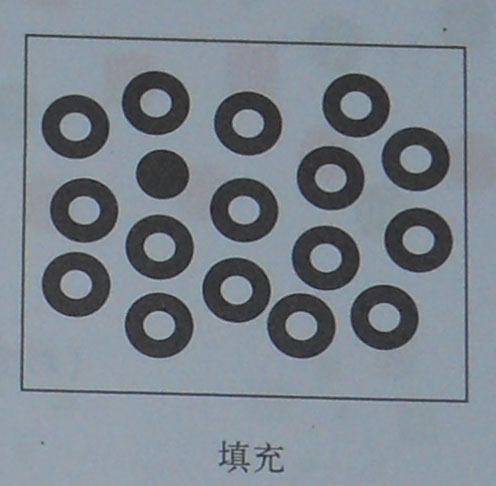
六、填充


填充看上去和加背景色差不多,不过这个方法要比加背景色更广义一点。加背景色只是把容器加了底色,而填充的概念是把容器给填满了而填充物品不局限于颜色,可以有丰富多彩的样式。如上图 麦包包的 热门分类的设计 。
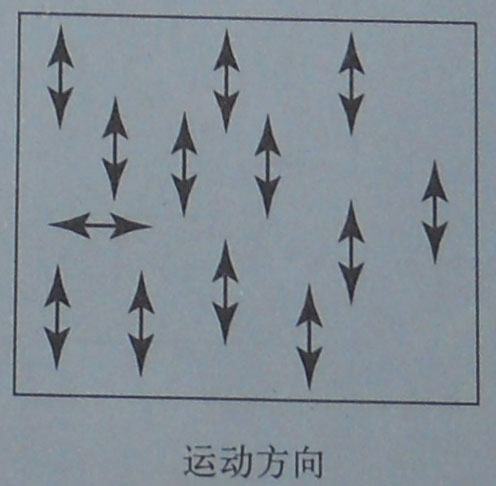
七、让内容动起来

![]()
大家都不动,就你在动。那你该多么耀眼啊,同样的互联网产品里,静止的文字中突然有一行文字在来回晃动。那么肯定能吸引眼球。如淘宝滚动的活动商品和上图麦包包的新品推荐。
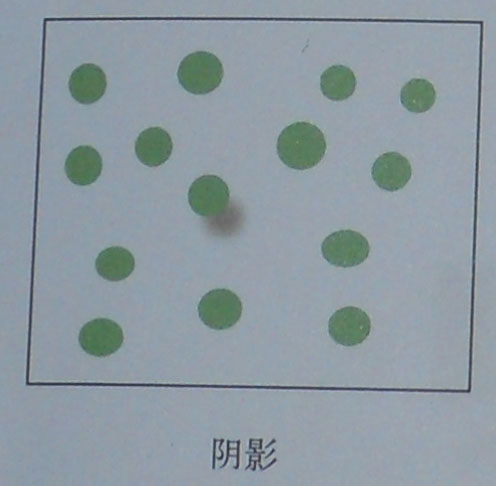
八、加阴影


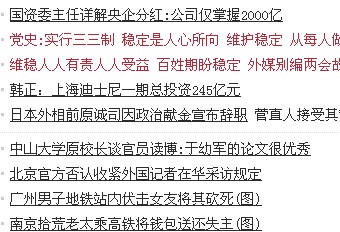
阴影能使人对物体产生立体感。同样能够使产品凸显出来。如腾讯的今年二会专题 中的微博报道很好的利用了这一方法。
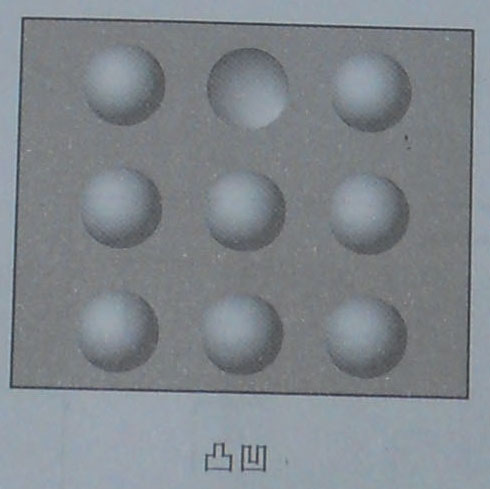
九、凹凸(立体感)


凹凸效果也是常见的起到重点突出的作用,最多的是按钮的表现手法,一个视觉很好的按钮足以让人产生点击的欲望。如阿里巴巴右上角用质感很强烈的按钮区引导用户去注册去查看,在鼠标滑过时原来的凸变成了凹。
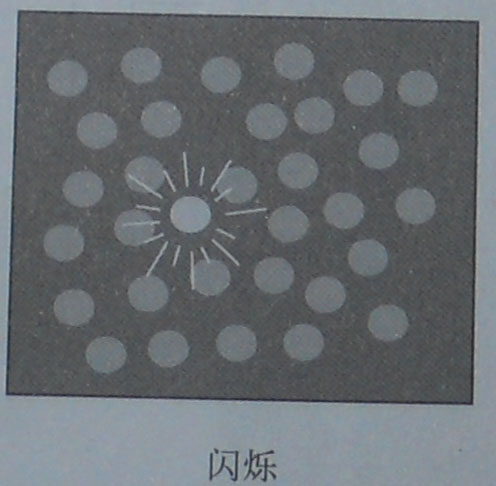
十、闪烁效果

![]()
相信你阅读在这里的时候一定很容易的发现上图在跳跃的文字了吧,的确这种方式是很能吸引到用户的注意,但是网页上如果很多这样的效果,会显得很不友好。
十一、清晰度


平面设计中常采用局部模糊来烘托出重点展示的部分(如上图),在网站的品牌设计或者宣传类设计亦可用这用方法。
上面是常用的表现重点的方法,此外还有一些其他方法:




上面的方法是建立在已经有好的产品,旨在更好的去突出自己的产品。互联网的产品是要建立到好用的基础上去 好看的。如果光有好看的外壳,没有实质可点击的内容,用户会有种上当的感觉,狼来了的故事是不会有人信第三遍的。
来源:https://www.tulaoshi.com/n/20160217/1578008.html
看过《网站设计中突出关键内容的几种方法》的人还看了以下文章 更多>>