关注图老师设计创意栏目可以让大家能更好的了解电脑,知道有关于电脑的更多有趣教程,今天给大家分享那些方法可以直接突出页面中的关键内容教程,希望对大家能有一点小小的帮助。
【 tulaoshi.com - 平面设计 】
我有特别的抢眼技巧,今天的好文非常值得拜读,飞屋睿UIdesign同学从对比、色彩、字体、留白等方面帮同学们将最关键的内容呈现出来,文末还附上一个特别有效果的检测方法,一眼就能看出你的网站是否合格,周末来充电吧。
对比:引发兴趣
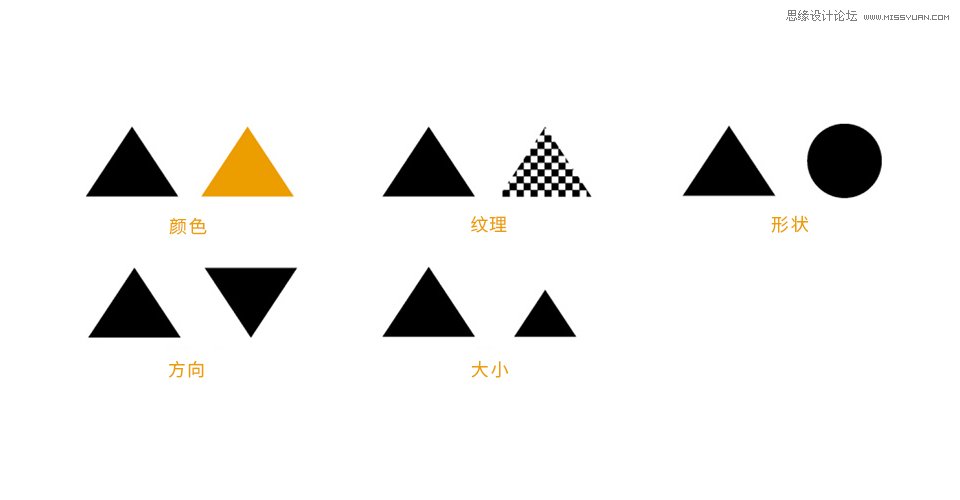
为了更好地理解对比在网页设计中的作用,我们先解释下什么是对比。对比就是在一个相对封闭的环境里发生的某种元素间的一种关系。在我此前写过帮你彻底掌握设计四大原则中的对比原则中也详细介绍过对比在设计中的重要性,这些元素可以是颜色、纹理、形状、方向和大小。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
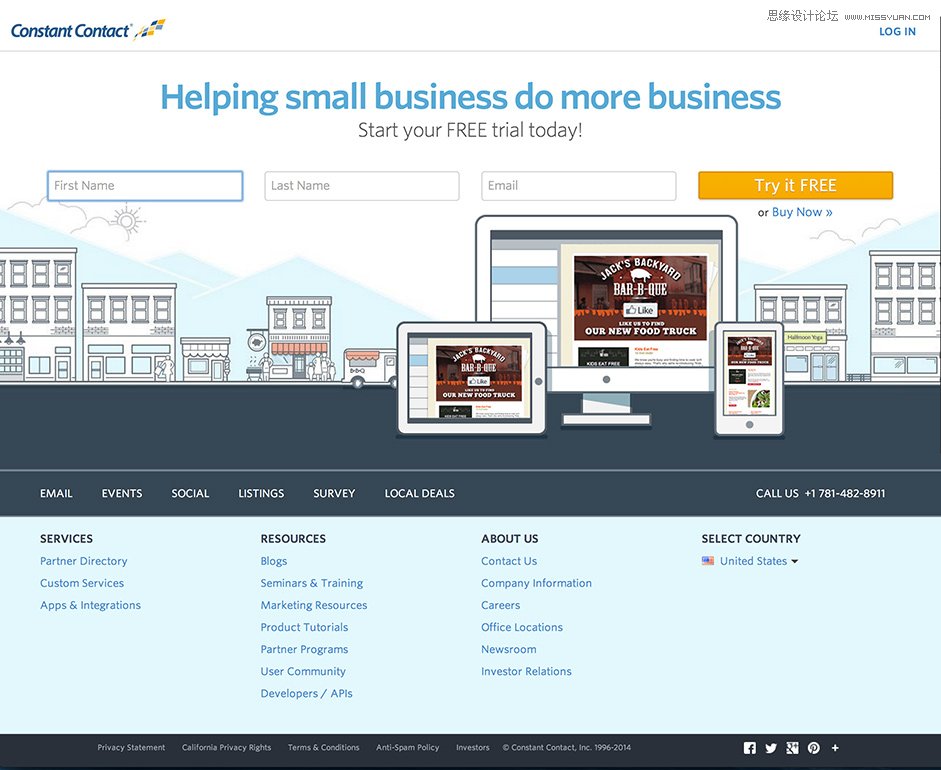
只是稍稍对字号大小进行调整,或对色彩进行更改,就会马上改变整个界面的视觉效果。例如,当你看到下面这个网页时,把浅色的背景换为深色,首页引人注目的try it free的首要按钮马上在视觉重要性上降级,而最下方的call us就会升级为首要的按钮。

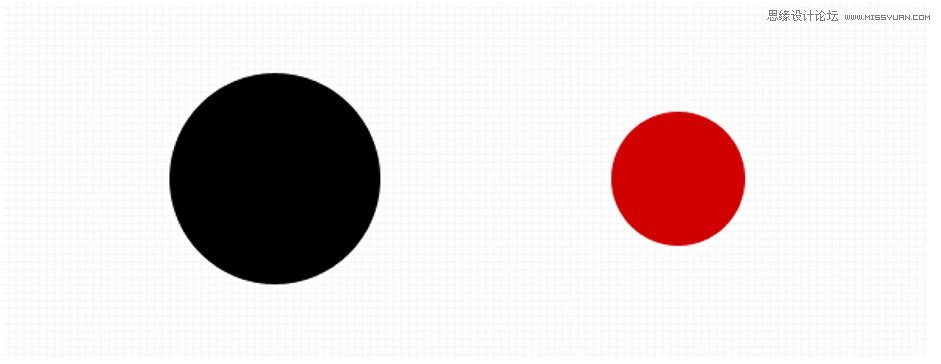
再来看看下图中,颜色和大小是怎样影响我们的界面视觉的。例如,很多人在第一眼扫视而过时,不会仅仅就看到了两个圆。事实上,他们在看这两个圆时,已经获得了这样的信号一个黑色的大圆和一个红色的小圆。也就是说,对比关系已经可以在第一时间就进入人们的大脑中,形成强烈的印象。

商业工具:颜色,大小和形状
当我们刚开始设计一个页面的时候,一定不要忘记了运用这几个强大的视觉工具:颜色,大小和空间。设计师Alex Bigman就相信颜色和大小在管理着我们的视觉注意,而空间则帮助管理视觉元素间的关系。
颜色
简单说,亮色可以在柔和的色彩中凸显出来。这是显而易见的,而更为重要的是,在设计中,你就可以运用这一关系去吸引用户的注意。另外,特定的色彩也能帮助营造网站的整体氛围(例如,蓝色代表宁静,红色显得张扬和富有攻击性等)。

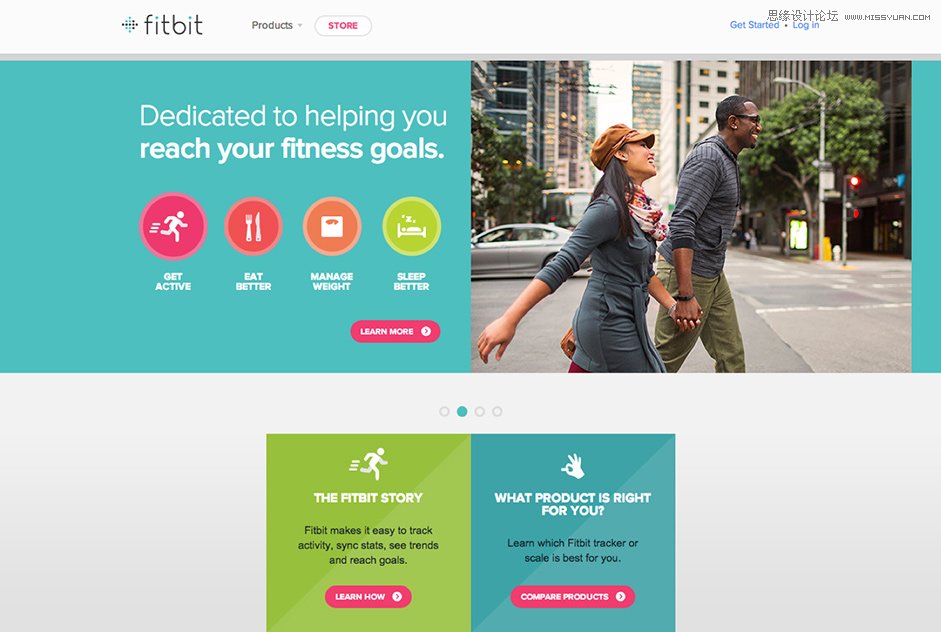
上面这个网站采用的是视觉体系中的Z模式,Z模式的详细情况已经在《基础小科普!聊聊两种最常见的网页布局设计模式》中讲过了。在此模式下,他们运用色彩的技巧是非常巧妙的。水蓝色的背景立刻将首要目标按钮凸显在了顶部,这些目标按钮的色彩可以与get active的色彩搭配,暗示这一系列的按钮的相关性。而下方的两个大的矩形区域由于形状的相似又相连,因此也暗示着它们之间的相似性。
大小
说到大小,我们通常在说的其实也就是网页字体的大小。在传统的从左到右自上而下的阅读模式中,这就已经是个很强大的元素了。这意味着,大号字体或段落的右下角通常是读者最先阅读的地方。因此,字号大一点发挥的就是一种强调作用。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
讲到这一点,不得不提到,著名的网页设计名博Smashing Magazine对50个流行的网页界面进行调查,他们发现这些网站通常都是采用标题字号18~29px,与此匹配的文章主体字号采用12~14px,只是这项调查针对的是英文字体,而中文字体相对来说应该字号会大一些易于辨认。当然,这也只是一个大概的调查,并无绝对。但是,你可以从中获悉更多关于字号比例的排版设计的知识。
留白
网页设计的目标什么?简单讲,就是创作一个漂亮的页面。那么,你将所有的漂亮的元素全部堆叠在网页中就漂亮吗?无节制的增加吸引的元素是快速毁掉自己的设计方法之一。一个网页中有可以呼吸的空间是非常重要的,也就是我们总是爱说的留白。减少视觉噪音会让页面显得更有重点。

Usaura的创始人Dmitry就已经指出,适当的留白能增强对网页内容的理解。2004年,一些研究小组就调查过,适当的留白能让人们对网站内容理解程度增长20%。虽然用户并不会直接对留白的页面做些什么,但它却能影响到用户的满足和体验。大家可以看看下图的页面设计。在每一个主体内容,都保留大量留白,用户的视线流得到了保护,让观者专注内容,才是最好的体验。
网页设计视觉体系的测试:模糊法
就我所知,有人曾提出这样一个方法来检测自己的网站。尤其是当你的网站有特别要强调的内容时,非常适用。将自己的网站首页,放在PS里模糊5~10个像素,这样来判断那些你想强调的内容是否仍然能吸引到注意。

上图的网站经过模糊法测试后,我们会发现那些注册按钮和产品特性仍然是很抢眼。这样的元素安排对我们来说就是合理的。
来源:https://www.tulaoshi.com/n/20160216/1574374.html
看过《那些方法可以直接突出页面中的关键内容》的人还看了以下文章 更多>>