最近很多朋友喜欢上设计,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - 平面设计 】
提起社会化网络,几乎成为网络最热门的话题之一,从最早的MySpace 、facebook、twitter开始到现在,社会化热潮还在继续,无数围绕着社会化的应用或是产品层出不穷。Facebook的同学朋友、QQ好友、微博关注粉丝、开心校内的同事同学, 社会化网络似乎总是和人与人之间的关系紧密相关,就会造成一种错觉社交网络仅仅由人组成,从而忽视了为我们建立人与人之间联系的社交内容,即那些作为主要载体的信息内容。
1. 回想那些现实中的社交网络

朋友生日聚会生日主题;同事间日常会议开会议题;和家人打电话告知最近近况生活近况这些生活中的社交都离不开内容主题,如果离开了把我们联系在一起的社交内容,社交网络这个词没什么意义。想想看,是这些内容主题让一群特定的人,而不是其他随便什么人联系起来。
因此社交网络不仅仅由人和关系组成,更重要的是那些看不到,但促成交流的信息内容。
2. 再看那些SNS网站或应用
微博各种信息作为社交内容,还有类似如开心,QQ空间等等

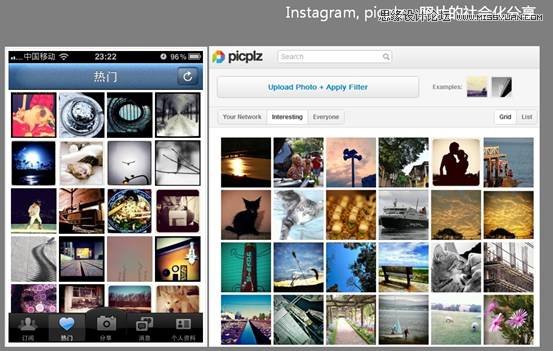
instagrame,picplz以照片作为社交内容,还有类似如path,flickr,color等等

豆瓣书籍电影音乐都是它的社交内容

街旁地理位置作为社交内容,还有类似如foursquare,gowalla等

Fancy购物产品作为社交内容,还有类似如snapette,蘑菇街,美丽说等等

所以那些社交网站或app的每一个社交活动都与一些特定对象相关:
电影,餐馆,商品,书籍,照片,地理位置。。。用户活动的很大一部分,就是在管理这些对象以及围绕这些对象进行社交活动
3. 社交网站的差异化核心社交信息内容
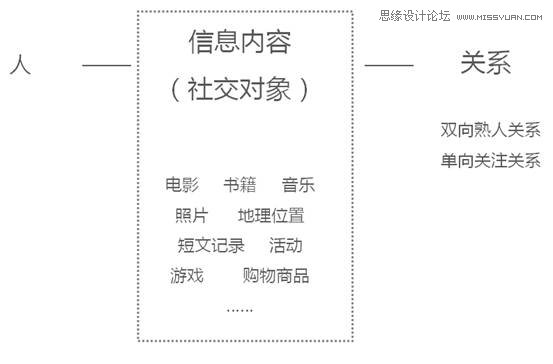
不同的社交信息内容,也是这些社交网站的各自特色所在,综合信息平台类、照片分享类、地理位置签到类、美食点评类、购物分享类、电影书籍音乐分享类等。曾经有把社交网站概括为 人信息内容(社交对象)关系 三个要素,那么其中信息内容便是社交网站差异化的核心
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
4. 信息内容的设计原则
如何设计社交网站的信息内容?
我们知道完整的一个信息内容在社会化分享过程中包括信息的产生,信息的获取,信息的互动三个环节,以LBS(location Based Service)应用为例,当我们到达一个目的地签到,就是信息的产生,即产生了一条信息内容谁在某个地方;当另一个用户也到达了同一个目的地,也看到了这条信息,那么这就是信息的获取;如果他还对此进行评论,就是信息的互动。
一、信息的产生
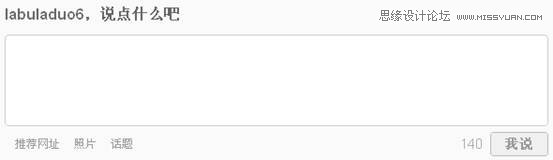
通常信息的产生都来源于信息输入区域,现在主要的一些SNS应用都少不了这个主要输入步骤,也是整个网站产生内容的基础所在。一般都有发布框、动作行为的简单输入按钮等。


这些微博的发布框,简短的一些文字、一张图片发布后就是一条微博,可以说发布的门槛非常低,发布过程也非常之简单,因此微博差不多已经成为信息发布最快最及时的一个平台。

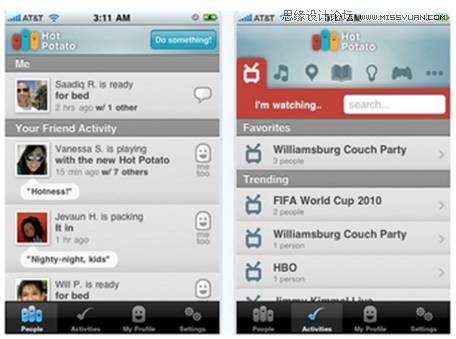
Hot Potato帮助用户实时讨论当前发生的事件,正在看的、正在听的、正在哪里、正在读的、正在玩的等等,就像是一个带有频道的Twitter,不同频道针对特定的、时效性较强的主题。在去年产品推出后获得了很大关注,最后被facebook收购。它的发布框设计,只需要用户找到相应的类别,并输入几个词,就产生了一条信息;比如我只要输入书名,就产生了一条信息我正在看xxxx书,这种帮助用户结构化输入的方式,使得用户操作更为简便。


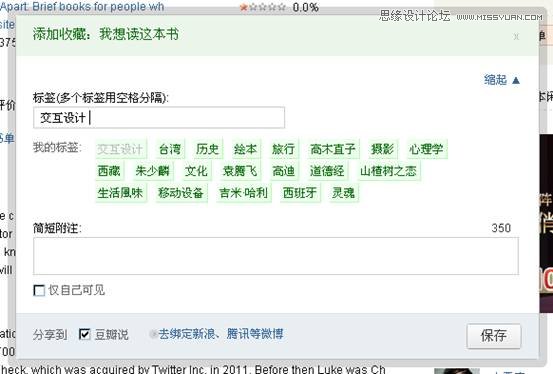
考虑到用户的耐心是有限的,有时候可以用更为简单的点击代替输入信息,如豆瓣读书,当用户看过这本书,他只需点击读过,甚至标签的选择也可以点击已有推荐的标签,从而减少输入,促进用户产生信息。
当然,这样的信息产生的丰富度是有限的,所以除了想读在读读过等操作外,还有为深度用户设计的写笔记写书评等操作。
因此,信息产生的设计原则大概可以概括一下几点
尽量简单的发布操作,过程简短
对于简短的信息,可以考虑减少输入,甚至以点击代替输入
信息发布结构化,加强引导用户发布信息的需求
可以说信息的产生是一个社交网站的一个输入端,用户的活跃度很大因素依赖于内容的丰富程度,因此作为一个社交网站的信息产生输入端就似一个源头,只有设计好这个源头,才有源源不断的活水。
之后还会继续分析信息的获取信息的交互两块内容的设计原则,请待下文
来源:https://www.tulaoshi.com/n/20160217/1577787.html
看过《社交网站中的信息内容布局分析》的人还看了以下文章 更多>>