最近很多朋友喜欢上设计,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - 平面设计 】
现在随着互联网企业的发展与业务的拓展,随着时间的推移,一个公司的产品可能将越来越丰富多样,同样每一个产品随不断的功能完善和扩展,随着一个产品的长大产品内所需要用到的图标也必然会越来越多,这时候众多产品形象的呈现、产品内图标等视觉原素的表现,如何能与整个产品或公司的战略计划相适应,这时候在图形语言的视觉呈现,语义表达、识别性等层面就需要作一个全面细致的考虑了。

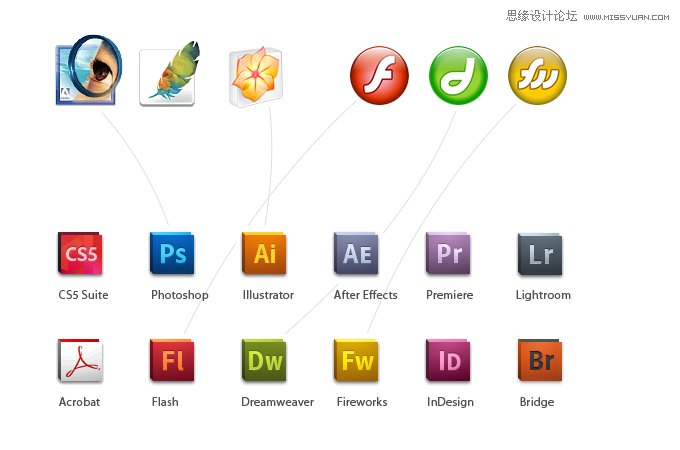
我们来看几个典型的例子,回顾一下 Adobe 产品系列的成长过程, 从2005年 Adobe 收购了原最大的竞争对手Macromedia公司后,它的产品线得到了极大丰富, 而后在2002年Adobe确立了 Creative Suite概念后,后续的新产品持续推出,庞大的产品线以一种什么样的展现方式呈现在用户面前便成为了一项非常重要的课题。下图中我大致的列了一下Adobe产品logo的一个进化转变过程:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
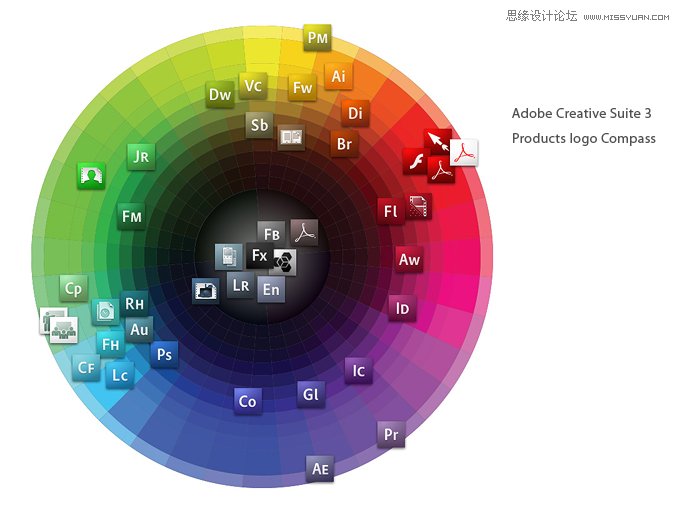
产品阵容强大的Adobe帝国在CreativeSuite 3发布的时候为旗下全部产品Logo进行一个色环划分图,很好的呈现出各产品logo的色彩关系和一个完整的用色体系。

我们再看一个例子,Apple公司在2010年和2011年先后将itunes与App store的Logo作出了比较重大的调整,到Max OS Lion版本时,两大平台级的产品新形象同时展现在用户Mac的Dock上。虽无准确的官方答案,但从一个是整个Apple产品资源应用来源和一个是娱乐内容来源的的两个具有类似性质的商业平台产品来看,它们显然是被Apple寄予相当大期望,在感观上看来,它们在被赋予更厚重、大气的形象这一改变,能够很好的服务于其公司的商业战略。

另外itunes 10的发布后侧栏的图标全部变成了单色,这一变化我认为是为了突出Store的资源核心区域,强调产品的平台性,和上述的分析一样,这个视觉表现层面的调整同样是为了整个产品的资源商业战略服务的。

那现在回到我们自己的产品,现在我的阿里作为一个网商用户的得力助手,用户的家,我的阿里内容与应用在日益的增长,系统越来越庞大,同样网站的视觉的图形语言的整理,解决原来积累已久的视觉表现乱象也日益的紧迫。
在我的阿里视觉元素整理的第一步,众多应用图标是头一个切入点,我们从图标的含义,分类,尺寸规格、设计规则,风格表现等几个方面进行一个整体方向的规划,总结一套设计指南。
■ 在图标的分类上,我们将网站图标分为以下三类:
一 产品图标 (Logo)
它是一款产品在品牌层面上的定义,指一个产品系统形象、定位和诉求的集中图形化表现,产品图标(Logo)起到产品或公司识别推广作用,通过形象的图形标识让用户认识、记住并熟识一个产品。
产品图标设计原则:
1 能很好的诠释出该产品所承载的功能 和 所要向用户传达的产品价值和形象;
2 图形容易被用户所记忆、熟知,而且有较强的排它性(不易和其它图标混淆)。
二 产品界面中的功能、工具图标
在一个产品界面中,用概括精炼的形象来表示某一类功能或操作集合的功能性图形标识,常会有成组有规律的在某一功能模块中出现。色彩造型表现可以精致富有表现力,也可以简洁明了,质感单纯。
功能、工具图标设计原则:
1 表意清晰明了,采用大家均已接受的特定含义的元素图形;
2 视觉体验统一,视觉语言自成体系;
一个功能模块里面的图标尺寸要有较好的视觉平衡性;
一功能模块内甚至整个产品的图标的质感、色彩饱和度要统一;
成套的多个图标内,图形语义要有较好的一致性。
3 需要注意图标各层面意义上的继承性问题,避免让用户造成识别上的困难。
三 图形符号
一般表现为直接的操作按钮或标明该操作的辅助标识符号,图形表现为简洁明了,用色简洁、扁平。
■ 在整站图标尺寸规格方面,虽然Web 页面的图标不需要像操作系统或者客户端软件那样,对图标尺寸有着
严格的尺寸限制,但为了网站的视觉体验的规范性和统一性,我的阿里图标规范中根据以往图标各尺寸的使
用情况来约定3种常用尺寸:48×48 pix 、32×32 pix 、16×16 pix,
以后整站的图标根据各自的位置和需要,将有序的根据规则加上相应尺寸的图标,这样网站在图标符号展示层
面上将会给用户留下一个规范、专业的印象。
■ 在图标的设计过程中还需要注意下面这些问题:

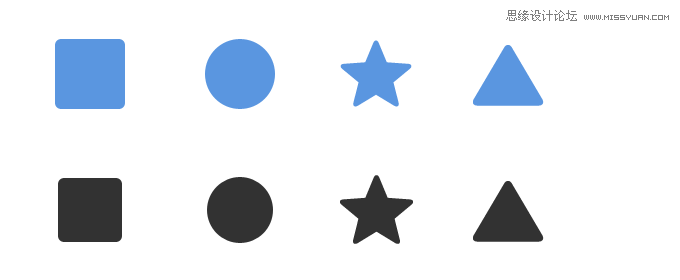
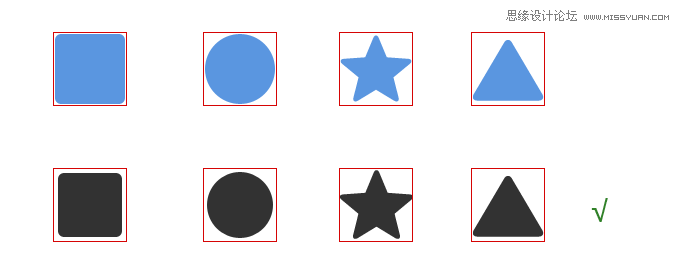
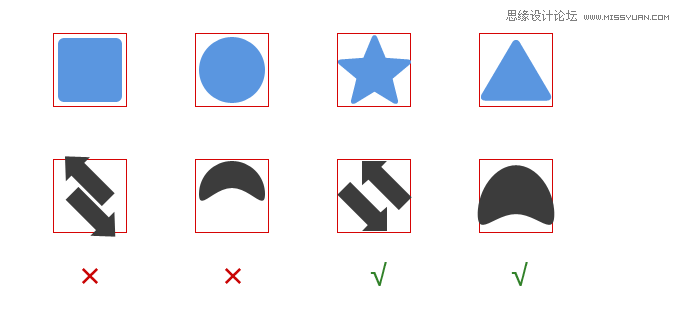
上图第一排蓝色的4个图标看起来会显得大小尺寸参差不齐,这是因为虽然觉得尺寸可以是一样的,但是外轮廓饱满的实心图形在给人的视觉感受上会产生放大效应,而第二排深色的4个图标大小看起来则会更加协调一些。在下图可以看到,外轮廓饱满的图形进行了一定的边缘收缩,来与其它图形达到视觉均衡。

这要求设计图标在符合约定的图标尺寸的同时,需要注意多个图标的视觉均衡问题,在制作成套图标的时候,根据这个规律来选择留白的空间比例。

此外单个图标要很好的把握外轮廓与图形形状的均衡关系,构成图标的图形需要尽量的接近一个正方块,使得图形饱满、平衡。
■ 在我的阿里应用图标风格表现方面为了使原来的各业务、应用图标和将来新增的图标能够实现非常好的统一性,我们做出了包括图标视角、构成元素、光源质感、倒角这些方面的约束:

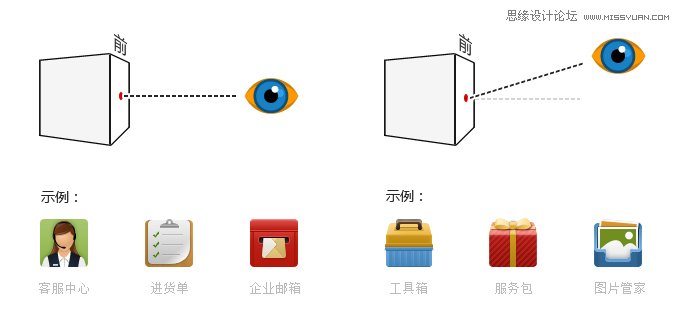
图标的绘制视角为所组成物体的正前视角,在必要情况下可以有一定角度的俯视角。这样是既在大原则上保证了整体的统一性,但规则也不至于太过僵硬,仍有相当的空间让设计师去发挥创意。

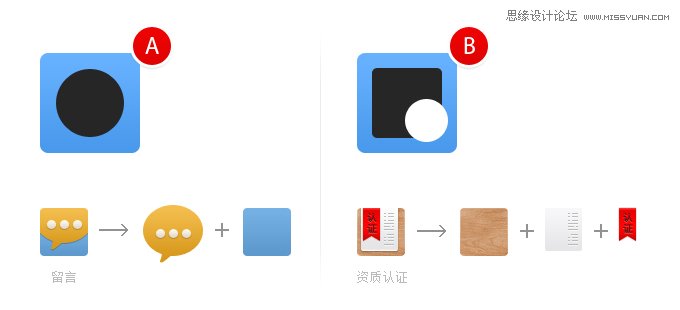
整个 icon 元素为 3个以下,最多为3个元素构成 ,组合方式以一个主体元素 配合一个(最多两个)辅助元素。避免众多的图标,各自的图形符号多寡不一,避免在图形组合方式上造成的不统一。

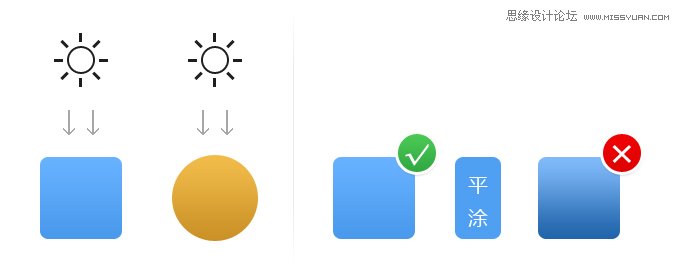
图标的光源方向是正上方,图标颜色渐变方向是垂直方向的线性渐变,颜色从上到下由浅到深。图标的颜色渐变幅度较小,偏扁平感,渐变幅度不要太大以至质感过重。

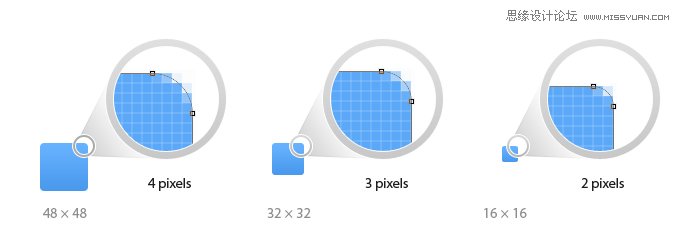
应用图标约定的三种不同尺寸icon 的倒角的大小,以便在集中展示的时候在细节支出依然有良好的一致性。
经过以上这样一套设计指南的规范、约定能尽可能的保证原来老图标和后期新增加的都能有一个规则可寻,对整个网站整个产品的品质方面,用户友好性方面能起到一个积极的作用。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)这里只从应用图标这一切入点介绍了产品视觉元素统一性的解决方案,当然网站还有其它各类控件模块,同样也需要实现类似的标准化统一体验,后面仍有许多工作需要开展。
来源:https://www.tulaoshi.com/n/20160217/1577685.html
看过《产品中图形语言规范化的意义与过程》的人还看了以下文章 更多>>