下面是个简单易学的谈手势操作在手机端软件设计中的应用教程,图老师小编详细图解介绍包你轻松学会,喜欢的朋友赶紧get起来吧!
【 tulaoshi.com - 平面设计 】
自然用户界面【1】(NUI , Natural User Interface)特别是触控技术使人机交互变得更加自然直观,更为人性化。比如ipad、iPhone和一些采用Windows Mobile,Android等系统的手机已经让用户体验到触控的便利。本篇文章要说的是一种关于手机端触控技术的交互设计,它利用我们的肌肉记忆,不需要过多思考,让我们依靠潜意识,动动手指就能完成任务它就是手势操作。
手势操作分类
基本操作

导航操作

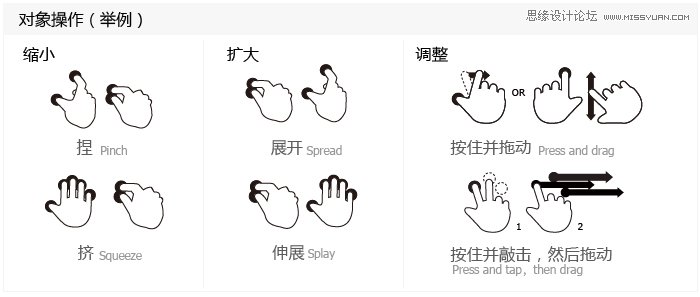
对象操作

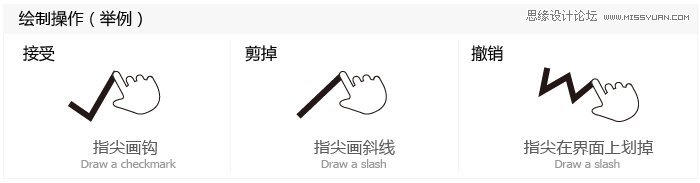
绘制操作

锦上添花vs弄巧成拙
基于触摸屏幕的手势操作是手机端人机交互的一个飞跃,它使手机用户的移动生活变得更加丰富多彩,使人与设备的交互更加有趣,同时增强了用户操作的满足感,真可谓锦上添花。
讨用户欢心的小惊喜!
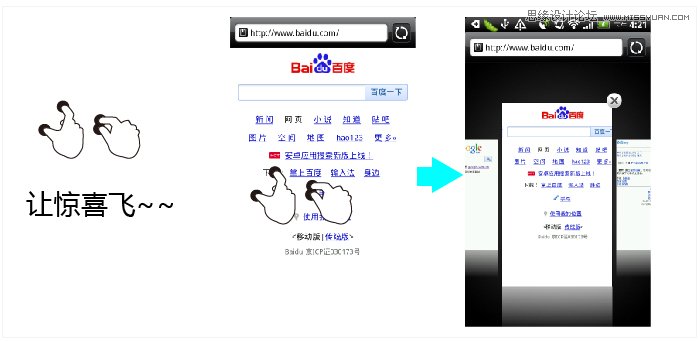
手势操作让用户的操作空间不再局限于界面上那几个像素的按钮。
浏览网页时,用手一抓就可以缩小当前页面窗口;不需要点击后退按钮,只需在屏幕上画个‘

动态十足的炫酷!
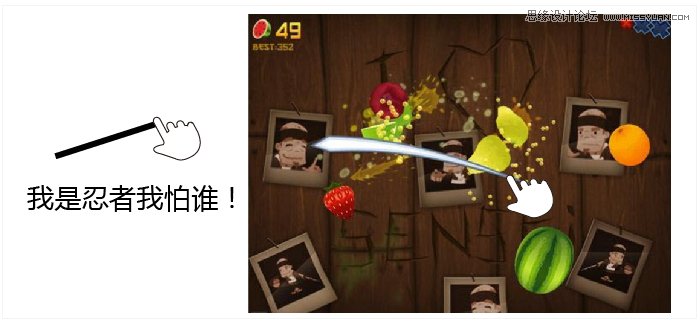
手势操作相对于无趣的触摸和点击来说,给用户带来了动态十足的新体验。
经常可以看到用户拿着手机大刀阔斧的切着西瓜。

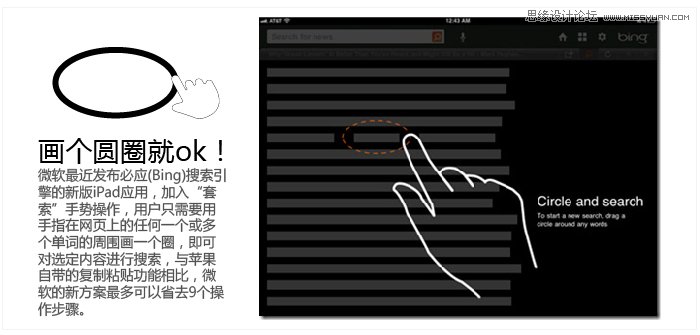
化繁为简的魔术!
在某些应用的设计中,利用手势操作可以简化用户完成某一任务的操作步骤,提高使用效率。

But!
手势操作虽然带来了简洁的界面和有趣的操作,但在实际应用过程中,设计者经常忽略了一些可用性的问题,导致用户体验受损。
缺乏规范的困惑?
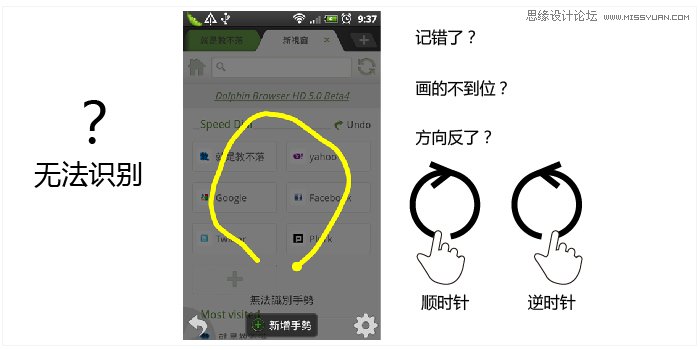
目前手势操作尚未形成统一的标准规范。相同的目标任务,往往出现不同的手势操作,这就造成了用户的困惑。
例如:下图的三种手势操作都可以使目标对象旋转一定的角度,但目前尚无固定的使用规范

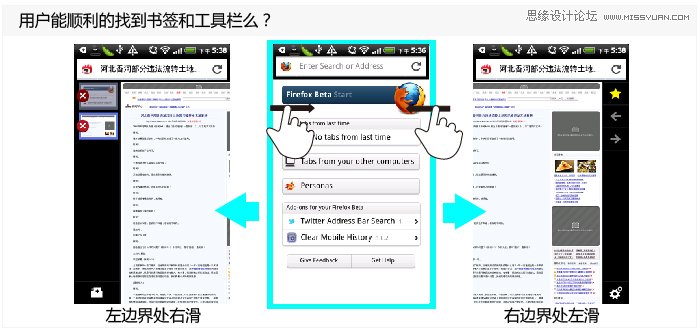
不易被发现的尴尬?
手势操作似乎还没有像按钮操作或菜单操作那样被大大方方的搬上台面,用户界面并不告诉用户可以对某个对象做什么,于是用户需要记住可以使用哪些手势。如果用户对其缺乏认知,这些手势操作就不易被发现,也便不会为人所用,甚至造成操作障碍。

精准度低的死穴?
影响手势操作精准度的因素多多,如硬件屏幕的尺寸、反应灵敏度,用户本身操作的熟练程度、对手势本身的认知(记忆)等。
这些因素都会导致手势操作易产生:操作不备触发,不知操作是否到位、误操作、与预期结果相悖等,让用户沮丧的体验。

给英雄以用武之地
尽管手势操作在通往易用性圣殿的路上仍然是荆棘重重,但是只要我们在设计的过程中绕过体验问题的泥沼,还是可以给英雄以用武之地的。
洞察用户习惯
手势本身的设计需要符合用户的心智模型和日常的使用习惯,才能不给用户增加记忆负担,容易被用户接受。
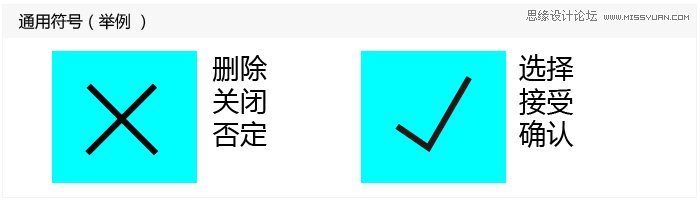
文化约定
手势本身或操作过程的设计符合特定文化里约定俗成的用法,形象的、有意义性的手势更加容易记忆和学习,符合认知习惯;应该多用通用的符号作为手势。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
实物隐喻
手势本身的形状或操作过程是从具体实物中简化出来的,其内涵具有实物的隐喻意义。

首字母表示
以将命令的中文或英文的首字母符号作为该命令的手势。如用a表示全删除(All)手势,用c表示复制(copy)等。

易操作
形状美观:喜欢封闭的曲线,感觉舒服、美观。
操作顺手:最好一笔画完,尽量采用曲线。
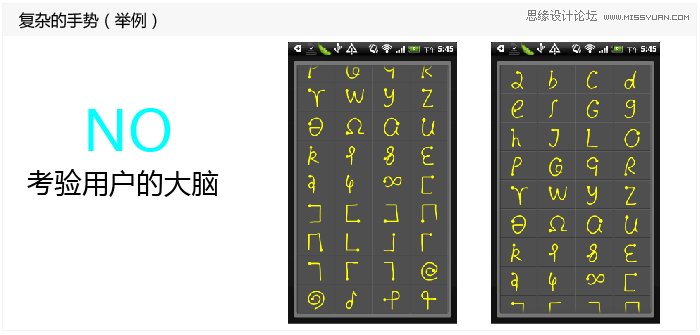
适当复杂:有的手势适当复杂一些(如全删除),因为这些手势操作容易引起用户大的损失。
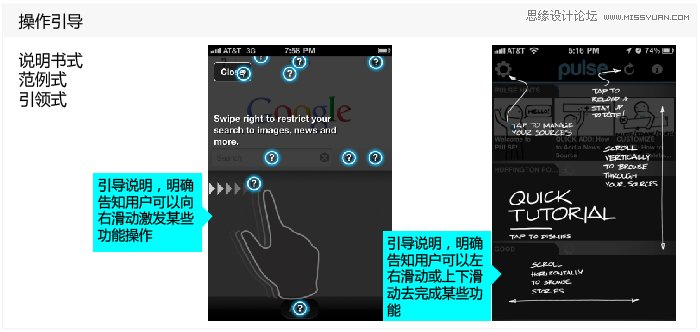
引导用户使用
很多时候,手势操作是隐藏的,用户难于发现。因此就要通过一些用户引导信息来进一步的协助用户。引领式的引导方式比较适合用户快速接受,尽快上手,享受手势操作乐趣。最好将简洁明快指示性强的引导说明放在用户第一次使用时,让用户有所心理准备。

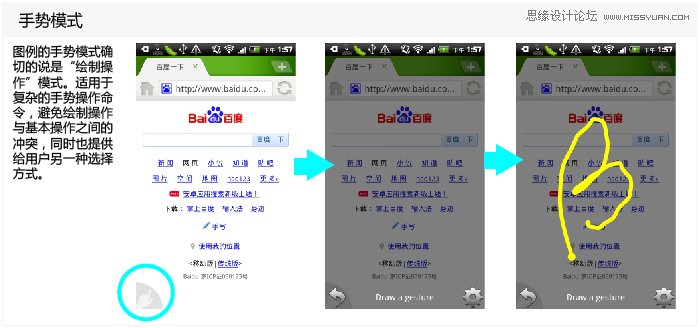
给用户选择
对于复杂的手势,不能强迫用户去学习记忆和使用,可以只作为备选的快捷方式提供给用户,让那些愿意学习的用户更快捷地完成想要完成的功能。

手势模式可以让用户选择是否启用该模式。用户在启用手势模式状态下才能使用手势来完成操作任务。

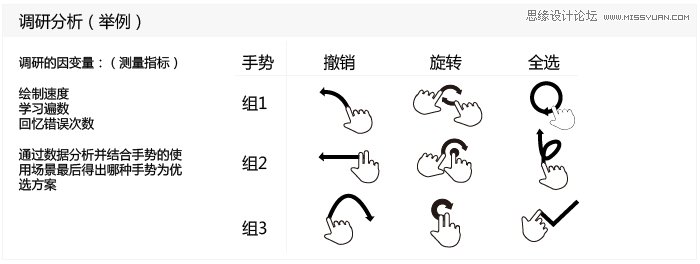
靠数据说话
手势操作缺乏规范,对于手势本身的设计可以进行用户调研,定性或定量的分析不同手势操作的易用性,用调研数据来帮助确认选择哪一种操作方式会更方便用户使用。

V就在前方
交互设计就是解决一个又一个的体验问题,尽管手机端的手势操作的应用还存在着这样或那样的用户体验上的bug,但是我相信它依旧是v5的。经过我们的不断改进创新,自然用户界面的宏伟目标终有一天会实现!胜利就在前方!
来源:https://www.tulaoshi.com/n/20160217/1577681.html
看过《谈手势操作在手机端软件设计中的应用》的人还看了以下文章 更多>>