下面是个详细解析未来APP软件设计的UI动效教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - 平面设计 】
今天百度的同学来聊聊有哪些基础的动效类型,以及分享几个常见的动效设计方法,大量动图,流量党请小心。
善心悦目的动效已然成为一个App的必备,作为设计师自然要跟随趋势学习。APP中的动效可以划分为两类,一类是转场动效,应用在页面的切换,加载等,这类动效可以柔和页面的过度效果,增加切换、加载、等待过程的趣味性。另一类是反馈提醒,通过界面内元素的动效,增强用户的交互感知或引导用户完成任务。

动效充满了设计师体验的想象,作为一个设计师,不管你的逼格下限在哪里,一个有趣有爱充满个性的进度条都是你设计生涯中不能拒绝的爱。那么设计师什么时候需要做一个动效设计呢?
1、等待都需要一个有意义的动效。面对等待,我们总是缺少耐心。充满个性,有趣的动效可以让用户对你的设计对上一份喜爱:至少这个设计还不错。

2、如果你希望用户点击这个地方,请给它一个动效。

3、如果你希望你的点击效果不一样,请给它一个动效。

下面则是一些常见的动效设计方法,当我们在合适的条件下,自然要考虑从这些方法入手,为我们的设计增加一丝动感。
一、将元素替换为个性化内容
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)传统的等待或加载动画人们已经熟悉,想让人眼前一亮,改头换面是必须的。如谷歌用了自己的颜色,去哪儿用了自己的logo等,这些都是可以在个性化动效的同时凸显产品品牌,不失为一个很好的选择。

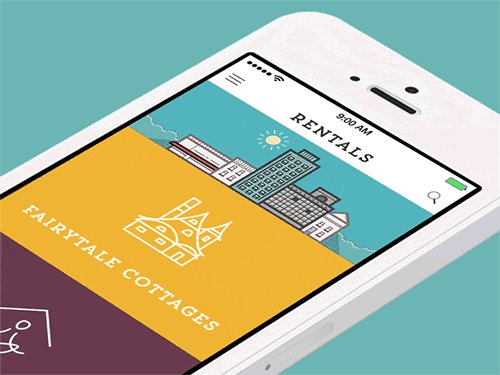
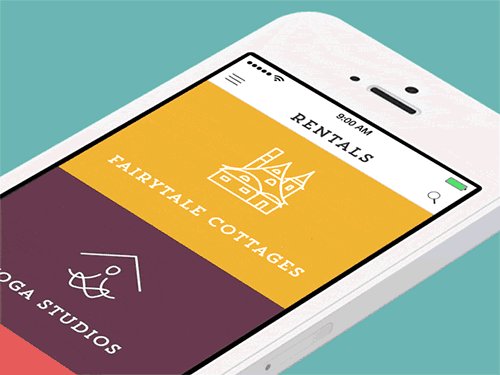
二、更换产品的运动方式
除了旋转运动之外,我们还可以运用重复,构建,变形,拟物、人的动作(翻书)等,只要是和产品定位相符的元素,我们都能给它创意一个独特的运动方式。

重复运动

构建
三、赋予组件明显的交互反馈
冷冰冰的点击和出现往往不能吸引用户的注意力,所以,当我们需要加强某些元素来引导用户的时候可以给这些元素加上适当的出现效果,如渐隐渐显,位移,放大缩小,光晕,分布等效果,会起到很好的引导效果。



动效设计可以的精妙之处在于瞬间获得的体验,通过瞬间的可见变化丰富了人们在使用app时的感觉,不再陌生,不再冰冷,不再无趣等等。动效设计在赋予了元素动的同时,我认为还要符合人们的认知,并不是所有的动都能让人愉悦,既要满足产品的需求,还要能匹配人们的当时的场景诉求。希望大家在今后的设计中都能有高水平的动效设计。
来源:https://www.tulaoshi.com/n/20160216/1573711.html
看过《详细解析未来APP软件设计的UI动效》的人还看了以下文章 更多>>