今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐用户体验中的心理负荷测量,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - 平面设计 】
用户体验是由多方面因素共同决定的,但对于不同类型的产品(包括不同用户群、使用目的、使用情景等),评估维度以及维度之间的权重是各不相同的。
以手机输入法为例,这是一个典型的工具类产品。用户进行文字输入的绩效(包括速度和正确率)是决定总体用户体验水平的最重要因素,因此也是体验评估中最重要的考察重点。但实践中,我们经常发现,输入绩效差的方案通常用户的主观满意度会偏低这很容易理解,没有问题,而一些输入绩效很高的实验方案也经常无法得到用户最高的主观满意度评分。比如,对于按键尺寸较小的方案,由于用户在输入时需要非常小心谨慎,输入的正确率反而更高,但会感到心理紧张、不轻松,导致主观满意度较差。

心理负荷与产品主观满意度
其实,用户在使用产品时的心理负荷水平也直接影响着用户的主观满意度。心理负荷(Mental Workload)的定义五花八门,我们在这也无意探讨其精确的含义。大体上,我们可以把心理负荷看成和体力负荷完成一项操作需要花费的体力相对应的一个概念:在进行一项操作或完成一个任务时所需要花费的心思和承受的心理压力。

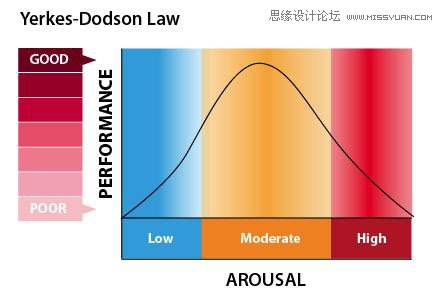
在心理学上,Yerkes-Dodson定律描述了心理唤醒水平(Arousal)和操作绩效(Performance)之间倒U字型的关系。而心理负荷和唤醒水平又正向相关。也就是说,在过低和过高两种心理负荷水平下,操作的绩效都会受到负面影响。在体育比赛中,如果运动员心不在焉、麻痹大意(处于低心理负荷水平)或者相反,极度紧张(处于高心理负荷水平)时,发挥都会受到不良影响,就是这个道理。

心理负荷的测量
了解到心理负荷对主观满意度和操作绩效的影响之后,如何测量心理负荷就是一个必须解决的问题了。目前学术界对心理负荷的测量主要分两类:
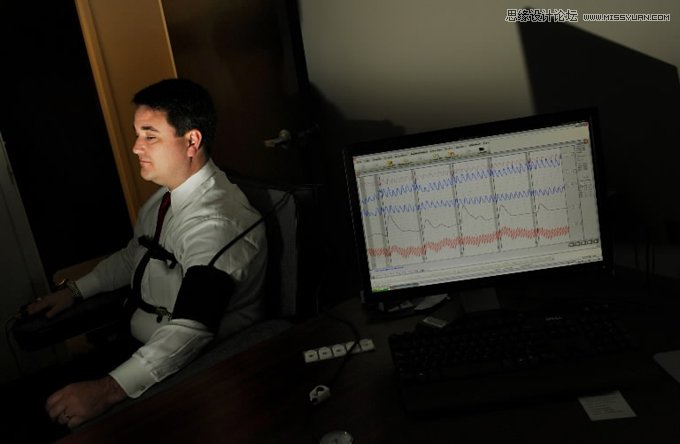
生理指标测量法。主要通过测量血压、心跳、皮肤导电率、脑电波等生理指标,反应被试的心理负荷水平。此种方法存在较大问题。首先,心理负荷的变化确实可以反应在生理指标上,但机制十分复杂,而且生理指标的变化也并不完全由心理因素造成。因此,监测生理指标反应心理负荷水平这种方法本身就值得商榷。此外,这种方法在企业级的用户研究工作中也基本不具有可行性。

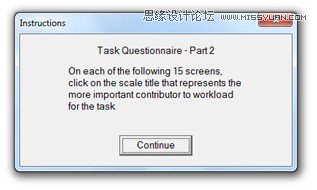
自我报告式评估法。主要是让被试填写心理学量表来测量心理负荷水平。我们目前使用美国航空航天局开发的软件版NASA-TLX量表测量用户完成一项测试任务时的心理负荷水平。NASA-TLX量表是目前适用范围最广、效度最好的心理负荷量表之一,同时它简单的结构也非常适合日常的用户研究工作。

NASA-TLX量表的六个维度:
心理需求(Mental Demand):完成任务所耗费的脑力程度
体力需要(Physical Demand):完成任务所耗费的体力程度
时间需要(Temporal Demand):完成任务所需要的时间长短
绩效(Performance):任务完成的效果
努力程度(Effort):完成任务需要付出的努力程度
挫败感(Frustration):完成任务后的挫败感
被试需要在这六个维度上对自己刚才的行为进行打分。其基本原理和常见的里克特式量表相同,在这不再赘述。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)打分之后,需要对各个维度的权重进行设定。其基本原理是进行六个维度重要性的排序,根据不同排序对应各维度不同的权重,从而计算出最终的心理负荷指数。

对于手机输入法产品,输入绩效和心理负荷水平直接影响着总体用户体验。因此,高输入绩效且低心理负荷的设计将成为体验升级的方向。
Tips:
由于NASA-TLX量表需要让用户自己填写,所以对各维度含义的解释就变得尤其重要。我们必须确保不同用户对它的理解是大体一致的。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)NASA-TLX量表在西方国家使用时面临的一个问题是,西方用户倾向于夸大自己的主观感受。经常出现的一个现象是,在做多方案比对中,用户在较容易的任务中就已经把心理负荷程度标的很高,以至于在他们发现还有更难的任务时,已经没有再标高的余地。而对于中国用户,很多人则不善于感知自己的真实感受。你会发现,不管任务难度怎么变化,用户的自我评分变化幅度总是很小,而且几乎一致在正中间。面对这类用户,正式测试前有必要进行一次模拟演示,尽量让他们适应这种将自己的感觉外化的方式。
使用NASA-TLX量表,以及一切主观测量量表的一个大忌就是将测量结果进行个体间的比对。因为不同人之间的主观感受并不具有可比性。就好比,两个人都说自己疼痛,但我们没法通过相同的标准确定谁比谁更疼痛。所以,心理负荷指数最好只用于同一群体对不同方案的比对评估。
客观地说,用户心理负荷的引入并不能完全解决体验评估中遇到的问题,也并不适用于所有的产品,但至少能让我们向真实的用户更接近了一步。
来源:https://www.tulaoshi.com/n/20160217/1577666.html
看过《用户体验中的心理负荷测量》的人还看了以下文章 更多>>