想要天天向上,就要懂得享受学习。图老师为大家推荐详解交互设计中的默认值的使用技巧,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - 平面设计 】
寒冷的冬日到陌生环境中往往会碰到水温调节,剧情一般是这样的:你调节到一个自认为合适的刻度,放了一段时间水后发现还是冷的,于是慢慢放大热水,几次调解后索性将热水开到最大,结果太烫,放大冷水,太冷,放小冷水,太烫,放小热水最后合适了,咱们即使没有感冒也开始记恨这个淋浴器。比较合理的是一种叫 恒温龙头的产品,它给定一个用户不需要预设的默认水温:打开就是38度,这个值是我们洗澡的舒适点,不过你要是觉得冷了,顺时针变热,反之逆时针变冷,变热有阀值温度40度,这个温度以上会烫伤皮肤,实在想调高可以按住一个红色的预设按钮。所有的操作简单明了大部分用户提起开关就可直接淋浴。

图1、冬日在陌生环境遭遇不配合的淋浴器
交互设计中默认值
在交互设计过程中涉及到系统缺省的都需要默认值,它起到引导、补救、宣传等作用。默认值这个词来自工程师术语,因为系统有很多默认操作,例如前端重构CSS中默认字体就是宋体。上例中恒温龙头的与人类的交互过程中就有个默认值:38度。这个值作为缺省态,减少用户操作学习成本;向前降低温度,向后升高温度,起到标杆作用。通过默认值实现了交互设计中易取、灵活高效、人性化的原则。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)有了默认值用户就不会觉得慌乱,也就是给用户一个常态,在现实中我们也可以看到这样的例子,刀枪默认值是上保险的安全,电脑默认值是关闭的省电。这种常态 在互联网中起到诱导作用,比如网站默认皮肤总是会选择大家都能接收的,用户没有关注到这个会一直用下去,感觉到了可以修正,而不能一上来没有默认值让用户 自己去选择,大大增加学习成本。

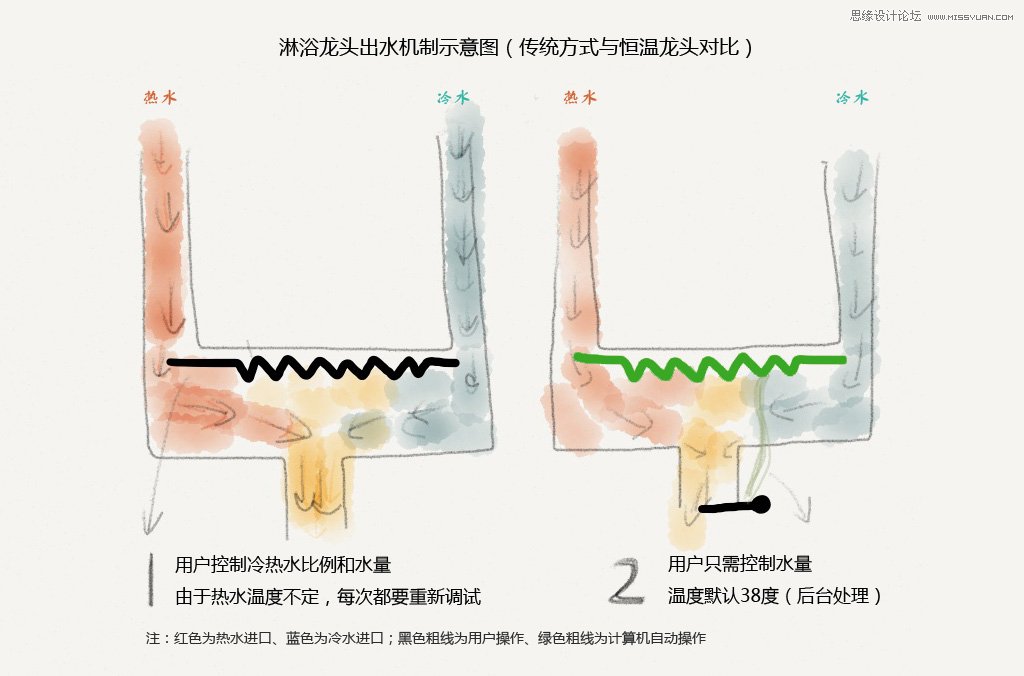
图2、传统方式与恒温龙头机制对比
交互设计中默认值的分类
按照作用可以分为:引导示范、查漏补缺、宣传推广这三大类
一、引导示范类。网易云阅读客户端中用户在初次使用时已经订阅了网易新闻、文史参考等6个源,然后有一个带+的添加订阅,这样用户就很明显的得知此处可以添加或者 去浏览内容了。这六大订阅源也是热门订阅源,涵盖了:新闻、科技、美图、摄影、文史等几大类的重点推荐,这个引导默认值的存在和选择都是符合用户预期的, 很好的引导了用户添加其他订阅源和阅读的需求。此外微博中新手引导总是让我们不经意间关注了很多名人微博也是通过默认值方式让我们快速融入这个社交产品的 氛围;大部分网站总是有个默认导航、点击LOGO总是让我们回到首页;交互方式默认引导总是能突破产品种类的范畴,移动互联网中用户知道两个指头划开可以放大图片、长按总能出来对话框、阅读中向左滑是在向后翻页,这些默认值设计时总是被默认接受以至于设计师几乎意识不到它们的存在。

图3、网易云阅读默认订阅源
二、补救类。网易云阅读官网在开发过程中遇到过一个问题,用户在通过网易宝买单后数据传到平台审核需要一段时间导致此时用户可能再次点击订单再次购买,原因有可能是网速、有可能是数据对账最后我们通过一个UFO事件解决了这个自己说不清用户知道也没多大意义的bug。这类报错页面在网页设计中很常见,网站出错了,原因说也说不清,何不采用默认的幽默方式让用户会心一笑。

图4、官网404报错页面
三、宣传类。山寨机刷机预装默认应用功能就是最常见现象,北京的某家互联网这家公司通过预装收费还能上市,尽管后来被曝光和自家软件合伙骗用户,这是一个反面的宣传类默认值。网易微博默认头像采用微博Logo很大程度上宣传了自己,水印恐怕是最让图片爱好者头疼的宣传方式,却很有效,一张好的图片往往带着好几家微博的名称到处被转发,不经让人想起有《富春山居图》上无数的鉴赏章,清乾隆帝为了让自己的风雅随画流传,将鉴赏章盖满了作品,还好那副作品不是真迹,不然就给毁了。宣传类的默认值是运营同学喜欢利用,例如网易云阅读在邮件推广时,运营就提出在官网首页放出四个平台的下载按钮,这个下载页基本重复,这样做除了浪费资源外效果并不明显,首页的主要任务是告知云阅读的作用,在商量后让运营放弃了首页多个按钮的方案。

图5、起宣传作用的默认水印与《富春山居图》的鉴赏章
以上就是笔者对默认值得分类,下面再来给大家分享几个我们日常使用产品过程中遇到的交互设计默认值设定问题,希望起到抛砖引玉的作用。
一、默认性别。2011年的时候,因为测试注册了蘑菇街,之后就没怎么去过,某天再进去发现自己的头像默认是一个很Q的女孩子,粉红色的。当时有点哭笑不得,被贴上异性的标签滋味有点为了看看其它的网站的默认性别我又测试了一些网站,发现社交类网站都是性别在注册时要求被选择;社交性质比较弱的如点点网、知乎没有性别字段;再弱点的如蘑菇街、淘宝就处理为女性, 用户没选性别就是女性;移动互联网应用的Path没有性别字段。网易云阅读直接把你处理为女性。性别即使作为必填字段也有个先后问题,一般男在前面,美丽说介个网站直接就是女性才能注册,男性在注册时被埋个陷阱,开始让你填很多资料,不过选择男生后除了被拒绝注册之外还被骗发一次关于自己在美丽说乱注册的微博给你的粉丝看。
不管是作为必填字段还是默认选择女性,都符合这些网站自身的定位。女性对很多网站来说是宝贵资源,51.com甚至有数据证实一个女性的价值抵得上10个男生,用户在没有填写的条件下就是女性,然后间接的吸引10个人注册,结果很可能是一个未选择性别的男性带来了另外10个男性,真是一本万利。
二、默认头像。头像对很多网站自身很重要,却不作为必填字段,在用户没有赋值时展示出来的头像就是默认头像了,作用如下:
1、暗示用户还是上传一个真实头像好。

图6、网易微博与淘宝默认头像
如图分别是网易微博和淘宝社区的头像,促使用户上传头像普遍采用这两种方式:利益驱动与卡哇伊的诉求,网易微博采用利益驱动,暗合国内民众思想有头有脸,而且上传之后会有更多人关注你,不利之处在于产品本来定位就是休闲的还要搞得和名利场一样?淘宝的求真相让用户会心一笑从而上传头像,卡哇伊的诉求在某些时候会失效,比如我觉得这个头像比我自己设置的要好很多,那我我为什么要更换,第三种促使用户上传头像的手法恶搞,这里举个极端的例子:用如花做默认头像,不换头像的同学个个是如花,有些网站的头像确实快达到这个境界,当然这种恶搞也需要用户黏度的,如果其它方面吸引力不够就会导致用户抛弃你。
2、刻入品牌形象,增加用户感知。
用网站logo或吉祥物做默认头像的也比比皆是。

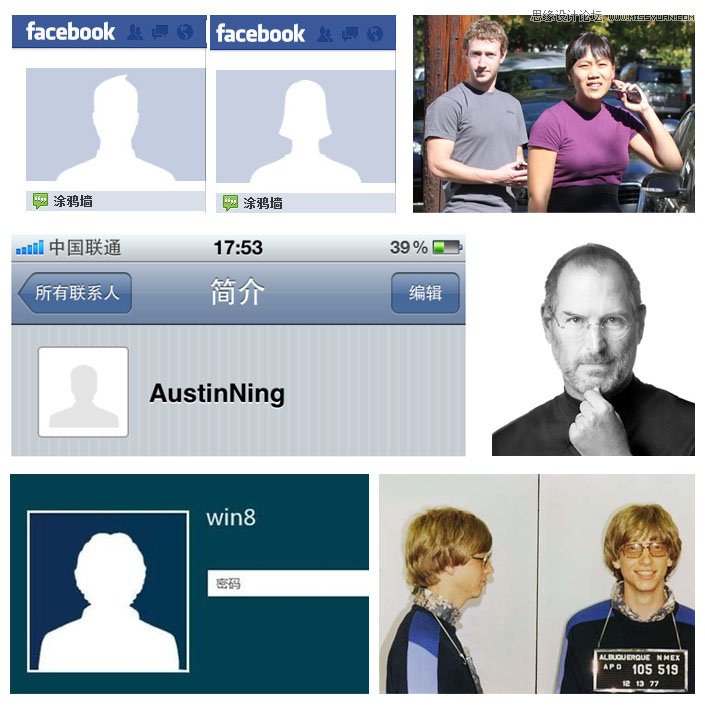
图7、Facebokk、iPhone、windows8默认头像
Facebook默认头像据说是创始人扎克伯格、苹果设计通讯录中默认头像怎么看都像乔布斯,这里求证。Windows8据说默认头像用比尔的。这些有象征品牌意义的默认头像在潜意识中起了宣传作用,美丽说和蘑菇街用的都是偏女性化的购物超人形象,蘑菇街会偏向保守。

图8、美丽说与蘑菇街默认头像
如果网站有用到用户头像就说明头像有一定的重要性,自然会希望用户上传头像。上传头像的真假其实是不可控的,社交类网站自然希望用户用真人头像,用户又反过来看网站能给什么,世纪佳缘上你不传真头像可能没人理你,淘宝上你你弄个艺术化的头像也是上传了,虽然淘江湖也希望你上传真头像。QQ私密熟人圈比较多,真头像和艺术概念都可以。如果用户相信网站品牌,真头像概率就比较大,真头像多会带来更多的用户上传,这是个趋势问题。所以默认头像又两个侧重点:集中强调网站品牌,如蘑菇街;集中鼓励用户上传真头像,如婚恋网站。
三、默认铃声
苹果手机被称为街机原因之一是手机铃声,苹果手机铃声是马林巴琴作曲,声音已经达到一个境界,用户没理由去更换它,下面是知乎用户回答iPhone默认铃声的几点,笔者觉得很中肯:
1. iPhone 改铃声太麻烦了
2. 装X,(略夸张)听见没,老子的是iPhone。
3. 自带的也挺好听,懒得改了(以前Nokia和Moto铃声也臭过大街啊~~)
吐槽:我有同事把自己的诺基亚改成了iPhone铃声(http://www.zhihu.com/question/20163663)
iPhone的铃声由于设计的优雅,已经成为苹果手机的象征,所以一听到马林巴琴的声音就知道是iPhone了,有时候默认值还有品牌扩散效应,有些诺基亚手机用户就换成iPhone铃声。默认铃声的效果还有有这么一情景:用户在焦急的等着红绿灯,自然死定这前面车子的屁股,一看上面写着:灯,等灯、等灯。

图9、intel默认背景音乐
其实这个是英特尔的广告配音默认值,做的巧妙自然深入人心,茶余饭后就传播开了,这里发挥了默认值的应有价值。
其它的还有:空态页面、屏幕亮度、等级积分、默认权限、默认下载、默认字体
小结
前文列到需求交互设计默认值得种类和他们的设计方法,总体来说,默认值的设计中应该注意以下事项:
1、除非诱导用户更改,默认值应尽可能多的解决用户需求,如果用户用到设置选项,产品已经开始失效了。
2、应该符合中间用户的预期,这样可以引导菜鸟用户,告知骨灰级用户。
3、符合运营目标(如网易阅读中默认订阅源)
4、考虑网站定位(SNS和非SNS网站的默认头像)
5、解释不清楚的默认值就一笑而过吧(404页面)
6、能艺术点就不要太普通(iPhone铃声)
7、始终要知道大部分用户不会更改默认值(微博换肤)
欢迎大家拍砖。
最后感谢飞灵同学内容指导;纠纠同学的配图(比较挫的那张是我自己画滴);张斌同学的排版指导。其他同学就统一感谢,hoho:)
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)来源:https://www.tulaoshi.com/n/20160217/1577571.html
看过《详解交互设计中的默认值的使用技巧》的人还看了以下文章 更多>>