给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的高效高质设计一个完整的配色方案,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - 平面设计 】
之前发布过一篇文章《浅谈如何使用软件从零开始,高效高质设计一个完整的配色方案》,那篇文章主要是分享了一个傻瓜式的配色方案制作方法,但是没有实际运用的例子,让很多朋友都不了解具体怎么运用。
为了提高自己的实际运用能力,也为了能和大家一起分享学习交流,共同进步,欢迎大家指出优缺,扬长补短,提高实际操作能力喔~
这次专门写了一篇文章提供交流学习,讲述网页设计中的配色方案设计的实际操作。
我只是一名设计屌丝,我不是拥有多年经验的高手,也不是弄虚作假搞宣传的游客,我是一名爱设计,爱学习,爱交流的狂热者,拥有自己的设计工作室没位道,为了提高工作室的各项能力,不断探索,不断总结,不断学习,希望能提高小团队的各项能力,我是一个不断向梦想靠近的有点二的骚年,每一次分享,都是一次提高和进步。

如果你是面试考试?如果你是独立设计?如果不给你任何网页参考,但是可以有素材图片的参考?如果你是专门练习从零开始配色?如果你想多提高一点艺术细胞?
嘿嘿,那就来看看这个分享吧,可能也有很多不适合的地方,当然,方法是自己找的,多学习高手,多学习别人的优点,善于总结,总能找到最适合自己的方法,如果你有上述问题,对于实际运用配色很难入手,那就来看看自己的一点点小经验吧。希望对大家有帮助。
好了,开始我们的实际操作吧,下面使用2个例子,来进行从零开始的配色方案。
配色是一个细心的过程,也是一个非常重要的过程,不能敷衍了是,一步一步来,即可提高工作效率。又可以提高配色成功率和配色质量。
(一)贵州黎明集团旗下的奥斯特酒店官方网站的配色方案设计(复杂点的配色方案)
这是一年前自己做SOHO接的项目,下面就来谈谈,怎样开始它们网站的配色方案设计吧。嘿嘿~~
1.网站色彩需求分析
(1)客户网站文字需求:
黎明酒店是贵州黎明能源集团有限责任公司投资兴建项目,建设地点在金沙县城关镇新城区一号路转盘。需要对酒店进行一个网站的设计,突出酒店的高档次,突出视觉感。
(2)客户提供的几张酒店素材:



(3)配色需求分析:
不考虑Layout, 结合企业的LOGO,企业文化,简单介绍,几张素材图进行配色分析
A) 不论什么项目,只要提供LOGO的,一般首先考虑整站色彩与LOGO色彩相匹配
B)网站风格判断:从文字需要上分析(当然此阶段,你要尽量了解客户的心理状态,他想要的东西到底是什么风格什么色彩的,如果能了解到是最好不过的,减少项目的飞机率),客户需要视觉感比普通简洁网站更强烈的页面,当然不保证分析一定正确,这个阶段就必须沟通客户,做好草图或者方案,及时沟通,如果客户确认了,最好不过
(^_^~~~ 不过啊,这里,客户根本不知道自己喜欢什么,不知道自己想要什么,只知道让你设计出来效果图,过了就过,过不了改,这样,我需求抓得就不是很多了)
C)根据一些网页设计的经验,从风格上判断,网站要增强视觉感,最好使用深色设计,突出产品,突出对比,特别是针对酒店,品牌性产品展示的页面,采用深色设计的也比较多
好了,目前不能保证整个页面的色调是否能满足客户,沟通中客户自己也没判断力,那好吧,就交给我们吧,下面开始配色方案设计过程
这个项目客户要求上也不是很严格很极端,所以剩下的就是大胆的发挥,失误难免会有,不多说,简单的配色需求分析完毕,下面开始网站零配色。
2.零配色技巧实际运用,采用PS
(1)首先把LOGO色彩提出来,放到PS里开始配色方案,注意,事先拟定了整个页面需要深色设计,那我们就采
用黑色作为底色吧。
【1】PS里新建一个 800 × 800 的文档,铺上底色黑色

【2】分别去除LOGO的色彩,这里我们把最明显的黄色和蓝色取出来,使用吸管工具即可
把LOGO色(主色调)
(如果客户没有提供LOGO,您可以就自己的发挥拟定主色调)

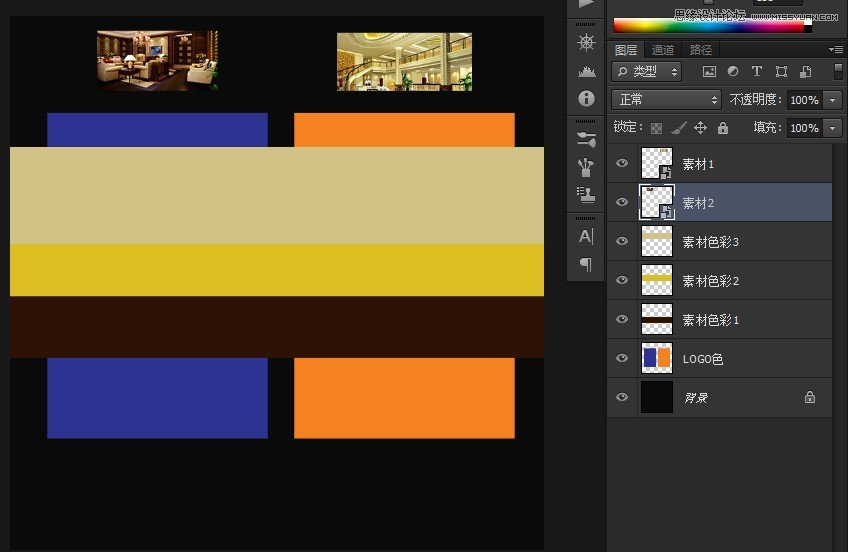
【3】取出素材图片的色彩放置到LOGO色彩层的上面,此时,把两种LOGO色彩图层合并成一个图层
(如果客户没有提供素材,那你可以使用任意的摄影图,或者插画图等素材,去搭配你所确定的主色调,来代替客户素材,给自己配色提供一个参考和灵感)
下面我们选择素材中较为显眼的两种-三种颜色,直接使用吸管工具把颜色取出来即可
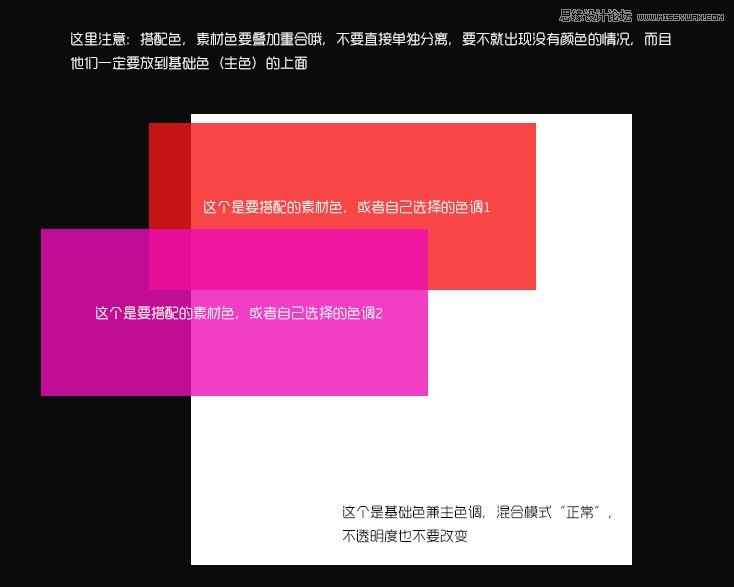
这里注意哦:这3个素材色彩图层,是重合叠加起来的,并不是每个都是分开组合的,说哦重合起来的
这里一定要注意,很多朋友说改变模式后没有颜色,就是这里的细节没注意好(不过上次我没说清楚,造成大家出现一些小问题,请大家原谅,嘿嘿。。。)



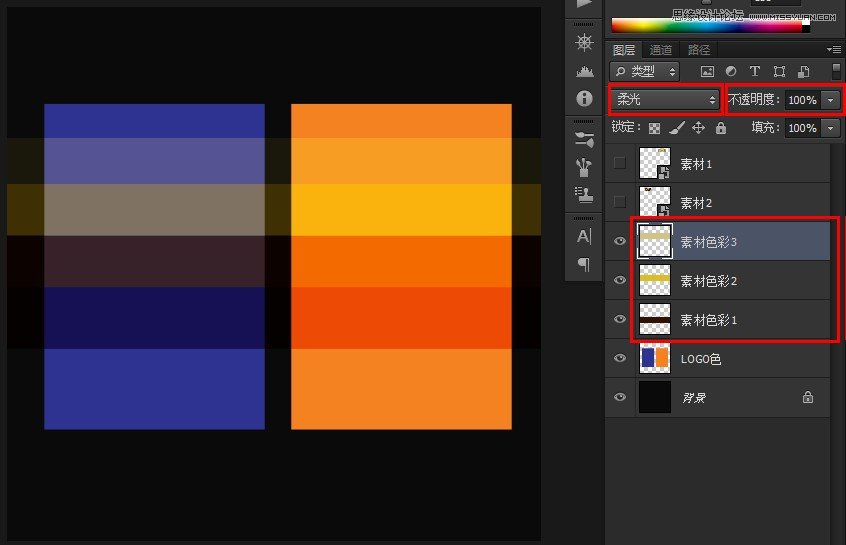
【4】把素材的色彩层模式改为叠加或者柔光(注意素材色彩层不要合并,每个素材色彩图层都需要改变混合模式),改变图层混合模式时,都尝试这两种模式,太鲜艳的就不采用,感觉舒服的,就采用,这里,我选择使用柔光模式
(注意,底部的基本色蓝色和黄色不要改变图层模式喔,仍然为正常)

【5】为了视觉上不受干扰,我删除多余的部分

【6】上面的色彩,就是所谓的LOGO主色调的相似色,辅助色,下面,我们进行反差色的设计
我们先复制一下所有的层,便于保留之前的相似色方案

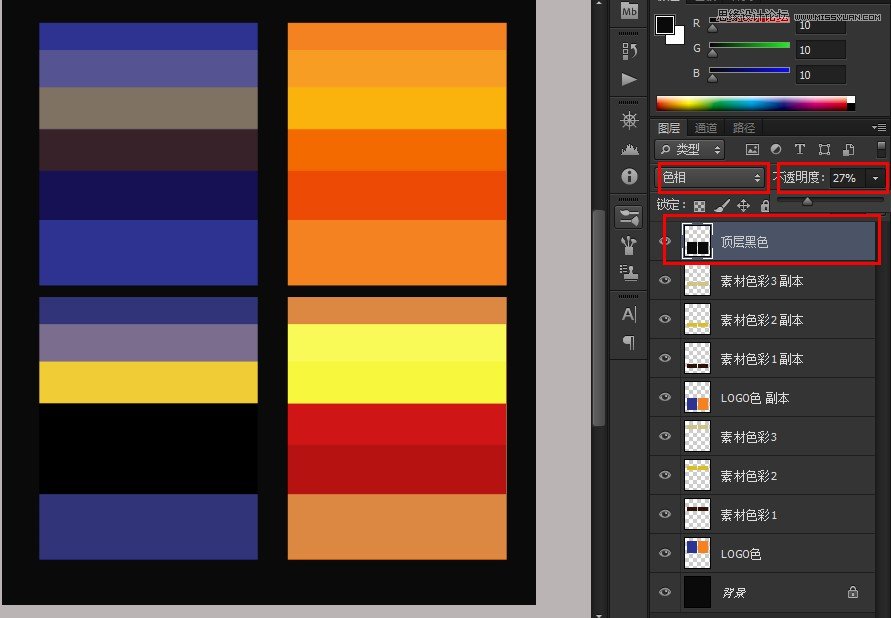
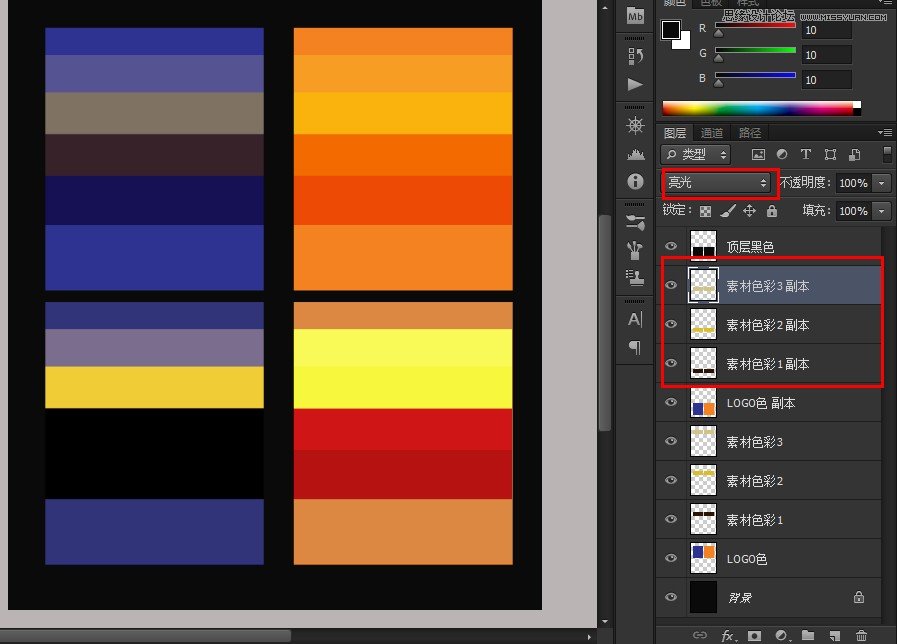
【7】复制完成之后,我们把复制的三个素材色彩层混合模式换成 亮光,式在顶层新建一层白色或者黑色,混合模式为色相(特别注意,这层色相层是调整饱和度的,不透明度一定要小于50%)


这三层素材色彩层也可以适当调整不透明度,这里我就没有调整叻,直接使用
【8】好了,差不多,LOGO的两种主色调的相似色和对比色都出来了,但是因为使用了LOGO的两种色彩来设计配色方案,肯定会觉得眼睛酸疼,那么多色,那么多方案,怎么用?
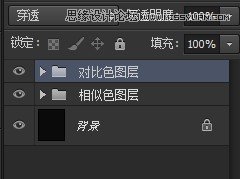
不急,下面开始一个乾坤大挪移的方法,拟出最终的配色方案,我们现在先做一件事,就是把对比色图层和相似色图层,ctrl+G 合并到一个新的文件夹内

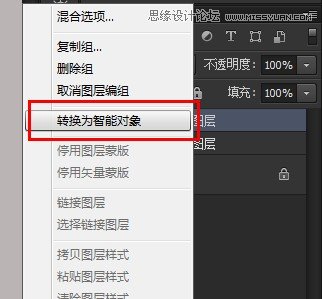
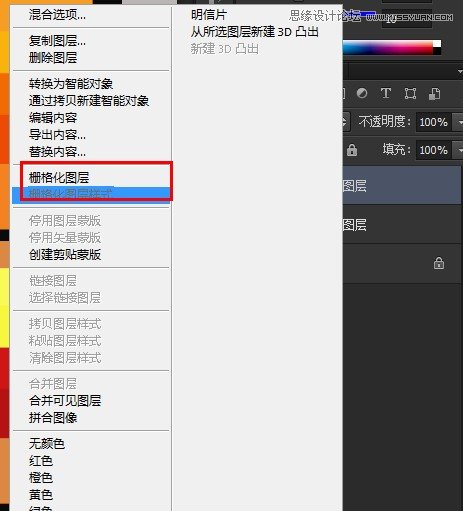
【9】对着文件夹鼠标右键,先转化成智能对象,再栅格化,这样就不会影响到混合模式改变后的色彩效果了


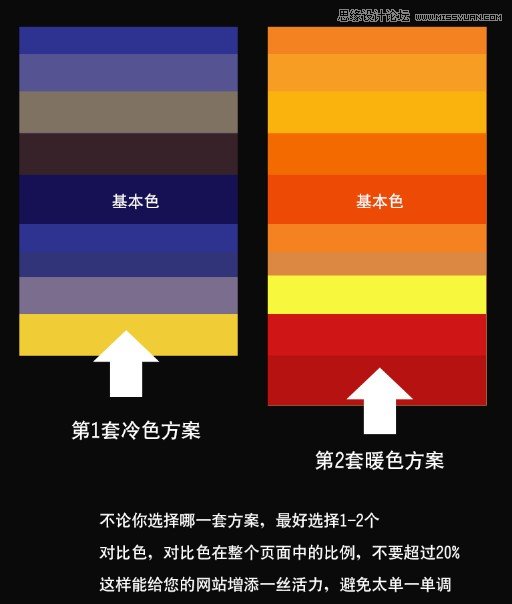
【10】使用乾坤大挪移方法之前,其实已经有了两套配色方案,去掉一些对比度很强的色彩,减少那么几个色彩,就得到了一个配色方案,在这个方案下,有效分配色彩在整个页面中的比例,就能在设计中减少零配色的失败率,提高工作效率。它们分别如下
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
使用对比色时,根据页面的实际情况,对比色一般不要超过整个页面色彩分量的20%,否则可能造成视觉疲劳或者视觉差异过大,给人不愉快。具体情况具体分析,还要看网页的设计风格和需求而定
【11】色彩方案有两个,到底选哪一个呢?这个总不至于做两套方案吧?当然,实际工作中做不同的配色方案是经常的事情,但是如果你时间很紧,客户跟得紧,你就要选择一个非常适合的方案 进行设计。
下面采用乾坤大法了
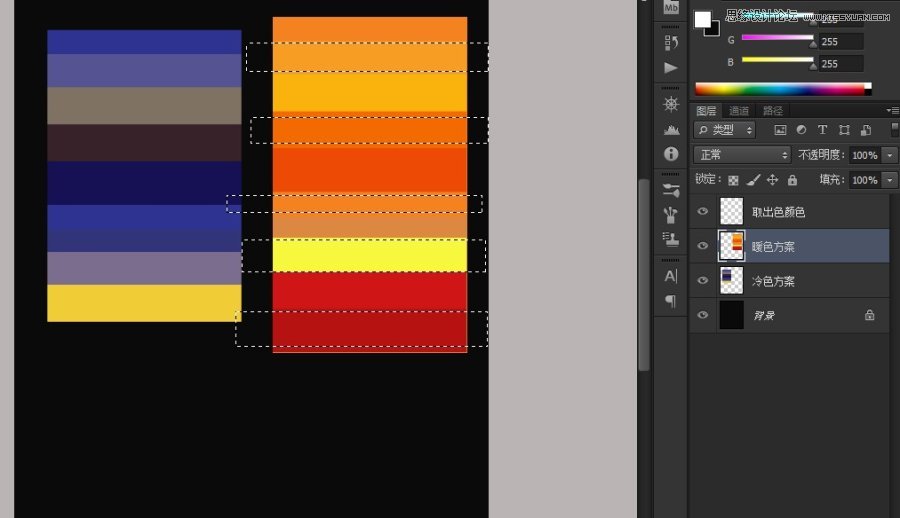
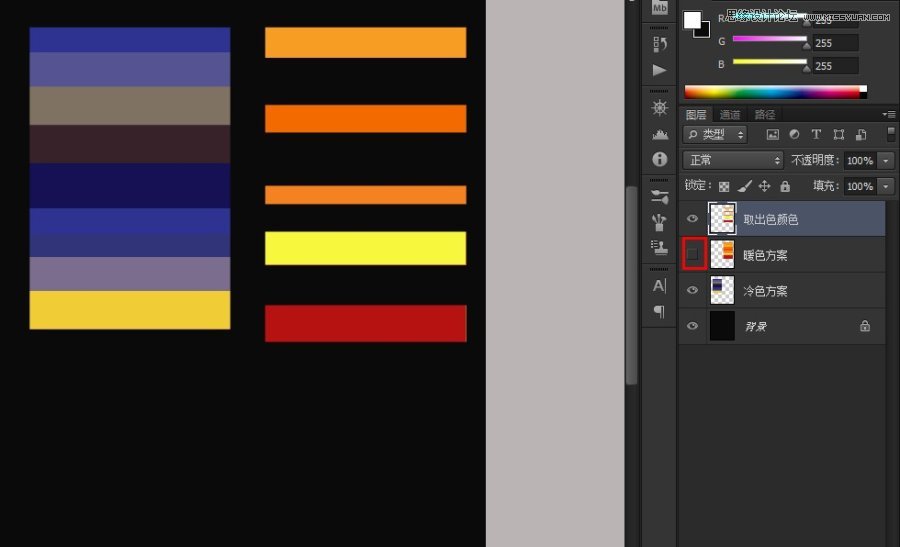
(a)分别把冷色方案和暖色方案,格一个格子,用选区工具选择出来复制到新的图层里,然后隐藏原来的配色方案图鞥
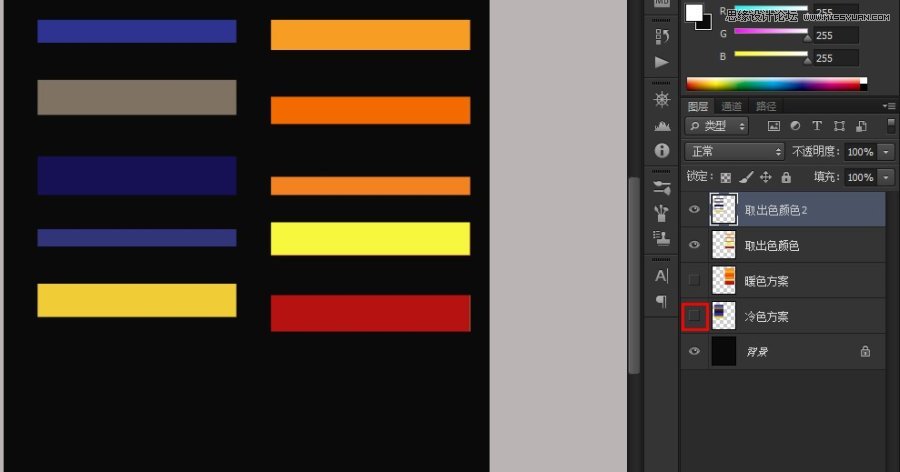
(b)把取出的颜色,按照饱和度和冷暖的次序,从新排列到一起,凑成一套完成的最终方案,嘿嘿。





嘿嘿,这样,一套最终的配色出来了
当然,你也可以忽略这一步,使用之前的两种配色方案任意一种。
注意哦,使用这些任意一种配色方案,几乎涉及了页面的每一个角落的色彩,色彩比例,主次之分,自己要把握好,不要把次要的衬托色运用大面积哦。要学会取舍色彩。
最后要提醒的是,如果你还觉得配色方案不满意,你可以最后在总方案上进行饱和度,色相的调整喔,这样,就能设计出真正你想要,真正客户想要的配色方案。不要太死了喔,千万别被自己的配色方案弄死了~~
学会取舍色彩,不可能一个配色方案你就完全死活不动的使用它,被它束缚。配色方案设计是一种技巧,是一种方法,它能有效减少直接取色直接配色的失败率,减少色彩的不协调感,你要善于驾驭它,运用它,让它为你服务,而不是自己被自己做的配色方案驾驭。
更多的色彩取舍,就要看自己咯,可以多学习一些美术的配色理论知识,多了解色彩的各种属性和代表意义,这样更能帮助你完成一个成功的零配色。
3.不从别的素材上,不从别人网站界面行吸取色彩,零配色,就这样完成了,这样配出的色彩,能有效避免直接取色的不协调,提高工作效率。
当然,这样最大的好处是,能让你徒手创意一个属于自己的网页,手把手自己搭配协调的色彩,提高配色能力
结合客户提供的资料的配色方案OK了,下面,我们开始网页的构思和分析了,这里就不详细说了哦,这篇文章重在分享怎么去设计配色方案。呵呵
利用自己做好的配色方案来设计网页,一定要考虑一下啊因素(根据配色来设计网页,又是一门大学问了,修行在个人,希望对大家有帮助,帮助大家能更好的发挥设计才能,嘿嘿):
各种色彩在整个页面中的比例,分别占多少
色彩运用到哪些细节
整体色彩是什么
反差色彩是什么
通用的黑白灰色彩如果运用到恰到好处
等等.....(这个就涉及页面设计的知识啦,这里就不说咯)
最后,完成的最终效果图如下(这个项目还算顺利,直接过稿,虚惊一场,谢天谢地)

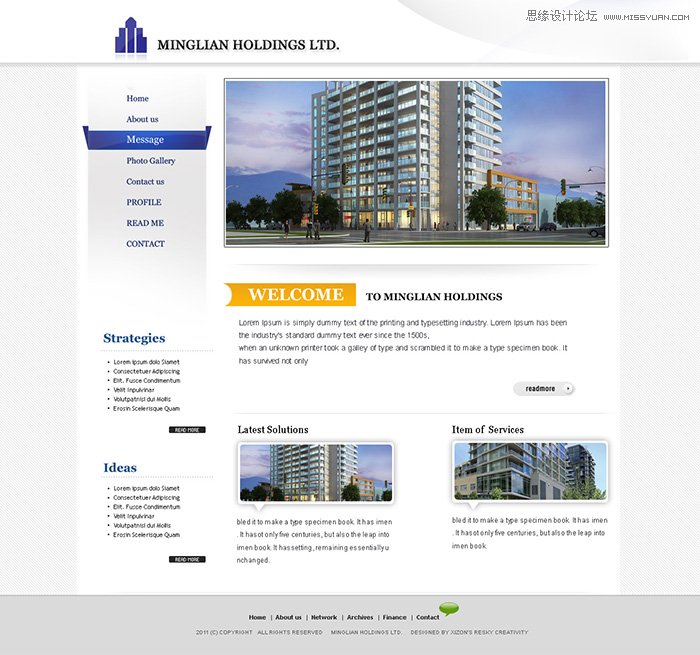
(二)加拿大Minglian Holdings Ltd.咨询顾问有限公司配色方案设计(简洁型配色方案)
下面进行一个简洁的配色方案,具体的过程,就没有上面的说的那么详细,都是一样的PS使用技巧和原理,大家只要掌握一种,就可以通用咯,适合大家使用的,都勊尽情尝试,不适合的,希望大家能寻找到更好的配色技巧。
客户给的资料,就一张LOGO和一张素素材


废话不多少,一看就知道,主色调,蓝色,这个大家估计设计的页面使用蓝色调的也不少。
那我们还需要配色方案吗?
没错,一个项目,不仅仅要完成它,个人觉得还要做的有价值,能提高自己的设计能力,每一个作品,不论它是简单的,还是复杂的,都要有所收获,否则就没意义做网页叻。(个人看法,做的页面,一定要对自己有成长,否则就不会去做)
1.我们进行大众化蓝色配色方案的目的?
当然,我们要从配色方案中寻找其他的辅助色,对比色,让网站不是那么死板,无趣,让设计更加有意思。
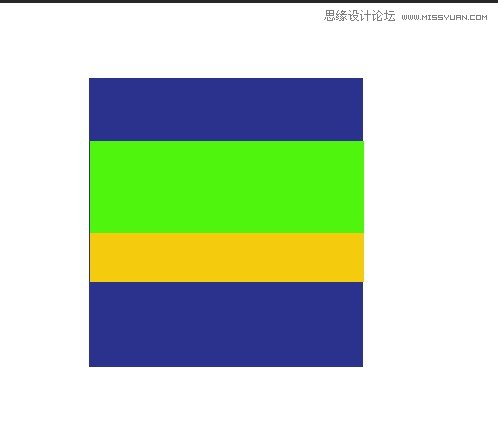
开始了,我们先老规矩,确认了底色和主色(白色,蓝色),PS一下
注意哦:这个主色调是直接从LOGO里选择的,如果没提供LOGO,你可以任意按照自己的思想,去任意选择一个色彩,不用担心最后配色不协调,丑到极致。

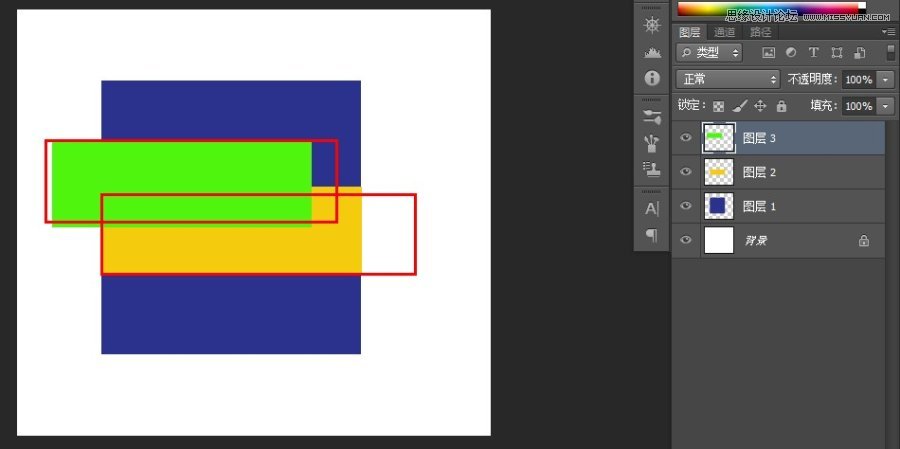
2.自己要心里有数,使用其它什么色彩去搭配?这里我使用绿色和黄色去搭配。来吧,COME ON
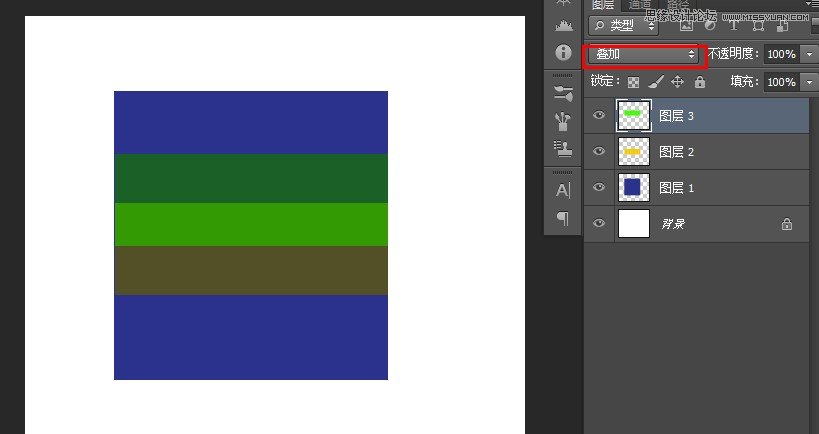
不论是之前的那个复杂的配色方案,还是这个简单的,切记,每个辅助色彩图层,都是这样叠加起来的,并不是不重合的


3.老方法,速度一点,设置混合模式为柔光或者叠加

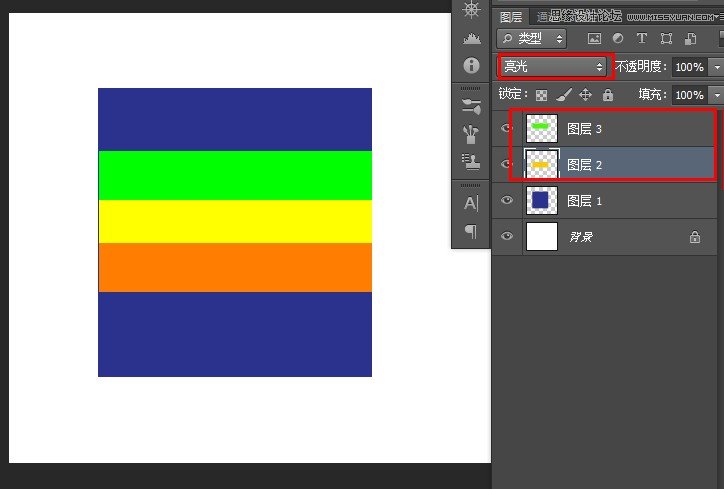
4.光看这里的色彩,觉得不是很爽,所以还是继续配啊配,那开始其他的反差色设计
改变图层混合模式为亮光(注意,底部的那个基本色蓝色不要改变图层模式喔)
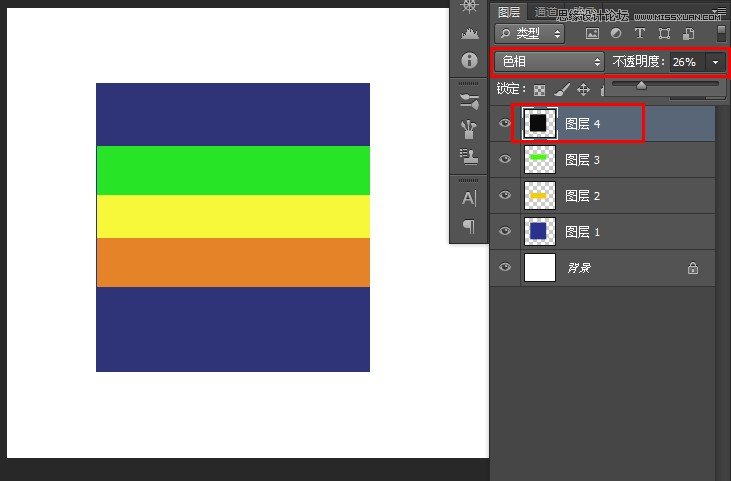
顶部加一层黑色,模式为色相,改变饱和度,调整到协调


5.哈哈,不错吧,好了,这个看起来顺眼了,就这样定下色彩方案了,使用黄色和绿色还有深蓝作为相似色和对比色,进行页面设计吧。
当然,你不一定及用黄色和绿色进行搭配设计色彩方案,可以用红,灰,紫,青等等都可以的,完全是你的自由,嘿嘿。
这次的配色方案简单吧?就是找出其他能搭配LOGO主色调的色彩,以便你设计网页有头绪。。
简约而不简单,配色不论如何都是重中之重,也是难中之难。所以啊,自己多实践一下。
国外的网站,力求简约,力求清洁易用。。。这个项目还算简单,修改了一次,就OK了,所以,尽量能有技巧减少飞机率,是最好的。。
这个配色方法,很适合自己,不知道有没有更多的人适合呢?一起啊分享学习吧,呵呵~~

希望这次的实战运用,大家能更深入了解自己的这种配色方案设计大法,嘿嘿。欢迎拍砖,欢迎交流学习。
来源:https://www.tulaoshi.com/n/20160217/1577460.html
看过《高效高质设计一个完整的配色方案》的人还看了以下文章 更多>>