小编上次分享的Flash小技巧,不知道大家学的怎么样啦~这次又带来一个小技巧教程,简易程度和上次差不多哦,对于热衷于Flash网络爱好者来说不是问题,跟着小编往下看吧~
【 tulaoshi.com - flash 】

loading这个东西,说穿了其实是给用户反馈的一种表现形式,在客户端中的loading,通常以鼠标的手型变化来表现;而在web端,loading的创意则层出不穷了,而且给用户的反馈更好。本文将主要阐述在flash中制作loading的一些问题。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/flash/)先来看看loading的原理。在flash中,制作loading的目的是为了预先加载一部分内容(你可以选择全部加载完毕,或者加载一部分之后),然后再把flash的主要内容展示出来。一般来讲,loading是放在第一帧上面的(也可以不放在第一帧,比如放在任意一帧,但是在第一帧你要做个跳转,让播放头到loading的那一帧去)。这里要注意一个问题,如果你的flash程序有从元件库里导出元件的话(默认为第一帧导出),要导出的原件全部加载完毕之后才会显示第一帧的内容(即,你的loading)。这样的话很可能你在第一帧导出的内容过于庞大,占据了整个flash应用的很大一部分,比如50%,那么我们实际运行的效果就是在一段空白之后loading从50%处开始显示。
要避免上面的问题(一个明显的不好的用户体验),通常来讲我会用到两种方法:
第一,把要导出的元件取消导出,把它们集中放在某一帧(除开你做loading的那一帧),然后在放元件的这一帧之后的那一帧开始运行你的程序。
第二,用另个一个swf来加载需要做loading的swf。这种方法可以有比较完整的加载进度条以及百分比文字,缺点是容易引起其他问题,这个后面会讨论。
举个例子来说,我想为A.swf做一个loading,关键代码如下:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/flash/) ......this. loaderInfo. addEventListener (SPANrogressEvent. SPANROGRESS,loadSPANrogress );
this. loaderInfo. addEventListener (Event. COMSPANLETE,loadComSPANlete );
......AS3.0中增加了一个新的loaderInfo类来提供已加载的swf、图像文件的信息。flashplayer通过调度ProgressEvent对象的loadProgress方法来实现对加载内容反馈的监听,当加载全部完成后,flashplayer再调度Event对象的loadComple方法。loadProgress方法是我定义的监听加载进度的方法,所有有关加载的信息都可以在这个方法中加以反馈:
......SPANrivate functionLoadSPANrogress ( e:SPANrogressEvent )
{
var loaded:uint= e. bytesLoaded;
vartotal:uint= e. bytesTotal;
varSPANercent: Number= int ( ( loaded /total ) * 100 );
trace (SPANercent+ "%" );
}
......上面的代码输出正在载入内容的百分比,这是一种最简单的反馈,但是你可以在这段代码里丰富你的loading的内容,使其更具有趣味性,以使得用户在等待下载的时候能清楚的知道下载的进度,或者在这时候观赏一段精美的动画——这完全取决于你的设计。这时候加载完成了,可以执行loadComplete这个方法了。在loadComplete方法里添加你想要的动作,比如给用户一个播放按钮以使得用户可以自主选择,或者直接进入某一帧进行播放。
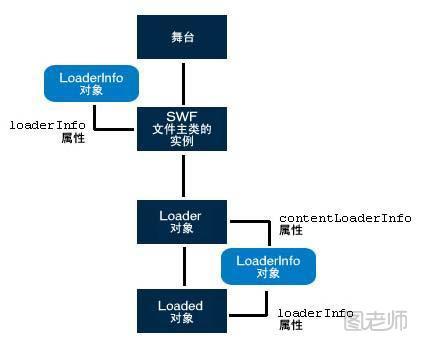
前面说过,直接在swf上添加loading可能会导致loading不是从1%开始,这时候可以用一个swf加载另一个swf的方法来实现完整的loading,比如,我想在B.swf里加载A.swf,那么在B.swf的程序里使用loader加载A.swf。需要注意的是,监听loader的加载进度需要使用loader的contentLoaderInfo属性,而不是loaderInfo。关于loaderInfo和contentLoaderInfo的关系如下图所示:

由于B.swf只起到加载A.swf的作用,并没有其他显示内容,所以它本身的加载可以忽略不计,这种方法可以比较完整的展示A.swf的加载过程。但是,同时使用这种方法也引发了一些问题,比如你在A.swf里与web端进行通信,使用了loaderInfo的parameters属性,则你在用B.swf加载A.swf后,通信将失效。这是因为FlashVarsHTML 参数只影响主swf(例子里为B.swf),就是说你可以在B.swf里完成通信,但是A.swf不行。所以,我们可以先在B.swf中获取到页面要传递的信息,然后再让A.swf从B.swf中获取这个信息就可以了。通常我是这样处理的,假如B.swf的文档类为Main.as,那么在Main.as中定义一个static的属性比如prama(public static var prama),用来保存传递的信息,然后再在A.swf中通过Main.prama获取这个信息。这样就间接实现了A.swf与web端的通信。
综上所述,本文不是向大家介绍如何制作一个完整的loading的,相信loading的例子在网上并不少见,但是只有明白了loading制作的基本原理,才能从根本上制作出更为规范和友好的loading来。
来源:https://www.tulaoshi.com/n/20150122/131541.html
看过《flash教程制作一个完整的loading》的人还看了以下文章 更多>>