生活已是百般艰难,为何不努力一点。下面图老师就给大家分享浅谈图片展现形式的思考心得,希望可以让热爱学习的朋友们体会到设计的小小的乐趣。
【 tulaoshi.com - 平面设计 】
图片,是构成网页的基本元素之一。图片不仅能够增加网页的吸引力,传达给用户更加丰富的信息,同时也大大地提升了用户在浏览网页的体验。图片的展示形式丰富多样,不同形式的图片展现也让浏览网页的乐趣变得更加多样化。
跟随我们分别来体验一下目前存在的各种图片展现形式,让我们的眼睛去旅行吧。
一.多图展现


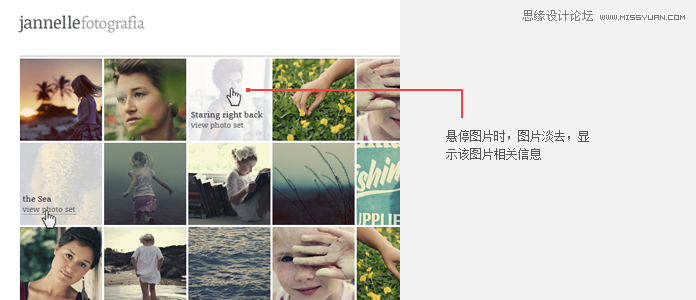
图片限制最大高度或宽度并进行矩阵平铺展现,这是最常见的多张图片展现形式。不同的边距与距离可产生不同的风格,用户一扫而过的快速浏览可以在短时间获得更多的信息。同时,鼠标悬浮时显示更多信息或功能按钮,既避免过多的重复性元素干扰用户浏览,又让交互形式带有乐趣。但传统的矩阵平铺展现版式略微拘谨,浏览体验略显枯燥。

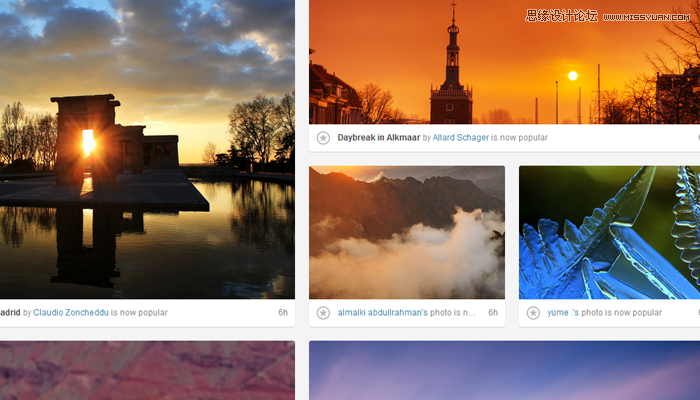
500px.com在传统矩阵式平铺布局基础上挣脱图片尺寸一致性束缚,图片以基础面积单元的1倍、2倍、4倍尺寸展现。大小不一致的图片展现打破重复带来的密集感,却仍按照基础面积单元进行排列布局,为流动的信息增加动感。不规则的图片为浏览带来乐趣,但由于视线的不规则流动,这样的展现形式并不利于信息的查找。


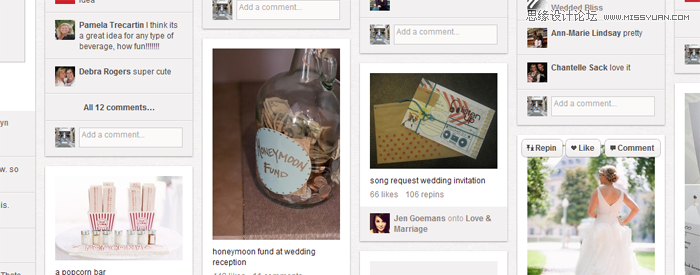
Pinterest的瀑布流错落有致,定宽而不定高的设计让页面突破于传统的矩阵式图片展现布局,巧妙的利用视觉层级,视线的任意流动又缓解了视觉疲劳。用户可以在众多图片中快速地扫视,然后选择其中自己感兴趣的部分。但这样也让用户在浏览时,容易错过部分内容。
二.下一张预览

在最大化展示某张图片的同时,让用户看到相册中其他内容。下一张的部分预览,更吸引用户进行继续点击浏览。下一张缩略显示,下一张模糊显示,或下一张部分显示,不同的预览呈现方式都在挑战用户的好奇心。

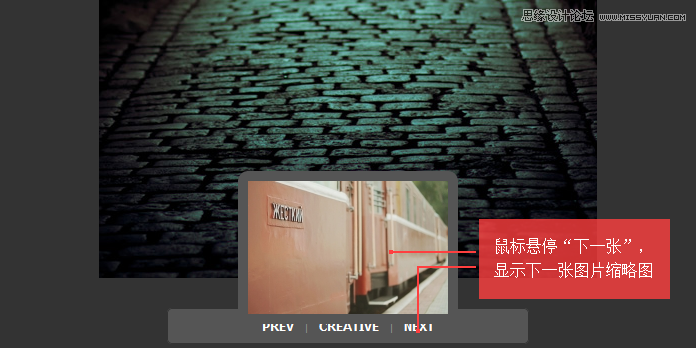
在Photodom中,用户浏览具体图片时并不提供下一张的预览,只有等用户将鼠标悬停在下一张按钮时才出现下一张的缩略图。虽然出现缩略图的动画效果并不能让用户理想地实现预览,但昙花一现的刺激更促使用户去进行下一张的点击。

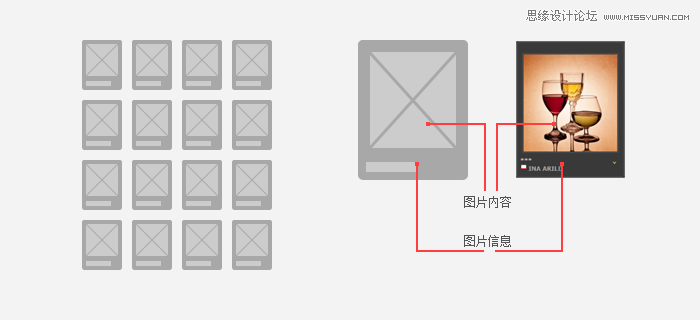
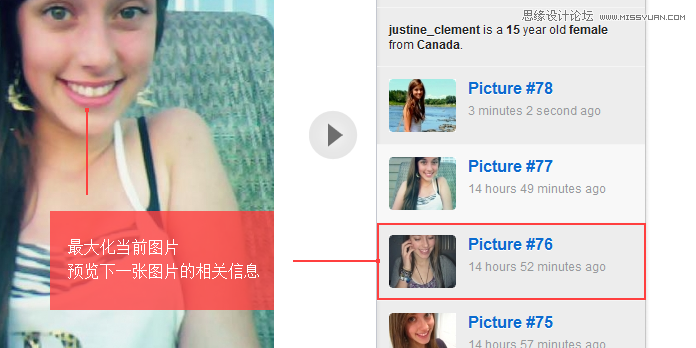
Dailybooth在可以进行下一张图片预览的同时,还可以预览下一张图片的相关信息。这种更多内容的展现形式,用户不仅会被下一张图片的内容所吸引,或许更好奇下一张图片其他信息的内容。
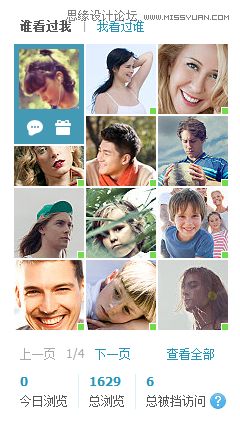
三.访客及成员头像


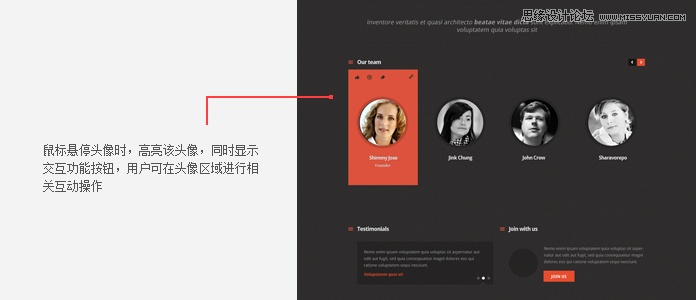
访客或成员头像本身也是图片,不同于用户所展示的图片,头像更多展示的是历史互动信息,并可进行延伸互动。头像悬停时可显示更多信息及功能按钮,或显示更大尺寸的头像。

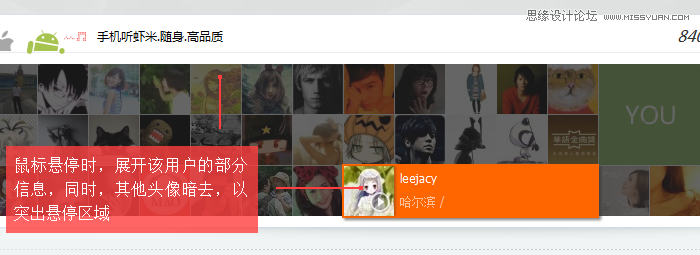
虾米音乐网的用户头像以平铺的方式展示,鼠标悬停时展开该用户的部分信息。有趣的交互方式让这部分区域不仅仅是展示区域,动态效果吸引用户去悬停的同时也加强了用户的点击欲望。
四.QQ空间图片展现优化探索
通过上文的视觉体验,我们可以大致了解到,图片展现的重点在于:
1.便于用户进行浏览,减少视觉疲劳
2.展现更多图片信息及图片相关信息
3.通过鼠标悬停的小动画,提供体验感强的交互形式
4.吸引用户去进行点击,由小图看大图,或看下一张
5.吸引用户去进行图片的相关延伸操作,而不是停留在浏览
目前QQ空间同样存在许多图片元素构成的模块,通过上面的总结,我们从这些模块出发,尝试一下新的图片呈现及交互方式,希望起到一个抛砖引玉的作用。
a.多图动态

当前QQ空间在展示好友多图动态时,首张图片显示大图,其他图片以缩略图显示。假如定义最小面积单元,然后以1倍、2倍、4倍显示图片,形式上更具动感,有效减少视觉疲劳,而且可以匹配不同数量的图片,用户可以看到更多图片的更多内容。
b.访客头像


鼠标悬停访客头像时,该访客头像区域视觉上强化,并在其他区域显示功能或信息。体验感较强的交互形式可以吸引用户去进行悬停操作从而进行点击。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)c.下一张预览

浏览图像时,显示上一张及下一张的部分内容,鼠标悬停时显示全部内容的缩略图,并以此作为上一张及下一张的操作入口。
随着互联网的发展,将会有更多创新的图片呈现形式的出现,我们不妨拭目以待,看看互联网又会从视觉上给我们什么惊奇的体验吧。
来源:https://www.tulaoshi.com/n/20160217/1577414.html
看过《浅谈图片展现形式的思考心得》的人还看了以下文章 更多>>