今天给大家分享的是由图老师小编精心为您推荐的情感交互之移动应用产品交互趋势,喜欢的朋友可以分享一下,也算是给小编一份支持,大家都不容易啊!
【 tulaoshi.com - 平面设计 】
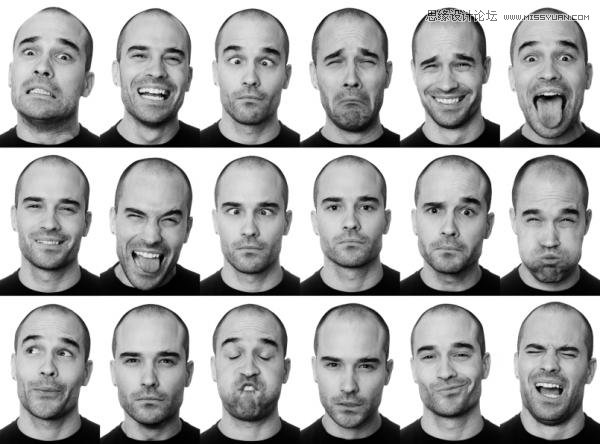
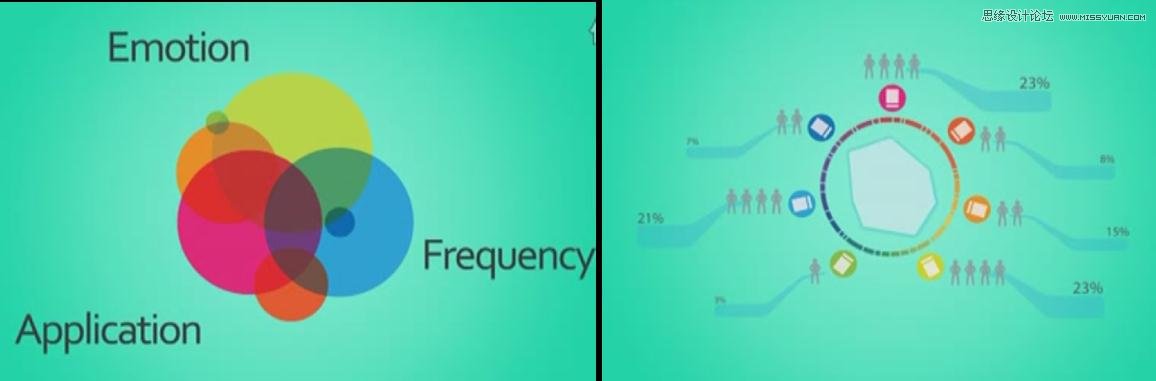
随着互联网特别是移动互联网的飞速发展人们日夜与电脑、手机为伴,人-人互动逐渐减少,人-机互动不断增加,人们对人机交互技术提出了更高的要求,即情感需求。因为人类之间的交流与沟通是自然而富有感情的,因此人们期望与之交互的机器也具有类似于人的观察、理解和生成情感特征的能力。随着情感计算(affective computing)等技术的不断发展,情感交互成为高级信息时代人机交互的主要发展趋势。(如图所示)情感交互就是使人机交互可以像人与人交互一样自然、亲切、生动和富有情感。

人与人进行交流时,是通过人脸表情、语音情感、带有感情的肢体动作、文本情感信息等来感知对方的感情。因此情感交互可以从人脸表情交互、语音情感交互、肢体行为情感交互、生理信号情感识别、文本信息情感交互等方面进行探索。另外人与人的交流可以通过表情、语音、眼神、手势等方式进行,而机器没有人脸和躯体,那么仿生代理(lifelike agent)将是实现情感交互的重要媒介。
1人脸表情交互

人脸表情交互是情感交互的一个重要方向,交互模型为:识别人脸表情既而感知人的情感和意图,再生成与之对应的表情与人进行交互。现在对于识别人脸表情既而感知人的情感和意图的技术探究愈发活跃,目前已经有诸多的人脸表情数据库及表情特征提取技术供设计参照。人脸表情的自然生成也在向着智能化的方向发展,将通过社交环境、上下文语境的来智能生成。

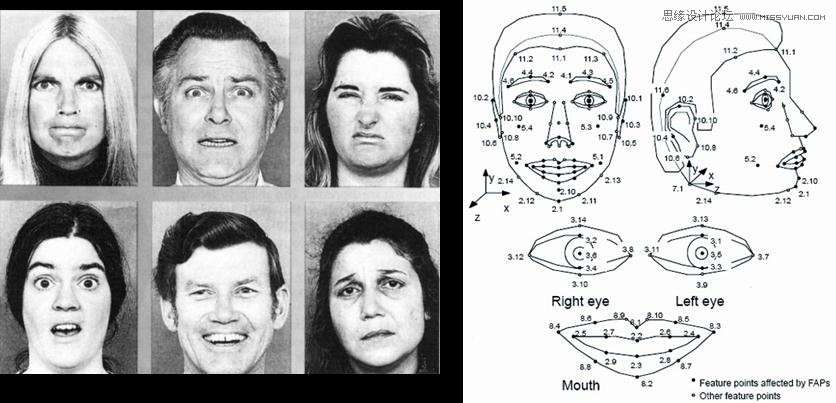
表情数据库

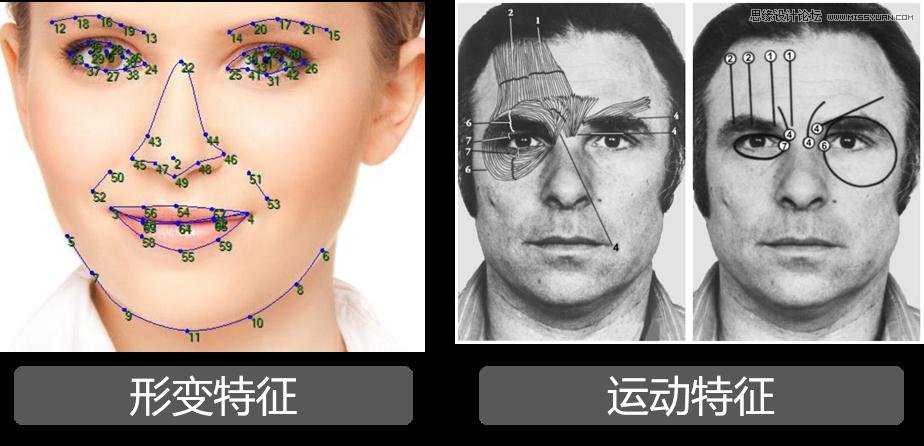
表情特征提取
现阶段人脸表情交互在移动应用产品设计中应用举例:
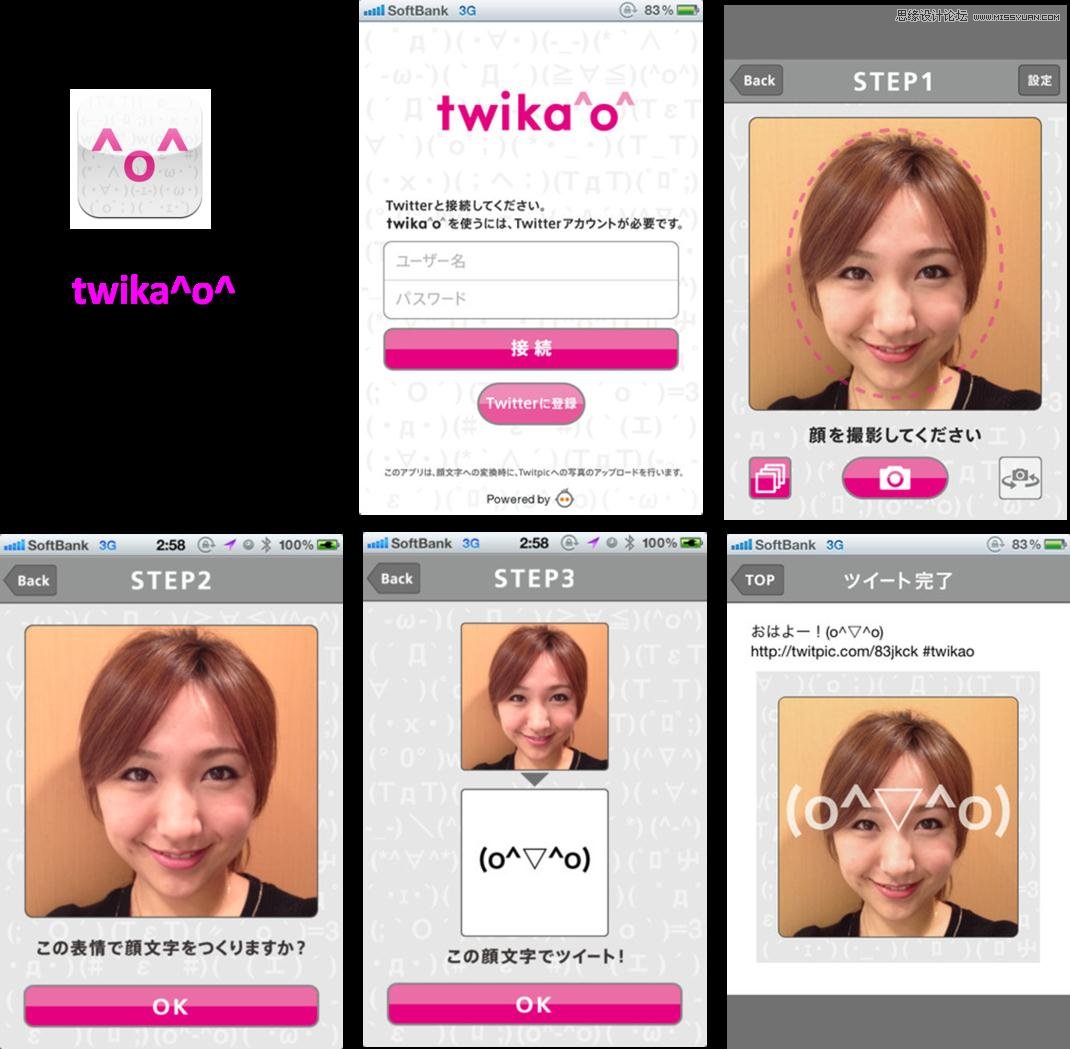
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)1)twika^o^
一款由Takuto Onishi开发的iOS应用程序twika^o^,可以帮用户把人物面部真实表情转化成kaomoji,即文字符号表情。
打开应用,用户可以通过该应用读取自己或是朋友们的照片,或者干脆通过手机直接对着某人的脸咔嚓一张面部特写照,接下来它就能实时转化为有趣的颜文字表情。再通过电邮、推特或者信短信share给朋友们。

2)Avatar
卡梅隆用顶尖的CG和3D技术创造了天神下凡似的巨作《Avatar》,顿时红遍全球,英特尔则紧跟时代潮流,与时俱进,研究出Avatar 人脸表情模拟这一最新技术成果。当用户面对摄像头的时候,可以看到用户的真实头像,通过Vedio算法,可以将人脸表情抽象化,呈现出一个虚拟的头像,当你紧皱眉头的时候,你的虚拟头像也在紧皱眉头,当你微笑的时候,她也在微笑,总之你的喜怒哀乐都可以在虚拟头像上展现的淋漓尽致。这项技术对应的情感交互比如视频聊天的时候,某种时候不太想让对方看到自己的真实长相,可以通过这项技术,更好的保护隐私。联想K800手机应用了这项最新的Avatar技术。

2语音情感交互

语音中的情感信息可以影响人们的交流状态。所谓听话听音,说话人利用不同情感表达某语句时,听者可能会有不同的反应。语音情感交互就是通过语音情感识别技术对人类的情感进行获取、识别和响应,可以使用户在自然和谐的交互模式下高效地完成任务。
语音情感交互的支撑技术是语音情感识别和情感语音合成。语音情感识别必须以一个高质量的情感语音数据库为基础,获取情感语料,进行情感特征参数的提取。情感语音合成是情感计算与语音合成的交叉课题,目前也取得了一定的研究成果。
现阶段语音情感交互在移动应用产品设计中应用:
1) 信息查询类产品
通过语音输入来查询信息的产品如交通票务查询、话费查询等,是语音情感交互应用的重要领域。比如根据用户查询时的情感状态来决策用户服务的优先级做出合适的反应。比如,在票务查询产品中,如果用户的语气非常着急,那么可以适当的提前为其服务。
2) 辅助教学类产品
一些朗读类或者表达技巧类的学习产品中可以应用语音情感交互。比如教幼儿说话类的产品可以教儿童如何讲话,甚至可以教他们如何把话讲的自然而富有感情。
3) 电子商务产品
利用语音情感交互可以让购物网站摒弃繁琐的用户问卷调查,利用用户语音输入时的情感因素的提示自动调整流量,甚至可以根据用户对不同产品的喜好程度来调整商品的进货比例。
4) 社交、娱乐
目前大部分社交产品和娱乐游戏中的人机对话界面采用文本指令输入的方式,这种方式所能传递的信息非常有限,而且操作费时费力。部分产品加入了语音输入功能,但也是淡出的录音传话,无法判断社交对象的情感。如果在这些产品的设计中应用语音情感交互就能构筑更加拟人化的风格和更加逼真的场景,给用户更全面的感官享受。
5) 虚拟人物对话
虚拟人物对话如siri等产品已经开始尝试,但尚未加入情感因素。由于大多数情况下是口语化的交流,因此虚拟的人物对话应该根据用户的情感状态来调整产品本身的语音输出,以适应对话环境。
案例:
Emotion 电话本

根据分析通话人之间语音交流的情感信息,来智能将电话簿中的人进行情感化分类:哪些是亲密好友、哪些是较为疏远的关系。结合通话频率可以分析出哪些亲密的好友应该联络了,可以发出提醒,提醒用户注重对好友的联络。
3 肢体行为情感交互
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)姿势运动不仅可以由物理上的时间、空间、加速度等描述,还可以由属于心理学范畴的维度描述。比如从手势的挠头、擦眼、捏鼻子、触唇、托下巴等,能够预测情感状态包括思考、回忆、疲劳、满意等。
肢体行为情感交互是重要的情感非语言交流方式,目前得到了越来越多的研究者的关注,并取得了一定的研究成果,但人的肢体行为在特征提取及情感分类方面仍面临较大困难,需要结合上下文才能获得较为准确的识别结果,且移动终端受本身硬件条件限制,肢体行为的提取本身就存在操作不便。因此目前应用较少。
4生理信号情感识别
生理变化由人的自主神经系统和内分泌系统支配,很少受人的主观控制,因而应用生理信号的情感识别更具客观性。生理信号感知情感一般通过皮肤电反应、肌电反应、呼吸信号、心电信号等,需要借助物理设备。虽然生理信号可以客观地反映人的情感状态,但是仅对不同唤醒度的情感具有较好的识别效果,若要进行多种情感的分类,则需要将生理信号同表情、语音等其他通道进行融合,实现多模情感识别。
现阶段生理信号情感识别在移动应用产品设计中应用案例:
Heart Fitness

Heart Fitness利用iPhone背后的补光灯感应皮下毛细血管的跳动来测心率,同时也能感知用户此时的情绪,非常有意思。
5文本信息中的情感
随着互联网的飞速发展,文本信息已经成为人们最常用的交互方法之一。自然语言是人特有的交流手段,其中包含了大量的情感信息。研究文本中蕴含的情感信息已成为人机交互领域的研究热点。
文本情感分析研究可以分为词语的情感分析、句子的情感分析、篇章的情感研究、海量信息的整体情感预测四个维度。
现阶段文本信息情感交互在移动应用产品设计中应用:
1) 电子商务产品
通过文本信息情感提取,分析用户在电子商务网站中针对产品、服务的反馈评论,向其他用户推荐受到好评的产品、服务。同时可以帮助商家高效地利用用户的反馈信息
2) 网络搜索产品的个性化检索
目前的搜索引擎对互联网信息进行检索时,主要方式是查找与用户提交的查询主题词相关的网页,而在其中加入文本情感分类,则可以个性化展示根据网页内容褒贬性分类这个能力的搜索结果,提升用户体验及搜索结果的信息价值。
3) 网络社区或游戏产品的用户兴趣挖掘
根据网络社区中的用户言论,对个体的喜好进行发掘,将有助于整个社会关系网络的分析,具有潜在的应用价值。
案例:
苹果专利,文本消息过滤

这一专利功能可以用来过滤和控制所有基于文本的 iPhone 通信,比如发出或接收的短信、彩信、电子邮件和即时通讯等。它可以用来防止垃圾广告,或者屏蔽那些你讨厌的词汇。也可以为未成年人创造相应的网络环境,比如父母可以选择相应的年龄模式,一屏蔽不同等级的词汇。
6情感仿生代理
在情感交互中,用户可以使用自然的交互方式,如语音、表情、眼神、手势等与机器进行交互。然而,机器没有人脸和躯体,无法用上述方式交流。目前的解决办法是通过仿生代理实现人机的情感交互。仿生代理是完全由计算生成的图形,用来模拟现实世界中真实的人或其他有生命物体的行为和动作。仿生代理具有人脸和躯体,并能通过多种交流方式与人进行信息传递。在基于仿生代理的人机交互中,仿生代理被赋予情感能力。仿生代理能够通过各种传感器获取由人的情感所引起的生理及行为特征信号,从而感知、识别和理解人类情感,针对人类的情感做出智能、灵敏、友好的反应。
现阶段情感仿生代理在移动应用产品设计中应用案例:
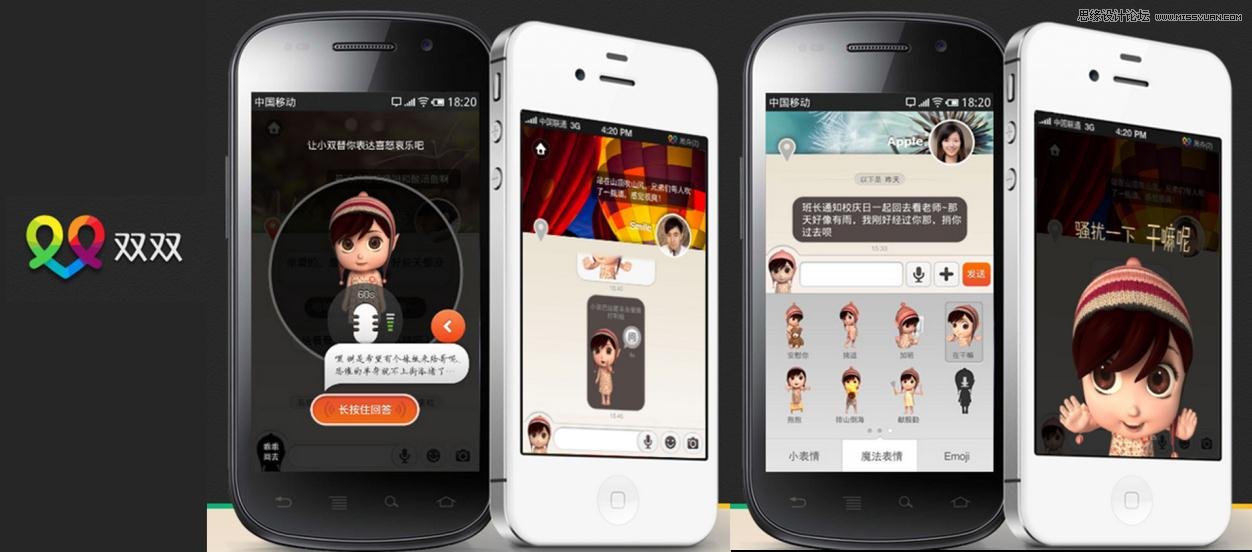
双双

是一款社交应用,有一个非常独特的全3D仿生代理小双,帮助用户实时沟通、传情达意!小双在苹果appstore中是这样被描述的:
拥有双双后,你会发现生活充满了乐趣
像木头一样的老公居然懂得浪漫和贴心了,常常有惊喜给我
贴心提醒:起床、约会、记得想你爱的提醒就用闹闹
情绪传递:随时唤出小双,让她把你的情绪表演给最亲密的人
偷偷问:不懂彼此的小心思?匿名打听一下,然后给Ta惊喜
工作都很忙,闺蜜之间都很少联系,双双提醒我和她们定期保持联络,真好
变声趣聊:在聊天时小双能把你们的话变成有趣的声音,各种卖萌,各种欢乐
永久群组:姐妹淘、球队哥们在这里建立你和兄弟/闺蜜的小圈子,随身携带
移动设备填充了人们几乎所有的生活时间,人们对于和移动设备进行情感交互的需求也与日俱增,情感交互必定成为移动应用产品交互趋势之一。随着人工智能、情感计算等技术领域的发展,情感交互的技术支撑也日趋完善,情感交互模型将更加多样化,我们在移动应用产品设计中应该逐渐考虑情感因素的影响,设计情感交互,让产品具有活动灵魂。
来源:https://www.tulaoshi.com/n/20160217/1577169.html
看过《情感交互之移动应用产品交互趋势》的人还看了以下文章 更多>>