下面图老师小编要向大家介绍下移动应用的空状态界面设计心得,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - 平面设计 】
其实我到现在还不清楚哪天正经过年呢,就知道快了,因为公司里的人走掉蛮多了的样子。不,这真的不那么像过年的时节,天气暖和的好像春末夏初,在天台抽烟时甚至会发现成群结队的小飞虫在翩翩起舞。
这都哪跟哪呢。实际上,无论工作还是生活,似乎任何正处于正常进行当中的事情都会让自己产生过年之后再认真继续的赶脚,一些需要上手开始做的事也准备过年假期里再开始搞叭这样;自己的一些项目、理想中的作品集、一些要读的书、一些想玩的游戏...大体都是这样,其实我眼下把这篇发布出来之后就拿出几个小时把想做的事情猛做一通也不是不可以,但似乎总是想寻找一个大部头的时间;不知是否是拖延症的借口;实际上我不认为自己有这毛病,真的。打住,我们进入今天的正文,关于移动应用的空状态界面设计;虽然文中的示例都是iPhone应用,不过道理应该与平台甚至设备类型无关。(btw,用微信的朋友们可以添加一下Beforweb了呗,点击侧边栏头上第二个图标就会出现二维码)
空状态是指移动应用界面在没有内容或数据时呈现出的状态。长久以来,空状态界面一直是被忽视的,因为设计师们通常会将全部精力集中在怎样更好的呈现内容和数据上,只有开发人员才会比较频繁的与这类相对意外的状态打交道。也正是因为这样的原因,空状态界面留给用户的印象大体上就是晦涩难懂的文案以及缺乏视觉设计风格。
要想打造完美的整体体验,作为设计师,我们不能放过任何一个用户有可能接触到的界面状态。空状态界面大致包括三种类型:初次使用、用户清空数据、出错。下面,我们就来一同了解一下这三种情境所对应的相关创意要素与注意事项。
1.初次使用
应用在初次加载时留给用户的第一印象是非常重要的。你的一部分用户也许已经通过其他同类产品建立起了心智模型及预期,他们会非常敏感的从一开始就将你的应用与他们已经熟悉的那些进行对比;而另外一些用户可能完全没有同类产品的使用经验,他们就像一张空白的花布,等待着惊喜或失望。无论哪种情况,差劲的第一印象所造成的损害都是很难弥补的。
如果用户下载了你的应用并完成了注册,那么这几乎可以代表他们已经知道你的产品是做什么用的,但未必清楚具体怎样使用。对于某些类型的应用来说,初次登录之后是没有任何数据内容的,这也正是充分利用界面空间为用户提供新手指引的好机会。你可以告诉用户为什么当前没有内容、怎样创建或获取内容;在这个环节中,不妨试着融入一些能够体现产品个性的情感化元素,这可以使用户进入一种较为轻松的上手状态,引发他们积极正面的情感,同时也能给他们留下不错的第一印象。
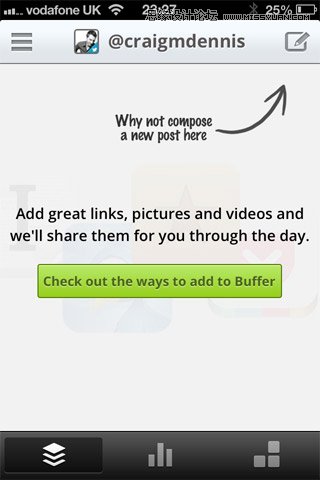
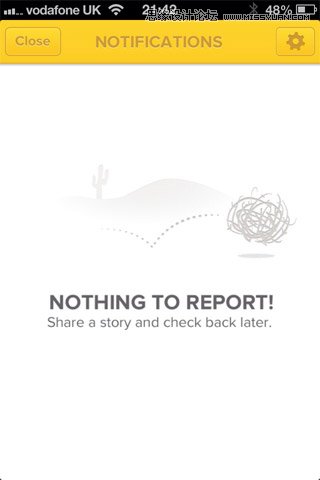
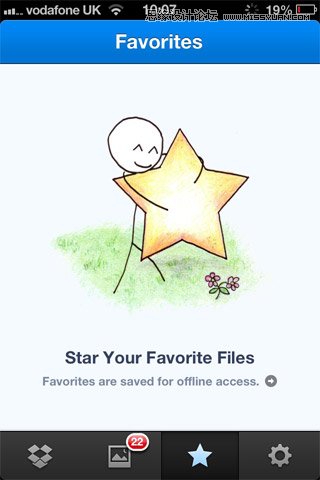
看看Buffer、Timehop和Dropbox是怎么做的叭。值得一提的是,Buffer与Dropbox的空状态界面与他们各自的Web端页面(bufferapp.com以及dropbox的登录页)在引导与插图等方面都使用了相同风格的视觉元素,这也体现出了他们的产品与品牌形象在不同平台上的良好一致性。

buffer

Timehop

Dropbox(真的很暖心的赶脚,我喜欢 - 译者C7210)
2.用户清空数据
想想邮件或信息的收件箱,多数时候是满的叭,里面有几百封未读邮件也不奇怪。不过不同类型的用户有着不同的需求和用法,有些人确实会阅读其中的大部分内容。
不管你是哪类用户,其实我们在心里或多或少都会有将待处理对象归零的欲望(回想一下你看到App Store图标右上角的待更新应用数量图标时的赶脚)。从这个角度讲,将待处理信息进行归零其实是一种没有太多实际意义但却很容易花费时间精力进行操作的任务,有时人们做这件事只是出于那一点点强迫症。这种时候,不妨给他们一点正面的情绪回馈,在空状态界面中给这些用户一点小小的回报。
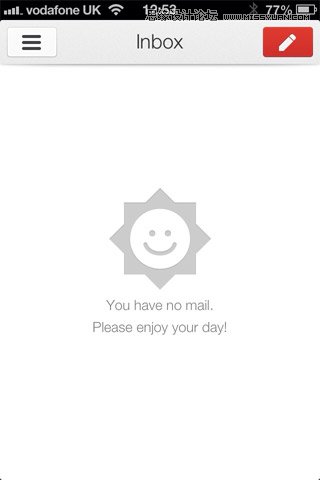
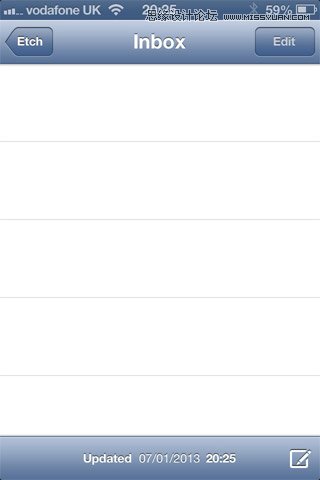
下面我们来看看Sparrow、Gmail以及iOS原生的邮件客户端在这方面的做法。
当邮件被清空之后,Sparrow会在界面中展示一个传统收件箱的图标,下面的标题是零邮件,形象、干净、简单,多少可以让人产生一点没有多大实际意义的成就感。

Gmail则在这种最基本的做法之上又进了一步,他们的设计师在空收件箱页面中放了一个微笑着的太阳,通过对人类情绪的模仿,为产品赋予了人格,使用户从情感上感受到愉悦。而且他们在文案的处理上也很贴心:你当前没有邮件要处理了,开心的享受这一天叭!
在这里强烈推荐阅读为产品赋予人格 - 情感化设计的组成要素及实践案例一文。

而相比之下,iOS自带的邮件应用就缺乏这方面的积极回馈了,用户在这个空状态界面中很容易产生疑虑:我是否已经真的清空了收件箱,还是我的网络连接有问题?或是别的什么状况导致我看不到收件箱里的其他邮件?任何一点疑虑都会导致认知上的负担,进而影响产品的整体体验。

3.出错
出错多数是由网络连接的中断引起的。可以试着在这种情况下提供一些更有用的或是更具亲和力的内容,而不是一堆丑陋的出错信息。让用户在非常规用例中看到你的设计,他们就会感知到当前的状况是在可预计范围之内的,从而放松下来。
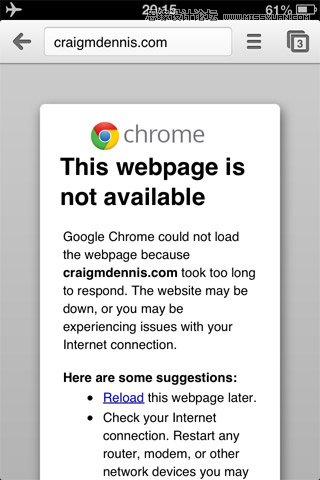
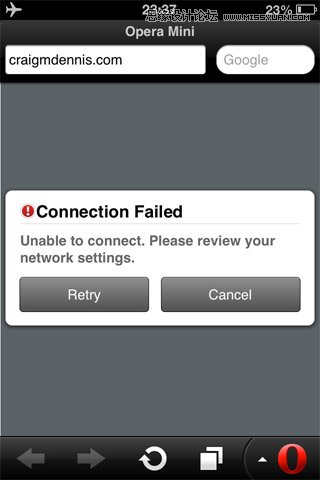
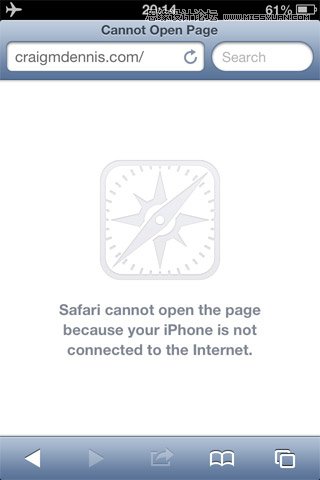
接下来我们对比一下Chrome、Opera Mini和Safari这三款浏览器在这方面的表现叭。
Chrome提供了大量的、似乎只有技术人员才看得懂的出错信息;普通用户甚至不会有兴趣花时间在移动设备上阅读这样的内容。

Opera Mini只提供了一个模态对话框一样的控件,整个风格看上去非常生硬,不过文案相对简单易懂了些。

而Safari的处理方式则漂亮了很多,它通过简单直白的语言向用户解释了当前的状况,整个界面的视觉风格似乎是有意在柔化出错所带来的负面效应。当发生网络连接问题时,人们很容易产生非常消极的感受,这种情况下,最不该做的就是通过大段晦涩的文字以及生硬的视觉风格来加剧用户的焦虑感。

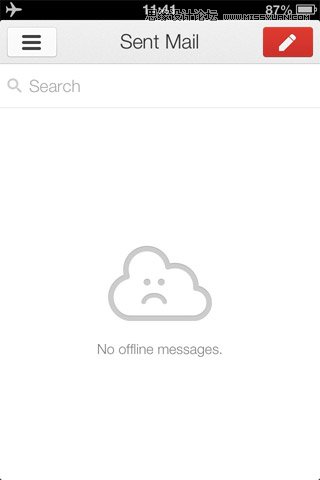
当然,出错的情况不止会发生在浏览器当中。再次以Gmail的iPhone客户端为例,他们同样使用了情感化的元素来呈现出错信息一个看上去不那么开心的小云朵似乎应用自身也很理解用户当前的感受。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
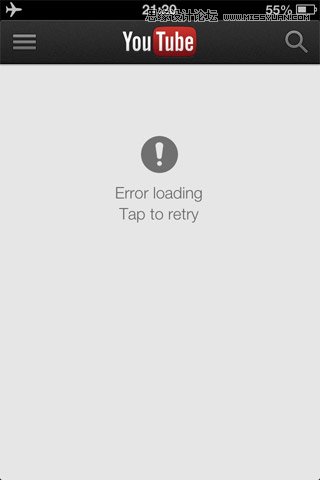
相比之下,Instagram和Youtube的反馈方式在态度上略显消极。


总结
其实,无论你的产品是否需要网络连接,或者它根本就不是iOS应用,这当中的一些基本道理都是相通的:留意那些用户无法获取任何内容的状态,给用户某种形式的反馈。我们进一步将本文内容抽象为三条简单的设计原则:
没有数据时,引导用户创建内容。
思考目标用户在使用产品时的心理与目标。他们是否会频繁的清空数据?如果是的话,进行相应的设计;你甚至可以准备一些不同的空状态内容来随机展示。
发生错误时,不要让用户进一步焦虑。通过你的设计弱化用户心中的负面感受,降低他们对坏状况的感知。
来源:https://www.tulaoshi.com/n/20160217/1577166.html
看过《移动应用的空状态界面设计心得》的人还看了以下文章 更多>>