想要天天向上,就要懂得享受学习。图老师为大家推荐漂亮的CSS按钮样式集以及在线生成工具,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - 平面设计 】
以前我们制作一样带带阴影、圆角或3D感的按钮都需要用图片来制作,但CSS3出来后就可以不用图片了,由于是代码写的按钮样式,在Retina上浏览依然清晰美观。虽然不错,但我们写一个阴影+质感的按钮还是挺多CSS代码的,还要边写边预览,所以如果我们使用一成实时预览的在线生成工具,那就容易多了。
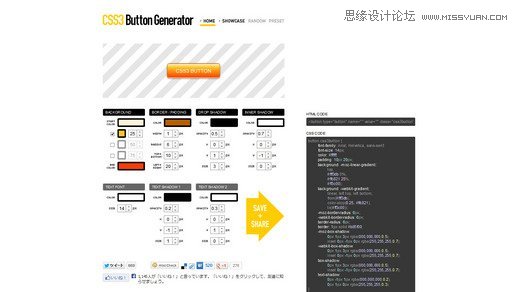
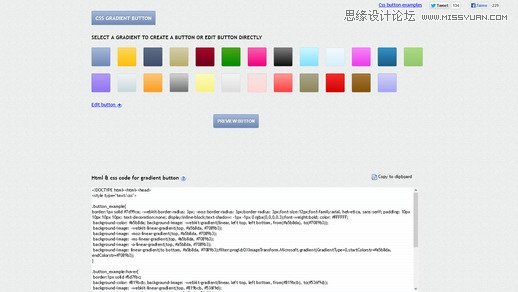
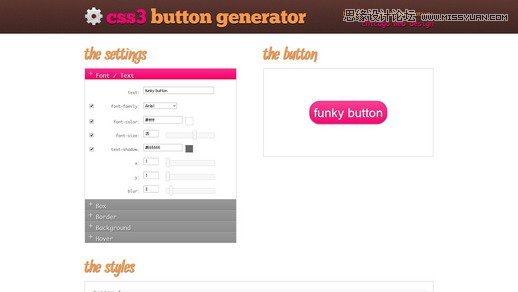
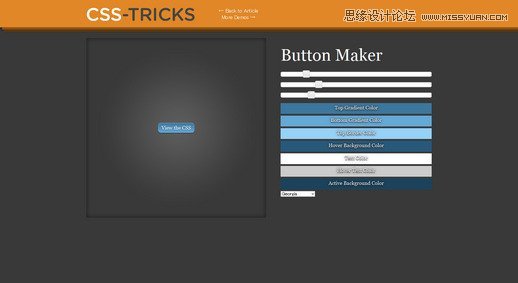
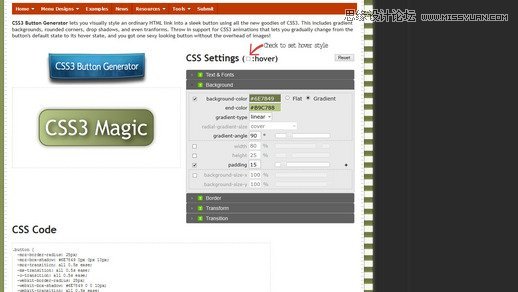
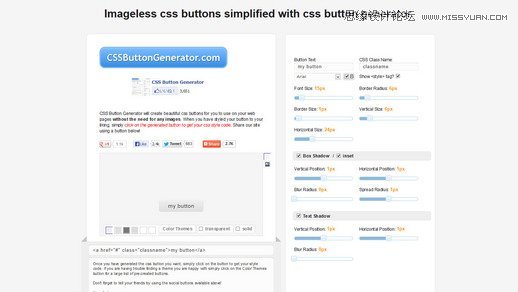
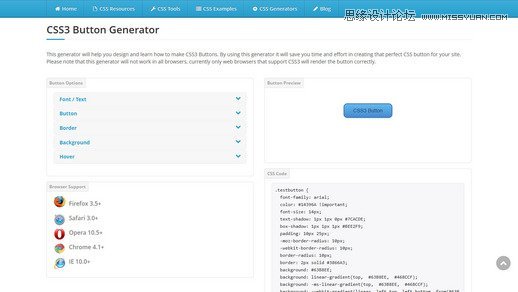
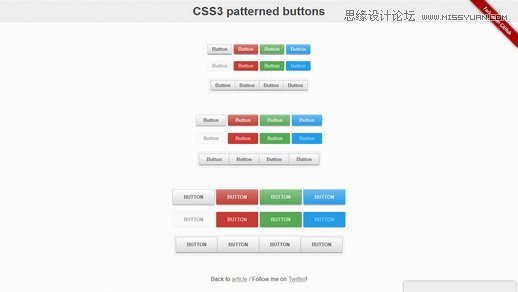
CSS按钮在线生成工具界面友好的CSS按钮生成工具功能很多,可以生成CSS3圆角按钮、渐变、阴影、3D质感等等,而且侧边栏已经有很好的案例,你可以根据左边的样式来快速制作。

查看网站

查看网站

查看网站

查看网站

查看网站

查看网站

查看网站

查看网站

查看网站

查看网站

查看网站

查看网站

查看网站
来源:https://www.tulaoshi.com/n/20160217/1576805.html
看过《漂亮的CSS按钮样式集以及在线生成工具》的人还看了以下文章 更多>>