下面图老师小编要跟大家分享在线色彩搭配工具和快速生成占位图片器,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - 平面设计 】
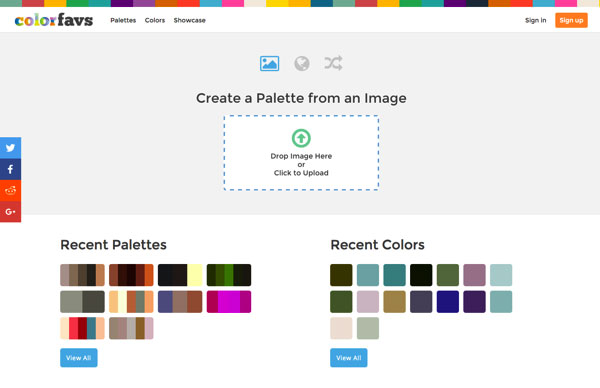
今天为大家介绍设计导航最近收藏的优秀在线配色工具:Colorfavs,主要用于上传图像并获取图像颜色,功能和 Pictaculous、Color hunter 配色工具类似,但图老师小编觉得它的体验还是不错的,比如界面设计简洁,可以浏览优秀颜色搭配、收藏配色方案功能、拖拽上传图像抓取颜色配色等等,都是不错的功能。
Colorfavs
Colorfavs 工具界面简洁,不需要教学就知道怎么用啦,如果要上传图像,直接拖动到窗口 Upload 区域不能上传,很方便哦!

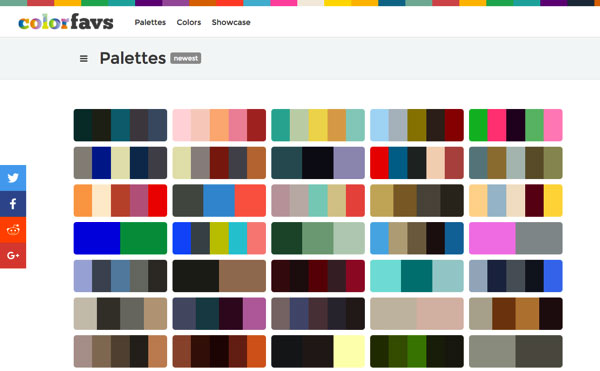
汇聚众多的漂亮配色方案,看到喜欢的可以点击「Add to Collection」收藏它。

除了以上,还有很多细节的小功能,大家可以去体验下哦!
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)快速生成占位图片器如果你的工作是网站设计或前端开发,那么可能会需要用来填充版型、预览效果的范例图片和文字,文字可以使用假字假文产生器来建立,图片部分则必须寻找占位图片等服务,什么是占位图片(Placeholders)呢?简单来说,占位图就是能依照你需要的长度、宽度来快速产生符合尺寸的特定图片,填充目前仍空白的开发环境,为图片占位符。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)Placemat 是最近在网络上发现的全新占位图片服务,它的网站标语非常简短「Pretty Nice Placeholders(漂亮的占位图片)」。Placemat 为你的开发工作提供了漂亮占用图,主要有三大图片类型,包括人物、地点和事物,透过网址来调整变更,可直接插入图片链结,用以产生特定大小和主题的测试图,同时图片上会显示这个区域的尺寸,协助用户辨识,相当方便实用。
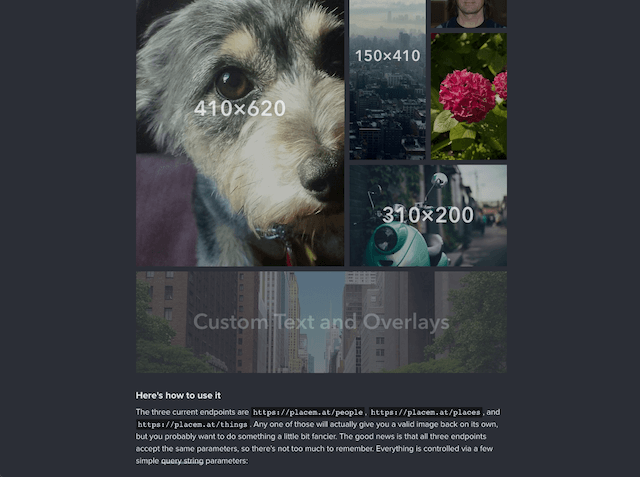
Placem.atSTEP 1开启 Placemat 网站后,可以在网站上方看到一些 Placemat 产生的占位图片范例,它产生的效果大致看起来就像这些图片,能够自由调整要产生的图片尺寸,以及设定中间显示的文字或覆盖颜色(Overlays)。

STEP 2
下方的「Here’s how to use it」针对 Placemat 产生占位图片链结提供详细使用说明,最简单的用法就是使用以下三个网址:
https://placem.at/peoplehttps://placem.at/placeshttps://placem.at/things将它当作图片链结使用,每次打开都会有不一样的图案。在后面加上 ?w= 设定宽度、?h= 设定高度,例如我要产生一张 640×480 关于「人物」的占位图片,可以把链结改成:
https://placem.at/people?w=640&h=480不同参数使用 & 符号来链接。

另外,还有每次强制随机图片、自定义图片文字、文字颜色和覆盖颜色等参数,详细说明可以直接前往 Placemat 网站浏览,在这里就不多做阐述。
值得一试的三个理由:图片来源为 Unsplash 图库,经由 Imgix 处理后产生可自定义任何图片大小、随机图片、自定义文字和颜色以及覆盖效果支持 HTTPS,可在 SSL 网站上测试使用来源:https://www.tulaoshi.com/n/20160216/1570552.html
看过《在线色彩搭配工具和快速生成占位图片器》的人还看了以下文章 更多>>