每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情还,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐10个新鲜的前端设计工具和插件网站分享,赶紧看过来吧!
【 tulaoshi.com - 平面设计 】
现在出多新设计工具、前端工具和jQuery插件,很多都是新鲜而且实用!使用它们可以方便你的设计、提升网站的用户体验,是设计师、前端工程师值得收藏的好货,来看看今天设计达人网为大家整理的是什么新玩意?
Skala Preview 应用程序Skala Preview是一个适合设计师使用的MAC程序,它主要功能是快速实现PC端与Andorid/iPhone端实际像素图像预览,感觉很不错。
进入网站后可以对应下载Andorid和iPhone版APP。

演示及下载
annyang是一个网站语音相关的JS库,你可以通过语音命令来实现与访问者的交互,有没有兴趣试玩下呢?

演示及下载
我想大家也见过animate.css的CSS3动画了吧?这个jQuery插件也是其实它的样式实现动画的,使用方法很简单,请大家浏览它的官网查看动画效果以及使用方法。

演示及下载
Brick主要用于手机的UI Components,组件有很多,而且有些不错的交互动画效果,比如日历、滑块、标签、tooltips提示等。
PS:UI组件就是有很多设计完成并可直接使用的元素,比如按钮、页码、布局等等。

下载插件 | 查看组件DEMO
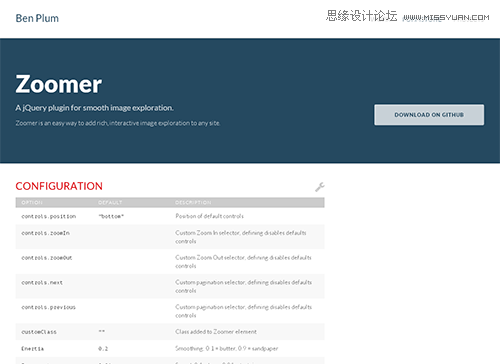
Zoomer是一个图像放大/缩小用的插件,缩放效果很流畅,支持鼠标拖动,喜欢。

演示及下载
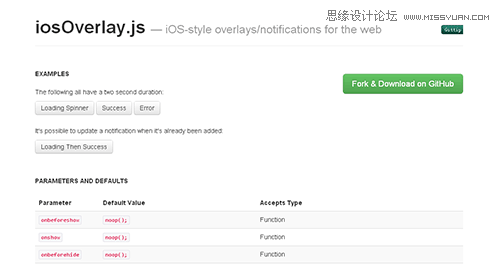
iosOverlay是模拟iOS弹出加载层风格的插件,比如loading/success/error弹出层效果。

演示及下载
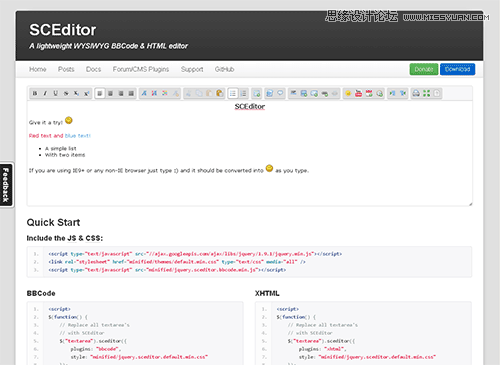
SCEditor这个编辑器使用响应式设计,所以宽度是自适应的,估计以后会流行起来。

演示及下载
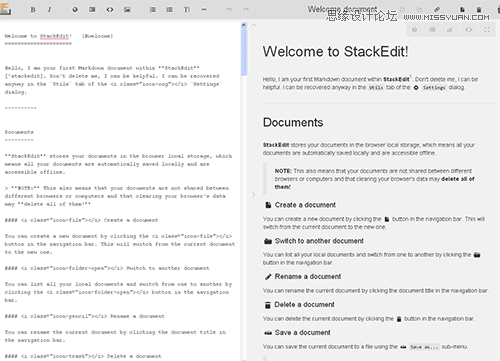
StackEdit编辑器使用markdown语法,可以方便为你的WordpressTumblrDropbox上传(写)文章了,对于喜欢markdown书写的用户,这是个不错的选择!

演示及下载
Sixpack是一个AB测试框架,具体设计达人还没去体验,大家自己试下哦:)

演示及下载
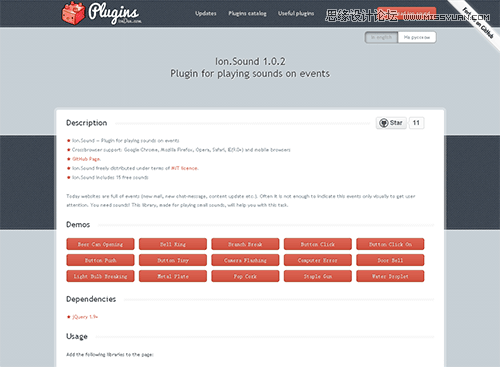
从DEMO中可以看出,我们通过点击对应的按钮实现不同的声音,非常有意思,如果你服务器的速度很快的话,建议使用,用户体验很不错哟!
插件的运行环境要在jQuery 1.9或以上版本。

演示及下载
来源:https://www.tulaoshi.com/n/20160217/1576719.html
看过《10个新鲜的前端设计工具和插件网站分享》的人还看了以下文章 更多>>