今天图老师小编要向大家分享个15款新鲜出炉的实用网页设计工具分享教程,过程简单易学,相信聪明的你一定能轻松get!
【 tulaoshi.com - 平面设计 】
在信息爆炸的今天,设计师要通过网络寻找设计素材和工具是一件简单的事情,相应的,要找到真正可靠且素质优秀的素材,也越发的不容易。在海量的网站中寻找一个符合需求的素材,花费在搜索和筛选上的时间也越来越长。这种情况使得今天这样的设计工具/素材推荐类的文章与合集显得更有意义,也弥足珍贵。
由于网页设计师和开发者之间的界限越来越模糊,两者所用的工具和素材的交叉重叠的情况也非常普遍。今天所推荐的这15项全新的工具/素材里,应该有很多都值得网页设计从业者们收入囊中。这当中涵盖了设计类应用、框架、分析工具、栅格系统等多种类别,单把它们放到一起,就足以组成一个网页设计师的日常用工具合集了。接下来我们具体看看这些新工具能帮你做哪些事情。
1. Frontify
Frontify 可以让你在5分钟内创建一套漂亮而完备的风格指南!这个在线工具有趣而简单,让你维护品牌风格和样式快速而方便。由于Frontify 优秀的用户体验设计,你可以很快上手,即使你有专业的需求,Frontify 的说明文档也可以引导你实现一些更细致更专业的东西。
2. Flarum
Flarum 是一套简约易用的开源论坛系统。如果你需要一个相对简单的论坛网站的话,可以考虑Flarum,它界面简单且可以快速上手,让你更多的专注于话题讨论。Flarum的论坛页面滚动加载流畅,无需等待页面加载。
3. Lightning Design Systems
这个名为闪电设计系统的工具专注于构建体验优秀的企业级APP。在这套系统的支持之下,你可以快速地对整个界面进行深度定制,保持整个界面保持高度的一致性而无需让工程师在此耗费更多精力,你所需要做的就是下载那些无平台限制的CSS框架,然后开工就可以了。你可以参考这套系统的详细说明作出符合SalesForce生态的优质APP,轻松地调用SalesForce的核心视觉组件和交互模式,拿出最佳的方案。
4. Rucksack
Rucksack 是一款有趣的CSS工具,让CSS的开发过程更加有趣了。Rucksack 是基于PostCSS构建的,模块化设计,没有冗余,运行起来飞快。将Rucksack融入到你的开发流程是很简单的,Rucksack对绝大多数的工具都有相应的插件。由于它是基于PostCSS来构建的,所以它同其他的CSS处理工具都能很好的兼容,甚至能够同Stylus直接协同。
5. GridLayout
GridLayout是一款轻量级的栅格系统,用以制作水平滚动或者垂直滚动的Web应用,并且能够兼容旧版的浏览器。如果你需要创建复杂的布局,并且需要对旧版的浏览器进行兼容,选择GridLayout是很不错的。这套工具涵盖了1KB大小的CSS文件和大概0.5KB的JS文件,如果你只需要支持更为现代的浏览器,最好不要使用Flexbox。这个工具是基于MIT的协议来分发的。
6. Bonsai
Bonsai 是一款为自由设计师所准备的工具,用来创建、签署和存储工作合同的工具,并且可以协助付款、托管。目前这个签署协议的模块已经完善并且发布了,而支付和托管的部分还处于内测阶段。现在Bonsai对于专业的设计人员的工作合同签署的支持已经做的很不错了,尤其是支付方式的规定、知识产权保护等环节。
7. Apostrophe
Apostrophe 是一款设计驱动下、基于Node.js 和MongoDB的内容管理系统。这套CMS为你提供了灵活的工具,你可以以此为基础设计内容向的网站,不论是简约风还是繁复的结构都可以轻松Hold住。这套系统的开发者相信,内容编辑应该是简单而易用的,也就是在这想法的驱动下Apostrophe的编辑体验设计的非常容易上手,网站编辑也可以轻松掌控网站内容。
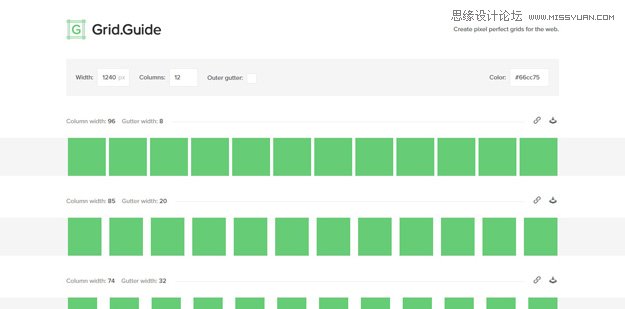
8. Grid.Guide
Big Bite 的员工发现计算栅格的宽度是一件非常恼人的事情,尤其是在嵌套结构下。正是在这种需求的驱动下,他们发明了这款Grid.Guide工具。这款工具会根据最大宽度和列数来帮你计算可能的排列组合,生成对应的PNG文件,让你可以直接托拽到相应的工具中使用。更重要的是,Grid.Guide是完全免费的!
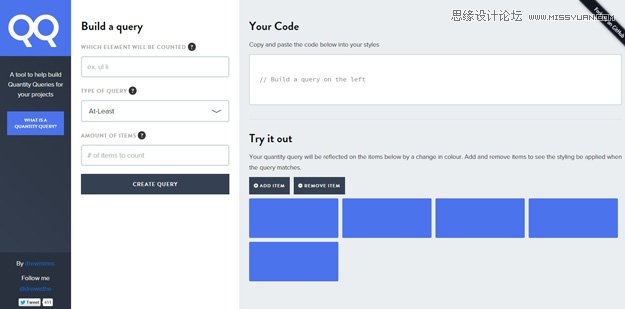
9. Quantity Queries
Quantity Queries 是一款帮你进行数量查询的工具。
10. Timber
Shopify Timber 是一款前端框架,用于快速便捷地构建Shopify主题。其实从广泛意义上来说这是一款可以广泛应用的主题制作工具,并不全限制于在Shopify中运用。不论是经验丰富的设计师和前端还是新手都可以灵活运用,其中包含了模板、标记、模块和CSS框架,根据你的需求调用就好了。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)11. Now UI Kit
InVision所提供的这套Now UI Kit 是一套堪称完美的跨平台UIKit,可以用于网页设计、平板和手机的界面,当然,最重要的是它是免费的。其中包含了52个完整的设计模板、35款可以自定义的图标以及可以运用在各种界面中超过180个UI组件。
12. Unsplash
我们其实已经不是第一次推荐Unsplash.it ,它是用于网页中的图片占位符,其中所用的图片是来自于网站Unspalsh.com,这个网站提供了许多高品质的图片,这也使得Unsplash.it的效果非常不错。
13. Gitup
Gitup 是一款为Git所准备的图形化客户端。在Gitup的协助下你可以便捷的提交、创建新的分支、合并等等等等。Gitup 赋予了Git全新的交互方式,让代码管理更加迅速、安全、无痛。
14. Color Hunt
ColorHunt 包含了一系列漂亮炫酷的色彩组合,网站会每天更新配色方案,并且根据浏览数排列出最漂亮的配色方案。
15. TinyCon
TinyCon 是一款管理Favicon 的库,借助它可以方便地管理Favicon和弹出框。
来源:https://www.tulaoshi.com/n/20160216/1572980.html
看过《15款新鲜出炉的实用网页设计工具分享》的人还看了以下文章 更多>>