今天图老师小编给大家精心推荐个设计大师教您聊聊网页上的微创新教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - 平面设计 】
近几年流行微。比如什么微电影啊、微博啊、微信啊也从某个角度说明,把一个点做好就很容易得到用户的青睐。最近大土豪苹果公司发布了他们的全新产品5S和5C,大伙反映在设计上并没有和上代有明显的区别,主要是在一些小细节、小东西上的优化。想来每一代的苹果跟上代比也很少有颠覆性的改变。(当然品牌的延续也是一部分原因)
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)什么是微创新?乔布斯说过,所谓的微创新,并不是让你把过去的东西都推翻掉,而是在过去的基础上不断的调整和变化,甚至可能只是调整一点小小的功能,但是最后给客户带来的体验是非常棒的,这就是微创新。对一个成功的产品来说,再进行颠覆式创新也意味着风险。细细想来,目前市场上的这些成熟的产品已经很少有那种大刀阔斧的创新了。微创新这个理念和范围太大,涉及各行各业,下面我们主要聊聊网页中的微创新吧。
网页功能上的微创新
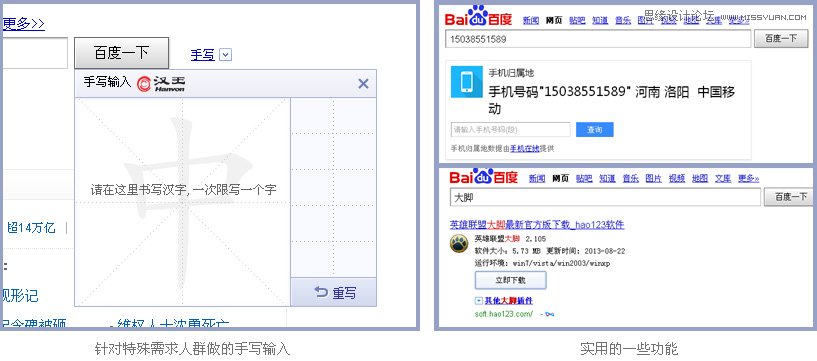
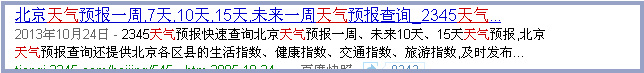
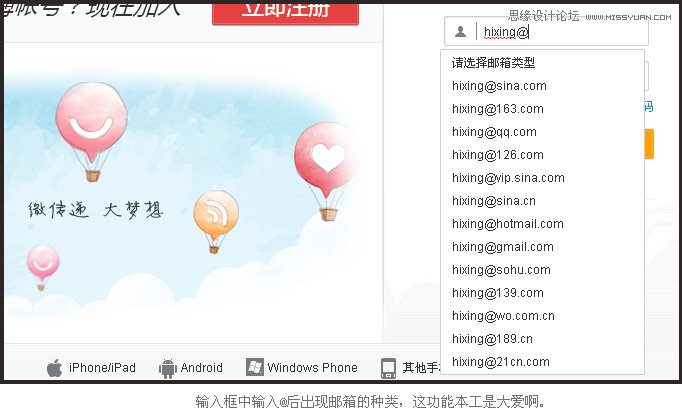
以百度举例,搜索服务是百度的核心功能,所以针对百度的搜索服务,百度进行了大量的微创新和尝试。下图是我找的百度的一些做的很棒的微创新。



很多人可能都没有留意百度的字号,百度小字并没有采用平常的网页中常用的12号和14号字体,而是采用的13号字体,这样字体大小也比较合适.适于阅读。
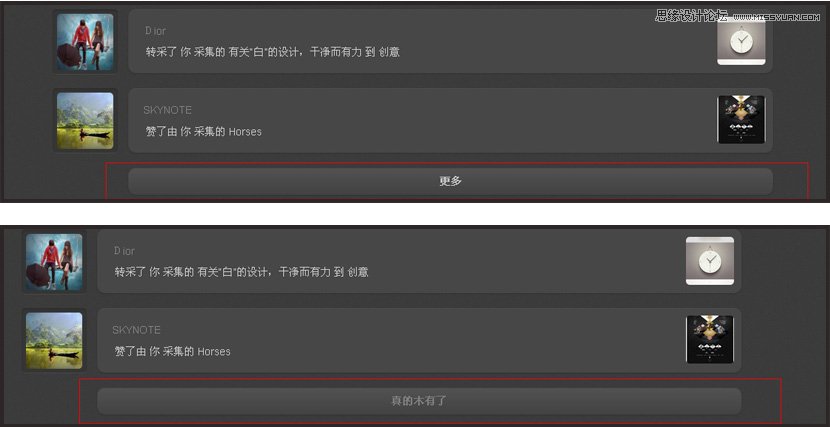
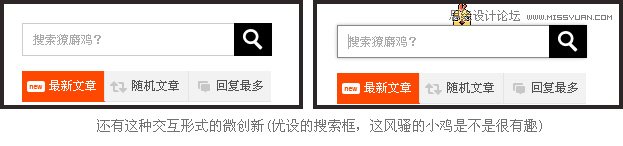
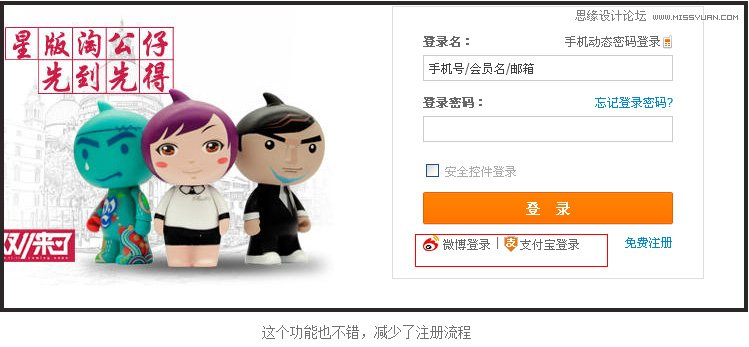
网页交互中的微创新
网页中还有许多小创新也能瞬间就能让你对这个网站的用户体验变的更好。





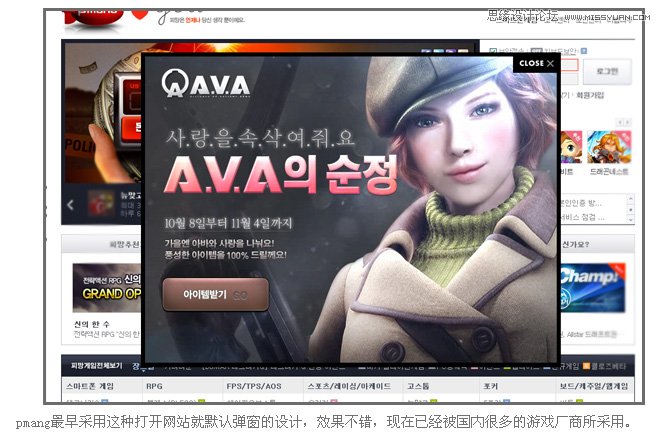
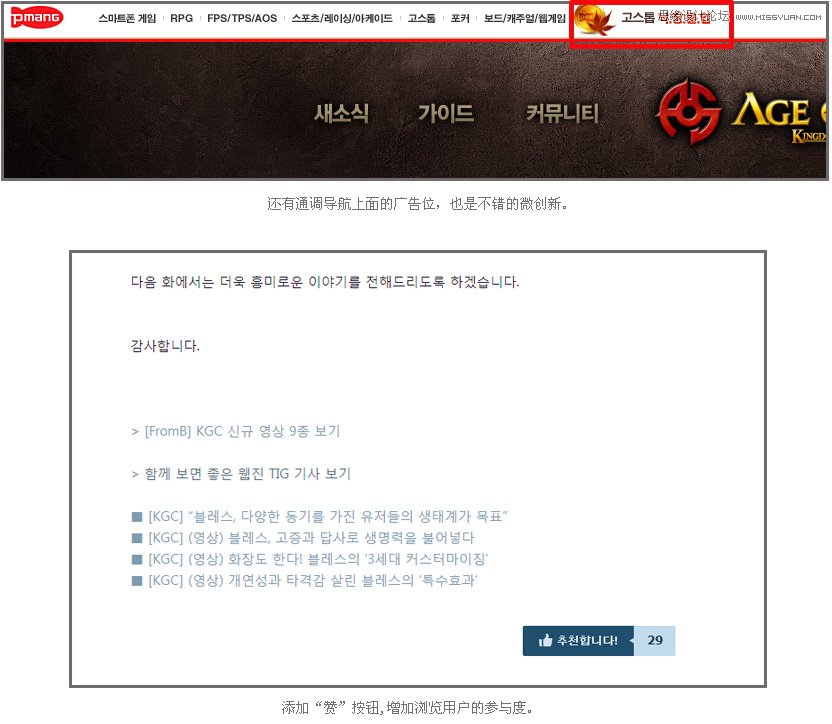
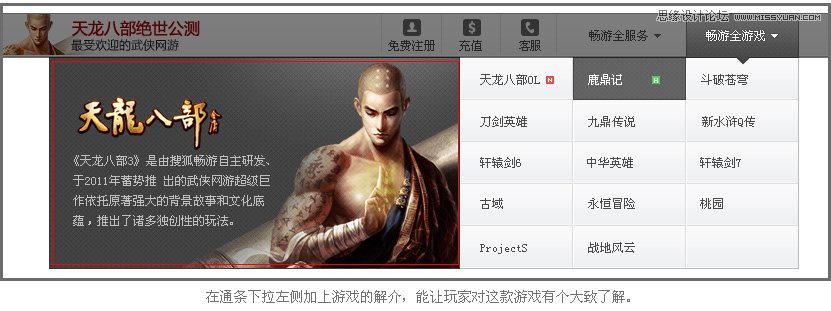
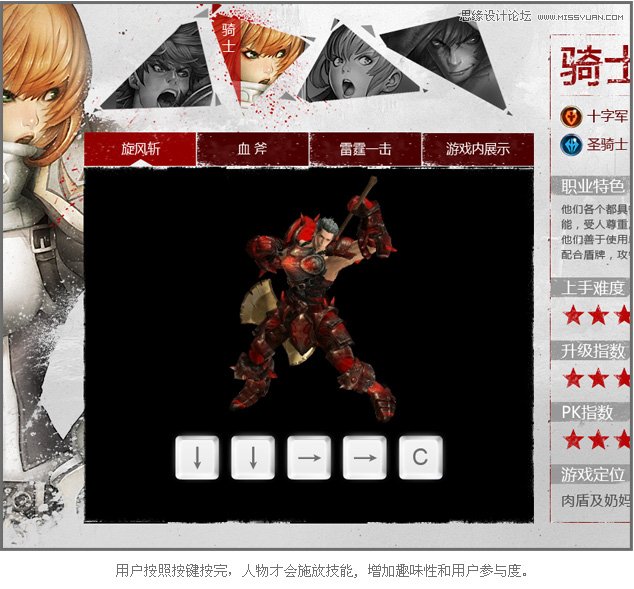
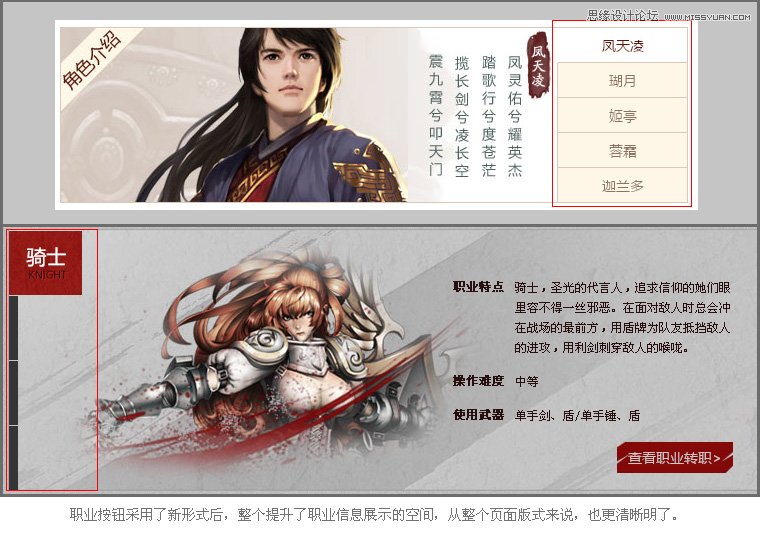
游戏网站中的微创新
在大家的印象中,是不是觉得游戏网站都千篇一律,没有什么微创新的地方?下面几个我觉得就是很好的微创新。






写在最后
通过上面的这些列子,可以看出这些并没有特别颠覆的地方。相反都是一个个小小的创新合成的,小到一个字号、一个色值、一句话。但就是这些像水滴一样的微创新慢慢凝聚在一起汇成河。最终形成一个冲击互联网的大浪。
如何微创新呢?
站在用户的角度去思考,重视用户体验,把用户的体验放在最高,因为在这个用户体验为王的时代,大刀阔斧的创新往往和风险以及大量的时间精力挂钩,但一个微小的创新如果打对了点,就能够起到改善用户体验的作用,并提高产品的价值。那么这个微小的创新一点都不微,它会散发出巨大的能量。
来源:https://www.tulaoshi.com/n/20160216/1576475.html
看过《设计大师教您聊聊网页上的微创新》的人还看了以下文章 更多>>