今天图老师小编给大家介绍下设计师教您如何选择优秀的网页字体,平时喜欢设计师教您如何选择优秀的网页字体的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - 平面设计 】
优秀的网页意味着设计人员对页面的精雕细琢,在这一过程中,我们既要接受规则,也要乐于发现并掌握新的工具,努力让生活变得更简单,设计更优秀。
其实网页的字体和真实的字体没有本质上的区别,所以我很不赞同网页字体和真实的字体不同这一说法,只能说它们的每个应用比如说网页字体、铅字、海报字体以及电影字体都有自己的特色和限制,但是归根究底,它们是同根生。
本文主要是告诉大家该怎么挑选网页的字体,我们收集了一些好的方法,关于怎么选择字体类型,怎样设计字体的细节,研究浏览器特性等等,这些都是网页设计进程中的一部分,快来看看吧~
选择合适的字体类型
在选择字体类型的时候我们很犹豫,因为要考虑的因素太多了,包括网页的用途,网页侧重以及网页类型。但是,作为一个设计师,当然要从设计的角度去看问题。现实很残酷,如果我们选错了类型太阳明天还是会照常升起,但是你要记住:选择字体类型这一决定是每个设计决定中最重要的环节,不管你做的是什么项目。
在选择字体类型时,我们要考虑文字的内容吗?要从历史或地理角度考虑吗?这就看你对自己的要求了。比如说,你正在为一个德国博物馆做项目,如果你能选择德国设计师在这一时期设计的字体类型,给人的感觉会不会更好一些呢?想了解这个的童鞋可以戳Typedia 。
你要相信,在网页设计这一领域,功夫比直觉更重要。
使用实物模型
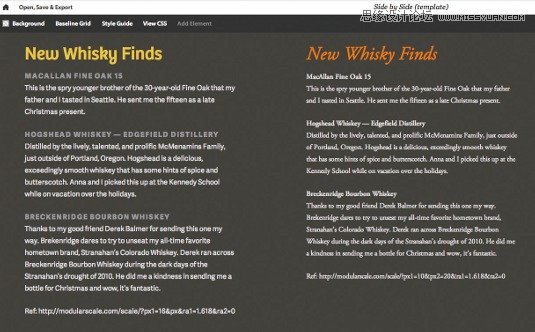
一旦发现心仪的字体,你要看看这些字体是否适合文字内容, Typecast 是一个极好的测试工具。
使用此工具,你可以将文字内容、标题、副标题一一展示出来,并且是模拟真实浏览器的场景哦~同时这款工具还会建议你,哪些字体组合在一个网页上最悦目,真实极好的~

模块化比例使用这一工具你可以找到最适合网页的字号。比如说,我们设定字体基本尺寸为16像素,应用到黄金比例(1:1.61803,从向日葵的漩涡中发现的比例)这个结果是6.1,10,16,25.9,41.9,67.8。这些就是你可以使用的字号。

大自然是一个好地方,当你需要灵感的时候不妨站起来观察一下~
什么?你担心使用这些工具做出来的设计会不会太刻板了?NONONO,使用这些工具确实会给你的设计带来一些跟其他人相同的元素,但是我相信这比你偶尔大显身手有用多了。
想要了解更多关于modular scales的知识,请戳Tim Brown’s excellent article for A List Apart (Brown创建了 Modular Scale ,这是创建模块化比例的主要工具)
字体特点设置
CSS3的字体规范启用先进的OpenType支持功能。
里面有字体功能设置,包括使用自由连字,片段,先进的语言支持等等。
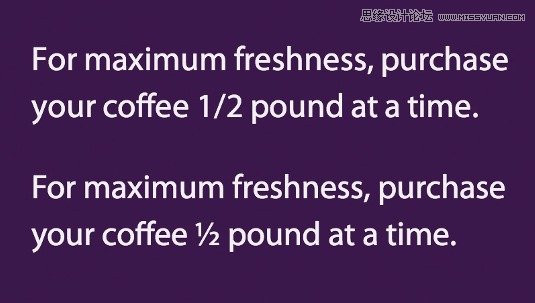
比如说,如果你使用片段功能,你可以打出 ½ ,而不是1/2。

下面是字体设置功能的一些小技巧:使用如下标记:
span class=fraction-featureFor maximum freshness, purchase your coffee 1/2 pound at a time./span使用这些CSS代码:
.fraction-feature {-moz-font-feature-settings: frac=1″;-moz-font-feature-settings: frac 1;-webkit-font-feature-settings: frac 1;-ms-font-feature-settings: frac 1;font-feature-settings: frac 1;}咻!让我们穿越科普一下:在2010年,火狐4首先提供字体设置功能,紧接着其他浏览器跟风而上,唯一一个落单的就是Safari ,并且直到现在,Safari也不是完全支持字体设置功能。如果你想知道现在那些浏览器支持,点击http://caniuse.com/font-feature.

从各大新闻网站的设计组合来看,经常使用引用让内容更加突出,效果更好。
初期,字体特点设置为字体提供了很多有趣的装饰,正确的使用这些装饰,你能把你设计过程中的喜悦传达给用户~
小帖士:你要留心的事网页字体是一个强有效的工具,你可以很简单的使用它,但是我想如果你使用字体的目的很简单那么今天你就不会进来看这篇文章了。当你在进行网页字体设计时,以下几点你必须时刻牢记。
你打算怎么使用它?
对于网页字体,你有两个很基础的选择:一,从网页字体供应者那里租;二,自给自足。

租字体这一方法很普遍,同时也缺乏探索精神。
其实我也不知道哪个选择更好,但是还是有一个标准的,你可以阅读以下提示:
花费: 当你选择项目字体类型时,你要尽快告诉顾客,字体也是有价钱的!曾经我有一个顾客,非常喜欢我们选择的字体,但是没有钱买,还有一个顾客与字体供应商是合伙人,所以在我们开始设计之前他就决定了要用的字体懂了吗?一定要尽快告知顾客字体花费哟~选择:你选择的字体决定了它们在浏览器使用的方法,为嘛?因为一些字体仅仅提供供特殊场合使用。所以,尽可能的找一个可以使用的字体。如果发现它不能正常使用,赶紧停止。奉劝大家在选择字体之前一定要三思,不然就是自寻死路。
想好特性设置
在使用网页字体时,你必须先下载字体。我们要确定想用的字体是可以被下载的。
一个好的字体有很多特点,供很多语言使用。但是如果你只想使用其中一个特点,你可以对字体进行优化。大多数网页字体服务都允许你选择一个特性,而不是全部字体。
如果你自己拥有字体,你可以将这个字体应用到一种语言上,或者只使用其中一个你需要的特点。Font Squirrel has a generator 可以帮助你实现这一工作。不过要提醒一下:仔细检查字体使用者协议书,很多字体是不允许商业使用的。

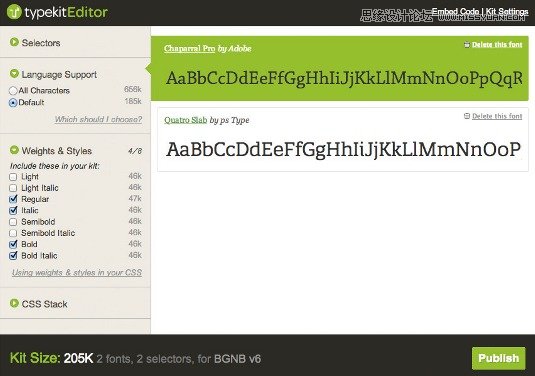
Typekit选择界面里有特性设置
重量和风格
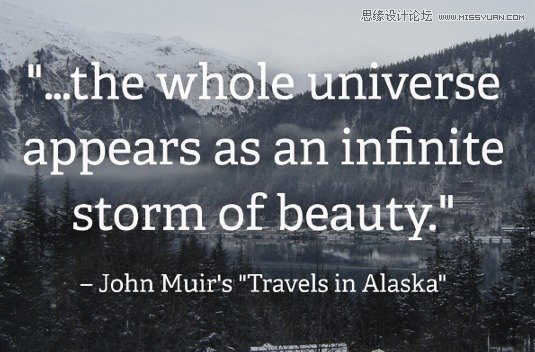
另一个考虑因素就是字体的重量和风格。先来看看下面的代码,发现什么了吗?
如果没有CSS的指导,浏览器将会把文字设置为加粗斜体,所以我们不应该盲目的相信浏览器。没有合适的CSS,浏览器经常犯浑。当它因没有找到合适的字体而生气时,它就会沿用过去使用的模型,后果自负总之,使用粗体和倾斜字体结果就是:设计死啦死啦滴。
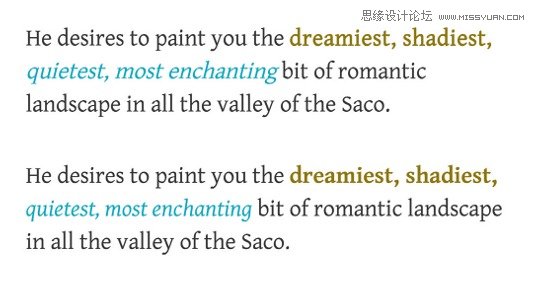
你问我怎么防止?OK,下面的例子看好了:
.faux-text { font-family: ‘GentiumBasicRegular’; }Next, style the italic and bold text:
.faux-text i { font-family: ‘GentiumBasicItalic’; }.faux-text b { font-family: ‘GentiumBasicBold’; }对浏览器进行干涉:
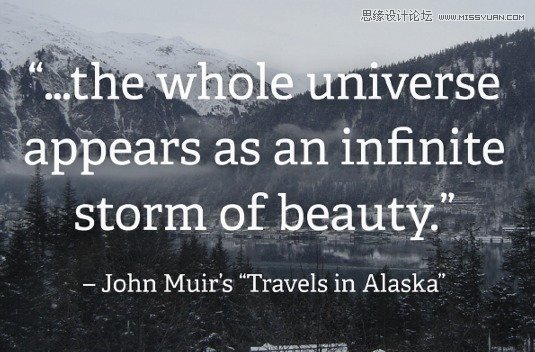
.faux-text i { font-family: ‘GentiumBasicItalic’; font-style:normal; }.faux-text b { font-family: ‘GentiumBasicBold’; font-weight:normal; }效果对比:

这个例子说明了一切美好的愿望都是可以实现的~
细节决定成败
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)无论你选的字体是否合适,关注细节都是设计过程中重要的一部分。不过就算你选择了合适的字体,你的顾客的顾客也不会因此表扬你,但是这是关键吗?不,关键问题是选择正确的字体将会影响你的设计整体水平。
我的一个好盆友Jason Santa Maria说过一句话:如果你的字体没选好,那你的设计就是失败的。我把这句话告诉你了,亲耐的设计师,作品就像自己的孩子,希望你能温柔善待,拜拜。
来源:https://www.tulaoshi.com/n/20160216/1576469.html
看过《设计师教您如何选择优秀的网页字体》的人还看了以下文章 更多>>