想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的2014年10大Web设计趋势详细分析教程,一起来看看吧!超容易上手~
【 tulaoshi.com - 平面设计 】
如何让网页设计更具现代感?2014年网站设计又会有怎样的变化趋势?
12月份对即将过去的一年中网页设计发展进行回顾,总会发现很多让我们感到欣喜的变化。去年我们同样预测了2013年互联网设计出现的10大趋势,比如交互设计、个性化排版、全屏大图吸引浏览者注意力等。其中很多预计的趋势在2013年确实成为设计的主流,并且估计在2014年仍将延续。
1. 个性化排版

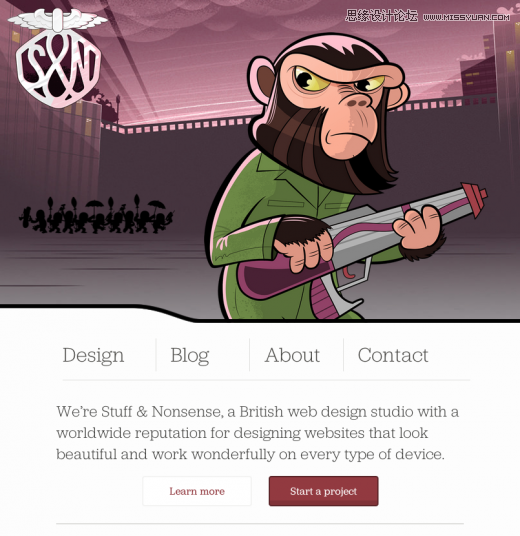
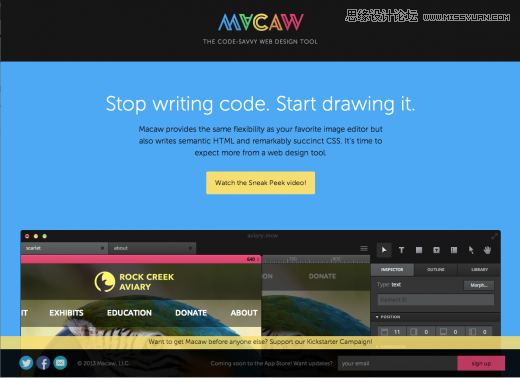
我个人是个性化排版的支持者,自然也希望看到越来越多的网络设计尝试个性化的风格,其中比较突出的一点是个性化字体的增多:用自己独特设计的字体代替标准印刷体,让设计更加独特。比如Stuff and Nonsense这个网站提供设计字体服务,让字体在体现个性的同时保留专业印刷风格。我们期待着在2014年设计出的网站能够更多地从细节体现个性。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)2. 扁平化设计
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
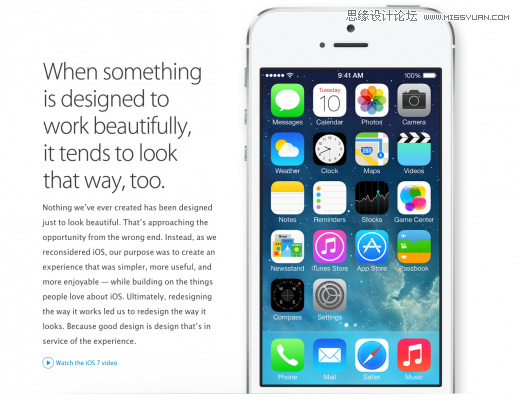
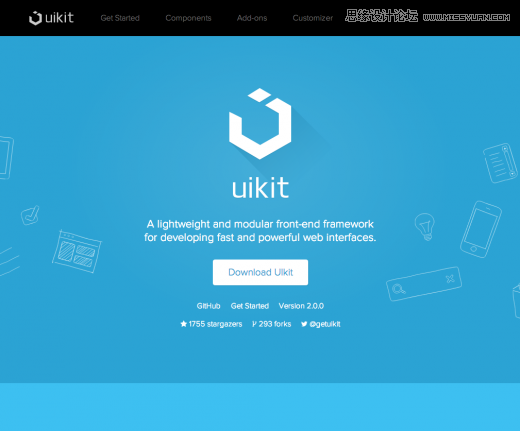
去年的10大趋势中,我们提到了借壳设计(skeuomorphism),指模仿现实事物尽可能把手机元素(如图表、背壳等)设计得更加具体、拟物。而扁平化的极简主义则是和拟物性相背行,在iOS7中明显感到更加简化的图表替代了原本精致的描绘,更加突出应用的实际效果,反应使用应用的感受,而不是局限在某个应用的外在形象上。苹果公司在今年竭力推进扁平化设计,几乎所有可以修改的设计都加入了扁平化的元素。
苹果公司向来是电子产品设计的导向标,推动其他产品设计纷纷追随iOS7的设计风格,同时网络设计也开始大批量地采用扁平化思路。预计这种风潮在2014年仍将持续。
3.大背景图打败幻灯片动态显示

要说网络设计最大的趋势,大概是大背景图片的使用。
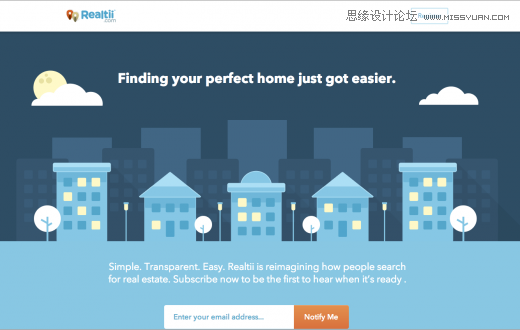
大型背景图片(large hero areas,是从印刷设计借用到网络设计中的专业名词,通常是铺满整个屏幕的图片,配上几句简介的文字),常出现在网站首页上。大图片背景的清晰度不一,有的配以模糊的背景,有的(如realtii)则采用清晰的图片。大型背景图片迅速取代了曾一度热门的幻灯片图片显示插件,成为网页设计元素中吸引浏览者注意力的主要途径,而幻灯片滚动显示的使用价值已经被否定。预计这种大图片设计的流行趋势在2014年仍将持续。
4. 移植手机阅读体验

交互网页设计越来越普遍,网页设计顺应人们对手机的依赖,变得越来越像手机的交互界面。设计师们更注重网站在手机屏幕上显示的实际效果,手机将成为网络浏览的主要方式,因此屏幕尺寸的差异对用户体验的影响也将被纳入网页设计的考虑范围。
此外,融合社交媒体功能,提供订阅邮件,借助滚动条设计浏览的长网站,快速加载网页等都将让网站设计的互动性增加,用户界面更加友好。
5.视频代替文本

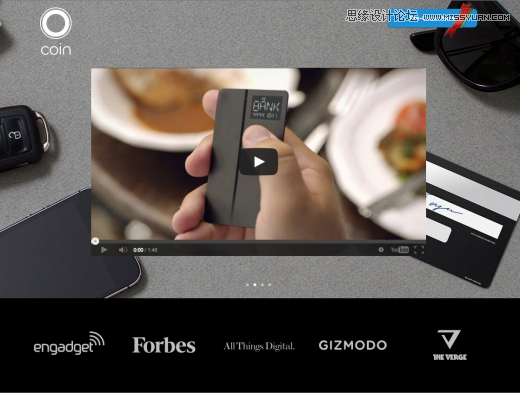
如果在一段视频介绍和文本介绍中选择,估计大部分浏览者都会选择前者。此外视频和网络(尤其是大背景图片)匹配性强。
网络视频的制作的成本不断降低,网络传播性强,与社交媒体网站的兼容性好。网络硬件的发展让此前因为网速和流量限制的视频插件越来越普及,显然在同样的时间和篇幅里,视频传递的信息量要远超过文本。
此外,视频能追踪观看人数,相比文本能获得更好的宣传反馈。
6.长滚动网页

手机让人们习惯用滚动条控制的方式阅读网页、寻找资讯,这样的阅读习惯也影响了网络设计,页面出现更多两侧留白与更多的交互设计。几年前这种不见底的下拉式网站并不受好评,但手机浏览器让人们逐渐接受了这种长条形网站布局。此外内容的编排上也更适合阅读理解。此外国内很多购物网站或贴吧都加上了点击返回页面最上端的功能,更加方便了浏览长网页。而事实很有可能是,浏览者只顾往下滚动,根本不会在意网页到底有多长
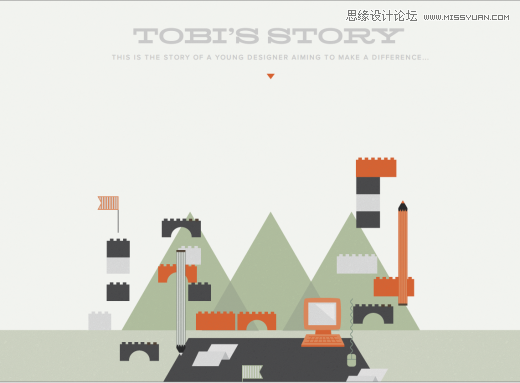
7. 简单配色

网页设计的配色改变反应了人们审美需求的改变。2014年预计同色系网站设计将成为主流,而简化配色的概念,则是把参与网站设计的颜色局限到1到2个。
如上面的网站图例,只用了一个颜色(艺术设计中黑/白被不被纳入颜色计算中)。配色简单的趋势似乎和平面化同步,但也不绝对。有些网站甚至摈弃色彩,采用纯黑白(以及两者之间的渐变色)设计,有时在其中加入一点色彩吸引注意力或渲染效果,比如加入醒目的红色。
8. 内容简化

2013年似乎是King Content流行的一年。所谓King Content,是指适应社交互动媒体网站(如Facebook,Twitter等)出现的简洁高度概括的提示信息内容。信息内容的简化以为着篇幅的缩短,文章采用Twitter风格来适应人们注意力的缩短。注意到现在网络上很少再出现长于250字的介绍,太长的内容已经不再适应人们快速浏览的阅读习惯。
9.弃用分栏模式

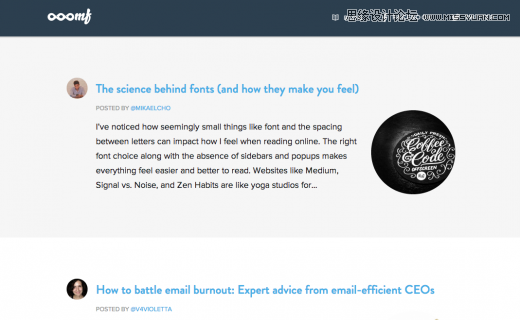
单栏模式常见于博客或杂志样式的网站,但采用这种模式的网站正在增加,放弃分栏,重新整合内容已经成为当下网络设计的发展趋势之一。这种设计给人的视觉效果更好,内容也显得更加整齐,同时网络设计本身也更为简单。
这种单栏设计提供读者更好的浏览体验,摈弃了复杂的内容堆积分散阅读注意力,主体内容能在整个页面流畅地一字排开。我个人希望这种阅读模式能在2014年保持下去。
10. 修图

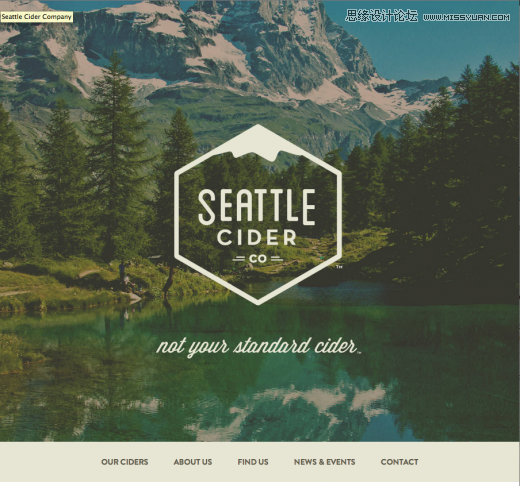
网站放什么图也是个关键的问题,怎样才能让网站上的一幅图看起来与众不同?Instagram等类似工具来帮您~颜色叠加、滤镜效果、模糊图像等,借助PS专业工具,能让一幅图锦上添花,起到不一样的效果。
如上图,Seattle Cider公司就为大背景图像选择了一张显然经过修图的风景图片,给浏览者仿古、乡村的风格。美图秀秀风格的图片将越来越多地用于配合网络设计。
11. 外一篇:异类设计元素

此外新生网站还采取各种异类元素营造不一样的风格,增加图片表现力。HTML5插件的普及也让网站更加生动。未来必定还会有更加新奇的网站设计元素来满足我们的视觉体验。让我们拭目以待吧。
来源:https://www.tulaoshi.com/n/20160216/1576365.html
看过《2019年10大Web设计趋势详细分析》的人还看了以下文章 更多>>