只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的浅谈如何设计漂亮有趣的转场动效,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - 平面设计 】
这篇文章由江南大学设计学院研究生孙启玉翻译,主要谈手机App中的转场动效,强烈推荐原型设计师阅读学习,体验下动效的神奇妙用。他们把大量时间花在了像素级按钮,表单样式,设置类型以及如何让那些图标变得漂亮和精致。
但是关于如何设计衔接却很少有人考虑。你点下按钮表单就出现了?你滑动删除一个项目它就那么消失了?那也忒怪异忒不自然了。在真实世界里几乎没有效果,这好像是一个bug。
哦,好吧宝贝。你必须记住它需要滑入。
怎样?多快?反弹?渐入?静态设计图体现不出切换过程。
当提到动画和可爱的交互的时候,人们总是滥用趣味性这个词。对这些人来说很炫酷,但是你猜怎么着?动效也可以有功能性作用,而不仅仅是个装饰性的细节。
动效有一个被忽视了的维度时间!一个看不见的组织将空间合在一起,要明白这点你不必精通数学。
让我们看一些简单的想法:缓冲
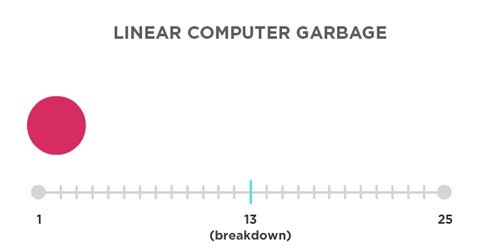
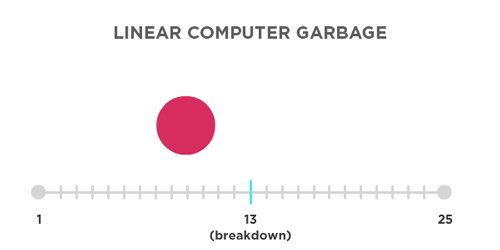
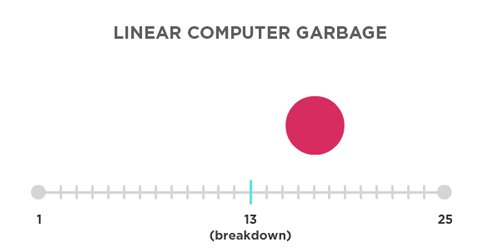
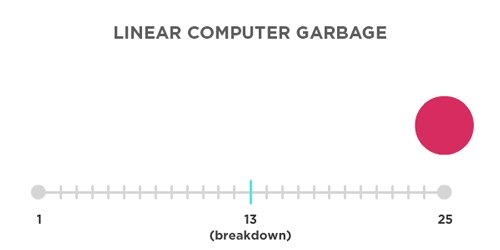
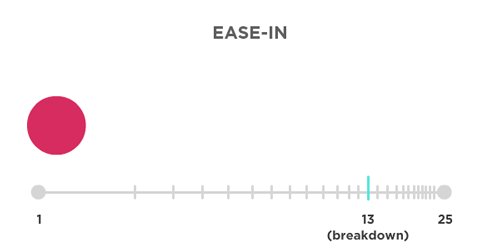
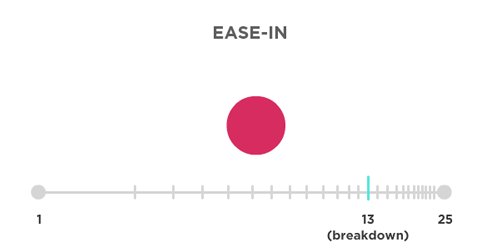
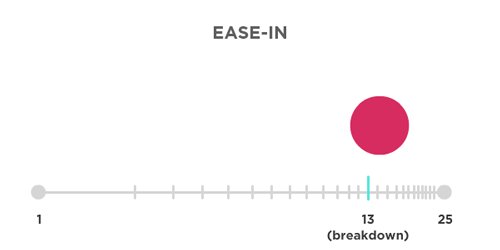
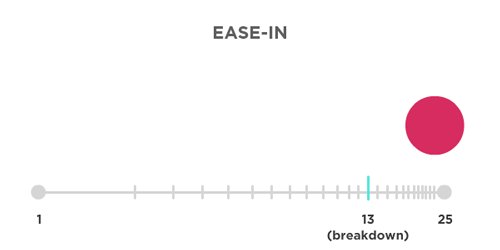
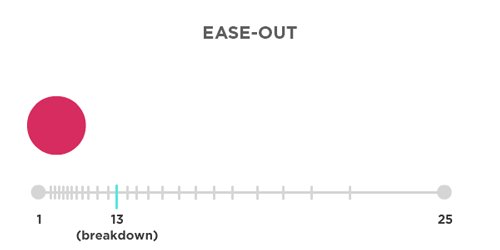
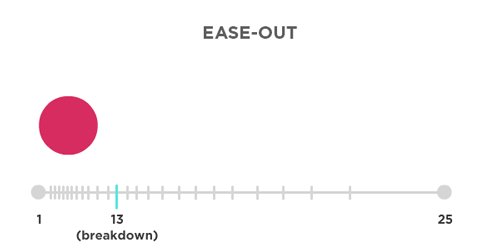
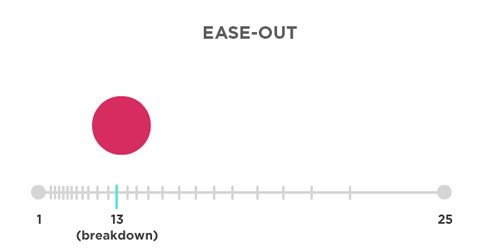
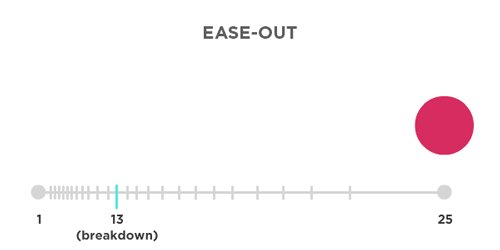
在传统动效里,分解一个物体是如何从A点移动到B点的。它增加了运动的偏向并决定了其余帧如何排列。以这些25帧差值(中间点13帧在不同的位置)举例:



看!你刚刚了解了缓冲。电脑很蠢并且只会线性的填补空白,但一位优秀的动效设计师要花费大量的工作来让它们更加完美。
动效都是关于时间。你可以设置不同的间距来获得不同的结果。但这已足够,这不是一个动效教程,重要的是让你思考时间和空间的语言。
一些关于界面场景中动效的想法
正如我之前所说,动效有场景,它有助于用户理解信息如何流动。
在列表中插入一个条目
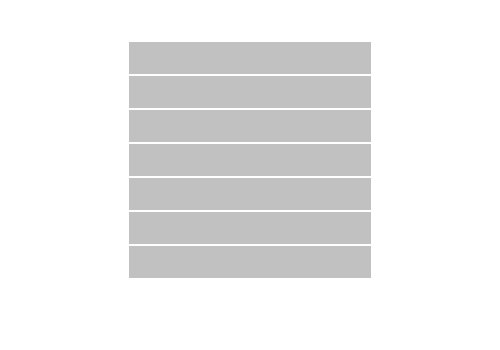
比如说你正在盯着一张活动的列表并且你想让它实现数据填充。如果你把它放在电脑上,它会看起来像这样:

是不是有点太粗糙了


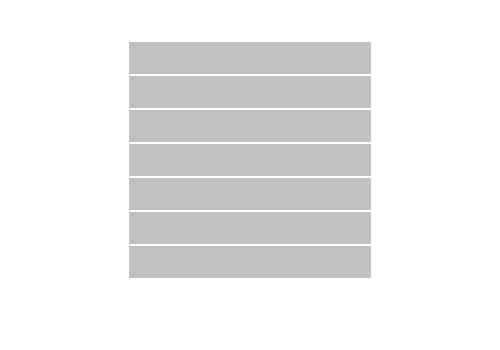
让它变得平滑只需要几帧动效就好了。以上关于列表的动效是否给了你一些启发?
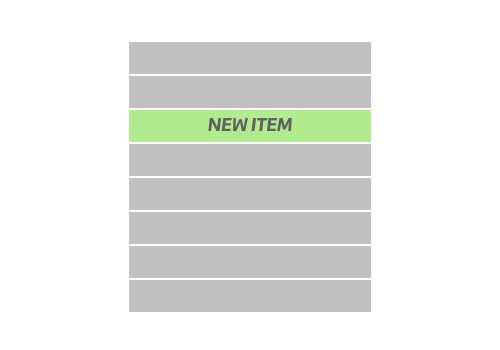
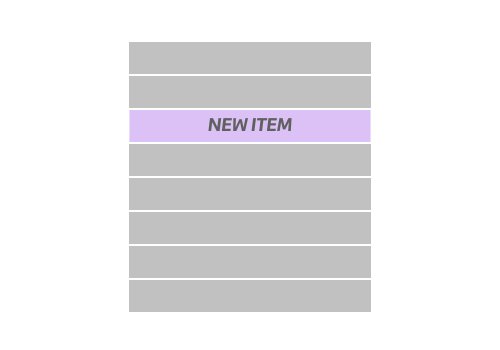
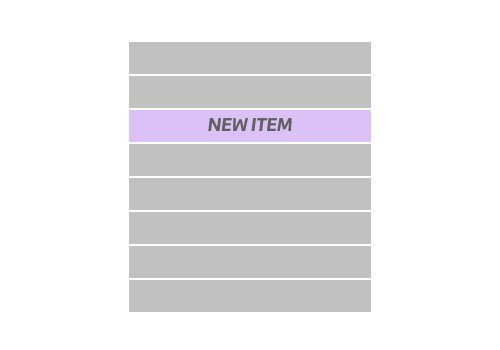
要是添加一个新选项,列表首先要为选项腾出空间然后再由来自某个地方的新选项填进去。要是想少点冲突,可通过渐进和渐出状态来缓和改变。它感觉更加自然,因为我们有空间的常识模拟真实生活中物理运动规律。
再多一些:
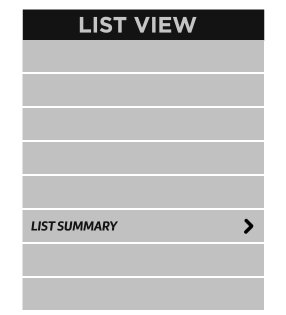
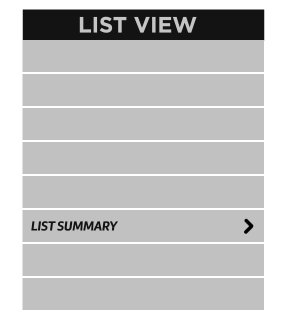
深入到列表项中
有滑动进入到一个项目的典型默认模式。这是一个经常使用的模式,但却没有太大的意义:

滑动的方向除了展示一个线性的视图之外,没有给你任何真正有用的线索。
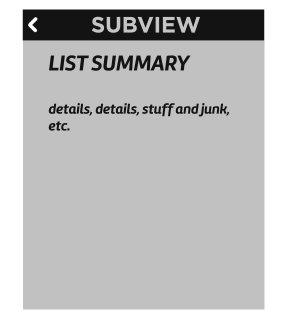
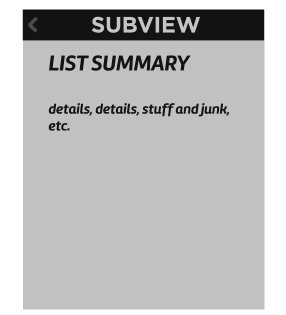
增加更多细节,内嵌到界面中如何?
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
如果操作目标是深入并关注列表项,我们甚至可以将其他列表隐藏在一个视图之内。

面包屑导航是一种很容易迷失的方法。
而保持内嵌的一个优点无须二级页面。你可以取消分层导航的显示,因为用户已经看到了他们是如何达到那里的。
当然,上面的想法并不适用于所有情况但是这个观点会引出更优雅的解决方案来连接界面。
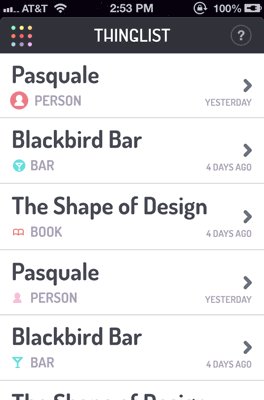
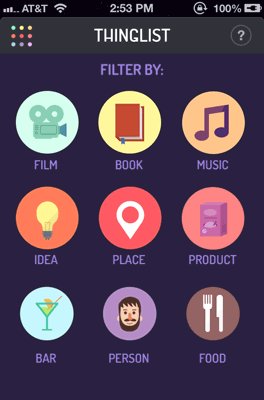
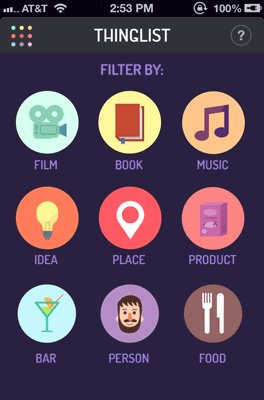
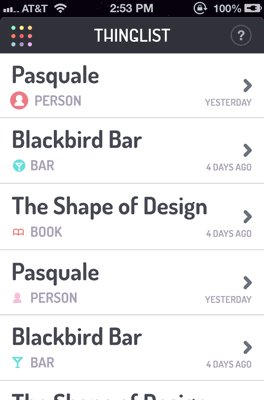
一个应用案例Thinglist

Thinglist,我和Kyle Bragger先生共同开发的一款Elepath产品,有一些相当有趣的过渡界面融入其中。上面的例子演示了我们是如何展现新的渐入特征。
你应该研究的过渡界面案例
不再一一列举了在天平的一端,有许多漂亮却极其静态的界面,在另一端则是被巧妙的动画过度装饰了的界面。
我马上能列举出的三个案例:
Clear:非常美观的手势驱动的动画。
Willcall:一致的,动态的节奏,状态间没有生硬的过渡,愉快的使用体验。
Facebook:不是非常的一致,但是对于吸引注意有一些不错的解决方案。特别是深入展示全屏照片的灯箱视图和弹出的评论输入视图。
很多人不曾考虑过界面的时间维度,对我来说这太不可思议了,动效可以提供这么多的信息!难道是创建原型的工具对大多数设计师来说太复杂了?
来源:https://www.tulaoshi.com/n/20160216/1576291.html
看过《浅谈如何设计漂亮有趣的转场动效》的人还看了以下文章 更多>>