有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享浅谈谁是最好用的原型绘制工具?吧。
【 tulaoshi.com - 平面设计 】
作为一个交互设计师,选用什么工具来完成快速原型绘制是一个争论不断的话题,从早些年唯一的选择visio到如今Axure/Omnigraffle/AdobeCreativeSuite遍地开花,再加上在线工具balsamiq,Lucidchart或GoogleDrive,思维导图工具XMind,Mindmanager或MindNode,在不同的细分领域给了我们很多的选择,那么,哪个才是最好的原型绘制工具呢?
在实际使用过程中,由于项目具体阶段、平台特性以及输出物展示对象的不同,并没有哪个工具受到设计师们一致认可,每个都有其各自的优势和缺陷,按照个人经验对比了一下常见的几款。

下面,详细介绍一下每一类软件的优劣。

Photoshop
作为设计师的看家技能,理论上可以通过它做出任何图形,但对于交互原型来说制作和改动成本略高,图层和组件的处理上比较死板,软件自身性能和模板库也很受挑战,容易过快进入细节讨论而忘记初衷,并非交互稿首选,当然也有设计师一开始就是朝着高保真Demo方向做的,用它最直观。
Illustrator
同胞兄弟Illustrator在矢量处理上表现的略好,不受画布大小和图层的困扰,也有丰富的模板库支持原型设计,但继承了Adobe家族一贯功能大而全导致操作很繁琐的特点,原型图制作效率也不高。
Fireworks
相比之下,干儿子Fireworks拥有更简单的界面,同样在图层处理方面的优势,尤其是可编辑png文件包含了图层和矢量信息这一点保证了文档的传承性,受到很多的设计团队的青睐而做为交互输出工具的首选,可惜Adobe对其支持有限,最新的AdobeCC家族中更是失去了它的踪影,未来Fireworks优化空间很有限。

Keynote/PPT
作为非专业绘图工具,用Keynote/PPT来画交互稿算是曲线救国,丰富的交互动作和简单的使用流程解决了很多交互演示需求,CDC的同事曾写过一篇《关于快速原型的一点纠结》做了很好的解释,但问题也正如文章中所述,优缺点非常明显,模板库几乎为零,在没有其它工具辅助情况下自行绘制费时费力,在这里就不详细介绍了。

Axure
号称是互联网产品经理标配,国内有大量资料和讨论,其优势非常明显:操作复杂度介于Keynote/PPT和Adobe家族之间;拥有全套web控件库,直接拖拽即可快速制作网站原型;丰富的动态面板可以用来模拟各种复杂的交互效果;导出HTML后可以更加准确的传达信息架构和页面跳转。
但对移动产品原型支持不足,Axure无法导出可在移动端演示的文件,只适合做信息结构和页面逻辑的展示。在对形状样式的处理上不够丰富,很多细节处理的不够好,做出来的线框图大多不够好看。

OmniGraffle
作为Mac平台下最好的原型设计工具,除了用来绘制普通图表、树状结构图、流程图、页面编排等,还可以试试规划电影剧本、绘制公司组织结构,甚至是作为演示文稿来展示一个项目。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)由于利用了很多OSX原生绘图属性,Omnigraffle只支持Mac/iPad,它在很多方面表现都有Visio的影子,就连名字里的Graffle都是创造出来对应Visio的,尽管在web交互事件上并不如Axure那么丰富,对移动平台的支持也不如一些新星(如briefs和fluidui)的表现那么亮眼,但由于其丰富的模板库、轻松的上手体验以及大量贴心的细节,战胜了其它所有竞争对手,成为我日常工作最主要的工具。
以上几个软件已经能涵盖大多数的使用场景,但工具毕竟只是纸和笔的延伸,在熟练掌握其中一个的基础上,不断尝试新工具不仅能发现更多有价值的技巧加快设计节奏,更是对自身能力短板的了解,互相结合使用让想法不受工具牵绊,努力让自己成为全栈设计师才是它们的价值。
另外,市面上较少介绍OmniGraffle技巧的文章,很多人感兴趣但不知道怎么用好它,下面分享10个有用的小技巧来加快上手。
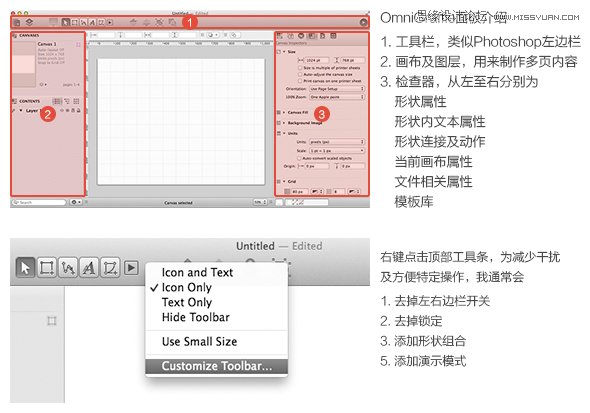
1.自定义你的工作界面

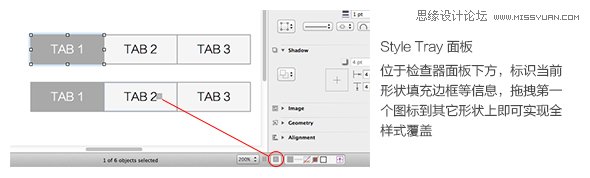
2.样式刷

在Omnigraffle中,可以通过拖拽指示器到另一个组件上的方式将包括边框填充颜色等样式复制过去,也可以复制任意单一属性,大大节省了重复或近似组件的样式修改成本。
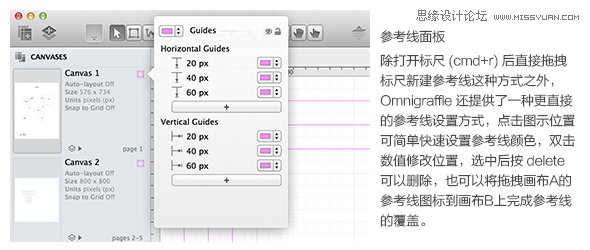
3.网格、智能辅助线及参考线

除图示外,在画布空白处点击右键可以看到三个选项
对齐到网格,参考定义画布环节描述的网格设定,勾选这个选项后,调整形状大小就会使边缘贴近网格,拖拽位置时会根据形状大小让任意一边贴近网格。
智能对齐辅助线,勾选后,拖拽形状位置时,会自动寻找当前水平或垂直方向,边缘或中心能对齐的已有形状或画布中心线,推荐勾选
智能距离辅助线,勾选后,会自动寻找水平或垂直方向上临近的两个形状,在等距的时候给出提示,推荐勾选
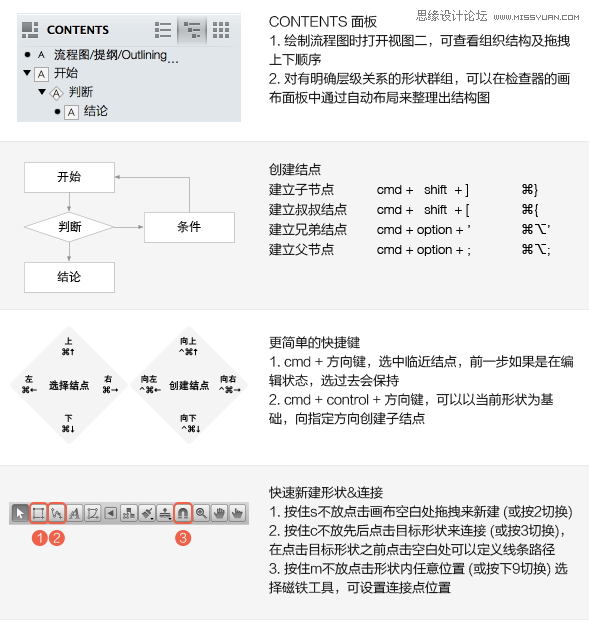
4.流程图

在用visio画流程图过程中最受不了的就是连接线不能随意控制形状位置样式,只能画几种特定的图,新建节点的操作步骤也很繁琐,而这一缺陷直接导致各种思维导图软件的崛起。在Omnigraffle中这些都变得很容易,只要记住几个快捷键,画起流程图来轻松写意。
5.点击事件以及导出pdf&html

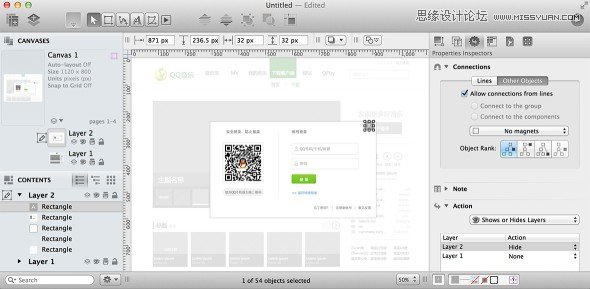
在制作交互模型时,加入对点击事件的处理能很方便的演示我们想要的效果,Omnigraffle支持的脚本不多,没有鼠标滑过,没有动画,只有点击跳转和点击显示或隐藏图层两种,对于一般的原型演示足够用了,尤其是图层显示隐藏,例如可以像图中所示将浮层中的内容放在图层2上,用关闭按钮用来触发隐藏,来实现图示效果。
在演讲模式、导出为pdf或html后都可以用来演示设定好的交互点击效果。在演示移动原型的时,我通常的做法是制作和屏幕大小一致的文件,设置好点击效果后导出pdf,在手机上用任意支持读取pdf的应用打开。(这里推荐多看,无页面翻转动画,无多余留白)
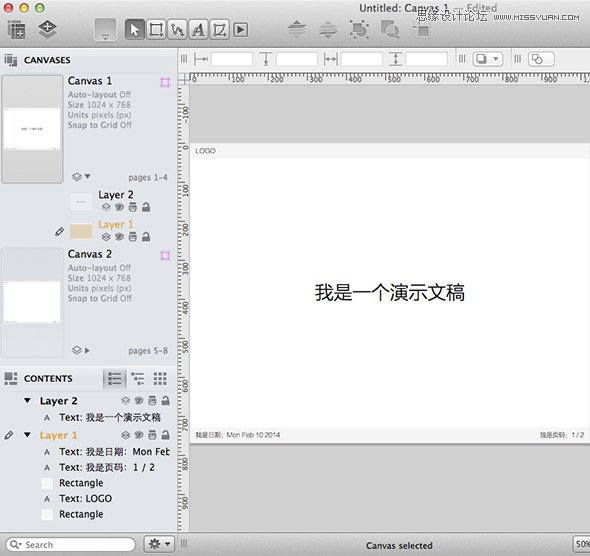
6.画布和图层
和Fireworks一样,Omnigraffle提供类似的画布和图层管理,方便将项目所有内容集中在一个文件中,每个画布可以单独设置页面背景、大小、单位、网格和参考线,并且可以通过共享图层让所有画布使用同一个母版,也就是说既可以当Indesign用,也可以当PPT用。
画布:Omnigraffle默认使用pt来定义自身单位,在画布面板中用1pt=1xx的方式来设置换算方式,目标单位可以是像素、厘米、英尺、千米等,意味着除了用来画用户界面,还支持用来画地图、家装平面图等任何大小的精准图形。
图层:可以将Omnigraffle中的图层理解为一个特殊的、可以批量隐藏或锁定的、可以直接转换为所有页面共享的群组,共享图层的名称会被标记为橙色,界面左下方的内容面板显示了每个图层内部的层叠顺序,如果文件导出时选择psd,Omnigraffle还会将图层内容合并成photoshop能读取的格式。

如图所示,利用共享图层这一特性,我们可以将画布设定为1024*768,并在共享图层的指定位置插入页码(Edit→InsertVariable→CanvasNumber)等,模拟PPT的方式制作演示用文档。
7.快捷键
点击Help→KeyboardShortcuts,查阅所有的系统快捷键,了解下面这几个就能满足大部分情景了,最常用的检查器面板,cmd+12345切换;设置好一个常用的形状样式,右键点击加入收藏,以后按住s不放就可以直接画出来;按住t不放点击空白处就可以直接新建一个文本块,双击任意形状也可以在里面插入文字;放大缩小只能通过cmd+shift+.和cmd+shift+,右手需要离开鼠标不是很方便,我通常是按住z鼠标点屏幕来放大,option+z点击屏幕来缩小(z这个操作在ps和ai里也通用;快速复制一个形状cmd+d,新的形状会在当前形状右下方一个网格的位置出现,比cmd+c之后在cmd+v省一步。
8.无穷的模板库
在Omnigraffle中,工作文档.graffle和模板文档.stencil的表现和编辑是完全一样的,可以很方便的将已经编辑好的文档组织整理后,复制粘贴到模板文件中沉淀,作为后期复用规范,如果搭配云同步工具使用,小型设计团队统一设计规范不再是难事。
除软件自身提供的一堆模板外,全球Omnigraffle爱好者们搭建了Graffletopia用来共享各自的模板(部分收费),事实上如果你有足够的耐心和精力,所有的模板你都可以照猫画虎自己画出来。
9.制作自己的图标库
Omnigraffle自带的图形基本上能满足大部分需求,简单形状也可以用形状组合和钢笔工具来画,Graffletopia上有很多其他人画好的形状图标,但面对具体项目的时候需要自己画图标时该怎么办呢?以下有几种方式可供大家选择
最快捷:直接粘贴图标图片进来,缺点是无法调整颜色,不可放大。
多色图标:从AI中直接拖拽图形进来,仍旧保持矢量可随意拖拽但不可调整颜色。
单色图标:将AI中画好的单色图标导出为pdf(File→Scripts→SaveDocsAsPDF)后用Omnigraffle打开,可随意调整大小和颜色,非常适合图标库的建立。
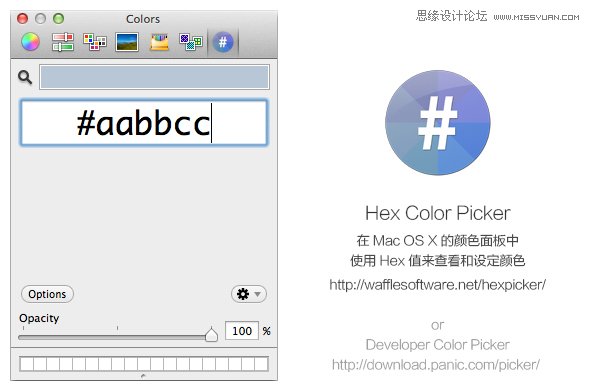
10.使用hex值定义颜色

Mac自带的取色器只能在已有的颜色集里选或是靠肉眼在色盘里选,非常不严谨,还好有爱心人士提供了HexColorPicker和DeveloperColorPicker插件来帮助我们精准设定颜色。
来源:https://www.tulaoshi.com/n/20160216/1576266.html
看过《浅谈谁是最好用的原型绘制工具?》的人还看了以下文章 更多>>