下面,图老师小编带您去了解一下PS神器Velositey助您快速的搭建网页布局,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - 平面设计 】
设计一个网页,最基本就是从画布局开始,然而这个也是比较耗时间的,不过没关系,今天设计达人为大家分享一个网页布局Photoshop扩展插件Velositey,这个扩展可以快速在PS上实现多种流行布局,布局包含头部、幻灯片、内容布局、页脚排版等等。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
还有个我喜欢Velositey的原因就是这个布局兼容Bootstrap前端框架,它生成的栅格线、Layout都能用Bootstrap来编写,十分方便。下面我们来简单介绍下这个扩展:
软件使用是免费的,所以放心使用,请选择对应的Photoshop版本下载,官网测试了PS CC版,图老师小编测试的是PS CS6版,所以都没问题哦。
Velositey CS6 V1.1 微盘下载
Velositey CC V1.1 微盘下载
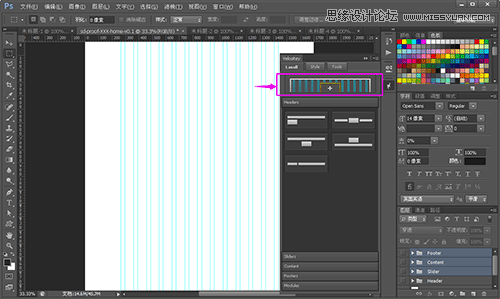
快速新建栅格线,栅格总宽度为1170PX,刚好和Bootstrap框架一样。

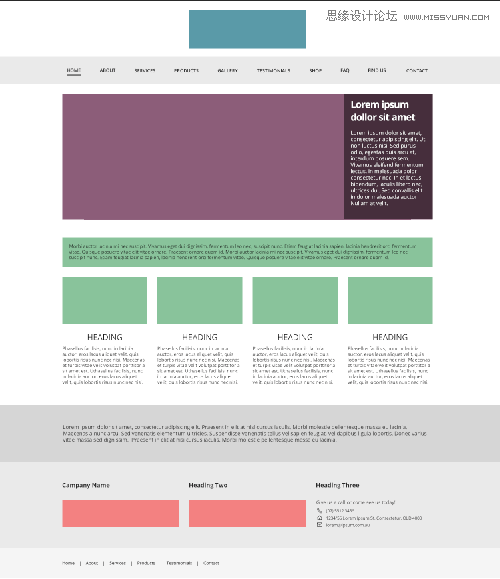
通过扩展的布局功能,我们只用1分钟时间就能实现下图这个网页排版,图层也帮你编组好,真的好人性化。

安装Velositey
Step 1: 下载扩展
先从官网下载对应版本的Velositey Photoshop 扩展(下载链接在文章底部),如下图,点击网页页脚的下载按钮,需要提供Twitter和Facebook帐号才能下载,不过我们也很贴心的上传到微盘上了。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
Step 2:安装路径
这里图老师小编下载的是CS6版本,解压后把文件夹Velositey整个复制到CS6安装目录的:Plug-ins–Panels目录下。
Step 3:: 打开扩展
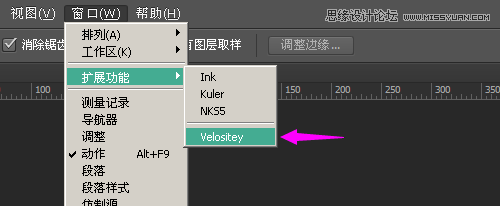
打开PS软件,然后点击菜单窗口-扩展功能Velositey即可打开。

好吧,安装都是很简单的,如果有问题或使用心得,可在文章底部评论处留言交流。如果你有好的扩展,请别忘了分享哦!
来源:https://www.tulaoshi.com/n/20160216/1576084.html
看过《PS神器Velositey助您快速的搭建网页布局》的人还看了以下文章 更多>>