图老师设计创意栏目是一个分享最好最实用的教程的社区,我们拥有最用心的各种教程,今天就给大家分享详细解析线框图和原型之间的区别的教程,热爱PS的朋友们快点看过来吧!
【 tulaoshi.com - 平面设计 】
线框图并非是原型,但即使是经验丰富的设计师也可能会将两者混为一谈。实际上,两者的差别还是非常多且明显的,那么就让我们通过这篇文章分辨清楚这俩概念,一劳永逸。
线框图
线框图是产品设计的低保真呈现方式。它有三个简单直接而明确的目标:
1、呈现主体信息群
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)2、勾勒出结构和布局
3、用户交互界面的主视觉和描述
正确地创建了线框图之后,它将作为产品的骨干而存在。
它就像一幢建筑的蓝图一样,将细节规定地明明白白。
线框图的视觉特性

线框的视觉特性局限性非常明显。通常设计师会只需要使用线条、方框和灰阶色彩填充(不同灰阶标明不同层次)就可以完成。
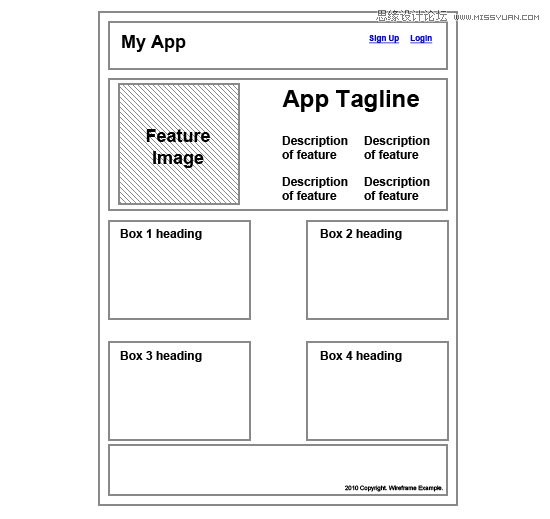
简单的矢量线框图
一个简单的线框图最终需要包含的内容有图片、视频、文本这些东西。所以,通常情况下,被省略的地方会用占位符来标明,而图片通常被带斜线的线框来替代,文本会按照排版,用一些标识性的文字所替代。
线框图的优势
线框图的制作是快速而廉价的,特别是当你使用诸如UXPin、Balsamiq、Axure这样的软件来制作的时候。当然,线框图也理当是在设计之初就使用这些工具来制作。
比起创建一个完整细致高保真的线框图,搜集反馈信息来得更加重要。为什么这么说呢?
一般而言,大家更注重软件的功能、信息架构、用户体验、用户交互流程图、可用性,这些东西,而不是考虑这些因素的美学特征。同时,在这种情况下,根据需求进行修改也无需涉及代码调整和图形编辑。
交互式线框图

有的时候,设计师喜欢提高线框图的保真度而强调用户界面的某些方面的重要性,以及展示和快速测试、各种视觉元素之间相互作用的合理性。用以解决这些问题的方案就是使用交互式线框图,也叫做可点击式线框图。
创建这种更加复杂的线框图你就需要用UXPin了,它是专门用来制作线框图和原型设计的工具了。互动式线框图可能是用来向开发团队和客户最合适的演示工具了。当你碰上客户的经典问题如果我点击这个按钮会发什么什么的时候,你所需要做的就是在互动式线框图中按下那个按钮。就是这样,你只需要这样回答。的确,这种方式令人印象深刻,引人入胜。
谨慎展示线框图
当你需要展示的对象是一个彻头彻尾的门外汉的时候,你就要小心了。他可能是你的客户,也可能是参与合作的某个非技术背景主管,他们并不知道,线框图和最终的产品可能看起来毫无关系。所以,他们有可能并不能很快地明白两者的内在联系和运作方式,是否要演示,如何演示,一定要拿捏好这其中的度。

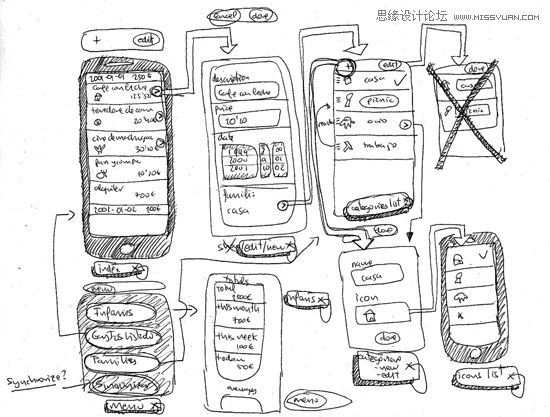
这是Fernando Guillen快速手绘出来的APP的用户操作流程图。当然,这无疑是最早期的设计版本。
线框图设计流程中最重要的组成部分之一,看完这张手绘的流程图你就明白,为什么要耗费时间来向他们解释什么是线框图(笑),以及为什么要这么用线框图。或者,你干脆跳过这个版本。
原型
原型的要求比线框图/可交互式线框图要高,它要求必须是可交互的,并且尽可能贴合最终的用户界面的高保真模型。
制作原型的目标非常明确:尽可能真实地模拟用户和界面之间的交互。当一个按钮被按下的时候,相应的操作必须被执行,对应页面也必须出现,尽可能地模仿完整的产品体验。
原型的视觉特征
毫无疑问,原型是必须囊括产品该有的美学特征,并且尽量贴合最终版本。基本上,当原型制作出来的时候,它就是一副画皮,除了不具备血肉骨骼,该有的眉眼皮肤和化妆都有了,也就是说,它无需涉及HTML/CSS/JS,不用考虑服务器端的程序和数据库实现。

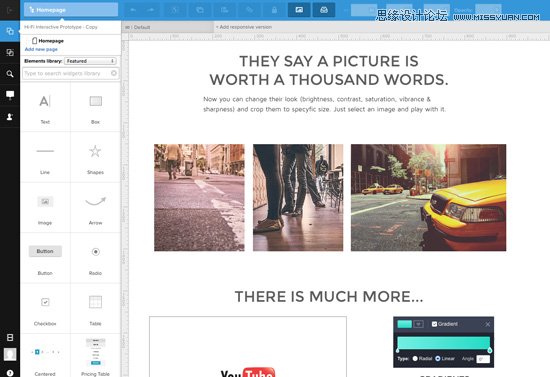
在UXPin中制作的交互原型设计
主色调和主视觉必须到位,重点内容理应呈现出来,信息保障和版式设计也当在合理范畴以内。点击相应的元素之后,原型也应出现对应的交互回馈。
原型的优势
原型为何如此重要?因为原型通常拿来给真正的用户测试产品用的。早期的原型测试能够节省巨量的开发成本和时间,如此一来,团队就不会因为不合理的交互界面而让后端的产品架构都白做了。所以,对设计师和开发者而言,原型是用来测试产品的绝妙工具。
另外,将原型提供给用户,并跟踪用户反馈,这样的基本的用例对洞察产品各个细节能收到奇效的,并且可以鼓舞整个团队。使用前文我所说的软件,单靠设计师介入就可以快速高效地构建原型而无需程序员介入,这是极为省事的。
设计流程
深入了解了设计的本质,掌握线框图和原型之间的区别之后,你就站在用户体验设计的世界门口。
当你能够将这一系列的产品设计环节,整合成一个具有凝聚力、高效的工作流程,神奇的事情自然会发生。
在我管理一个用户体验设计部门数年之后,我在工作中碰到的最大的错误,就是我们将线框图视作一次性的、非必要的设计环节。因此,我们急于推动整个产品设计的进程,不会在设计线框图的环节做过多停留,尽管这个环节是非常有用且重要的。这直接导致我们的线框图看起来非常潦草凌乱,无法用作产品设计的蓝图了,就更不用提基于此构建一个健壮有效的原型和可用的产品了。
小贴士
在制作线框图的时候,尽量创建可编辑、可重复使用的元素。这样的话,当你在制作原型的时候,你就可以在之前的基础上继续细化这些元素就好了。
当你制作线框图的时候,尽量搜集你的团队和相关人员(包括客户)的想法也意见,尽量体现到线框图的设计中去。
使用你最顺手的工具。
UXPin

UXPin内置了超过900种不同的UI元素供你创建线框图和原型。
Proto.io

Proto.io是一款非常健壮的原型设计工具,并且它可以基于原型输出HTML/CSS代码和触摸屏互动原型,方便你在实际的设备上给用户测试。
Balsamiq

一款流行的、长效的线框图设计软件,仅限于制作静态的线框图。
Moqups

支持直接在浏览器中制作线框图。
Mockingbird

一款简单的线框图设计工具,不过产品开发止步于2010年。
Axure

Axure就无需深入介绍了吧?作为一款最流行的线框图和原型设计程序,很多做产品和交互的同学已经在用它了。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)Protoshare

这也是一款能在浏览器中使用的线框图和原型设计工具。
InvisionApp

这款程序可以助你基于现有设计制作可用的原型。不过你不能随便画任何东西,但是可以在不同的屏幕间随意添加链接。
来源:https://www.tulaoshi.com/n/20160216/1575939.html
看过《详细解析线框图和原型之间的区别》的人还看了以下文章 更多>>