今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐以用户为中心思维下的WEB设计分享,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - 平面设计 】
轻轻的将手肘撑在桌子上,托着脸来看这个世界,眼前的一切似乎也会随之有所不同。我们观看世界的视角与感受世界的方法可能有千万种,只要能够下意识的将这些角度和感受方法运用到日常生活中,就是设计。
读了原妍哉的《设计中的设计》,或多或少有些感触,设计师的工作一直是在追求艺术与设计的融合。而设计,无所谓你华丽或纯净的表现手法,都必须完成其所承载的或商业、或用户诉求等目标。Web设计的核心与目标便是以用户为中心的设计,追求极致的用户体验。
AnyForWeb是一家知名的WEB设计与开发机构,为国内外知名的机构与组织提供WEB设计与技术开发服务。本文分享了团队进行WEB设计与开发时的一些设计思维与经验。
一、banner的设计
在WEB项目设计中,我们经常会有banner设计需求,一般而言首屏Banner及其相关区域也是整个网页设计中非常重要的部分。
优化前:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
优化后:

优化前:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)1.优化前网页首屏图片自动切换交互方式之外,用户可以点击圆点按钮手动切换图片。但考虑到图片本身的展示空间和效果,圆点按钮设计的比较小,造成用户点击该按钮时不方便。
2.banner切换图片时,会存在图片背景或主色调与 banner上的文字颜色融合,造成文字的视觉焦点会被弱化,降低文字的视觉吸引力问题。
优化后:
1.图片的手动切换方式,优化为左右两侧的箭头切换。用户鼠标放置于图片上时,会在图片两侧出现切换按钮,切换按钮用矩形且带有箭头标识,视觉上比较醒目,而且大大增加了点击与光标触发区域,保证了鼠标点击的有效性,使得图片的切换更加方便。
2.优化后在banner上对广告文字增加颜色背景处理,这种手法本身是一种Metro设计风格,符合目前WEB设计潮流。增加背景之后,最大限度的降低了图片背景和主色调与文字色彩上的融合,更加凸显文字的视觉表现力。
二、交互设计
本案例是AnyForWeb为国内某知名软件公司的核心产品进行的界面和交互设计。
优化前:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
优化后:

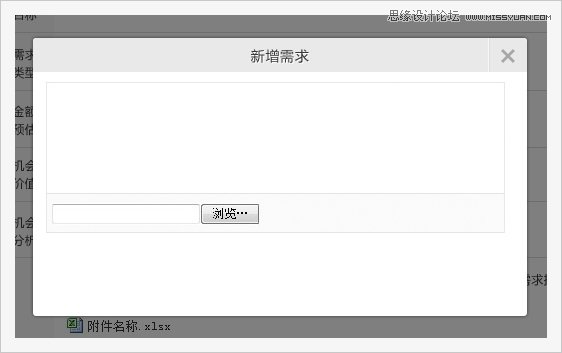
优化前:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)传统的文件上传交互很简单:一个文件域要求用户选择文件,一个提交按钮实现上传功能。
这种方式有很多缺点,比如选择文件后看不到预览,一次只能选择一个文件,上传过程看不到进度。
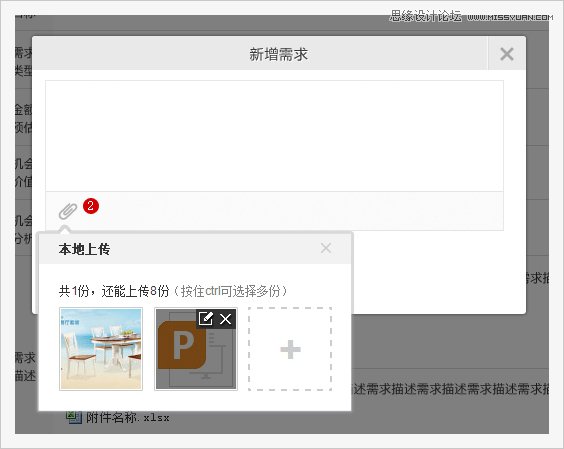
优化后:
上传前:上传文件前可以查看已上传文件,选择布局、来源等。
上传中:上传大量文件时,可以添加文件描述,移除不需要的文件。上传文件过程中最基本的需求是上传进度显示,大批量上传时不易导致用户烦躁。
这一系列的交互,看似简单却需要后端复杂技术的支持。用户的操作少了,上传文件更加方便了,也许就是这些细节,提升了软件的用户友好度。
三、色彩的运用
颜色是一个网站设计风格定向的核心元素之一。色彩往往能够体现产品的针对年龄层以及定位!而设计师对于色彩的挑选和取舍,也是完成作品中的必备环节。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)净菜配送本质上属于O2O模式,在这个模式下常用的是暖色调。
优化前:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
优化后:

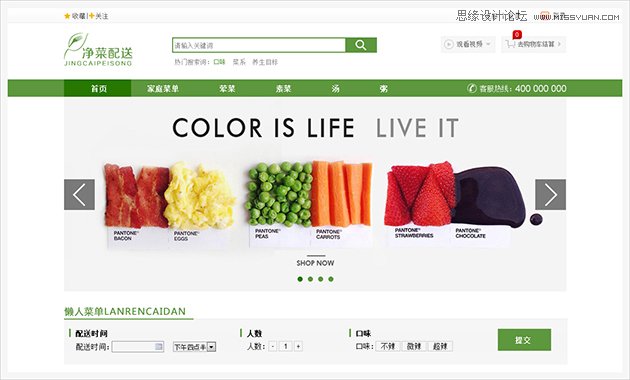
优化前:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)优化前网页主色调是绿色,绿色给人的感觉虽然干净清爽,但是对于食品类电子商务网页来说却没有营造出温暖热烈的氛围。
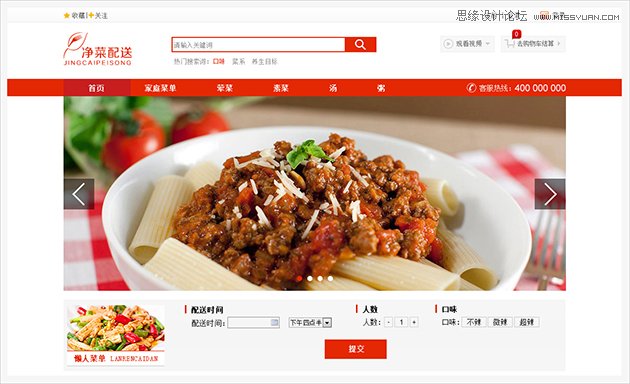
优化后:
优化后整个页面是利用灰白和红色进行搭配,使页面看起来更加温暖,灰白色的背景铺垫,达到一种突出而不突兀的视觉效果,暖色调的搭配赋予了网站生命力。

四、信息可信度设计
网站是否得到用户的信任,则直接制约着网络营销的最终效果。除了网站的基本服务和功能之外,很多时候,一些看似不起眼的细节问题往往成为用户是否信任的关键。

很多网站在传达信息时往往枯燥,不生动,缺乏信任度和说服力。案例是一家软件企业的官方网站,网站的主要访问人群是需要购买软件的企业采购人员或者信息化部门的负责人。为了改变国内多数企业网站给人留下的空洞,缺乏有效及有价值信息,网站用户访问停留时间短,访问PV低的问题。该项目设计时,大量运用了手写体的客户评论或者是客观的点评使网站的文字内容可以深入阅读。 同时在业务和产品描述页面,增加了网站的用户所最关心和感兴趣的客户案例展示与相关资料,大大增强网站的信任度。在信息传达量、信息真实度方面超越了其很多同行。
网站上线后,其通过百度关键词广告带来的精准目标客户的访问跳出率仅仅49%,人均PV达到3.4。这一数字远超绝大多数企业官网的访问数据(国内企业网站的跳出率一般在80%以上,人均访问PV很少能超过2)。在后续跟踪中,访客与咨询比也属于同行中比较高的。最终为改客户带来了不错的客户转化。
五、网站整体定位
MN是美国一家知名家居用品机构,该网站定位应该满足两个:作为该公司的官网,同时承载电子商务的功能定位,满足在线购买的需求。目标用户以女性为主,年龄层以20岁至40岁为主体人群。
优化前:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
优化后:

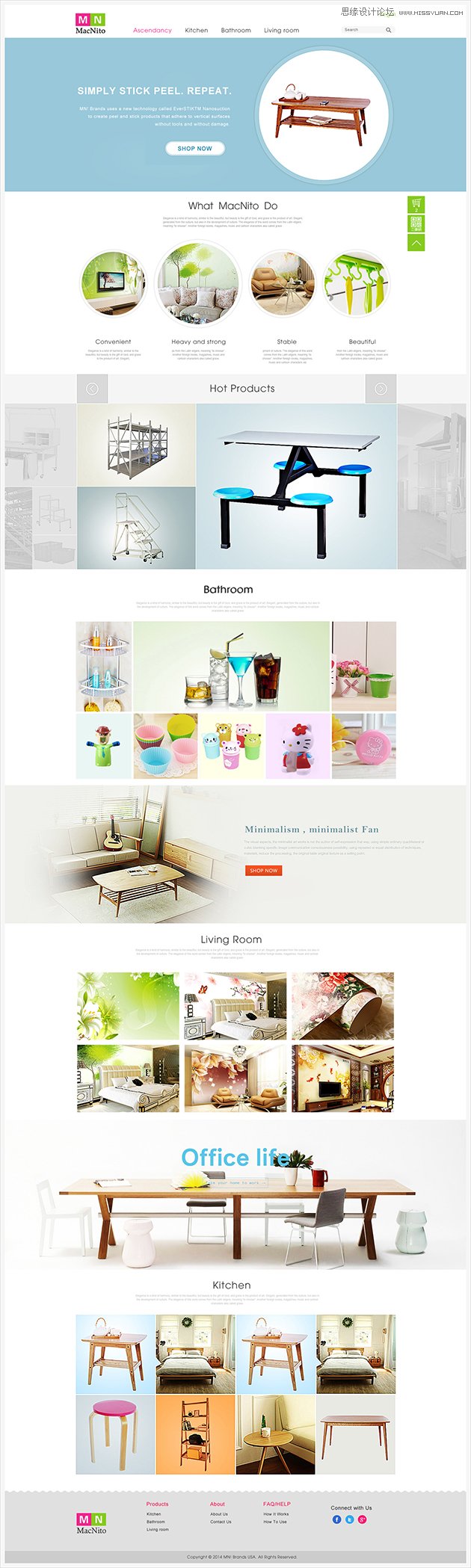
优化前:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)网页颜色太过单调,缺乏活力。布局也太过传统,满足了官网的定位,却忽略了电子商务的网站需求。
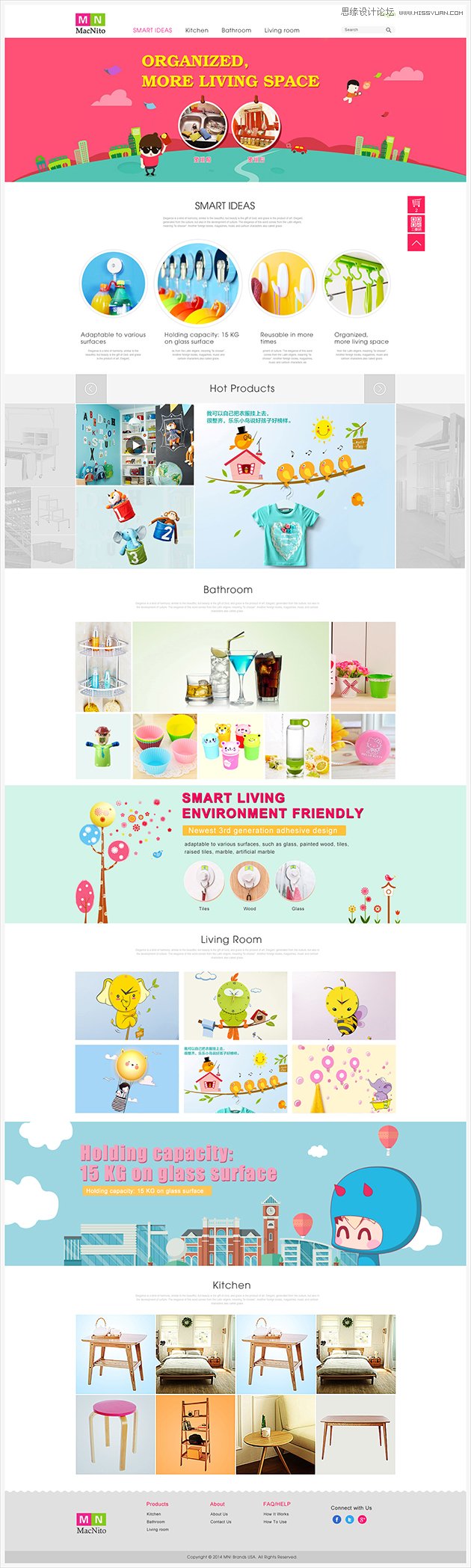
优化后:
颜色更加丰富多彩,同时保持协调性。采用了时尚撞色的表现形式,整体暖色调的使用烘托出整个网站的温馨时尚氛围,更加满足了电子商务网站,引导用户进行在线购物的定位需求。
六、情感设计
人类的先天倾向在于把物品人化,把人的情感和信仰投射到物品中。所以拟人化的反应可以给产品使用者带来巨大的乐趣和快乐。可以让人们对产品产生更多的情感交流。所以我们在WEB设计中尽可能多的运用情感化设计,来提升整个网站的用户友好度。
弹窗的常规设计:


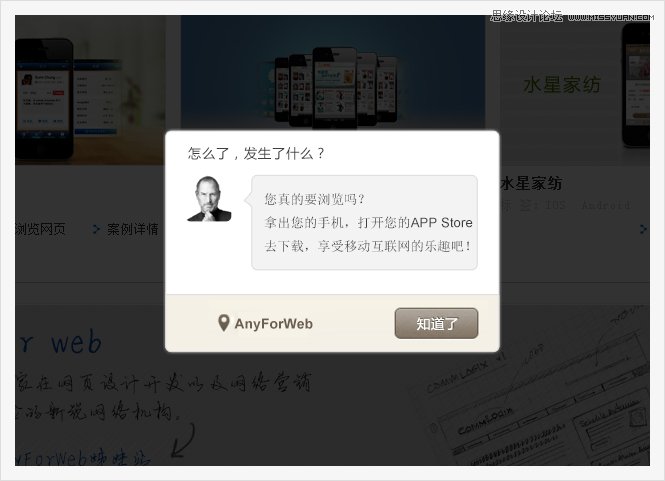
弹窗的情感化设计:

优化后:形象化的对话框的使用,以及拟人化的对话拉近了与用户之间的亲和力,降低了用户对弹出框的厌恶感,增加了对弹出框的接受度(乔布斯的头像使用,更是额外的增加了幽默感)。
WEB设计的最终目标是打造用户喜爱的产品,属于产品设计的范畴。所以一切设计要以用户为出发点,追求最佳的用户体验。
来源:https://www.tulaoshi.com/n/20160216/1575824.html
看过《以用户为中心思维下的WEB设计分享》的人还看了以下文章 更多>>