只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的Fireworks设计高大上的APP图标教程,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - 平面设计 】
各位小伙伴大伙伴好基友,各位静电的粉丝们,我又来啦! 非常高兴的告诉大家,静电的设计教室开课啦, 这个设计教室的宗旨,就是让各位没有设计基础的同学们更快更好的设计出自己需要的东西来.
一. 图标设计的思路及注意事项
大家知道,APP设计中,应用程序的图标,可以说是你的作品的一个面子,随着手机使用着审美水平的日益提高,如果图片设计的太丑,使用着可能连下载都不会下载你的应用, 别以为静电危言耸听哦. 据静电了解,大部分购买了智能手机的用户,特别是年轻用户,年龄段大概从十几岁到三十几岁,这个年龄段的人,对手机的使用体验要求是非常高的,他们会时不时的从应用商店下载几套好看的皮肤,几张炫酷的,代表他们个性的壁纸放到自己手机上. 当然,也包括放在他们手机桌面上的图标了, 我想,在应用类型基本一样的情况下, 大部分用户可能会首选一个图标好看的应用来下载.
另外一点,要避免你的应用被淹没在一大片花花绿绿的图标中,那么就要让自己的图标显得有特色一点,不管是从颜色上区分,还是外形上区分,这些都是有必要的. 比如,整个大趋势流行用绿色的时候,你就用个橘红色或者黄色,总之,让自己的图标显得引人注目,小细节是一定要注意的哈.
最后,通过图标,清晰的传达你的应用是做什么的. 方寸之间,传达这款应用的功能及设计者的格调.一个与应用毫不相关的图标会让用户产生强烈的分裂感和厌恶感,这是图标设计的大忌.
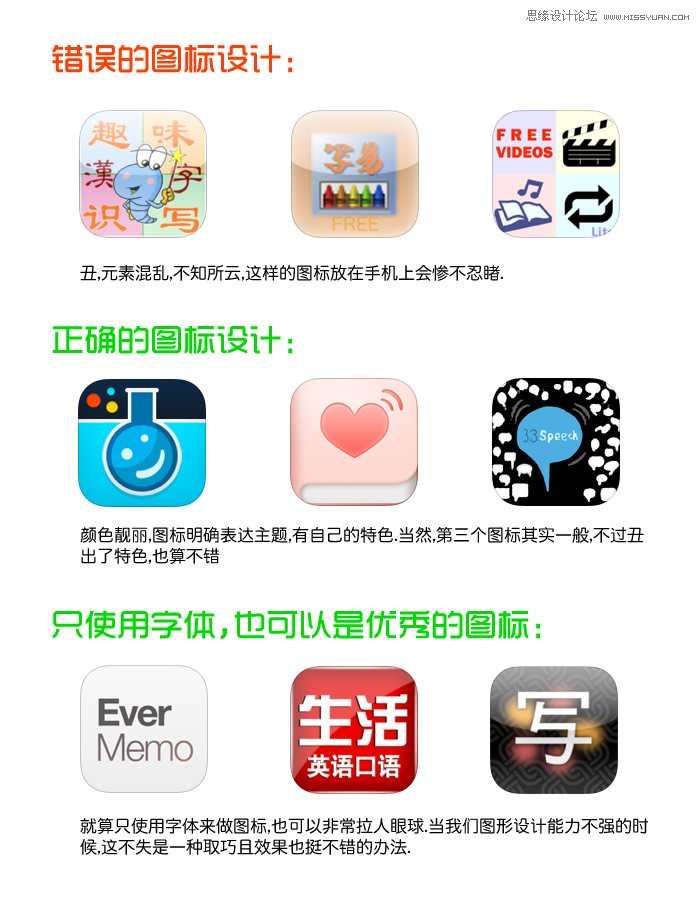
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)二. 优秀的图标设计与低品质的图标设计对比

三. 实战!开始设计一个属于自己的图标.
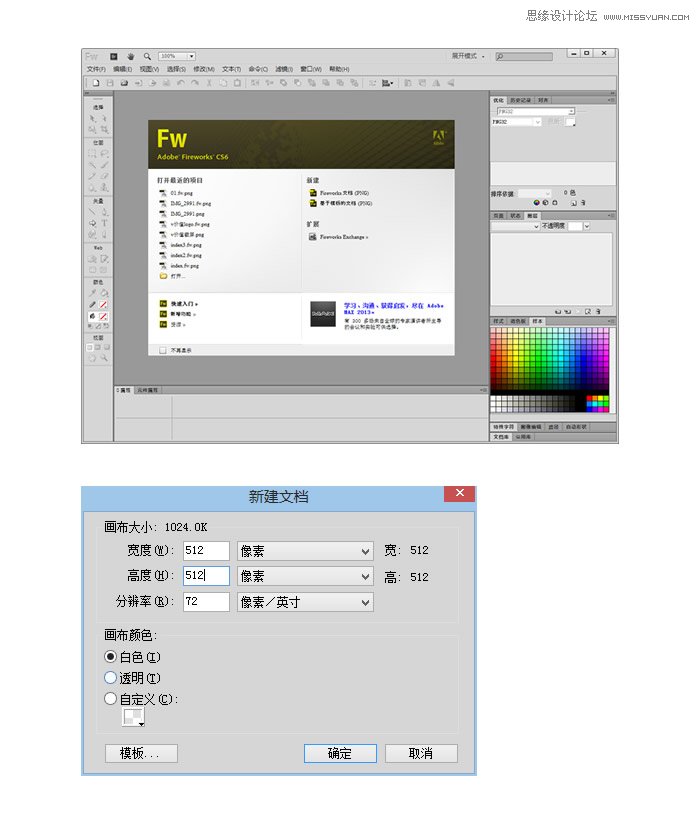
1.首先,我们来看一下图标的大小. 以iOS平台为例,apple要求的最大图标尺寸高达512px-512px.
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)其他尺寸为114px-114px, 57-57px. 因为图片可以从大往小缩,所以,我们可以考虑先做最大尺寸的.至于安卓平台,我们使用最大尺寸缩小一个即可.
2.使用什么软件来设计呢? 静电这里推荐adobe的fireworks.原因是什么呢? 一来是这款软件是静电一直一来的设计软件,第二,这款软件比photoshop要好上手不少,对于开发者来说,效率也会高出不少.更重要的是,fireworks可以导出psd格式,也可以使用如AI,EPS等矢量文件,非常方便.强烈推荐大家安装和使用. 这款软件的最新版本是CS6. 具体下载地址静电这里就不放出来了,请大家自行百度或者google.
3.装完fireworks后,请大家打开它,我们首先会看到下面的界面. 图标和启动界面都是金黄色,很土豪有木有? 然后跟往常一样,我们先选择文件新建 创建一个文档,那么,这个文档的大小就是512px-512px 分辨率是72保持不变.

4.画布颜色我们先选择白色. 其他参数跟上图一样就可以了.好的,现在我们会看到一个空白的画布,你现在可以在上边来设计图标啦! 今天静电先拿如下的图标举个例子. 先看看成型的图标.

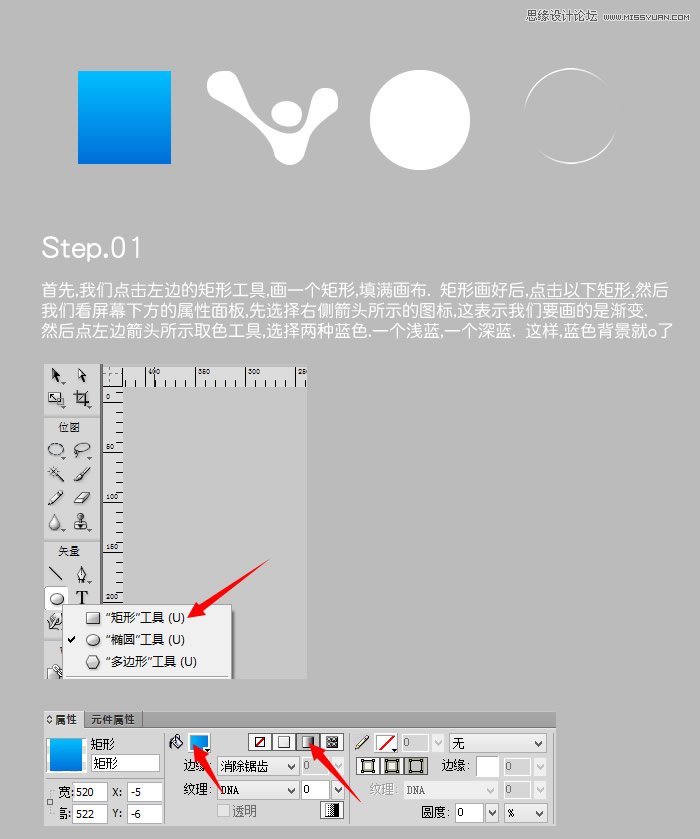
这个静电练手的一个图标. 好的 让我们来看看他是怎么做的. 大家可以分析一下,他的组成,其实很简单.

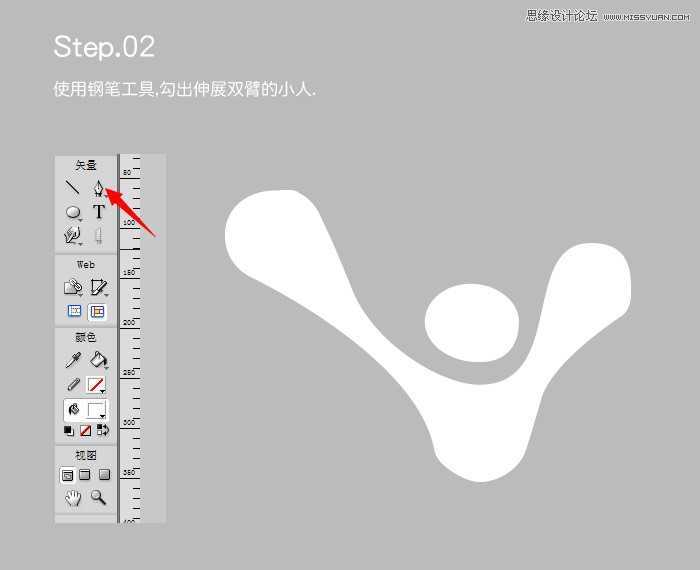
接着,是那个展开双臂的小人了. 这个图案比较稍微有点复杂,我们需要用屏幕左侧的钢笔工具. 钢笔勾出大概轮廓,然后可以慢慢的来调整每个节点,直到理想为止.由于这里比较复杂,静电直接提供png文件供大家下载使用.

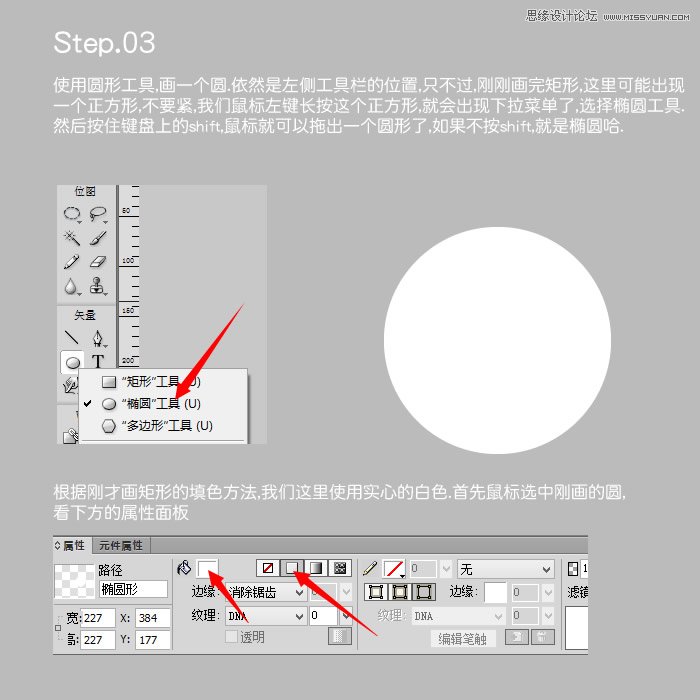
第三步,我们来画一个圆

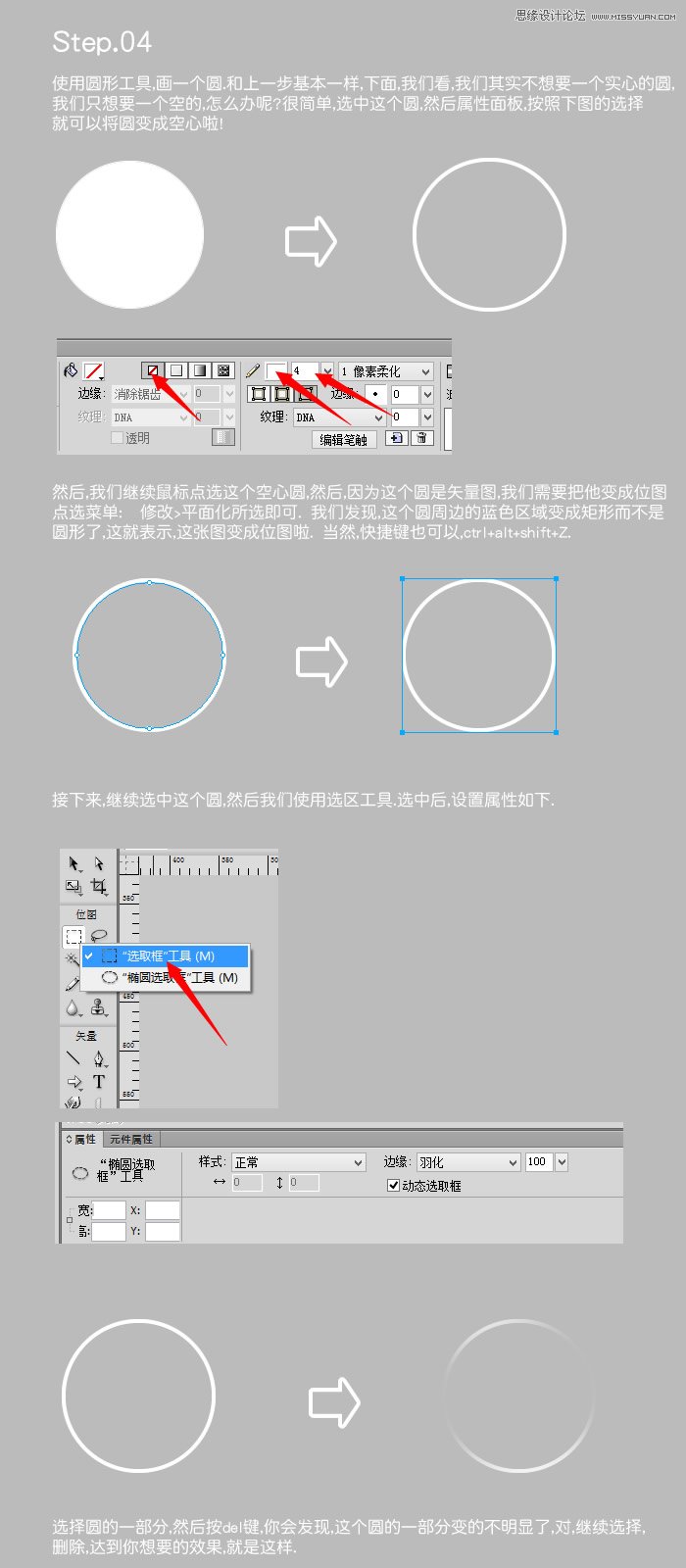
第四步,就是围绕在圆周围的光啦.

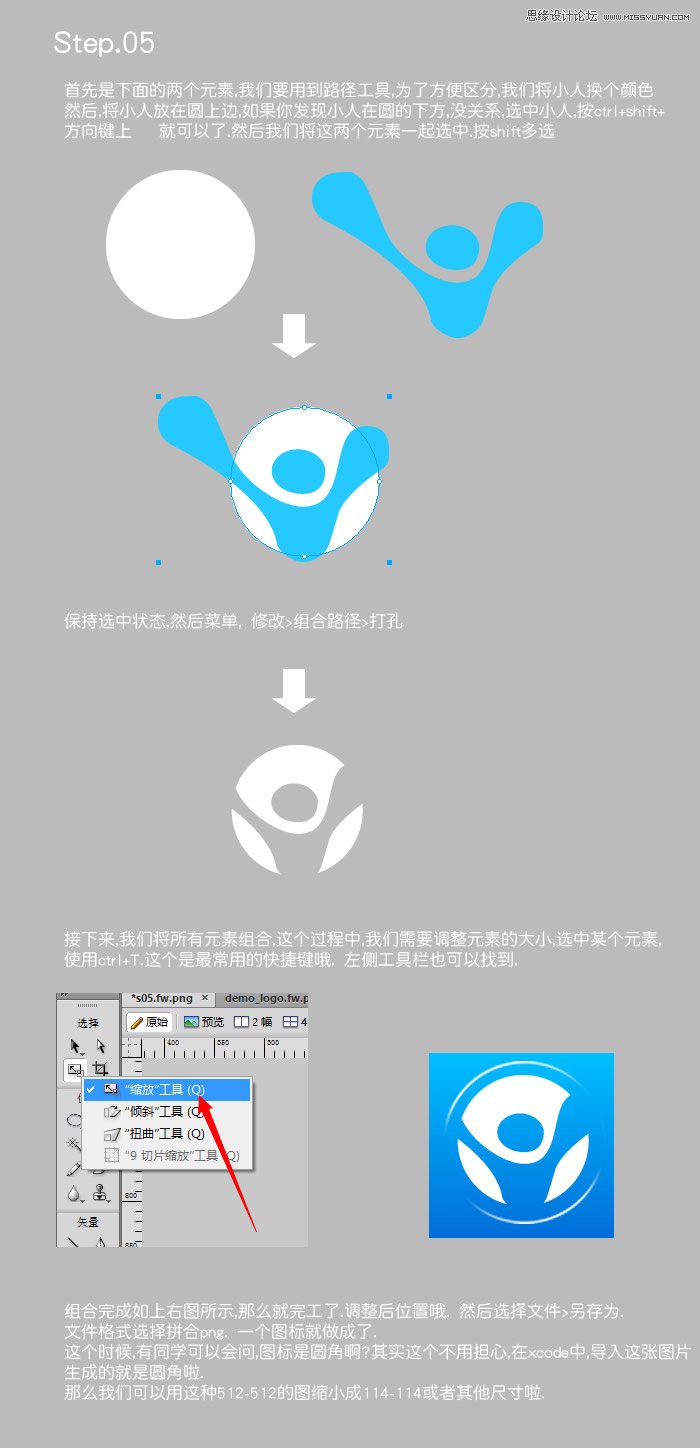
第五步.这个时候,元素基本准备完毕,我们发现,这些元素都堆在画布上.乱七八遭, 我们需要把它们组合起来,

简单吧,各位同学?其实初次使用,大家会有一点陌生感是正常的,不过这个软件 用习惯的话,还是很方便的,也很容易上手.大家可以自己多玩玩,折腾一下,你会发现,这真的很简单对吧?
好的,这期课程先到这里,其实图标还有很多细节要处理,不过这样大概也能用了. 我们下期来点难度稍高的. 大家一定要及时复习哈.
教程源文件如下.您可以另存为,然后在fireworks中打开就可以看到啦.

来源:https://www.tulaoshi.com/n/20160216/1575819.html
看过《Fireworks设计高大上的APP图标教程》的人还看了以下文章 更多>>