下面图老师小编要跟大家分享详细解析手机测试网页的五大方法,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - 平面设计 】
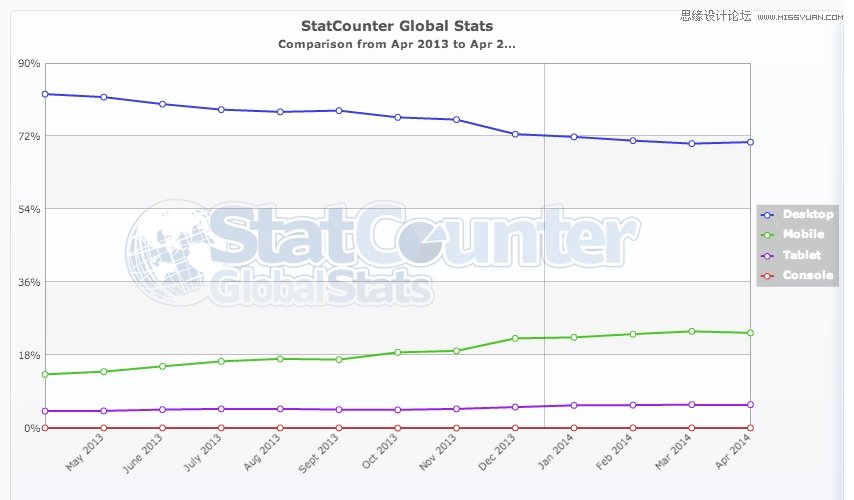
我们知道手机浏览器的使用量每天都在增长,根据StatCounter的统计数据,手机和平板的使用量约占30%的网络流量,这意味着消费者耗费在移动版网页上的时间比以往任何时候都高。可即使具备诸如移动端优先的响应式设计,由于目前设备尺寸和种类的繁杂,在加载前对终端屏幕进行测试也是压力山大的。

在不久的将来,移动端会让桌面端的设备黯然失色。
在移动终端上进行网页测试有很多不同的方法,但是这些方法良莠不齐。以下提供5种不同的测试手机版网页的思路供你参考:
1、在真正的移动设备上测试
在真正的设备上测试手机版网页总是最好的,毕竟模拟器的拟真程度始终是有限的,有些体验的细节无法完全模仿出来。用户体验包含的因素很多,网络的影响,像素密度带来的视觉效果,各种视觉元素的实际大小,网页的实际加载时间,等待都还是实际的设备来的真实。
当然,彻底的测试是不现实的,时间与金钱是每个项目的重要影响因素。不过,在移动端设备测试套件上投资终归是没错的,尤其是当你面对一整套面向客户的服务的时候,这套测试是非常有必要的。一般而言,这样的一个测试套件中,会由当前最流行的硬件设备组成。如此一来,测试面向的情况和用户所面临的情况是1:1完全对应的。Brad Frost曾经写过一篇文章专门探讨如何进行这种测试,虽然文章稍微老了点,但是文章的思想是完全没有问题的。
如果这样的测试套件超过了你的预算的话,那么你至少还可以拿自己和周围朋友的手机来进行测试,一般而言,能覆盖iOS和Android平台就够了。
2、使用iOS与Android的虚拟机测试
在缺少合适的硬件设备的前提下,软件模拟器还是相当不错的。这些模拟器原本就是拿来测试iOS和Android 的本地应用的,内置的浏览器也尽可能地还原了它们在真实设备上的使用情况。之所以说是尽可能,是因为它始终还是无法完全模拟真实的网络状况、加载时间、触摸体验、各元素的视觉大小以及其他的细节。好在内置的渲染引擎功能仍是等同的,它依然可以帮你找到跨浏览器所存在的问题。

iOS模拟器内置在Xcode当中,iOS开发者可以轻易调用。而Android 模拟器则包含在Android SDK中,三大平台上都有。目前甚至还有第三方的独立的模拟器可以供你使用,不过是否能达到原生模拟器的效果,还需要你根据实际产品来进行判断。
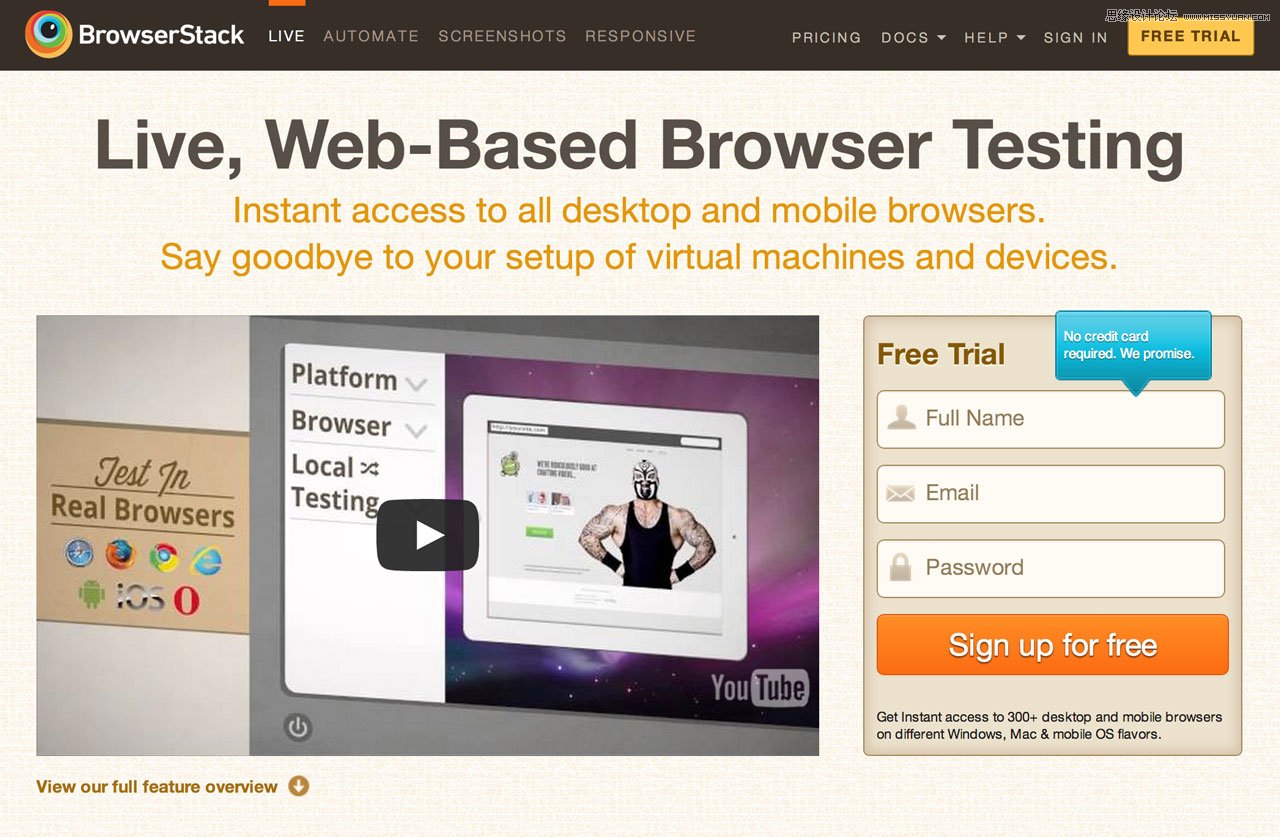
3、在BowserStack中测试
如果你没有足够的设备,也不想安装巨大的SDK套件然后调用模拟器来进行测试的话,仍然有办法可以帮你解决问题。BrowserStack就是这样的一种网络服务,它可以帮你测试网页在桌面端和手机端的浏览效果,方便专业的web开发者。

目前,BrowserStack提供的完整服务是收费的,它的免费部分是帮你进行测试并截图保存。当你付费之后,你测试网页在不同设备上的浏览效果的时候还可以进行交互,掌控更多的细节。即使你拥有整套测试套件,BrowserStack服务仍然能帮你发现更多容易忽略的细节。
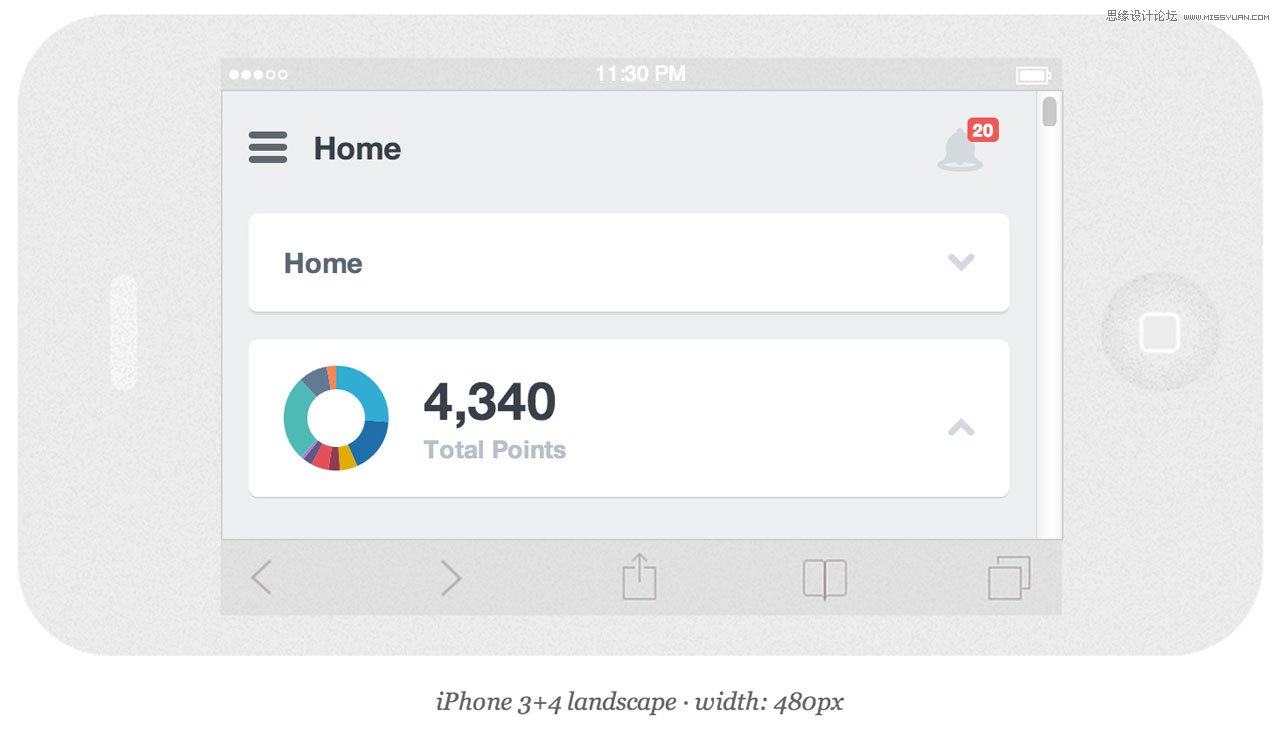
4、使用Responsinator测试
开发者总是力求在真实设备上测试网页效果,至少得在模拟器里面运行看看效果。但是现实生活总是残缺的,以上两种状况可能你都没机会实现。还好目前网上有很多其他的方案可以拿来测试,通常这些工具都通过调整桌面浏览器的尺寸来实现。在这些花哨的服务中, 我们主要推荐Responsinator。

你只需要进入Responsinator网站,输入你要测试的网页的URL,它就会产生实时的预览,这些预览中包含了目前主流的硬件设备的预览效果图。坦率的说,它更接近于对网页进行一个大概的健康检查,非常有帮助,但说无法解决所有的问题。严格意义上来将,所有的类似服务都无法达到模拟器的效果,就更不用说实际设备测试了,因为本质上来说,类似Responsinator这样的服务还是基于你的桌面端浏览器,这与你的移动端浏览器以及它的模拟器有着本质上的差别。
5、调整浏览器
正如4中所说,这些第三方服务本质上就是调整浏览器尺寸,然后显示调整后的网页渲染效果。所以,很多开发者会直接调整浏览器尺寸来测试这些响应式的移动端网页。如此一来,你可以一边写代码一边测试,也不错。但是这种方法从本质上来说算不得移动端测试,它只是更方便用来测试网页的响应是否正确,甚至无法与上述的四种方法相提并论。同4一样,浏览器的差异是这种机制的致命缺陷。
结语
因为开发周期、环境等实际情况的差异,开发者会选择不同的的方法来测试手机端网页。以上5种方式并不是全部,实际开发者所用的方法远不止这5种。如果你还有其他的测试方法,请浏览告诉我们吧。
来源:https://www.tulaoshi.com/n/20160216/1575639.html
看过《详细解析手机测试网页的五大方法》的人还看了以下文章 更多>>