今天给大家分享的是由图老师小编精心为您推荐的详解正在失效的用户体验设计方法,喜欢的朋友可以分享一下,也算是给小编一份支持,大家都不容易啊!
【 tulaoshi.com - 平面设计 】
最近几年,随着移动互联网行业的高速发展,IT行业已经不能再像十几年前一样一招鲜吃遍天。今天我们都在说要为良好的用户体验而设计,但用几年前的设计方法,可能并不能得到期望的结果。这些方法正在失效,并且被新方法取代。如果你再不知道以下这些内容,就老了。
差异化功能不如差异化用户心智
因为一模一样的心智定位,用户不需要两个在他们看来一样的社交产品。同样输给微信的还有网易的易信,虽然主打了差异化的功能(易信可以免费短信和通话),但名字太相像,给用户的印象就是一样的东西。克劳勃的《定位》一书中阐述,同一心智定位,用户只能记住前两到三位的产品。
老罗成功地把情怀二字印在用户心头。不管你认不认为他的手机好,但看过他发布会的人都不会否认他的手机做的很有情怀。这一点,华为、中兴、联想每年发布十几款新机型,都没能告诉用户,同样是2000元上下的手机,为啥要买你们的啊?
教条化的追求可用性已过时
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)把那个按钮收起来用户怎么能发现?这个东西太难用了一定不能成功。按照这样的说法,我们只能得到一个放满按钮的界面,它的所有功能用户一眼就能看到,确实蛮好用,但是千篇一律而无亮点。Flappy bird之火让大家亮瞎狗眼之余,也让我们探测出了用户对于产品可用性的底限,就是没有底限。
以往我们都认为,不具有可用性的产品一定不会获得成功!现在看来,这也并非金科玉律了。
clear,好吧,手势记忆成本也是不小的,但人家火的毫无压力。

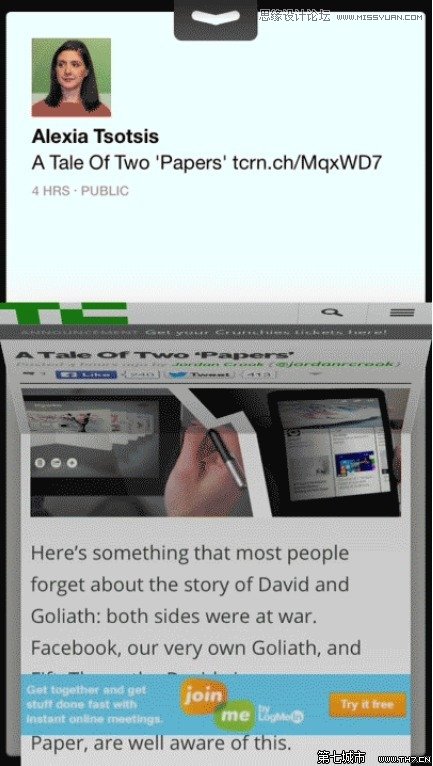
facebook paper这货,很好用!?它是精湛技术和华丽艺术的完美结合,它告诉我们,原来还能这么玩儿。

打磨主程序主流程就可以了,忽视通知及与其他产品的互动
大部分时间用来打磨主程序,忽略其他部分,是因为假设用户会有目的性,规律的使用产品。但移动互联网时代,用户不会长时间留在你的产品中。所以要适时提醒用户返回,绝对是门学问。
大部分设计师能够把用户有目的性的使用产品的流程规划出来。但实际上,用户都是很随意,他们甚至想不起来使用产品。他们安装以后,如果粘性不那么强,可能再也不会和你的软件产生交集了。也根本无法体会你的软件辣么好用。
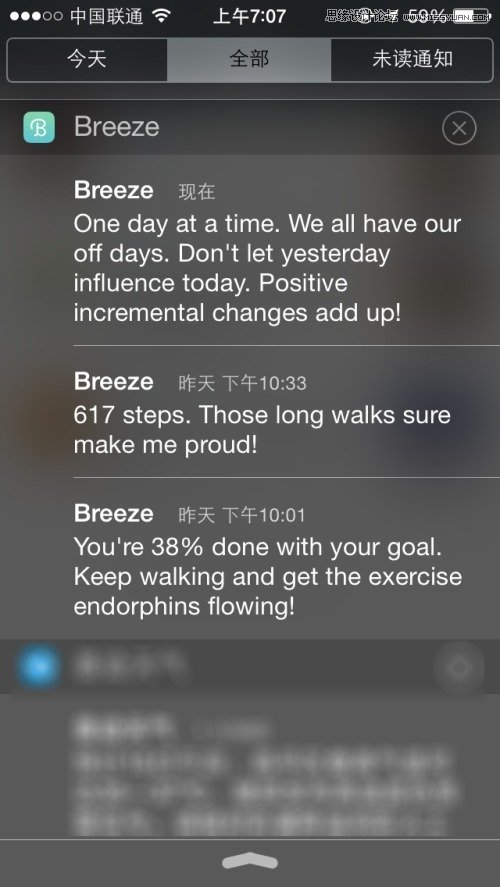
所以必须重视通知系统,需要定期为用户推送服务,不是乱推,是在用户需要的时候进行推送。我与Breeze的互动就主要靠通知系统的推送。事实上,我不会主动打开主界面来看目前走了多少步。通知系统会告诉我今天已经走了多少,还差多少,全靠这样的提醒,不然我很难坚持每天达到一定的步数。Moves是鼎鼎大名的一款运动健康管理类软件APP,但它的通知系统就弱很多,每天只推送一条。它的目的是收集我们每天的运动信息,并不是真正想为用户做些什么。


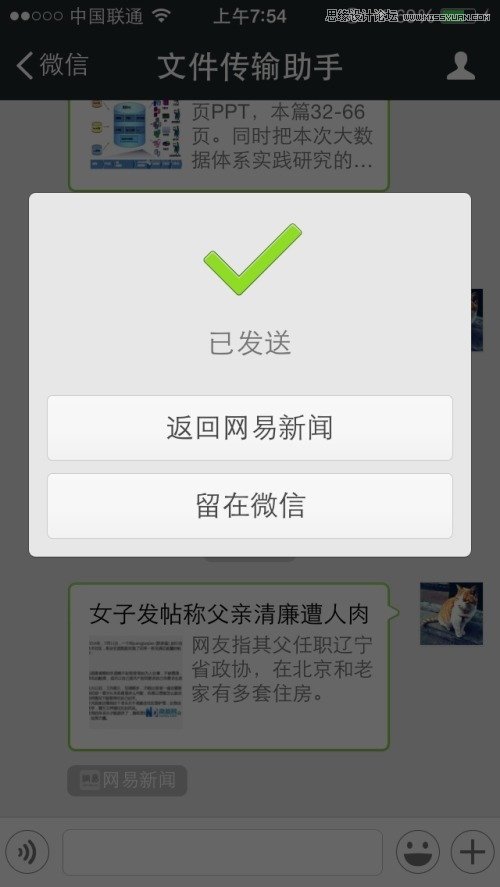
与其他产品的互动对体验的影响至关重要。试想,我刚刚在网易新闻里转发了一条内容到微信,但是我却不能返回到网易新闻了,会是多么糟糕!

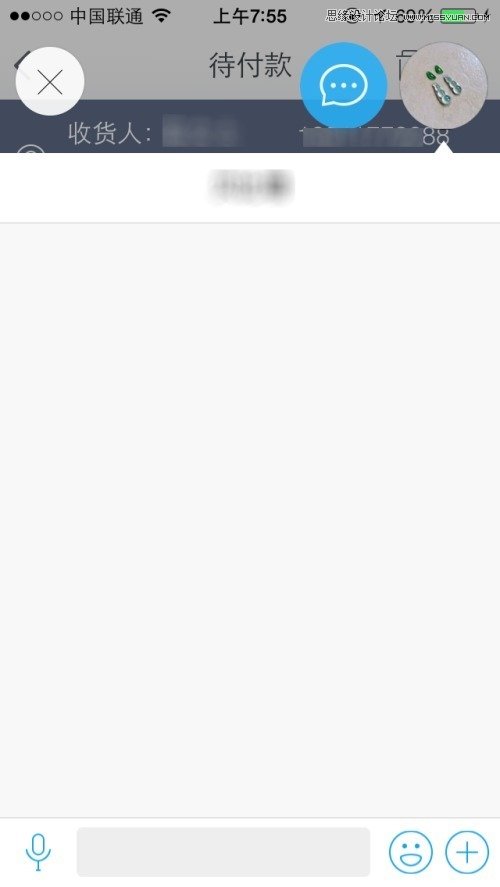
一个比较糟糕的例子是淘宝客户端。阿里自己做的淘宝和旺旺之间总是不能良好切换。现在新更新的版本在页面内主动联系卖家是不是要跳到旺旺,但是如果切换到后台,点击信息通知还会通过旺旺查看,因为和旺旺的聊天记录不能共享,用户可能会需要不断切换。

只为常规场景设计
为pc软件做设计时,网络正常,电量正常,流量正常,但是要了亲命了,事实不是酱紫的啊(其实是网络异常)。这时会有一群小伙伴跳出来说,我们有设计通知啊,告诉用户网络异常还要怎样?豆瓣一刻的离线功能可以让用户提前把内容离线保存到手机上,就不用担心流量了哦。

专为在乘坐公交时打发时间设计的魔力盒(一款小众应用),它在有WIFI的时候,会默默为你下载三个视频,看完即删除不占空间。

总结
第一条变化,是由于互联网产品空前繁荣带来的;
第二条变化,是由于更多原住民用户的加入带来的,他们的学习和理解能力更强;
第三和第四条变化,是由于手机和PC天然不同而形成的设计差异。
我们身处一个最好的时代,物质空前繁荣,各行各业发展迅猛;我们身处一个最坏的时代,不能再像父辈一样,凭借年轻时学习的知识在某个岗位安然度过平静的一生。做设计做产品不容易,我们得实时应对发展带来的变化。今天我们能够意识到这些变化就是可喜的。共勉。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)来源:https://www.tulaoshi.com/n/20160216/1575484.html
看过《详解正在失效的用户体验设计方法》的人还看了以下文章 更多>>