关注图老师设计创意栏目可以让大家能更好的了解电脑,知道有关于电脑的更多有趣教程,今天给大家分享浅谈让用户更高效地完成表单填写教程,希望对大家能有一点小小的帮助。
【 tulaoshi.com - 平面设计 】
填写互联网表单几乎是每个用户每天的经历,如用户进行网站注册和登录、购物等,都需要填写各种表单。用户为了获得想要的东西,表单成了用户完成需求和网站系统需要数据之间的互动形式。那么表单设计的首要目标也更清晰:让用户迅速高效快捷并且轻松地完成填写。

设计目标已清晰,那么如何设计表单呢,以下从表单的内容、组织方式、流程、表单元素控件及交互等方面详细阐述。
表单的元素
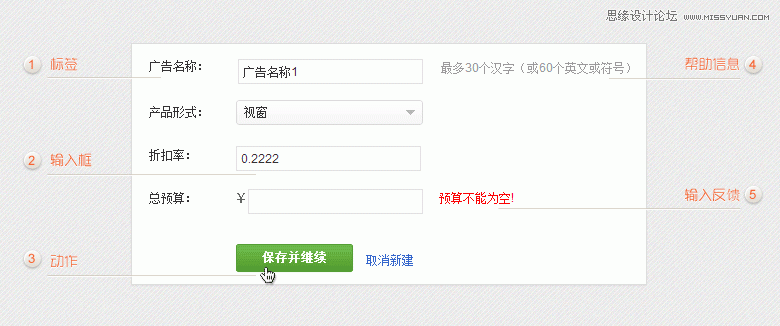
研究如何提高表格可用性之前,我们先简要了解下一般表单的元素,这里我们暂且这么总结:
标签:告诉用户表单问题是什么;
输入框:供给用户填写答案信息;
动作:用户提交表单,即用户点击一个按钮或链接,执行一个操作;
帮助文字:为如何填写表单提供帮助;
输入反馈:针对用户输入给出反馈,输入正确还是错误;

提高表单可用性的一些技巧
一 信息内容的合理组织
考虑用户填写表单的目的,哪些表单需要填写,去掉没必要的表单项,确定完表单内容。如何组织起来呢?表单项并不是一个个从上到下无序罗列,而是根据表单内容,按照一定的逻辑,经过组织,分成不同的内容组,不同的主题。同时各个逻辑组和同一个主题的表单项,也是按照逻辑顺序或者用户熟悉的模式顺序,使用户浏览和填写自如。如果表单过长时,也可拆解成不同网页,类似于任务拆解,让用户一步步填写。
品牌1.0系统,新建订单时,将表单内容,进行逻辑划分为两个内容组:基本信息(重要/必填)和附加信息 (次要/选填),通过分割线区分内容组,结构清晰,易于浏览。考虑区分内容组时,应当考虑采用较少的视觉信息,过多的视觉信息可能会导致注意力分散,给表单带来大量视觉噪音。

新建百度Union账户,表单内容较长,同时有若干主题,一个网页信息量太大,所以采用多个网页来组织表单,分步骤给用户,提供清晰的路径步骤,即清晰又简单。用户在填写时,提供进程指示,避免紧张和疑惑。

二 简化表单 突出重点
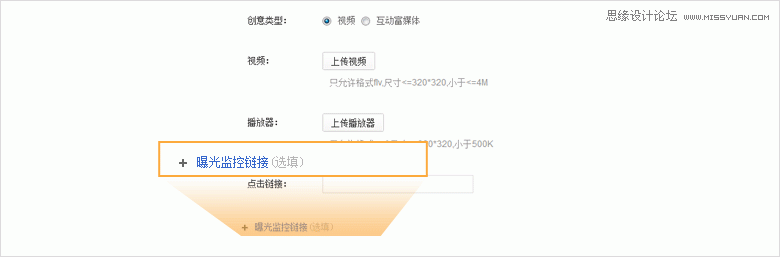
根据用户使用数据,适当将使用频次不高、或者提供给专业用户的高级表单项隐藏起来。比如品牌1.0的新建创意表单,90%的人不进行曝光监控链接的填写,那么默认收起,保持表单的简洁,让绝大多数用户快速完成,避免大量的表单给用户的焦虑,而又满足了小众用户的需求。

三 清晰的浏览线
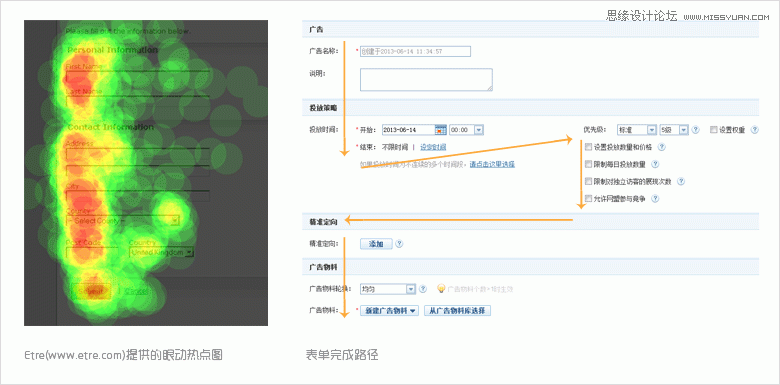
思考如何设计表单结构和路径时,需要有个基本原则:由始至终提供清晰的浏览线。采用眼动仪实验即可检验用户的浏览线。如标签的对齐方式、输入框的布局等都影响着用户的浏览线。当提供了垂直单一路径,使用户减少注意力分散,可以迅速对问题作出回答,完成任务所花时间最少。
如下面Etre(www.etre.com)提供的眼动跟踪数据图,表单各个元素构成垂直轴,提供了单一路径,用户有清晰的浏览线,可以迅速对问题做出答复。而另一张图,完成过程变成了弯曲的眼球运动,采用单一路径更容易处理表单问题。

四 考虑用户场景 保证主流程顺畅
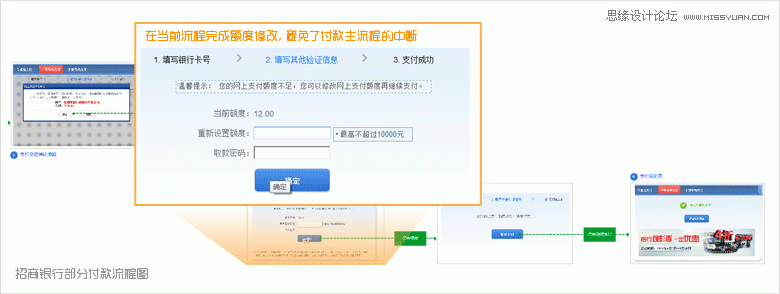
我们在设计表单时,定义了清晰的线性步骤,但很少真正实现。考虑用户场景,保证主流程不要中断,将导致人们放弃填写的元素解决。例如,招商银行卡号密码的付款流程,分为三项表单步骤:填写银行卡号、填写其他验证信息、支付成功。但在用户填完卡号和其他验证信息后,经常会发现付款额超出每日限额,以前的流程是,用户中断付款流程,不得不新打开一个网页,招行主页 → 网上个人银行登录 → 选择一卡通(输一卡通卡号、查询密码、附加码)登录后→ 网上支付 → 网上支付额度管理调整额度,然后再次重新支付,使用户在两个操作流程中切换,让用户各种折腾。而改版后的设计,可谓十分贴心,给予信息提示的同时,用户可在当前流程设置限额,避免了付款流程的中断,同时大大节省了用户的操作成本。

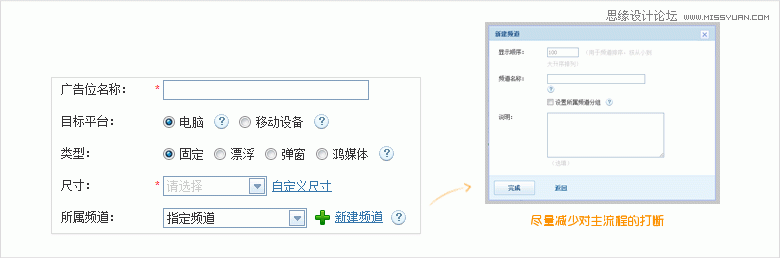
还有新建广告位时,选择所属频道,如果没有想要的频道,就需要新建频道,增加额外的页面来添加新频道,而在设计时,考虑到用户的此场景,在下拉选择框旁边,增加新建频道按钮,为用户提供便捷,减少了新建广告位流程的打断。

五 选择合适的标签对齐方式
输入框标签应该是顶对齐、右对齐、左对齐还是输入框内标签?是我们在设计表单时最常见的问题。其实业界有很多针对此问题的实验和研究(Matteo Penzo的眼动实验、Luke Wroblewski的Luke Wroblewski’s findings、Vitaly Friedman的web表单设计之注册表单),都表明每种方式有不同的优缺点,根据具体目标等因素具体考虑。
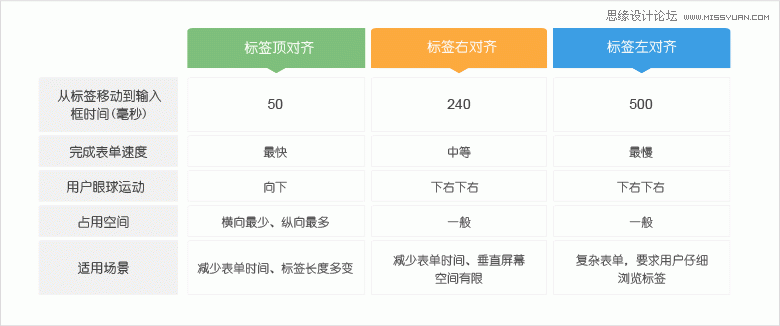
Matteo Penzo的眼动实验发现,顶部标签方式,标签移动到输入框需50毫秒,比左对齐标签方式(500毫秒)快了10倍,比右对齐标签方式(240毫秒)快了5倍左右。

总之,顶部标签方式,填表时间最短。但如果尽量减少垂直面积,可以考虑右对齐方式。如果希望用户填表时认真浏览标签,了解仔细考虑表单的每个输入框时,可以采用左对齐方式。

六 提供帮助
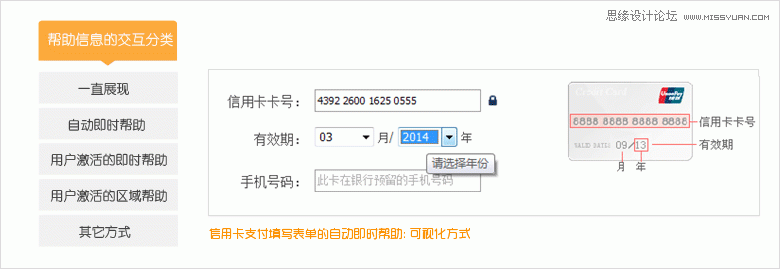
为了用户快地填写表单,一般在难以理解的表单项增加帮助信息,引导用户成功填表。帮助信息,提示用户应该如何填写,常见的帮助,一般在标签或者输入框旁提供帮助文字,交互方式也有一直展现(即一直出现在输入框右侧、下方或输入框内)、即时帮助(即激活输入框时,帮助文字自动出现)、用户激活的即时帮助(即帮助信息默认不显示、用户鼠标悬浮触发帮助图标来显示帮助)、用户激活的区域帮助(将表单所有的帮助信息统一放在一个位置)等多种方式。其实可以考虑更多的方式来更好地帮助用户,例如经常见到的信用卡有效期填写,当用户激活输入框时,右侧出现可视化的帮助信息,更简洁直观,更好理解。

七 智能默认
网络表单中有很多地方能利用智能默认减少必要的选择和输入次数,加速表单完成过程。一般通过恰当设置满足大多数人需要的默认选择和数值,推送默认每个人都相同。还有个性化默认方式,它与表单对象相关。如京东购买的订单信息,智能默认与个人相关,不需要表单输入,默认之前的收货地址信息、支付配送方式、发票信息等,符合用户的需求习惯,同时避免了重复输入的成本。品牌1.0的新建广告设置,96%的用户折扣率为所属订单的折扣率,但又要满足KA用户修改广告折扣率的需求,所以输入框预置默认为订单折扣率,加速绝大多数用户的表单填写。

八 即时反馈验证
虽然设计表单时,保证表单的内容结构清晰,提供有意义的输入帮助,但总有些答案不止一个。此时,直接反馈有助于再次确保人们的回答有效,提供即时校验。即时验证分为多类反馈:确认输入合适、建议有效回答、核对输入信息,通过实时更新设计以帮助用户控制在必要的限制范围内。这类反馈通常发生在用户在输入框开始、继续输入或者停止输入的时候。
如在设置密码时,要求用户输入字符数有限制、字符类型有限制的密码,利用即时验证,不仅告诉用户输入的密码是否有效,是否合格,而不是填完所有表单,提交之后,才告我密码需要修改,同时还能说明密码的安全程度,采用高度可视化方式让用户衡量密码质量。
直接反馈不仅限于确认所提供的答案,还能提供输入建议。用户在搜索时,搜索框能够在输入过程中自动补全、提供相关联的搜索建议,既可以避免用户输入出错,又可以节约用户的拼写时间(这一点在手机端更加需要)。
九 额外输入
额外输入可以提供更多选项或者高级选项,满足有需要的用户,同时不妨碍许需要的用户。如图不到10%的用户会填写一个以上的曝光监控链接,这类用户可以选择点击添加按钮来进行更多的输入,即时增加并不阻碍完成任务。

十 其它方法
如果用户填写的表单与已有表单的表单项大多数相同,为避免用户重复的输入,提供复制导入表单数据功能,用户只需修改少量数据即可。
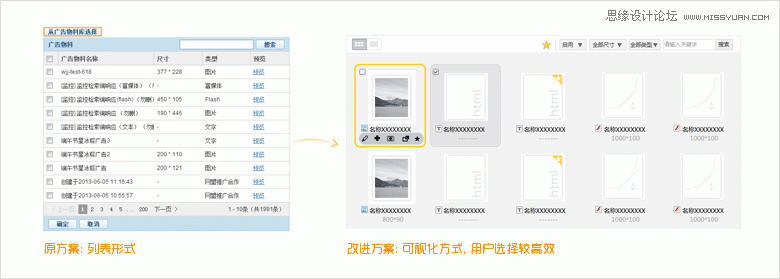
将重点信息或者难以理解的信息可视化,清晰有效地传达与沟通信息,形成高效的功能、使用映射,使用户高效完成任务目标。如将广告管家1.0选择创意模版,表格列表形式清晰,但用户理解成本和选择判断成本较大;新方案默认缩略图形式,强调对创意的直观,一图胜千言,用户选择较高效。

除以上方法,还有一些主动作和次动作的差异、采用垂直或水平选项卡、采用叠层等方法。当用户在填写表单时,他们希望尽可能快的完成任务。因此十分有必要将表单设计得清晰和整齐。
后续
随着科技的发展,语音智能、拍照及传感器等新技术的出现,这些必定会对表单设计打开新的思路。也可能以后人们不通过表单形式,直接通过声音、眼神等完成与系统互动,表单或许更加弱化或消失。
来源:https://www.tulaoshi.com/n/20160216/1575456.html
看过《浅谈让用户更高效地完成表单填写》的人还看了以下文章 更多>>