下面,图老师小编带您去了解一下浅谈日本设计师对招聘网站的优化技巧,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - 平面设计 】
昨天推荐了一款热点图神器,今天继续拿一个日本招聘网站开刀,从实战角度给同学们演示如何全方位优化整个网站,改善思路同样非常值得借鉴,满满当当的干货赶紧来收。
本案例所需数据都通过国外免费试用工具Ptengine采集。
工具地址:www.ptengine.com
分析网站:www.hoiku-shigoto.com/
(数据采集时间段:2014年6月16日~6月22日)

该网站设置了主页按钮。即使处在主页页面,主页按钮上也有很多点击。

有可能是用户不理解当前所处的是什么页面。让用户清晰容易知道当前所在什么页面的体现(表达)是有非常有必要的。当前用户可能还没有把当前页面理解为主页。主页是含有信息很多,如同起到敞开大门一样引导用户浏览整个网站。
需要提供更多特殊信息、使之在视觉上体现得更像主页,并从各个方面着手来突出主页,这样才会得到改善。
二、第一个条幅广告的点击第一个条幅的banner被点击。

点击热点集中在banner的左侧。但是左侧没有链接,只有文字展示。相反,右侧有注册按钮但却几乎没有点击热点。由于注册按钮是转化的入口,所以作为网站来说,是必须进行改善的部分。预测的原因详见下面所述。
尝试着点击左侧,由于没有跳转链接,就认为右侧也没有,所以就没有点击注册按钮。作为招聘网站,一般的流程是先进行职位检索、招聘信息确认、为应聘职位才会进行注册的。初次访问网站不确认招聘信息就注册,这种情况本来也是很少见的。鼠标悬浮在banner右侧的注册按钮上时,才会发现该处有跳转链接。若不是鼠标放到按钮的位置上,在界面上就根本看不出来该处设置了跳转链接。另外,作为按钮的外形设计,又大又圆按钮比较少见、不认为有跳转链接的人会很多。[改善对策]对banner左侧的文字感兴趣的用户在页面左侧进行了点击。这些用户没有立即进行职位检索,他们对这个网站能做什么、是什么概念等等还抱有疑问。也就是说「适合自己的工作」是指的什么还不清晰。按照文字的介绍内容,把用户引导到相关的内容页是上佳修改选择。另外,关于注册按钮做的更像按钮的感觉,在视觉上让用户一眼就看出来点击此处会跳转到注册页面。
三、未被阅览的部分提取一周的点击数据也发现是几乎没有点击,右侧栏几乎未被阅览。

如果是没有足够引起用户关注的话,将主要栏目或右侧栏本身移动到左侧栏去,让更多的人看到。之后如果还是没有什么变化的话,那就是对内容不感兴趣 或者 创意/标题有问题。这时可以使用A/B测试进行对比观察。即便这样还是没有什么反应的话,那就是内容的质量问题,需要更换内容了。
四、向常见提问的跳转链接
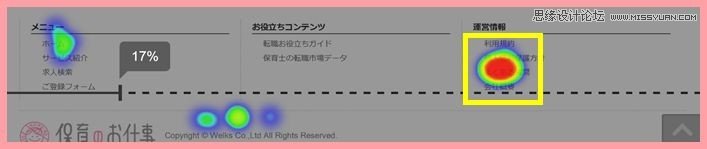
页面底部的常见提问处产生了很多热点。通过分析滚动到底部的用户大部分都点击了该项。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)虽然被点击了很多次,但是通往常见问题页面的入口却只有1处。滚动到达率为17%,这说明除此之外的用户都离开此页面了,或者说没有滚动浏览到这里跳转到其他的页面去了。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)[改善对策]可以在第一条幅的导航栏中展示常见问题,但考虑到用户的接受程度,也可以在页面某处显眼位置做个常见提问的内容入口。
另外,常见提问被用户集中点击说明有些用户确实是抱有疑问、有些不安的。假如疑惑没有得到解决导致用户离开的话,是非常不好的。需要让那让用户阅览那些常见提问,来帮助他们解决心中的疑惑,从而不要让他们离开网站继续访问。
例:

针对这个网站是响应式网页设计。使用Pt engine的话,即使是响应式网页设计,也可以针对不同终端设备进行热图分析。查看在PC和手机上的热图是否有差异。

首先有差异的就是第一条幅中的banner上的点击。有些页面区域在PC上被点击但在移动终端上未被点击。由于SP受屏幕大小限制,不能较大的展示出来,所以用户就不是很想去点击。另外,再看看注意力视图,PC上基本没被怎么阅览(不够红),而SP上阅览视线就比较集中、变红了。

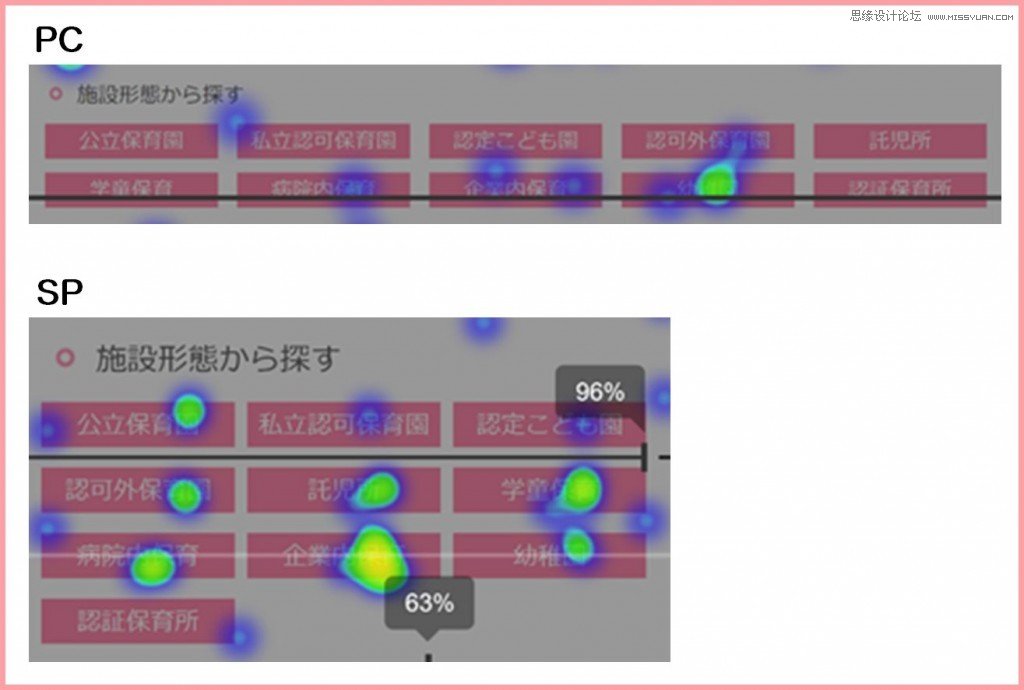
下面是关于职位内容浏览。无论是PC还是移动终端,热门职位都会有很多点击,但是通过展示形态上的不同,被点击的职位,在PC和SP上有很大的差异。PC上只有幼儿园教师被多次点击,但是移动终端有7个不同的职位被点击。
PC和SP上用户的操作不一样的原因,「PC网站的浏览用户」和「SP网站浏览用户」阅览网站的方式或内容上是有差异的,通过上述比较能看出来。由于这个网站是响应式网页设计,不能对PC网站和SP网站上的内容进行各自修改。不同终端用户所需求的内容不一样的情况下,那不采用响应式网页设计,而是针对各个终端去设计网站的效果会更好。
来源:https://www.tulaoshi.com/n/20160216/1574335.html
看过《浅谈日本设计师对招聘网站的优化技巧》的人还看了以下文章 更多>>