get新技能是需要付出行动的,即使看得再多也还是要动手试一试。今天图老师小编跟大家分享的是分享网页设计而生的15个优质Sketch插件,一起来学习了解下吧!
【 tulaoshi.com - 平面设计 】
有经验的网页设计师和前端都知道,在开始着手设计网页之前,通常大家会在白板或者草稿纸上画个草图,这样做方便构思整体布局。虽然许多设计师选择在白板上完成这一过程,不过也有许多设计师选择使用软件来打草稿,其中最受大家青睐的就包括Sketch 内置的模板功能。
相比白板上的手绘模板,Sketch内置的模板功能更加规整,也组织得更加富有条理,保证了设计的向后的兼容性,也确保了生产力。好的开始是成功的一半,开个好头能让后续节省很多不必要的返工和麻烦。从这个角度上来说,Sketch确实是当代UI和网页设计的良心工具。
内置的模板和Sketch的基础功能保证了设计师和前端们的基本需求,第三方的开发者所提供的大量的插件则起到了极好的补充的效果。今天所推荐的15个Sketch 插件都是为网页设计师所准备的,覆盖了不同的设计和开发需求。
接下来我们详细看看这些插件吧。
1. Sketch Notebook

Sketch Notebook 是一个非常方便的草图设计插件,安装上之后,工作区域中会多出一个侧边栏,其中包含多种不同的元素,借助这个工具栏,你可以轻松添加或者删除注释、调整位置、管理它们的可见性。
2. CSS Buddy

CSS Buddy 可以让你在你的Sketch 工作区域中为图层添加CSS样式。作为最基本的功能,它可以轻松控制各个元素的宽度、高度、透明度、阴影、边框和背景等属性。
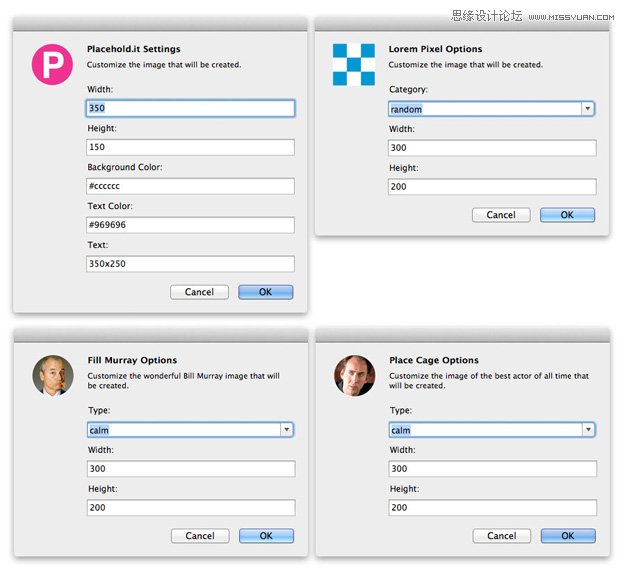
3. Day Player

Day Player 这个插件让你可以在任意Sketch文档中插入一个可定制的图片占位符,其中内置多种可选占位符服务。当你激活控件的时候,还可以设定图片的宽度高度和其他的元素。
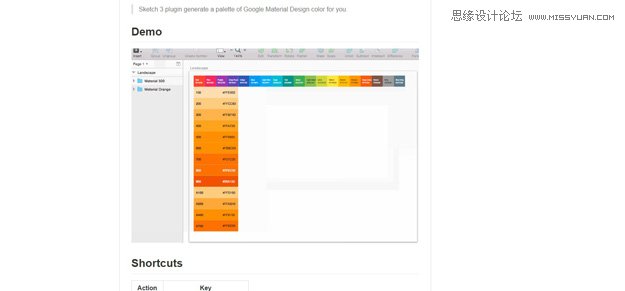
4. Material Design Colour Palette Sketch Plugin

看名字就知道这是一个配色方案生成插件,和许多类似工具一样,一键生成,快捷好用,而且直接可以在工作区中调用。另外,配色方案中色相、明度等属性都可以轻松控制,实用方便。
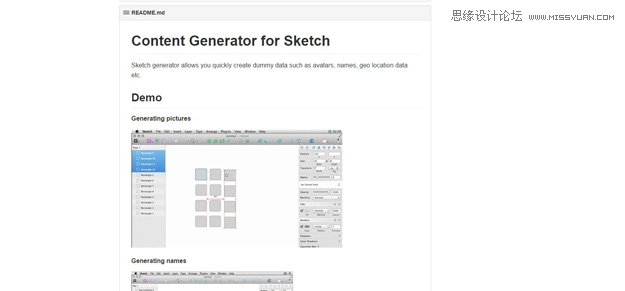
5. Content Generator Sketch Plugin

这个Sketch 插件可以帮你快速生成虚拟数据,诸如用户头像、名称、地理信息等数据,作为内容填充。安装插件之后,你所需要做的就是选择一个图层,然后在菜单中点击 Plugin Generator ,然后选择 Geo、Persona 或者 Photos 即可。
6. Blade

这款名为Blade 的插件可以将你的设计自动生成HTML代码,将图层分组用标签包起来,将文本用表示。当你使用Blade的时候,可以通过设置图层名称,让这些图层转化为DOM元素。
7. Modulizer

Modulizer 是一个用来控制按钮、模块和区域等视觉元素的内边距(Padding)的插件。如果所选模块有背景,也可以通过调整内边距,轻松替换。
8. Typographic Scale

这个插件能够针对特定的文字图层缩放出一组字体尺寸从小到大的文字图层。如果你选中了多个图层的图层组,其中至少要包含一个文字图层,才能生成成功。
9. Dynamic Button

这是一个动态按钮插件,在Sketch中借助这个插件生成的按钮可以设定包括内容、样式和内外边距等各种属性。安装插件之后,你可以使用Command+J这个快捷键快速将文本快速转换成按钮。设置内边距的时候,可以在文本图层下设置(0:0:0:0)的参数来搞定。
10. Sketch Measure

这是一个测量插件,需要Sketch 3.0.2以上的版本,除了测量各种距离和尺寸之外,它还可以测量图层的各种属性,并且每个功能都有快捷键支持。
11. Sketch Framer

Sketch Framer 可以将Sketch文件导出为FramerJS,制作成可交互的原型。通过矫正Sketch-framer-config.js文档可以定制生成的文档的类型。当然,使用这个插件最常见的操作可能是导入某个库文件,并且应用到你的整个项目中去。
12. Sketch.js

Sketch.js 是一款易用的jQuery插件,这款插件可以生成一个可供访客绘图的画布。
13. Sketch DevTools

Sketch DevTools 是一套实用的开发用的工具和程序,以插件的形式安装到Sketch中。由于Sketch本身偏向与UI设计,在网页开发上有明显的短板,而这套插件就正好弥补了这一缺陷。Sketch 中最大的缺陷是没有Debug工具和各种文档的API,而这套工具中正好解决了这些问题。
14.Sketch Preview

这款Sketch 插件为程序提供了更优秀的预览功能,使用 P 快捷键可以为选中的画板配置大小等属性(P) ,并且将生成的图像文件在Skala Preview中打开。
15. Sketch Data Parser

这款Sketch 插件能用来分析你的数据并补充你的设计的,下载sketch-data-parser.sketch 这个文档,双击安装即可。
来源:https://www.tulaoshi.com/n/20160216/1573750.html
看过《分享网页设计而生的15个优质Sketch插件》的人还看了以下文章 更多>>