最近很多朋友喜欢上PS,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - 平面设计 】
今天收集一些大背景网页设计作品,这些网页设计配色很特别,因为它们使用了自然界景观照片为网页的大背景素材,所以色彩大部分都在图像上,大自然美丽的,甚至比人类创造的艺术更美,不同的景色会给人带来不同的感觉、气氛,So,这些大背景网页作品的精髓就是这张照片了。
其次还有一个很大的特征就是照片和网页内容的视觉中心大部分都是在网页的正中位置,这点我们设计的时候应该学习下。
接下来看看今天设计达人网整理的30个美丽景观照片的大背景网页设计欣赏。
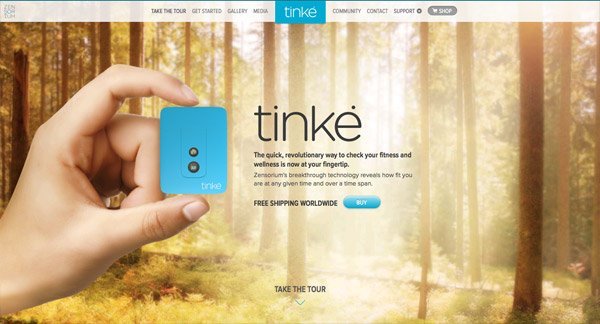
Tinké

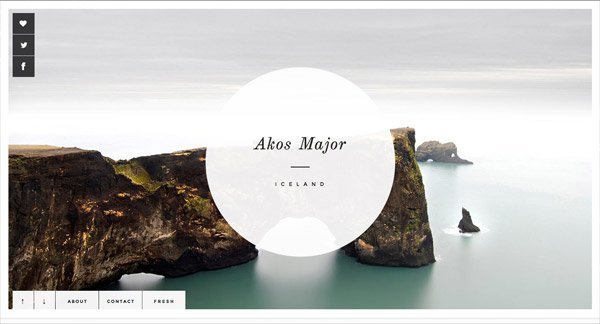
Let’s Travel Somewhere

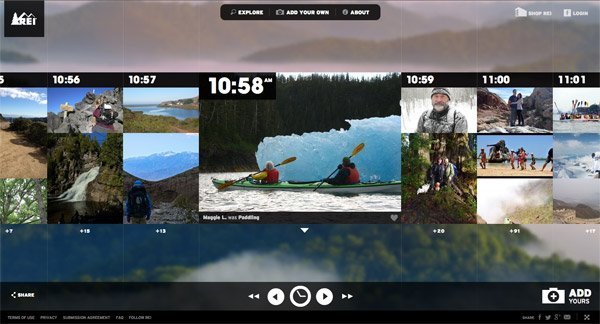
REI 1440 Project
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
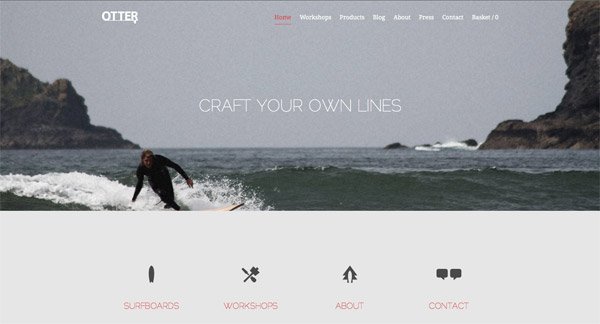
Otter Surfboards

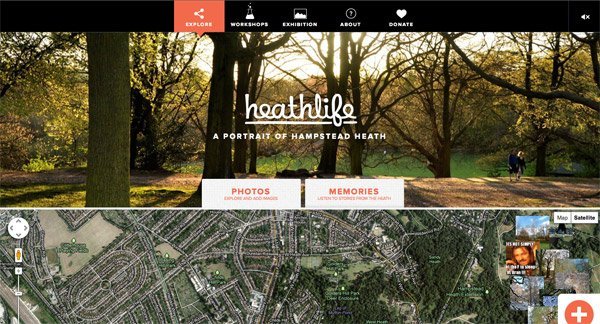
Heathlife

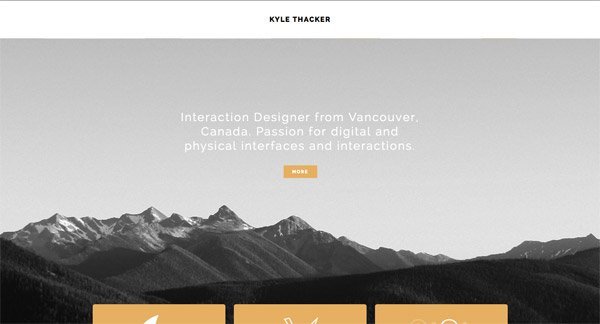
Kyle Thacker

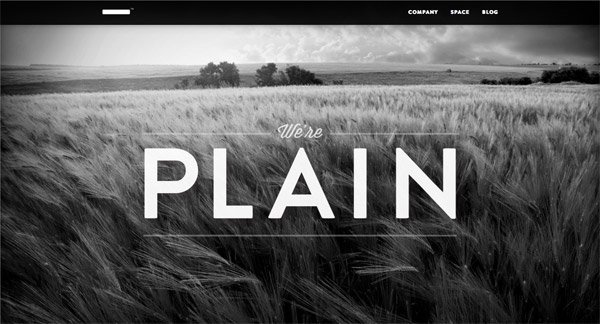
Plain

One Million Trees

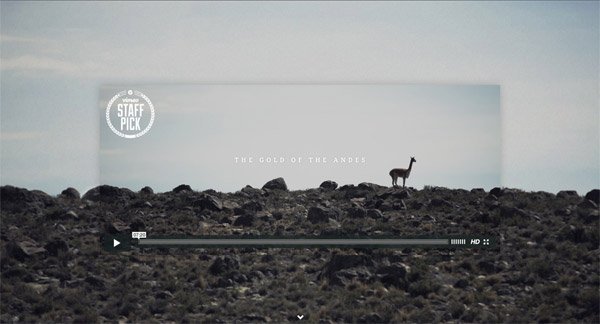
The Gold of The Andes

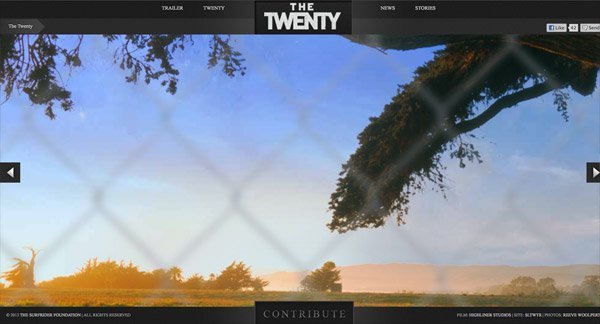
The Twenty

OwlConcept

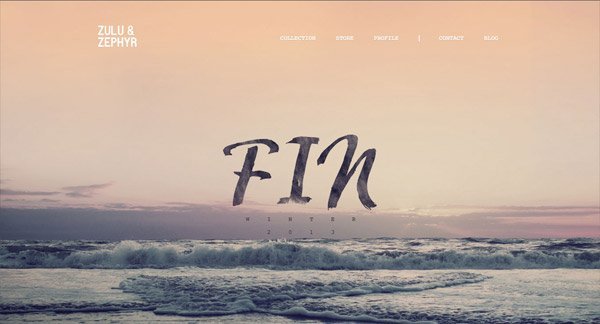
Zulu & Zephyr

Leve Hytter

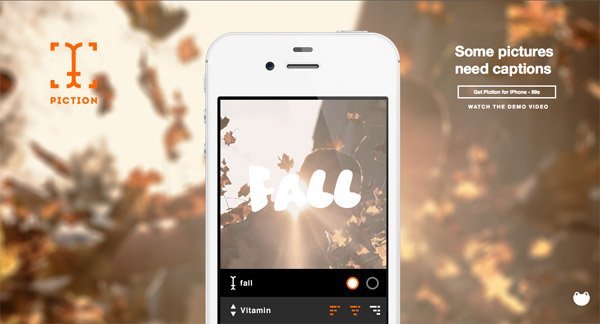
Piction iPhone App

Ryan Edy

Minerva

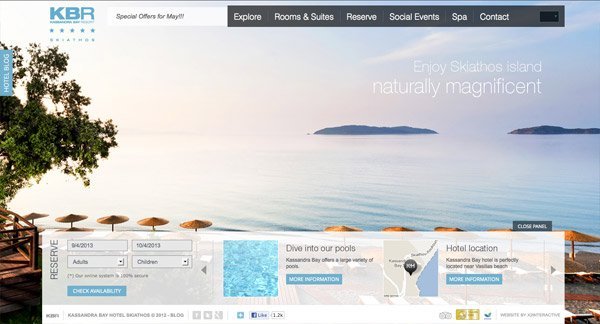
Kassandra Bay Hotel

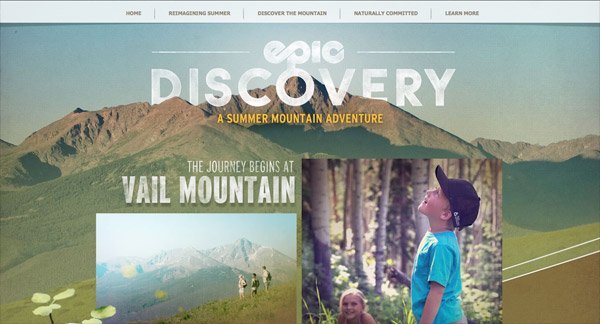
Epic Discovery

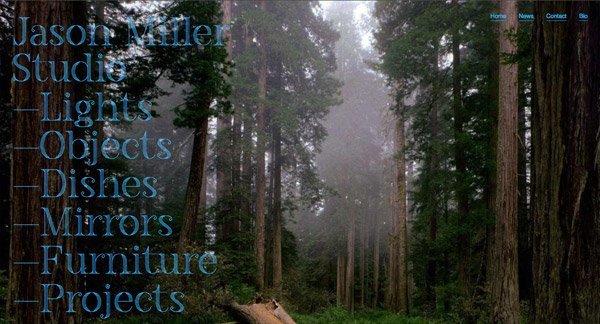
Jason Miller Studio

blacknegative

Ringle 39

Big Bend Brewing Company

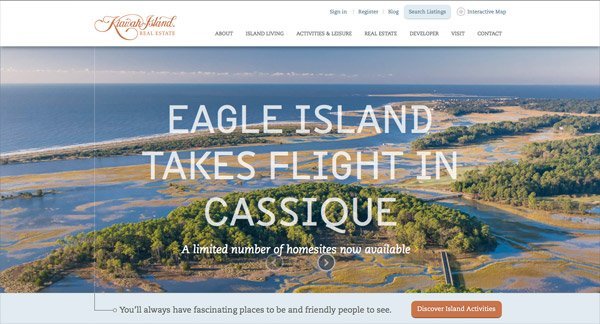
Kiawah Island Real Estate

Chase Happiness

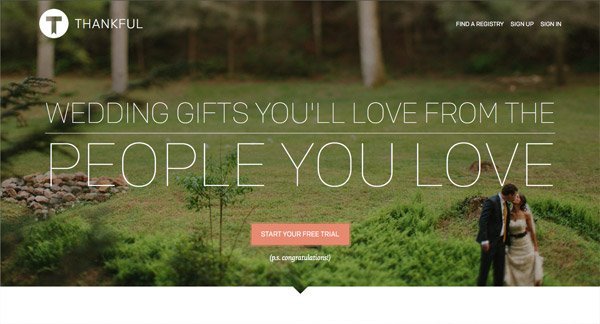
Thankful Registry

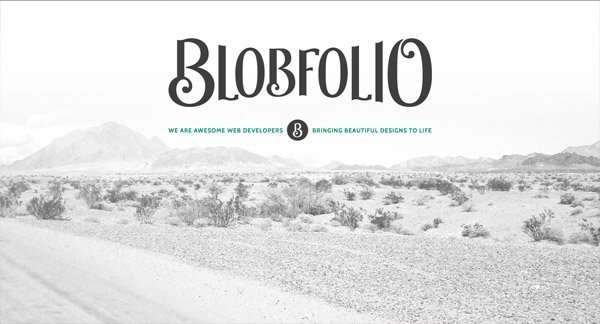
Blobfolio

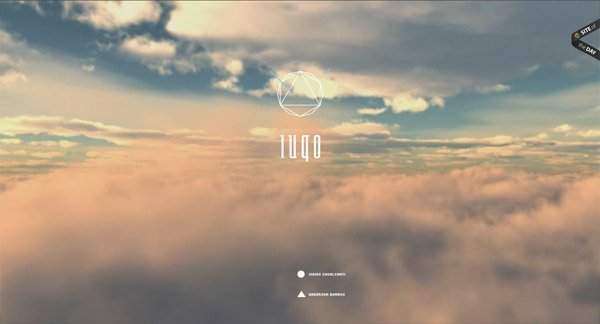
iuqo

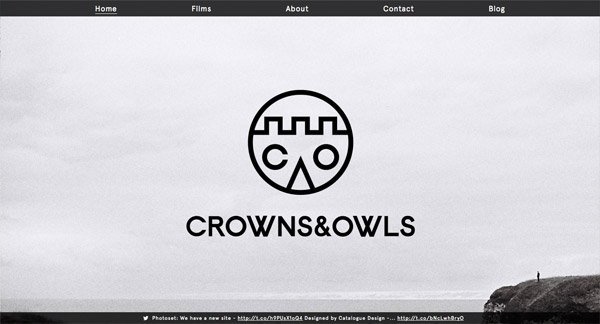
Crowns&Owls

Oyyo N°1

来源:https://www.tulaoshi.com/n/20160216/1573748.html
看过《30个使用美丽景观照片的网页背景设计》的人还看了以下文章 更多>>