在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享浅谈新老交互设计师究竟有多大的差距,希望可以对大家能有小小的帮助。
【 tulaoshi.com - 平面设计 】
刚开始实习的时候,师兄告诉我成长最快的方式就是:偷学其他前辈的本领这不用说我也知道啦,当然不能说偷这么难听,仔细观察平时前辈的工作方式和状态,就会有莫大的收获。
首先,让我不要脸地先把自己定义成一个0.5年工作经验的新人,而我的师姐,则正好是一位满三年工作经验的资深交互设计师。所以,让我仅从一个后辈的眼光,说说我所看到的那些差距。
最先感知到的,是极高的业务熟悉度
作为一名新进实习生,本身又不是电商产品的重度用户,对业务自然是非常不熟悉的。刚接到的一些任务,最困扰我的一个方面就是『设计界限』:即针对某个任务,哪些按钮和页面是可以改动的?在这里加个 Label 会不会影响别的东西?这个组件支不支持颜色区分显示?看起来空白的地方会不会在特定情况下出现别的业务内容?
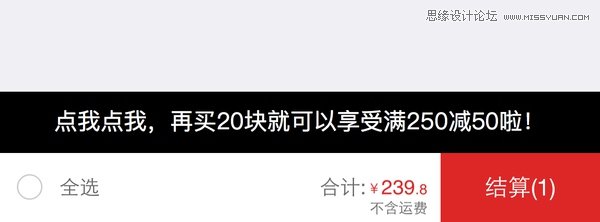
用文字来举个简单的例子(非真实):在某页面我需要增加一个强提醒,告诉用户再买点别的商品就可以享受满200减50的活动。于是我拿出手机选了一个商品,在提交订单的页面截图,看了一下似乎在底部支付按钮的上方横一条提醒的 bar 非常不错,有需要还可以让用户点击之后去挑选推荐商品,比如这样。

但事实上,这个位置早就被人占了比如缺货、售罄就有会在这里用 bar 来提醒。
师姐对业务熟悉程度包含在两个方面。
第一,是产品逻辑方面,有经验的设计师会非常清楚自己所在产品线的方方面面,包括这个页面里会出现的所有内容、极限情况(事实上直接在产品里截个图,你只能看到一部分,而并非全貌)。有一些是她记在脑子里,可以回想起来以前做过这个页面的什么功能,这次可能会被影响,所以要注意;还有一些记在她的电脑里,她总可以很快速地翻出以前的设计稿,或者页面完整功能逻辑的记录,并且静准地指出其中的逻辑,明确『设计界限』。不幸的是,即便把这些设计稿给你,没有实际做过,你也是无从找起,无法感知的。
第二,是设计规范方面,有经验的设计师很明白产品规范上的细节。我在做某个业务时,想要把某个暂时不可用的按钮置灰,来表达按钮不可用,但师姐看了一眼就告诉我,这个按钮的组件没有 disable 的属性,无法置灰,应该点击之后弹窗提醒用户。刚开始觉得好不合理,为什么非要操作之后才告诉用户这个入口不可用?但事实上,平衡开发成本、测试成本之后,这是最快速最合理的解决方案。另外,交互方式前后一致也非常重要,经验会告诉你,同一个功能或者操作在类似的场景中都应该有一致的体验,但若你没有细细摸索过整个产品,是不可能知道其他场景里的体验是如何的。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)所以呢,0.5年经验的我需要向3年经验的师姐学习的第一件事,就是通过实战沉浸到业务中,了解并熟悉业务的细节。没有见过的场景就主动去体验,不知道怎么用的组件就主动去问师姐问开发(千万不要拍脑袋就出稿子),没事多用用自家产品百利而无一害。
其次感知到的,是有条不紊的工作节奏
我是一个注意力比较分散的人,写文章通常也是想到哪里写到哪里,在学校可能会画到一半让自己放空一会儿。这样的好处是能够有比较多新鲜的灵感,但坏处也很明显,就是节奏乱、容易分心导致一些疏漏。作为新人,刚投入工作中很容易被繁琐的事务打乱节奏正在专心设计的时候被拉去开个会,正在认真评审的时候又被邮件打扰等。所以,经常出现的一种情况是,我会拿着刚刚成型的点子或方案给别人看,并不是我不愿意认真地思考,而是混乱地节奏让新人忘了去一步步检查自己的设计内容。
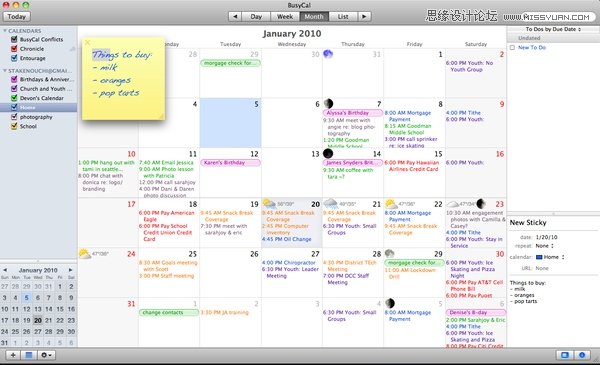
有经验的设计师能够游刃有余地应对工作中的各种琐事。他们的日历或者 Todo list 可能是这样的:

(真的是这样的!)
而我的 list 大多是以任务 + deadline 的形式。师姐会把听到的任何一个任务快速记录在日程中,并且时刻调整各种安排的进度,确保自己的工作有序进行。任务碎片化也非常重要,保障了设计过程中被打扰后场景复原的效果,并且碎块任务完成也能给自己相当多的心理正反馈。
另外,师姐出设计稿很快,当然也可能是我太慢了。节奏混乱的另一个表现就在于此,我常常错误地估计我产出方案所需的时间,看起来很简单的需求却可能花费了数天来摸索调整因为新人往往缺乏方案预估的能力。很多时候,我都需要把不同的方案都简单画出来,放在眼前,对比优劣然后进行抉择。但师姐不这么做,可能在头脑里简单过一下就能快速知道几个方案之间的好坏,迅速毙掉那些明显不行的,再手绘草图看下简单的效果,选定想要的那一个,开工、搞定。
手绘可以很难看,但是逻辑必须清晰,尤其对交互设计师来说更是如此。快速选定方案可以极大提升设计效率(也可能是我效率确实低于正常水平),并且敏捷设计也有利于腾出时间完善方案、应对需求变化等。总之,在一件事情上花费太多时间是不合理的,烦琐的工作中必须让大脑时刻迎接新任务,否则,想着之前的事做着当前的事,会让你措手不及。
最后感知到的,是项目把控能力
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)我作为新人,实习时间比较短,直到最后快走的那几周里,才慢慢接触到项目开发、走查、测试的一些后续流程,所以对于项目的把控算是后知后觉。最开始接需求的时候,似乎认为只要把方案出了,评审过了,就搞定了,就可以投入下一个项目了。但实际上,有很多潜在的问题或者新生问题是出现在项目中后期的:跟进开发进度、开发还原度不高、遇到了开发困难、上线后的数据反馈等等。新人常犯的错误就是做需求只跟前期,后果就是,你根本不知道自己做的方案到底是不是有效和可行。
所以,当后期师姐过来问我『哎,上次做的那个项目,什么时候上线啊?用户反馈怎么样?』的时候,我是干瞪眼的,因为我压根就没想到去跟踪它,甚至连负责我项目的开发同学叫什么都没记住,真是太糟糕了。
因此,有经验的设计师必须把控整个项目的进度,而不仅仅是把自己当做一个『美工』来看待,更不是把图交出去,就没事儿了。前期,设计师需要反复与产品经理沟通逻辑和细节,毕竟不可能所有场景你都那么熟悉;中期,与开发、业务方沟通设计稿,确定开发可实现性和业务完整性,并且跟进项目排期;后期,对项目进行跟踪、走查、复盘,跟踪可以让你知道当前项目的进度,走查让你保证设计稿的还原度,复盘则用数据与反馈证明设计的可靠性。
当然,除了上面提到的这三点,师姐在工具使用熟练程度、沟通表达(与撕逼)能力、生活经验和个人阅历、抗压能力、坚持设计师底线能力等等方面,都有太多地方值得新人去学习。
走向专业设计师的道路,任重而道远啊。
来源:https://www.tulaoshi.com/n/20160216/1573053.html
看过《浅谈新老交互设计师究竟有多大的差距》的人还看了以下文章 更多>>