下面是个简单易学的详细解析从美术上讲解字体构建的标准教程,图老师小编详细图解介绍包你轻松学会,喜欢的朋友赶紧get起来吧!
【 tulaoshi.com - 平面设计 】
经常在设计网站上看到各种国外LOGO制图文章,网格制图,LOGO设计黄金分割等, 有的写的简单的可以看明白是什么意思,复杂点就不知道有什么用。
平时我们做标志设计时只有图形进行网格制图画线规范等,中文字体用字库的字放在图形的旁边,很少进行规范制图或重新设计等。那么今天整理总结了一些有关中文美术字变形之中的规范。
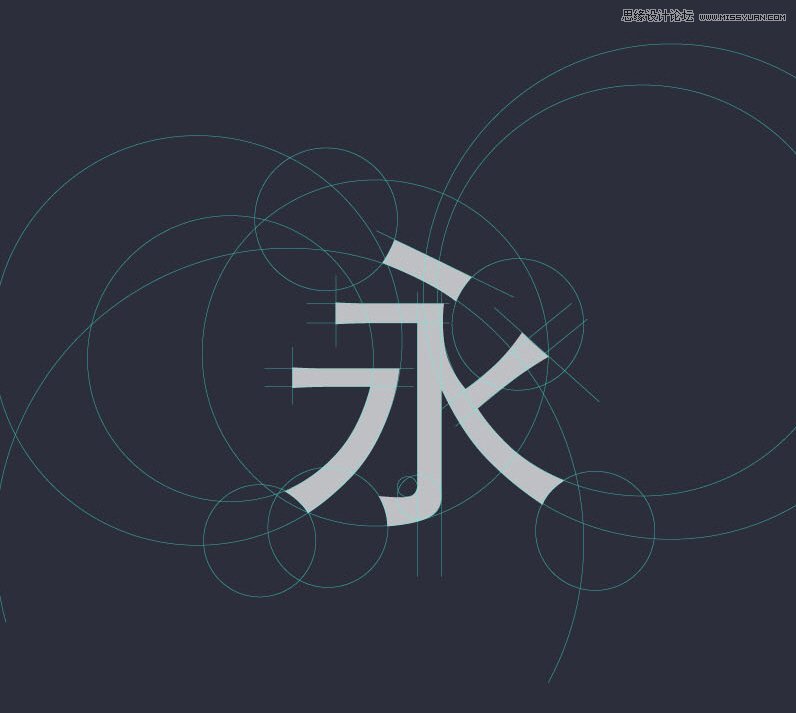
平时看到有关中文的制图最多的就是永字一系列的网格标准,下面简单欣赏下字库的黑体字的标准制图。
其他相关文章:

先了解下几十款不同的字形永字的结构,所有的字形叠加在一起,笔画的位置,空间, 比例,细节等,每一款字形设计都是不同的,都有着自己的设计风格和比例。那么设计中 没有谁的好谁的不好,只有应用在适当的环境中才是最适合的。

上面这个永字制图是我找的一个字库的黑体画的设计标准线条。我们经常看到字库公司出一款新字形产品的时候,都会把新产品的细节向上面这个图一样的标准制图出来。 其实我展示这个黑体字的目的就是让大家看看每一个字形都有他的细节规范,字体设计是 和LOGO设计一样严格。

细节重点:
可以发现一个黑体的细节。 A1斜切的部分均为一个圆的弧度。
A2同样转角处也为一个圆的弧度。 同祥我们做设计时要对细节,把握每一个弧度。
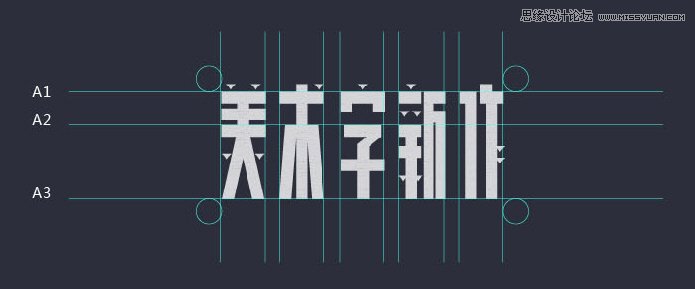
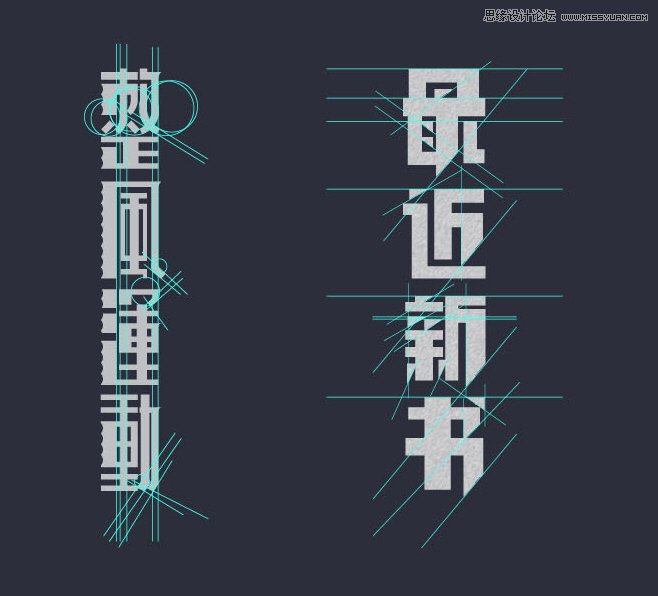
下面我整理了几个美术字变形的细节规范制图。 这是一个民国时期的美术字规范。

上面这个美术字新作,细长形的标准字一直追求着规范和统一,类似我们现在做的企业标 准宇一样规范有度。A1 A2 A3都有着共同节奏对齐法,这也是我们平时在做规范字形对相同或相近的笔画进行对齐排列。
下面这个算是艺术字体的变形,和我们平时做一些变形字一样,笔画设计有粗有细,有大有小,比较个性的一组字形设计,通过粗细笔画的点缀装饰设计。

千万不要以为粗细不统一,不规范的字体设计时就很随便,通过这个变形字我画的标准制 图来看所有的边角。
A1部分转角圆的地方均为圆形切割。A2的倾斜角度为45度也是最美角度。
所有的细线为相同粗细,粗线也是一样。那么变形字也是有他的规范可言的。

细节重点:
当你看到一个字的某一个部分细节时,是不 是会想到国外LOGO的网格制图。中文字体 标志设计也是一样严格。当我们要求统一规 范严谨时,还要使字体美观且能识别。比例 结构组合是相当重要的,他的空间会直接影 响字形的美观。
下面这一组美术字是甶民国美术字黑体和细线的置换结合形成的一种新字形设计。有黑体 的严谨,有细节的灵活多变。网上可以看到很多设计师模仿一些类似这样的字形设计。 字体设计特点:
整体结构重心竖线为粗,横线笔画为细线,整个字形设计其重点视觉也是由细线的巧妙变 化而形成,刚柔并进。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
细节重点:
标准制图是将所有的设计笔画进行规范,但我 们设计时并不是用制图的方法去设计。
标准制图一方面提醒我们在设计的过程中对细 节的把握。在做一个旋转的细线时用钢笔或画 笔随便一画就可以。那么每一个字形结构细节 不同体现出来的规范也是不同的,如上面几十 款永字的叠加一样,每一个字库公司每一 个设计师对空间,比例,大小,等都是有不同 的设计形式体现,所以在设计上我们要不断学习提升自己。

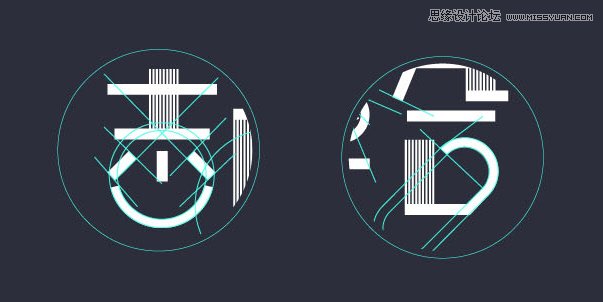
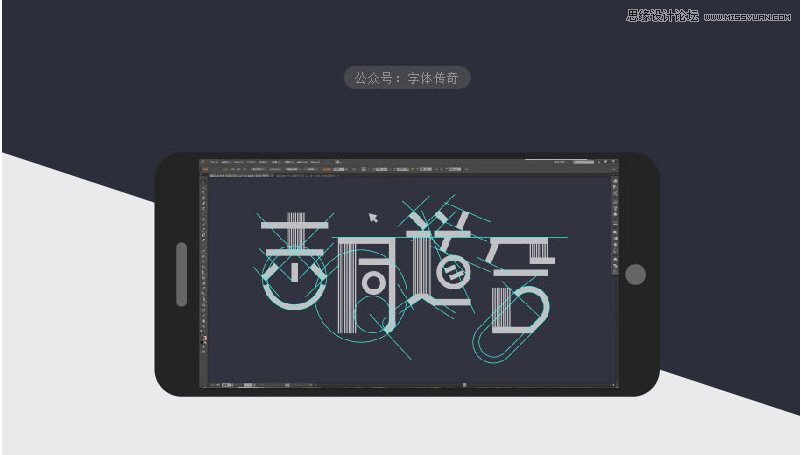
除了黑体和细线灵活组合变化之外,几何图形和字体巧妙组合也是很常见的一种设计技能。 我们平时做字体设计时也是经常用此类方法来体现自己的创意宇形。下面这组民国美术字志同首合几乎算得上是由图形组合变形而成。
下面我们来看看这组图形字体的标准制图。

有关字体图形创意设计的文章教程之前也写过一个相关的贴子张家佳字体图形创意,这里 也就不在详细的介绍。
我们先来看下这个图形字的特点:
只要我们认真分析下都可以看得出来一个设计的特点,每一个字的主视觉竖线整体由几条 细线组合而成,这时就形成了这个图形字的一个亮点,也是我们常说的笔画变形修饰法之 一。由几何图形和字体结构从新组合而成的字体设计,需要我们注意的是,空间,比例, 结构,细节等。

来看下这个几个字的细节制图志下面的心基本是由一个圆的一半组合而成同比较 简单中间直接用一个几何圆道字为使整体简洁风格统一也采用了同样的方法。到合 字时为了和前面几个字风格有些形式上的变化,在此下面的口由一个长形圆倾斜组合而成。那么关于标准制图就不用我多说了几何图形本身是规范的设计出来的宇形也是比较统一的,每个人对细节结构把握不同设计出来的气质也是不等的。
图形字体融入法在做字体标志时算是比较常用的一个技能,规范好一个形状,把要设计的内容和图形融入其中进行设计,设计前的准备工作相对简单,可以看下面的标准制图显示。
设计重点:
结构和形状设计结合是至关重要的,如果笔画和图形结合不够顺畅可能会影响整体字形的美观度。字体图形两端均为一个圆的二分之一,这也是字体图形的另一种标准法。

那么上面我们一直在说几何图形圆形的规范设计制图,下面来看看不规则的民国黑体和宋体的结合设计形成的字形。这类宇形重点在于角边修饰的地方。每一次的修饰设计会使字 体空间发生变化结构自然也不同,修饰的越多细节就越多,难度就越大在后期对细节规范也是越有挑战性,他不像几何和圆角字那样一个圆即可稿定。更多是我们对方向和边角的 规范。
那在设计的过程是需要我们注意空间,结构,比例把控这个点即可,后期在画规范制图时 简单调整下就可以了。同样我每做的一个商业字体标志案例也是根据这个关系来统一和规范的。

关于边角修饰的倾斜弧度,可以看上方的显示制图,基本处于一个变形状态,那么他的修饰也是有变形的规范。这只是变形规范的一种,也不是所有的宇体标志都要这么去规范。 这里只是总结一个黑体和宋体的结合形体。那我们设计时要根据不同的字形空间结构和环境融合才是。
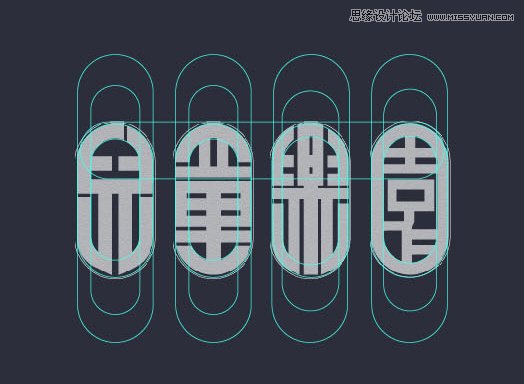
下面两组类似矩形宇体法的一种,横平竖直。对空间,结构,笔画进行新的设计使其更加 灵动有活力。下面来看下这两组字的特点和细节规范。

下面第一组:
几个字的右下角和其中 一个字的右上角,竖线转角进行 弧度斜切细节设计的也是相当规 范严谨。越是简单的字细爷做起 来就要花更多时间去研究。
下面第二组:
几个字和第一组有所不 同字体设计更加简洁透彻。可以 看得出来每个竖线的右下角进行 了水平斜切对比,虽然整体比较 简单但风格让整体更加有个性特 点,制图细节更是严谨有度。

在艺术字体设计时结构变形随意,但细节都很严谨有度简约大方,那么我们平时做商业字体标志时也要像LOGO制图一样要求我们自己,也是提醒自己对细节的把握设计是要用心的。

来源:https://www.tulaoshi.com/n/20160216/1572911.html
看过《详细解析从美术上讲解字体构建的标准》的人还看了以下文章 更多>>