下面,图老师小编带您去了解一下4个方法帮你快速完成Apple Watch的项目,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - 平面设计 】
当设计师做一个从来没有接触过的项目,并且项目给你的时间非常紧急,比如只给你一周两周的设计时间,这个时候应该如何应对这种突发情况呢?今天网易的曾素钗同学以自己亲历的Apple Watch设计项目做案例,给同学们聊聊如何在零基础时快速设计一款产品。
这会可以不用慌张,我们先给自己一天或者半天时间去了解它,最快捷的办法是开动大家的脑洞,然后再用自己的脑洞想办法,三个臭皮匠顶一个诸葛亮,联系你认识的设计群体人脉,询问做过类似项目的设计师,最后总会有惊喜的收获。记得罗胖讲过,在这个时代,我们应该善于运用我的网状关系链,我就是从朋友那里在短短的一个小时之内了解了手表项目的大概(虽然人家并不是做的苹果手表),他大致陈述了一下手表的特性还给我几个手表相关的网站进行浏览。给我的网站可以推荐给你们,这里当然包括苹果官网,你可以在苹果官网上看到成熟的上线产品的模样,另外一个网站相对概念,可以参考一些简单的操作动效。
http://www.apple.com/Watch/apps/
http://watchaware.com/watch-apps
面对一个不熟悉的产品产品我们可以从产品的规范还有简单了解它的交互结构开始。
1、规范
尺寸:苹果手表的设计尺寸分为两个,分别是38mm:272*340 和42mm:312*390像素。
字体:苹果手表用的是默认的洛杉矶字体。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)字体用色技巧:用鲜亮的颜色,辅助的灰色文字不能太暗,要不会看不清。
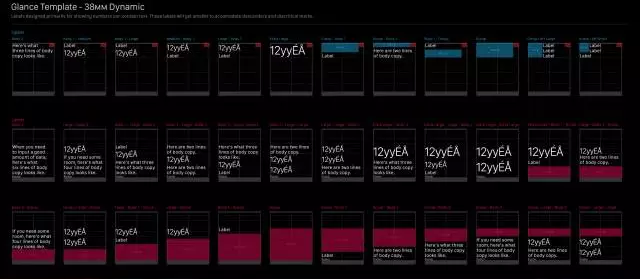
首先是找到苹果手表的规范图,这个图看似很难懂,但是没有关系,在实际操作遇到了问题以后,这些规范图的解读就迎刃而解了。不明白的时候可以多问前端这些图是怎么解读的。

不同的设备都是有不同的属性,比如网页端还有手机端就会有不同的限制性,手表的规范限制性很多,比如它在某些页面是分块组合的,所以不能用一张完整的背景图给它做背景填充,以下是我一开始做的设计初稿,我做了一个圆形的进度条但前端却告诉我不能实现,原因是进度条太大了,再参考上面的规范图,原来我的进度条只能放在标红色的区域内设计,所以进度条要做得很小,但是这样的话,进度条里面的关于飞机的到达时间之类的文字信息就没地方放了,所以我们可以针对这个问题来解读上面的规范。

以下是上图适用的规范结构因为规范的限制,像设计师钟爱的这类能高表现的进度条样式可能就要放弃了,具体情况还是根据不同产品的内容特性来定,苹果手表能常见进度条样式的主要还是出现在运动类,健康类APP为主。

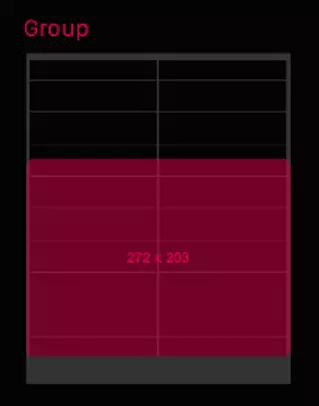
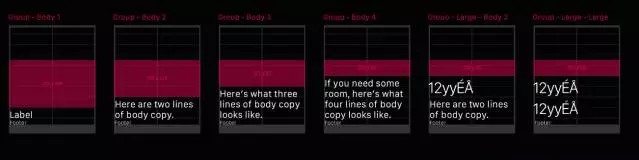
白色为文字区块,红色区域可以放图片类的素材,基本分为上下结构,设计的时候找到适合你设计的结构图按照规范设计就可以了。


以下图片要注意的地方是右上角红色的区域块,文字不管如何的排版,你都要给这个区域块留位置,这是一个固定放loading的地方,文字可以空出这个区域的高度,也可以在末尾端留出一定的位置。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
下图是我针对上图做的效果图,我直接空了红色区域的高度来迎合。

作为苹果手表的特性,我们尽量少用色块或者图片来局限你的界面大小,因为手表除了固定的设计大小以外,它的外部还包含着黑色,只要不运用局限性块面来局限它,这些外部的黑色背景就自然而然的融入到你的画面当中,这样看起来你的界面会显得更延展更大气

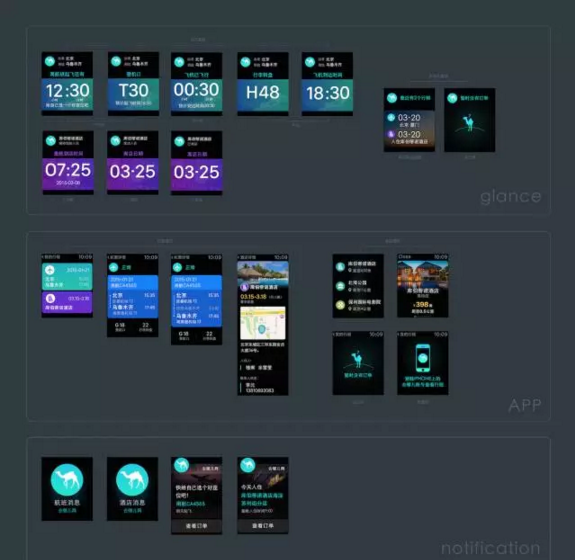
再次强调苹果手表是黑色背景,在用色技巧这块,大多数APP会运用高饱和鲜亮的颜色,这样不仅仅视觉上好看,并且用户在远距离的情况下也能看清楚屏幕上的内容,以下是部分APP的视觉截图

2、简单的交互动作
iPhone Watch主要分为三大板块,分别是APP,notification,glance。
APP:就是我们手机端的首页,它可以通过手表的首页图标点击进入,也可以通过notification点击进入。
notification:是一种提醒功能,比如我的飞机过几天要起飞了,它会出现在notification里面,并且各个APP的提醒是平行的,向左滑动可以浏览到所有重要的提醒。
glance:它算是一种紧急的推送,如我的飞机还有一个小时就起飞了,它会弹出在页面,点击它就能看见内容详情。
3、如何和前端高效合作
由于iPhone Watch的界面较少,因为它的主要功能还是作为提醒的作用,它的页面不会像手机端出现那么多界面。所以提供给大家一个个人觉得非常高效的开发手段,等前端把所有结构都做出来进入视觉调整的时候,你可以花一到两个晚上陪他加班进行视觉调整和适配,要是你还是个可爱颜值高的妹子这个事情会更加顺利,你可以在前端身边运用你的像素眼来目测调节内容的排布,这样比前端按你的标注来做要高效几倍,毕竟能省去他发给你有差距的图,你来回和他沟通的时间。一气呵成,前端也会非常乐意。
适配的技巧还是先调整小界面再适配大界面。要是有时间的话,单独开发尺寸比适配尺寸做出来要更精细一些,但是会加大开发的工作量
4、全局思考
设计前最好把交互稿牢记于心,对全局有个把控性,优先做几个重要的界面进行风格设定,然后再进行颜色,字体,控件的整体统一,建议设计的过程中自己整理一下交互稿,可以画一个流程图。这样可以避免风格不统一的问题出现

来源:https://www.tulaoshi.com/n/20160216/1572469.html
看过《4个方法帮你快速完成Apple Watch的项目》的人还看了以下文章 更多>>