给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的8个扁平化设计的实用小技巧分享,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - 平面设计 】
「材料设计」方兴未艾,扁平化仍是主流设计风格。今天正越升同学总结了扁平化设计的8个小技巧,字体、图标、排版、配色等都有提及,教程深入浅出,非常适合新手,学会可以直接拿来作海报和PPT设计。
最近帮一个师兄做一个PPT,用了几乎每个人都听说过的扁平化风格。于是趁热打铁,我找了一些扁平化的作品和文章看了,自己对扁平化做一个总结,希望对你ppt抑或海报设计有所帮助。
注:我此处所谈的扁平化指的是一个大的概念,将后面衍生出来所谓的似扁平化也包含进来。
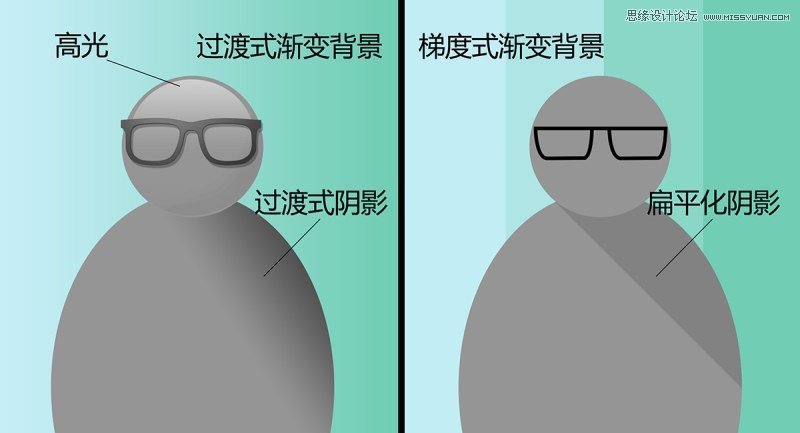
Tip 1:关于高光、渐变和投影
网上所说扁平化风的三大要素:去高光、去渐变、去阴影。这么说是有点绝对了,我认为应该是去掉过渡式高光、过渡式渐变、过渡式阴影。在这篇文章里,扁平化高光、阶梯式渐变以及所谓的长投影是允许的。

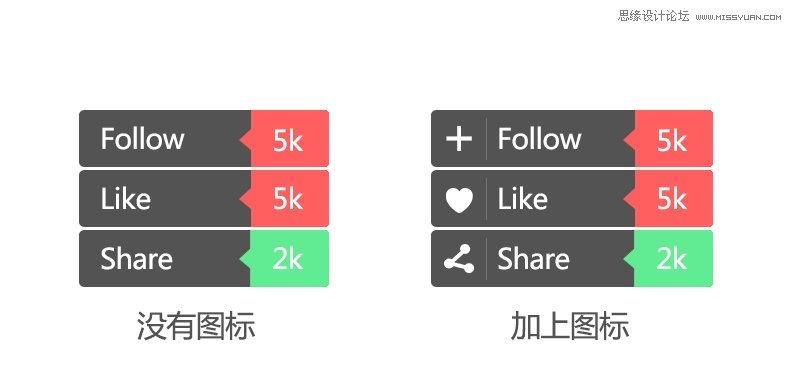
Tip 2:使用扁平化图标
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)使用有明确含义的图标可以让你的设计不那么单调并且耐看。

在这里我推荐两个网站:
www.easyicon.net
www.iconfinder.com(搭梯子速度快点)
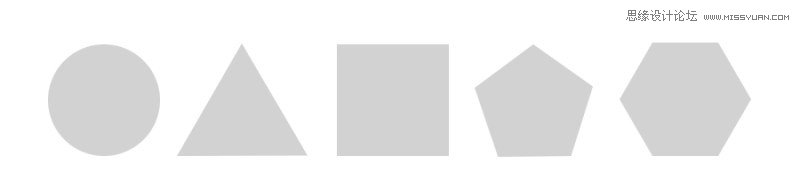
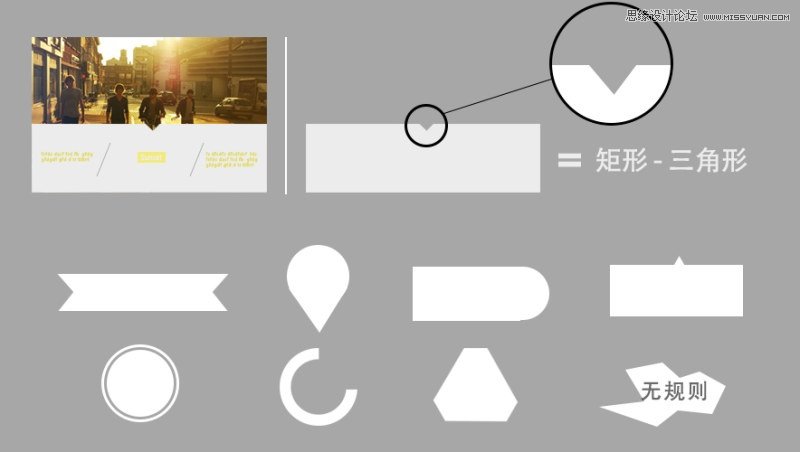
Tip 3:色块的形状和颜色
色块在扁平化设计中占据着很重要的地位,几乎我们看到的所有扁平化设计都离不开色块。
关于色块的形状,基础形状有圆形、三角形、四边形、五边形以及六边形,注意不要用超过六条边的形状,这样人们就会开始数形状的边数而忽略掉你要传达的信息。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
有的人在扁平化设计中更喜欢使用带有圆角的基础形状。
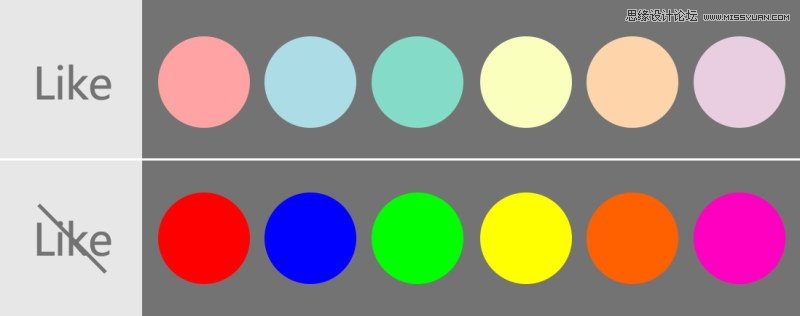
关于色块的颜色,并没有特别的要求,但是我个人更加喜欢使用不那么鲜艳刺眼的颜色,使用温和、饱和度不高的颜色更对我胃口。

在扁平化设计中,如果我追求可靠、稳定、安全、平静的风格,那么我会选择一种主色以及与主色同色系的四五种辅色,如果我追求活泼、青春、充满生命力的风格,那么我选择的辅色就和主色便是完全不同色系。
扁平化设计中,黑白以及不同程度的灰很重要,因为它们白百搭,所以在你不知道该用什么颜色的时候,黑白灰也许是不错的选择。
直接参考网站:《扁平化设计配色参考网站:FlatUIColors》
Tip 4:色块的组合
除了基础的形状之外,你可以由基础形状衍生出更多的组合形状。但是我建议不要超过三种不同的基础形状组合,这样会让你的设计脱离扁平化简约的初衷。

Tip5:字体的选择
请选择无衬线体,常用的中文无衬线体有微软雅黑、黑体、幼圆、张海山锐楷体、方正智艺体等。
更细致的字体可参考:《超实用!有哪些活泼而高端且不俗套的中文字体?》

Tip6:注重排版
扁平化设计中尤其要注意排版,在这里再次祭出设计的四大原则:
对齐、亲密性、重复、对比。在你放好一个色块或者文字后,请务必检查一下是否满足以上四条准则。
注意,色块里面放置文字的时候,要留出呼吸空间。
实战教你排版:
《设计易容术!如何设计一张高品位高水准的海报?》
《设计易容术!如何设计一张高品位高水准的海报(二)》
《设计易容术!如何设计一张高品位高水准的海报?(三)》

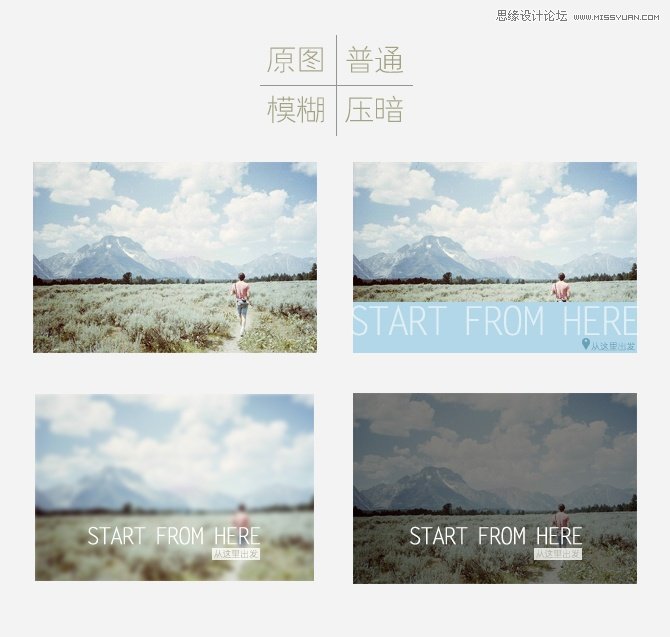
Tip 7:图片的使用
扁平化设计中如果要用到图片,常见的处理方法有三种:
普通的色块/文字+图片
压暗处理
模糊处理

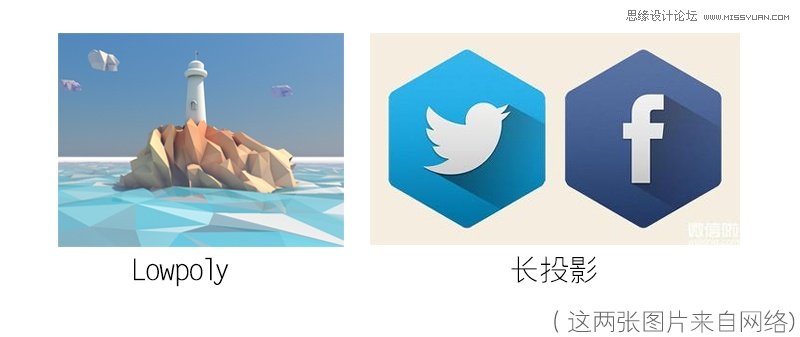
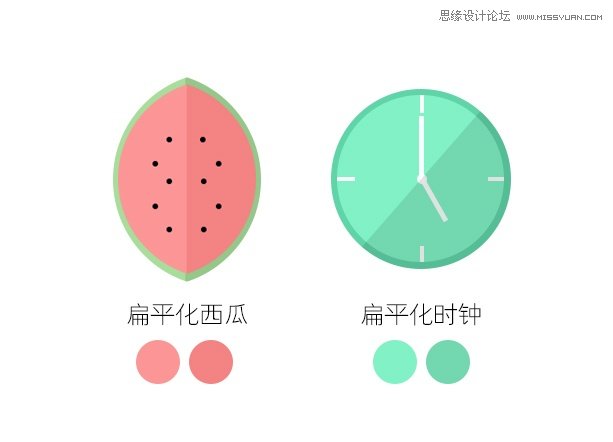
Tip 8:使用不同色块组合做出伪立体感
这是所谓似扁平化的部分,但是它仍然能给我们的设计带来一种简约而不失美感的感觉,因此我在这里也归并起来总结一下。像我们之前很火的lowpoly以及长投影设计都属于这一类。

最常见的手段是使用不同饱和度的色块打造伪光影效果,来给人立体感。

最后,无论如何,请记住扁平化的核心就是简洁。
规则是用来打破的,但在打破规则之前,你需要知道规则是什么。无论是设计的四大原则还是扁平化的这几条tips,都不是不可挑战不可违逆的,你可以大胆跳出这些规则,创新需要如此,但是在此之前,掌握这些规则是必须的。
如有错漏,欢迎指正。
欢迎同学们关注作者的微信公众号:坏打印机。
来源:https://www.tulaoshi.com/n/20160216/1572363.html
看过《8个扁平化设计的实用小技巧分享》的人还看了以下文章 更多>>