下面图老师小编跟大家分享Illustrator绘制可爱的圣诞节小图标,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - Illustrator 】
今天来教同学们绘制一组SVG格式的圣诞图标,利用神器生成字体图标,界面全中文,步骤清晰明了,简单易学,文末还有个人专属福利资源送上,节日过后别错过这种好教程咯。
前言
圣诞节虽然与西方人的信仰有关,但对于我们中国人来说,这是一个和浪漫、娱乐和送礼有关的节日。那么,就让我们用AI来绘制一组SVG格式的圣诞嘉年华图标吧。网页设计师们应该并不陌生,网络的网页字体图标就是利用SVG插入网页显示的,它保持了高清的完美细节,在多平台的网页里受到追捧,这篇教程将教大家如何通过AI绘制SVG图标,并利用在线工具生成字体图标。
一、认识SVG图标
首先,我们来说说SVG这个图片格式。SVG对WEB端非常友好,尤其是近些年显示屏的革新。适应无数手机屏幕尺寸不一的要求,矢量图发挥了自身的特性,那就是无论屏幕尺寸大小,它都显示得非常清楚,而像素级图片相形见绌。
对于WEB来说,全屏一直是个问题(因为没有任何人愿意通过手机端去等待一张重量级图片的加载),而SVG是经过简化的矢量格式,它是由XML传输,许多没必要的细节被清除,剩下的是相对更轻量的文件。
最后,一个SVG文件的内容是可以被复制,它也可以像其他WEB里的元素一样被美化,SVG里有一部分可以被独立出来,并且可以更改图片的颜色,重置描边大小,设置透明度,我们还可以给它用上某种效果(例如模糊),甚至动画效果这一切通过CSS和JS就可以做到。而SVG不仅可以做成图标,还可以做成LOGO,标语,文字等。

二、绘制图标
1、尺寸大小的确定
在我们绘制图标前,我们要对整个图标的大小有个比较明确的概念。也就是,有时候你撑开全屏画出的图标,等到缩小使用后(图标通常都是缩小使用的),往往效果却是另一回事。
矢量图标的大小通常不是特别大的问题,因为矢量的好处就在于无限的伸缩性,但是,在开始绘制前,最好有这样两个规划。
图标文件的尺寸大小是多少?
图标线条是多少像素?
在规划好后,可以尝试着画一个很简单的粗略的图,然后缩小后略微看看效果。这样才能判断出线条大小多少比较合适。
2、利用网格线
打开AI,新建文档。在这里,我建立的是一个800px*800px的文档。根据刚刚的粗略判断,我把我要画的图标定为:描边为16px,内部线条为8px,在这里8px是一个基本单位。那么,我们可以知道我们要画的矩形格子也是8pt为边长。
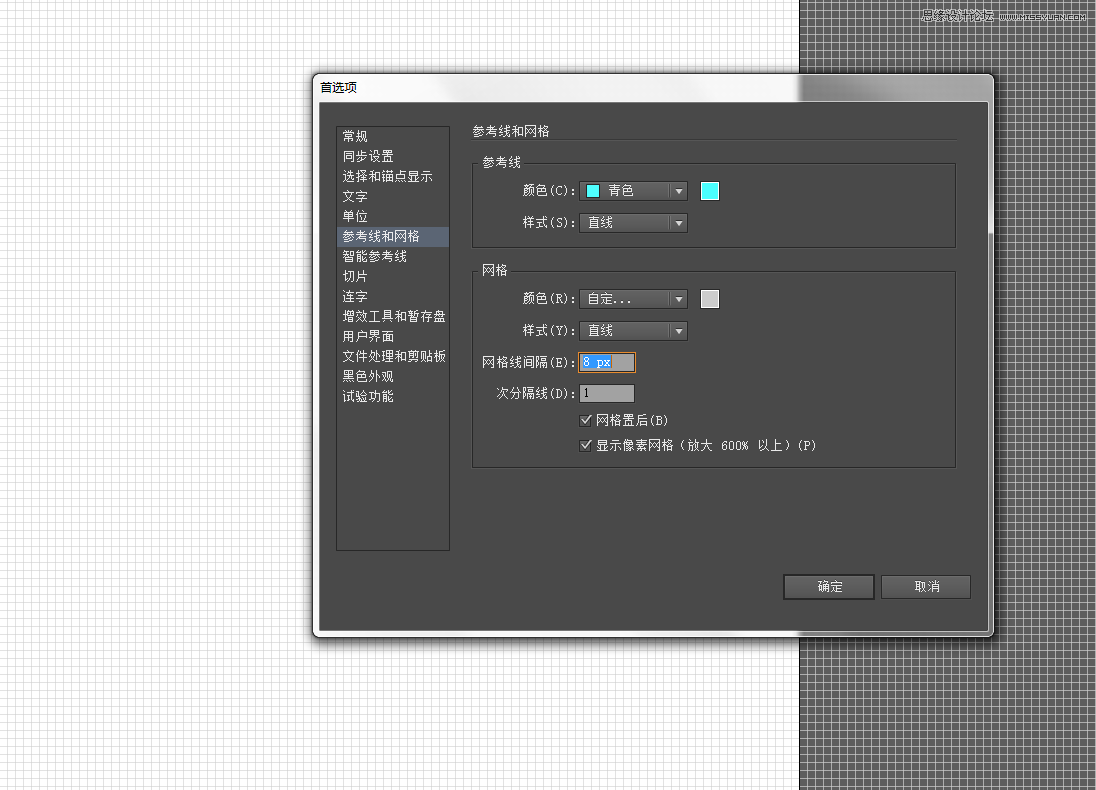
因此,新建后的文档,选择【视图显示网格】以及【对齐网格】,在【编辑首选项参考线和网格】中网格线间隔就可以设置为8px,其他可参考我所提供的设置参数。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)
3、绘制轮廓线
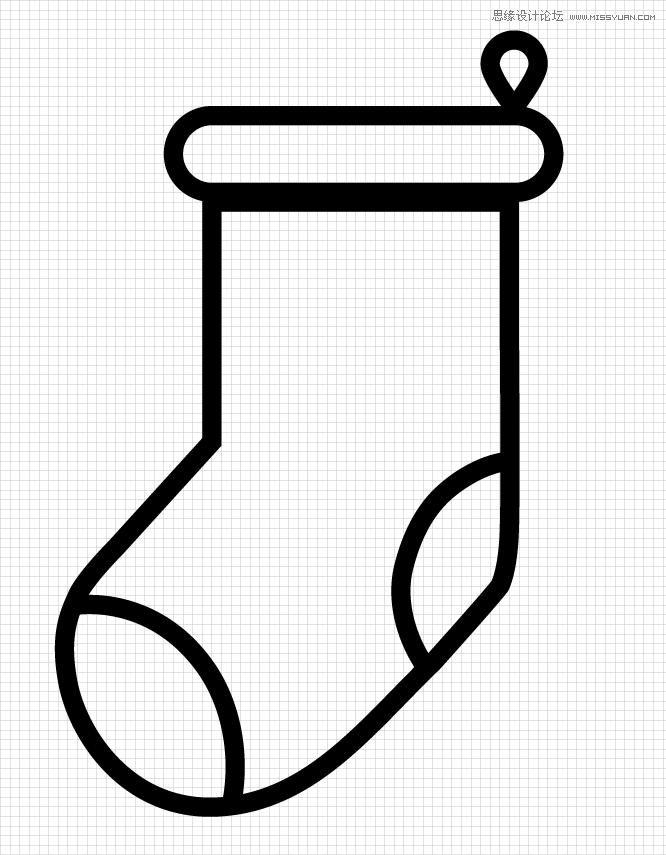
尽量选用钢笔工具和基础图形的描边来绘制,描边大小我在这里设置的是16pt。先勾勒出圣诞袜子的轮廓。

在使用钢笔工具绘制时,出现用鼠标控制不当造成的失误,线条不够平滑。这时,可以在工具栏中找到【平滑工具】,对准路径进行平滑处理。这个工具往往可以帮你把手绘线条自动处理平滑。在进行平滑处理前,请记得选中对应的路径。

4、绘制花纹
接下来我准备为圣诞袜子添加一些纹饰,但是,这里请记住,我们要做成SVG图标,就要避免使用图案。图标的绘制过程中每一个细节都要采用路径来绘制。
雪花的绘制方法有两种,一种是直接用矩形来绘制,这时我们要把描边关掉;另一种就是依然使用线条。选择哪一种完全是看个人的习惯。我们利用矩形来构建出雪花的形状。
先画出三个矩形,将矩形旋转-45°,排列出下图1的样式。将这三个矩形编组,编组后再复制,将复制后的形状对称到左边,形成如下图2的样式。将这个图形编组后,在顶部增加一个矩形,旋转45°,然后将这两个形状正中对齐。再将其编组。

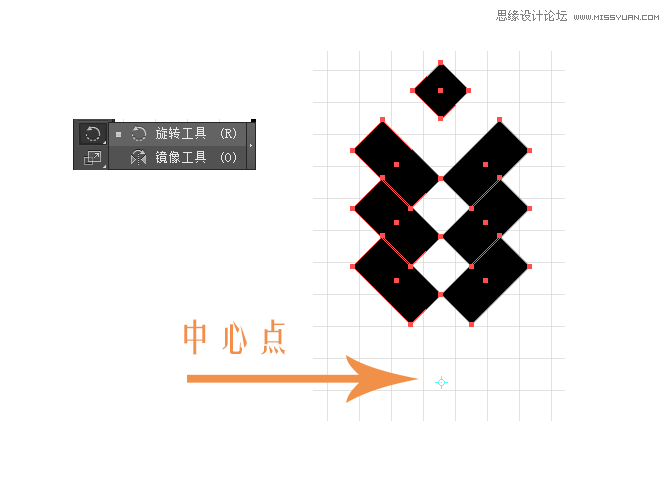
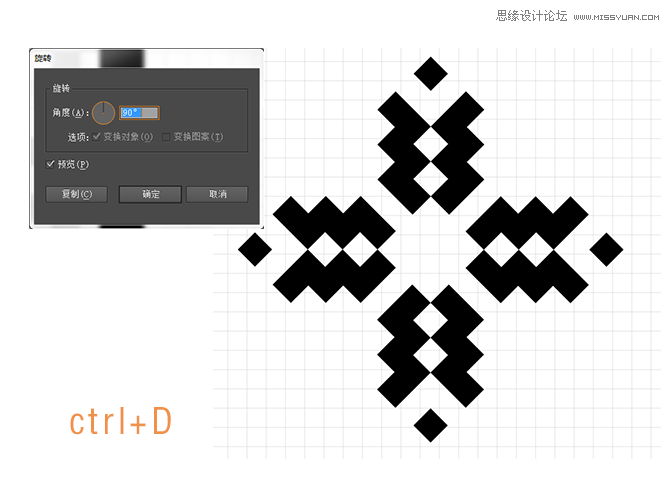
接下来我们利用这个已经做好的图样,做一个花型。这时,你可以采用比较笨的办法,也就是直接复制粘贴后旋转角度。当然,对于想要提高技能的童鞋来说,还有另一种方式旋转工具。
选择这个对象,然后点击旋转工具,按住ALT键,将中心点拖动到如下图所示的下方,也就是我们将要建立的花型的中心。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)
松开ALT键后,会弹出一个旋转工具的设置面板,我们将旋转角度设置为90°,点击复制,就会出现新的复制出的图样,围绕中心点旋转了90°。这时,保持新的图样被选中的情况下,点击ctrl+D,重复两次上一步的操作。这样一个花型就做好了,我们可以再在中心加上一个矩形。

将上面做好的雪花图样编组,然后复制粘贴两份到另外的地方做装饰。如图所示。

接下来,让我们在其余空白的地方增加一点格子花样。由于我们最后要做成的是SVG图片,SVG图标生成前要注意的就是,路径里不能有重叠。换句话说,我们做出的图形,第一是必须得是矢量,可自由伸缩。第二就是要全部扩展成为封闭的填充图案。
为此,我放弃了采用建立图案的方式来画格子,而剩下的方法就只能一个个矩形这样去拼凑吗?还好,和几个网友讨论这个问题后,我找到了便捷有效的方法,那就是使用虚线来画格子。
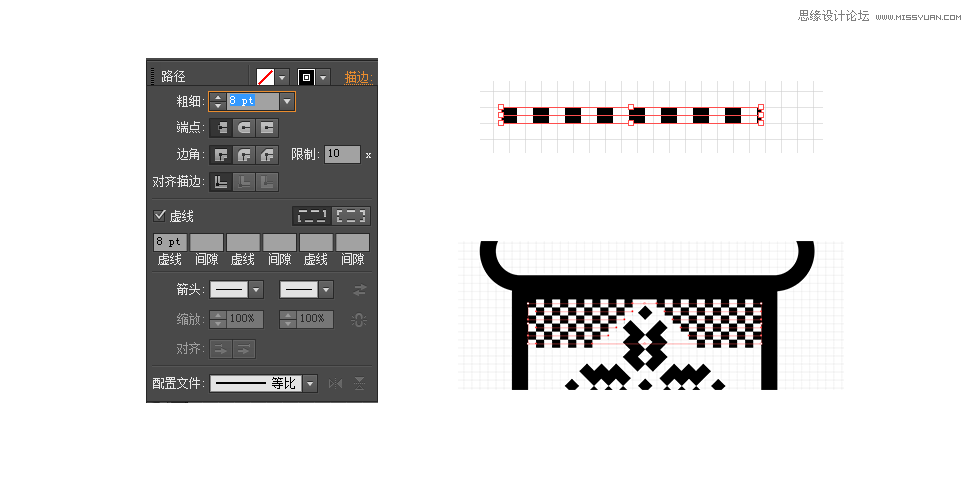
在这里,我要画的格子大小是8pt边长的正方形,因此,我在这里先选用直线工具,将直线描边大小设置为8pt。点击描边,进入描边的设置面板,将虚线设置为8pt。这样就能将线条变为一行行的格子来绘制格子图案了。

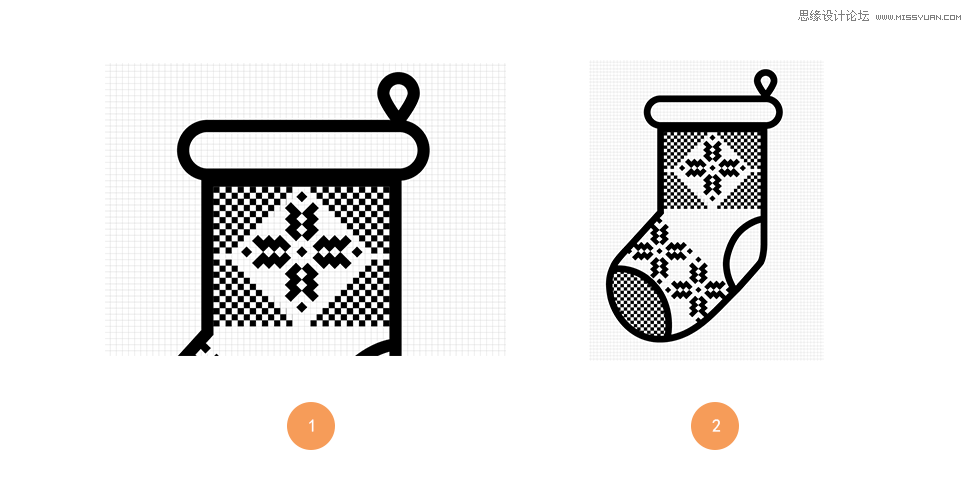
接下来,我们可以继续一点点去增加格子图案,在我们喜欢的地方都画上虚线线条。

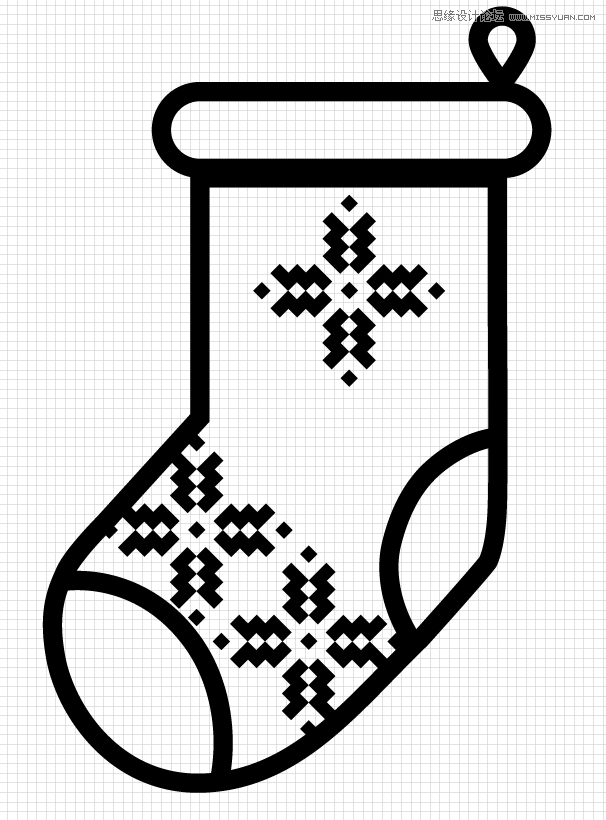
我们的圣诞袜子图样终于完成。但请一定记住,要做成SVG图标之前,还要下面的步骤。
5、SVG图标的准备
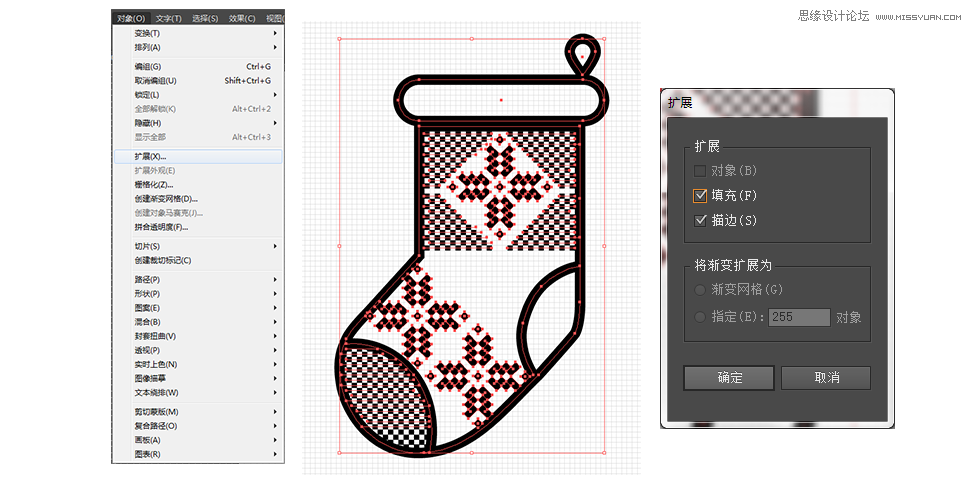
选中所有对象,进入【对象扩展】,然后弹出的扩展设置面板中勾选描边和填充。

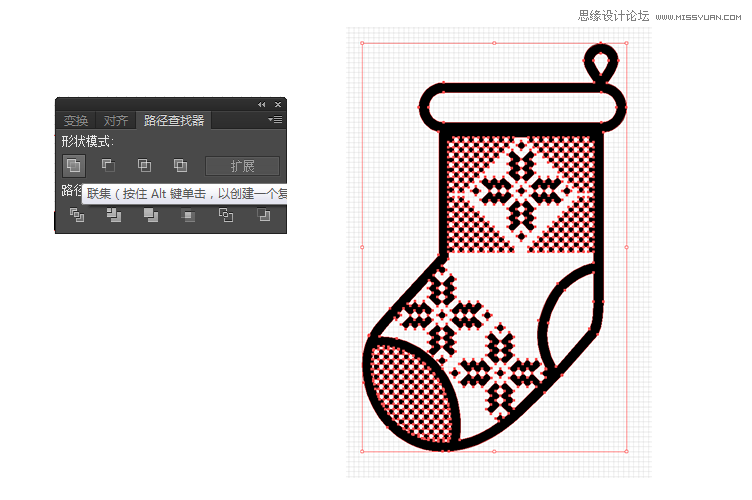
按住ctrl+shift+f9,调出路径查找器,选择联集,也就是合并形状的按钮。这时,整个图样都已形成一个封闭路径的图案了。

三、生成SVG图标
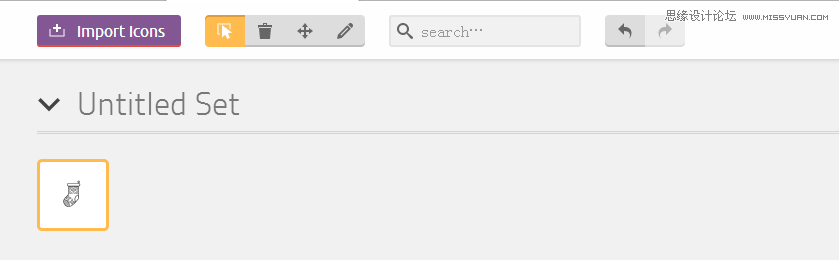
生成SVG图标只需要将文件保存为.SVG的格式,然后进入到icomoon(https://icomoon.io)在线字体图标生成,点击网站左上角的import icon选择SVG文件开始上传。在我的收藏夹(www.ifeiwu.com)里还有其他字体图标在线生成工具网站资源合集(www.ifeiwu.com,大家可以点击进入去看看。

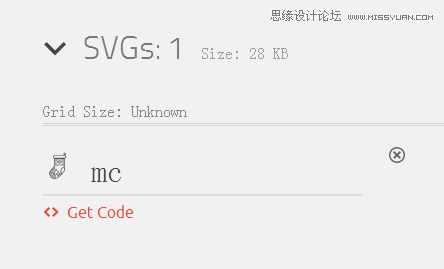
上传成功后,选择右下角的generate font,进入到编辑页面,这里可以修改文件名等方式进行编辑。在图标的下方有一个get code的按钮,点击后,就能弹出字体图标的代码,仍由你在做网页时复制使用了。


四、圣诞嘉年华福利
学习了教程,自己动手操作当然必不可少,为了让圣诞节过得更轻松一点,在此献上已做好的圣诞节图标福利,可进入我的微盘下载。在此提前祝大家圣诞节快乐!

来源:https://www.tulaoshi.com/n/20160216/1571132.html
看过《Illustrator绘制可爱的圣诞节小图标》的人还看了以下文章 更多>>