下面这个Photoshop简单绘制立体按钮的教程教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - PS 】
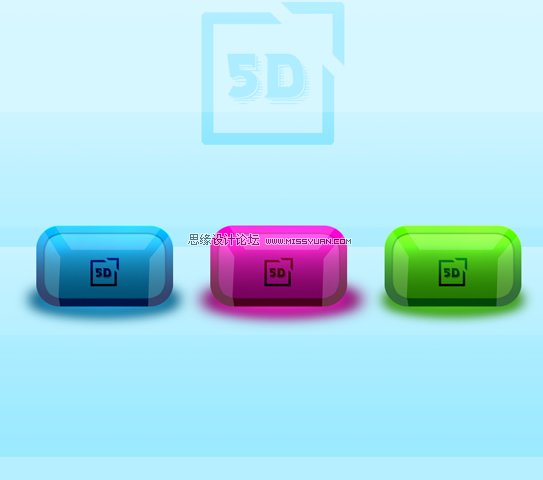
效果如下:

这是成品,大家先看看,接着跟着我一起做吧

1.选择矩形工具:

设置半径为150象素:

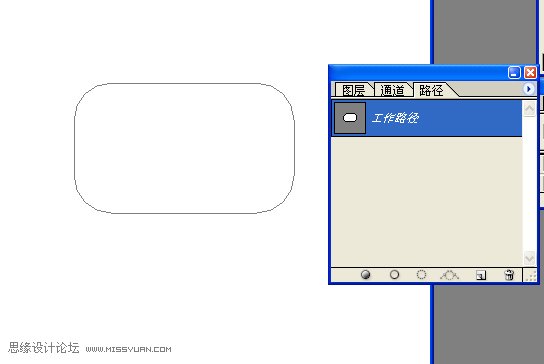
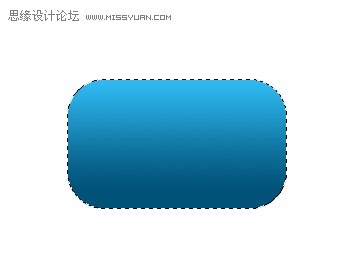
绘制一个矩形,转为选区,用渐变工具填充颜色.

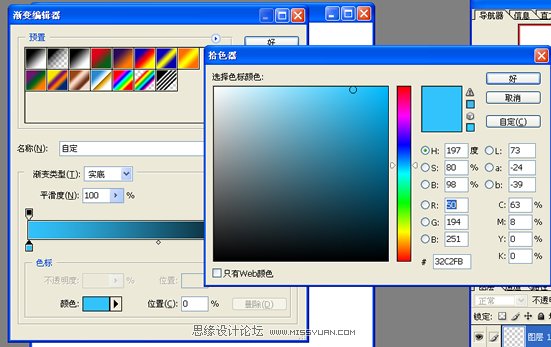
颜色设置如图R:50 G:194 B:251 R:0 G:82 B:120

从上到下拉出渐变,效果如图:

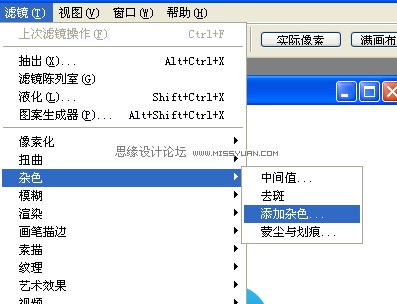
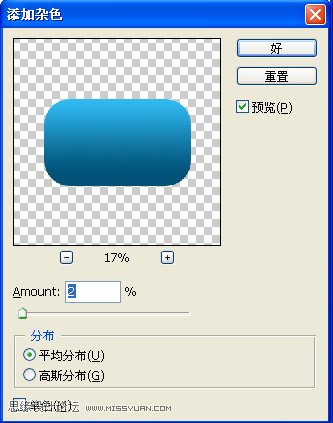
运用滤镜功能填加杂点,目的是制造质感:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
最后效果如图

来源:https://www.tulaoshi.com/n/20160216/1570485.html
看过《Photoshop简单绘制立体按钮的教程》的人还看了以下文章 更多>>