get新技能是需要付出行动的,即使看得再多也还是要动手试一试。今天图老师小编跟大家分享的是Photoshop设计颓废的苹果标志,一起来学习了解下吧!
【 tulaoshi.com - PS 】
最终效果:

1、首先运行Photoshop创建一个新的图片文件,图片的尺寸你可以随意,这个编写ps教程时,我使用了1920*1200px的尺寸。创建文件后,使用油漆桶工具填充背景颜色,如图所示。

2、复制背景图层(按Ctrl+J),接着执行滤镜杂色添加杂色命令,设置数量:348%、分布:平均分布,如图所示。

然后就会得到下图所示的效果。

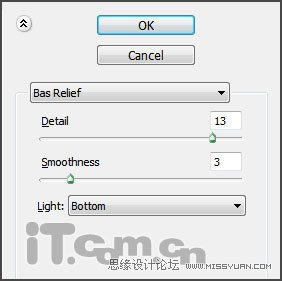
3、执行滤镜素描基底凸现命令,设置细节:13、平滑度:3,如图所示。

效果如图所示。

4、设置该图层的填充值为50%,如图所示。

效果如图所示。

5、创建一个新图层(按Ctrl+Shift+Alt+N),然后填充颜色:#2c2b29,如图所示。

设置图层的混合模式为柔光,如图所示。

效果图:

6、再创建一个新图层,填充颜色:#664C33,并设置图层混合模式为饱和度,如图所示。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)

效果图:

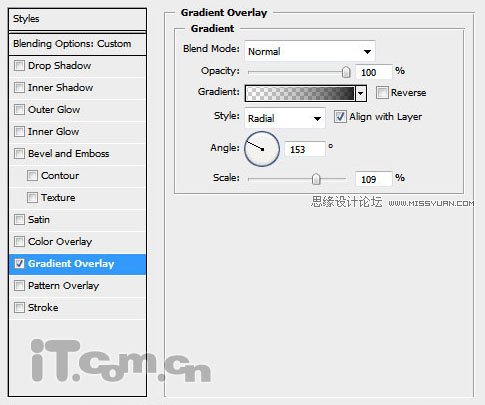
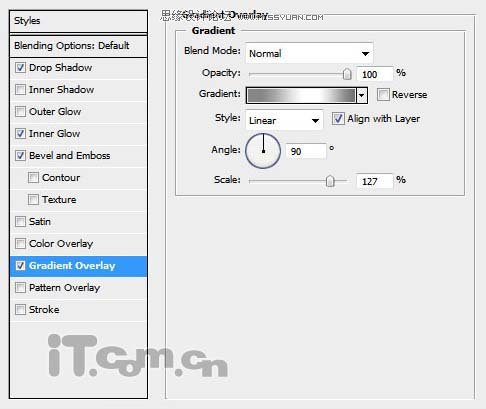
7、执行图层图层样式渐变叠加,设置样式:径向、角度:153、的透明到黑色的渐变效果,如图所示。(注:渐变必需是从左往右,透明到黑色。如图某些Photoshop只有黑色到透明时,要勾选反向选项。)

设置图层的填充值为0

效果如下图。

8、在图层面板中单击创建新的填充或调整图层按钮,添加一个色相/饱和度调整图层。

设置饱和度为-69,如图所示。

这时背景效果变得更阴暗。

9、新建一个图层,使用尺寸较大的白色柔角画笔工具画出下图所示的光照效果。

设置图层的混合模式为叠加。

10、从网上下载一个纯白色的苹果logo,并复制到图中,如图所示。

11、接下来为苹果LOGO设置图层样式。
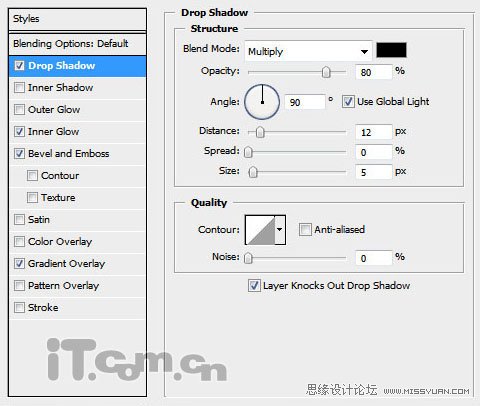
投影图层样式,不透明度:80%,距离:12、大小:5

内发光图层样式,混合模式:亮色、不透明度:46%,

斜面浮雕图层样式,样式:内斜面、方式:平滑

渐变叠加图层样式:样式:线性。

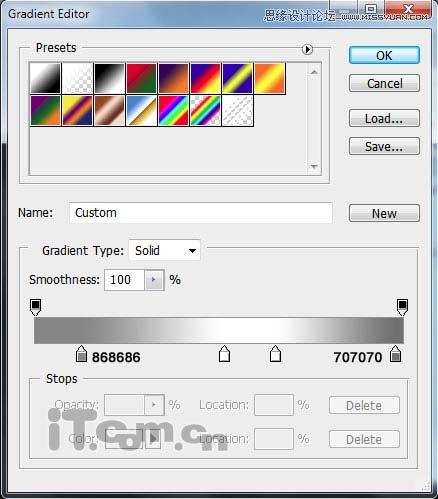
渐变颜色设置如下图所示。

这样就得到一个金属质感的苹果LOGO了。

12、创建一个新图层,创建一个矩形选区填充颜色:#84bd5f,如图所示。

13、使用相同的方法在同一个图层上创建多个不同颜色的矩形,如图所示。

14、按着Ctrl键不放,然后单击苹果LOGO图层的缩略图载入选区,然后单击图层面板下的添加图层蒙版按钮,如图所示。
![]()
这样就得到一个彩色的苹果LOGO了。

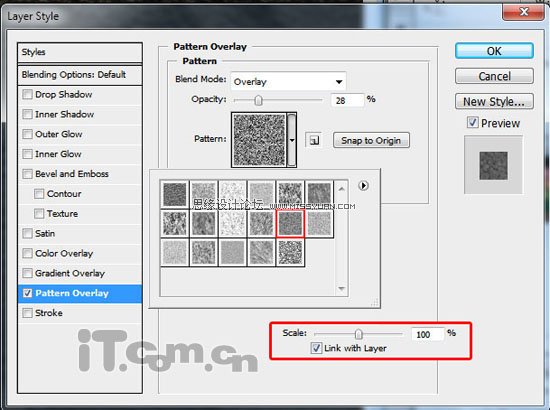
15、为彩色图层添加一个图案叠加图层样式,选择你喜欢的纹理图案,如所示。

这样我们就得到一个彩色纹理的苹果LOGO了。

16、在彩色的图层添加一图层蒙版
单击蒙版,并在蒙版中填充黑色。
![]()
从网上下载一个污迹笔刷,选择一个你喜欢的污迹画笔。

设置前景色为白色,并确保彩色图层的蒙版被选中,接着你就可以在苹果LOGO中画出污迹效果了,效果如图所示。

17、在苹果LOGO图层的下面创建一个新图层,然后使用白色的污迹画笔在LOGO中画上污迹的效果,如图所示。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
设置图层的填充值为16%左右。

效果如图所示。

18、下面我们为这个苹果LOGO添加小小创意。在所有图层的上面新建一个图层,然后使用椭圆选框工具创建一个椭圆选区,如图所示。

单击右键,选择描边选项,设置参考下图所示。

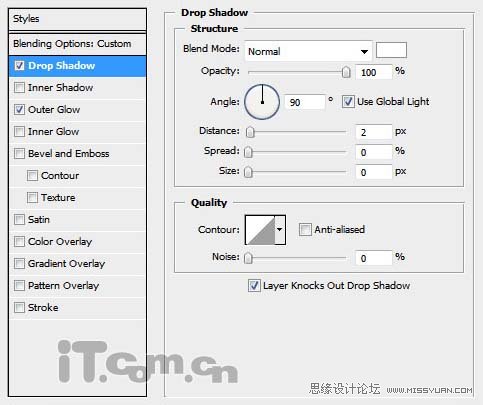
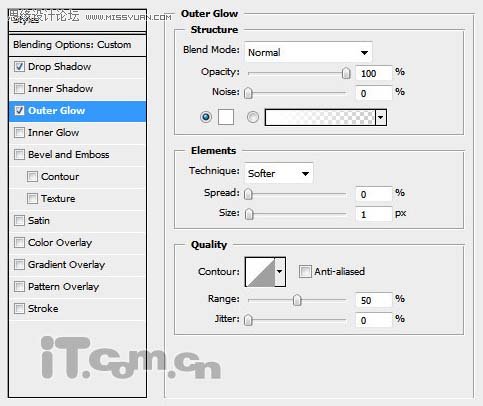
19、然后为这个图层添加投影和外发光图层样式。


效果图。

19、最后选择橡皮擦工具,设置硬度为0,清除不必要的地方,如图所示。

好了,这个苹果LOGO的壁纸就完成了,希望你会喜欢吧,下次再见。Photoshop教程完毕。

来源:https://www.tulaoshi.com/n/20160216/1570374.html
看过《Photoshop设计颓废的苹果标志》的人还看了以下文章 更多>>