关注图老师电脑网络栏目可以让大家能更好的了解电脑,知道有关于电脑的更多有趣教程,今天给大家分享Photoshop制作超酷的骷髅海盗标志教程,希望对大家能有一点小小的帮助。
【 tulaoshi.com - PS 】
先看看效果图

1、新建文档1900x1200像素,背景黑色,导入金属纹理素材,ctrl+T缩放,去色

2、背景上面建新曾,用大口径柔角白色笔刷涂抹,效果如下。

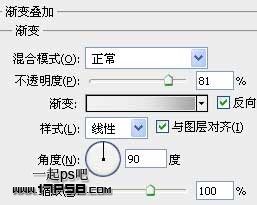
3、添加渐变填充调整层,图层模式叠加。

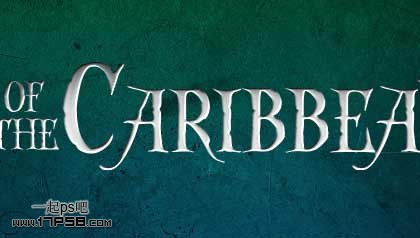
4、输入白色文字。

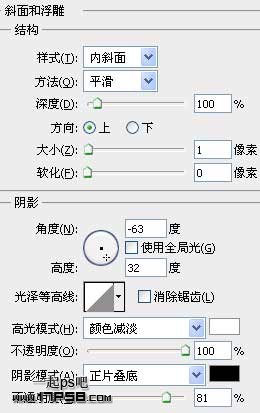
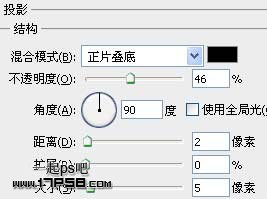
5、添加图层样式。





我们会得到类似下图所示效果。

6、把这些文字层盖印,挪到底部,添加颜色叠加样式,红色,往底部挪1像素

7、把文字暂时隐藏,打开骷髅图片,用钢笔抠出,复制粘贴到文档中,适当缩放

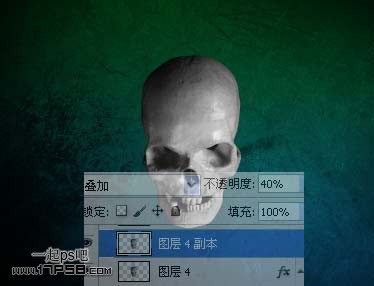
8、去色,ctrl+J复制一层,图层模式叠加,不透明度40%

9、复制叠加层,滤镜其它高反差保留6像素,并把不透明度恢复到100%,这个步骤的目的是增加骷髅细节。

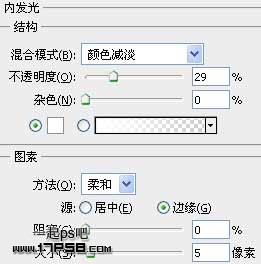
10、选择图层4,添加内发光

11、打开骷髅裹头巾图片,用钢笔把头巾抠出,挪到文档中,添加投影

效果如下。

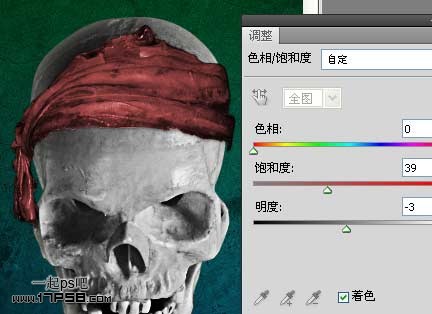
12、给头巾改变一下颜色,ctrl+U。

13、把海盗图片打开,用钢笔抠出一些装饰,挪到文档中

14、把海盗刀图片打开,抠出刀,挪到文档中,ctrl+J复制一层,ctrl+t水平翻转,挪到另一侧。

15、隐藏背景,盖印层,再显示背景,用加深工具加暗眼眶区域

16、复制一层,填充黑色,挪到底层,ctrl+T放大

17、高斯模糊14像素,降低图层不透明度。

18、显示刚才隐藏的文字。

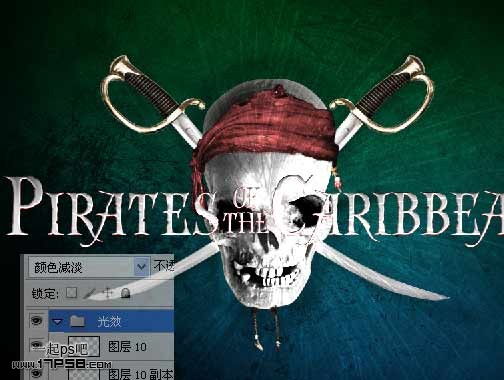
19、建新组,模式颜色减淡,组里建新层,用星光笔刷涂抹,老外提供的笔刷链接失效,我用的替代笔刷,适当降低不透明度,再新建层,用白色柔角笔刷涂抹骷髅脸的左侧,也适当减淡图层不透明度

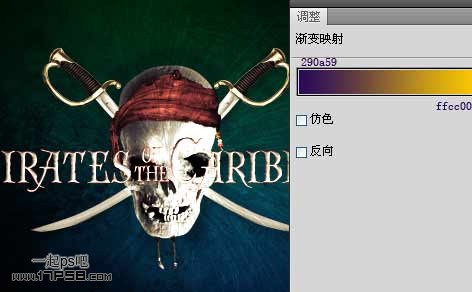
20、添加渐变映射调整层,图层模式叠加,图层不透明度35%。

21、把另一个金属纹理导入,图层模式叠加,不透明度40%。

22、最后处理其它细节,最终效果如下。

局部。

来源:https://www.tulaoshi.com/n/20160216/1569554.html
看过《Photoshop制作超酷的骷髅海盗标志》的人还看了以下文章 更多>>