下面这个Photoshop制作简易金属字教程教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - PS 】
先看效果图。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
新建文档480x250像素,背景做一径向渐变,输入黑色文字。

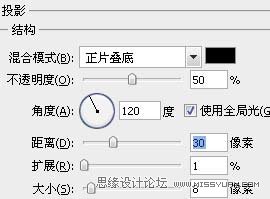
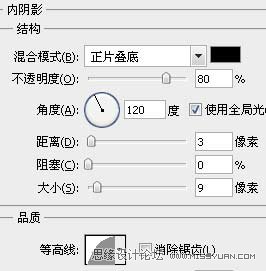
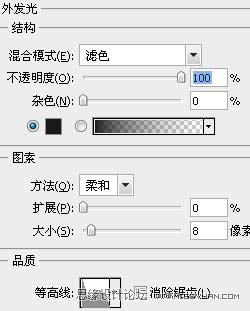
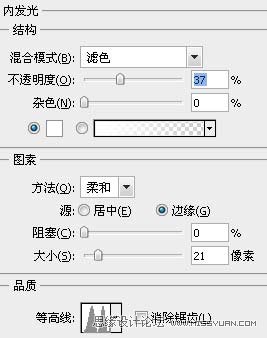
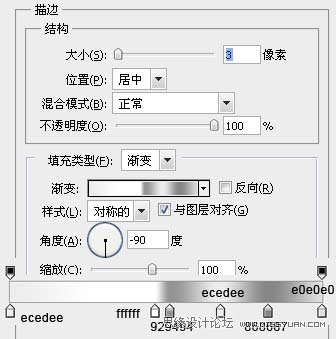
添加图层样式。






当这些样式设置完毕后,我们的金属字就完成了,效果如下。

来源:https://www.tulaoshi.com/n/20160216/1569547.html
看过《Photoshop制作简易金属字教程》的人还看了以下文章 更多>>