下面图老师小编要跟大家分享Photoshop设计沙化的字体效果教程,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - PS 】
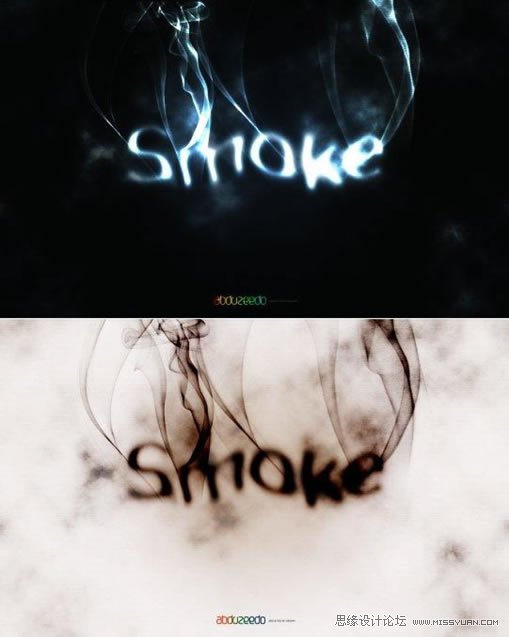
我们将教大家使用photoshop为字体添加一个烟雾弥蒙的诡异效果,整个制作过程非常简单,你只需付出5-10分钟的时间便可掌握,长话短说,我们开始吧!

Step 1
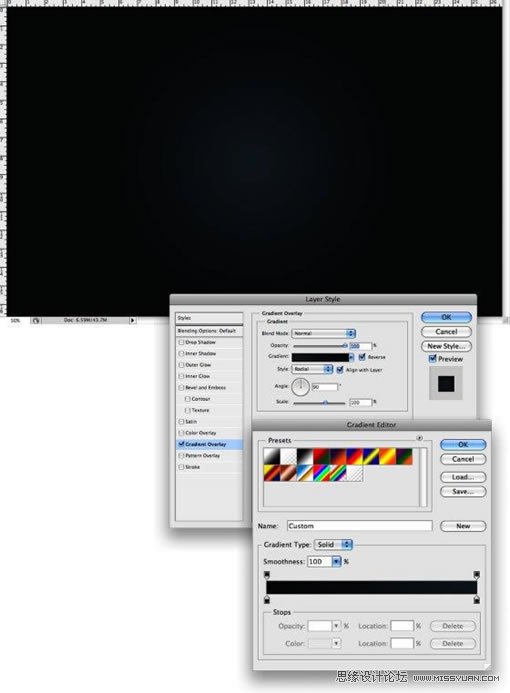
打开Photoshop 创建一个1920x1200像素大小的新文件,添加一个新图层,打开图层样式,选择渐变叠加,径向样式,使用 #07090a - #202b35颜色。

Step 2
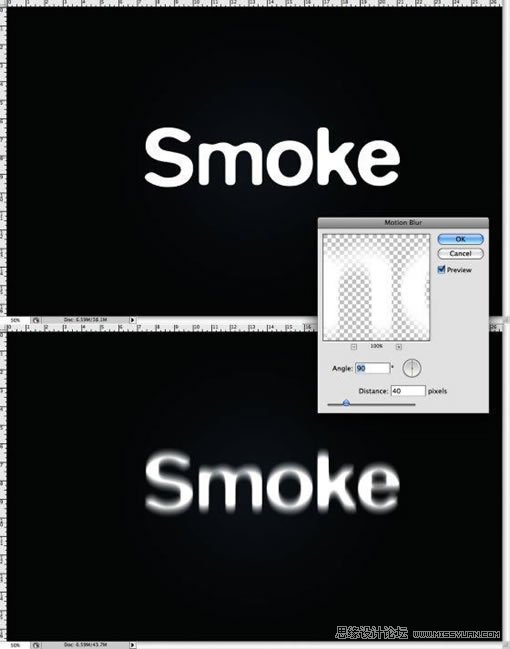
在画面中打些字,然后打开滤镜模糊动感模糊,角度设置为90º ,距离设为40像素。

Step 3
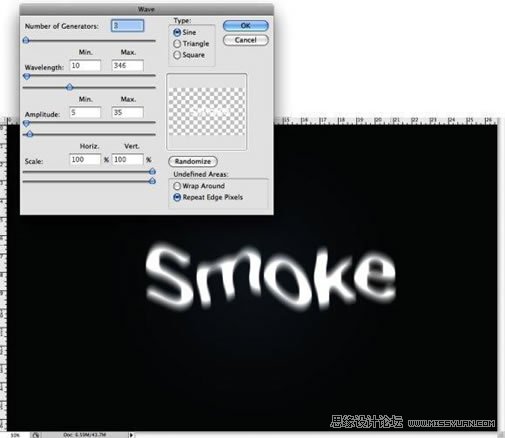
现在打开滤镜扭曲波浪,生成系数设为3,波长10-346,波幅5-35,其他数值保持不变。

Step 4
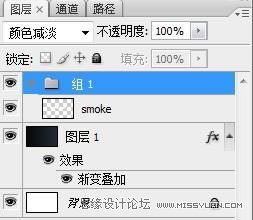
打开滤镜模糊高斯模糊,半径设为10像素。然后把图层编组,将组混合模式设为颜色减淡。这样字体会得到一个光照效果。


Step 5
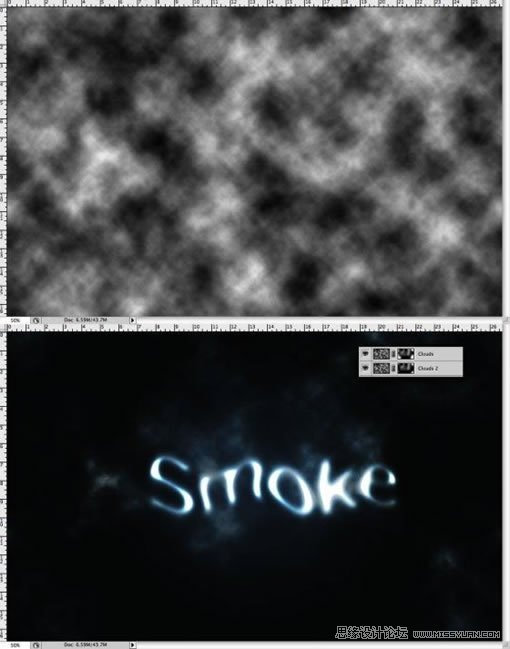
在所有图层上面创建一个新图层,在背景颜色为黑白的状态下,打开滤镜渲染云彩,然后将图层混合模式设为颜色减淡。之后打开图层图层蒙版显示全部,用一个非常柔和的笔刷,硬度设为0%,选择黑色,参考下图隐藏掉部分云彩图层。

Step 6
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)在图层面板创建一个新的文件夹,将图层混合模式设为颜色减淡,然后在组中创建一个新图层,下载Qbrushes的烟雾笔刷,沾取白色在字母上添加效果,如果你感觉不够亮,可以多点几次。

Step 7
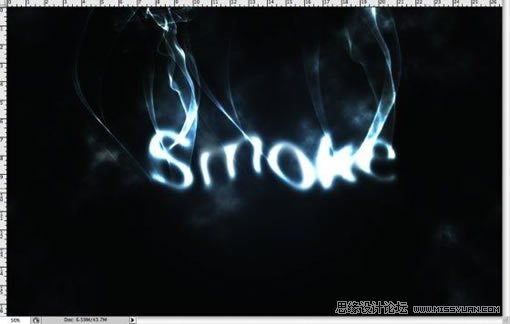
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)参考下图多添加一些烟雾效果。

Step 8
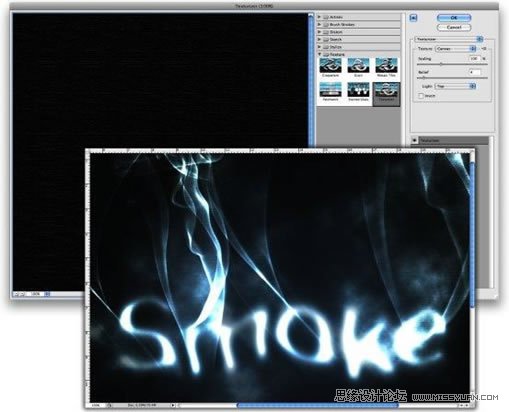
在所有图层下面创建一个新图层(背景图层之上),将图层填充为黑色,打开滤镜纹理纹理化,缩放比例设为100%,凹陷4,纹理选择画布,光照设为上,不透明度设为10%。为了得到一个有纹理的背景,你可以将我们最开始添加渐变图层的不透明度降低一些。

Step 9
做到这里已经算是大功告成了,不过如果你想更炫一些,可以使用CS4的新功能新建调整图层,具体操作如下:在所有图层上面新建图层,打开图层新建调整图层反相(CS4),这样你就得到了一种类似燃烧的纸的效果~


来源:https://www.tulaoshi.com/n/20160216/1569525.html
看过《Photoshop设计沙化的字体效果教程》的人还看了以下文章 更多>>