图老师小编精心整理的Photoshop设计教程:临摹微软银光Silverlight标志希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - PS 】
微软 Silverlight 是微软主刀开发的一个类似于Adobe Flash的浏览器插件,虽然没有Flash那么主流,但相信大家也都有所了解。银光的Logo可谓属于那种看一眼就忘不掉的类型( 当然我也看到过蛮多盗版的 )。并且我比较关心它的创意和制作过程,这个Logo已经很多年了,所以也想尝试着制作一下,网上找了一大圈未果,主要是想看看有没有什么简单的实现方法,倒回来吧,也许大家会说从技术上讲这样的Logo不难,但其实我蛮关心关键是这样的Logo是怎么样被创造出来的,复杂而具有很好的美感,如果笔记本上草图就能画出这样的东西可不简单啊。
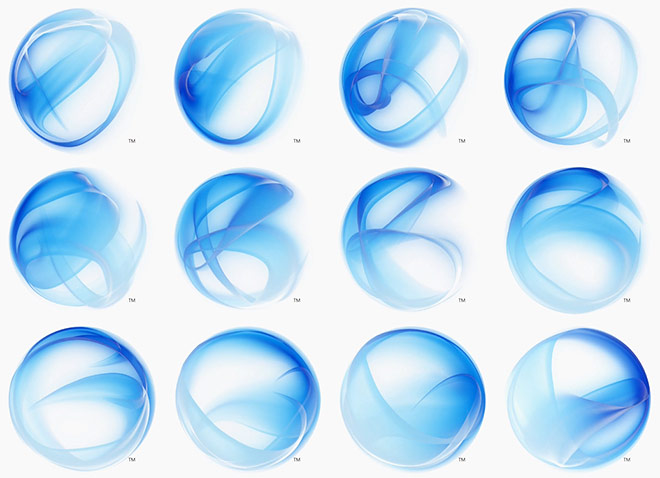
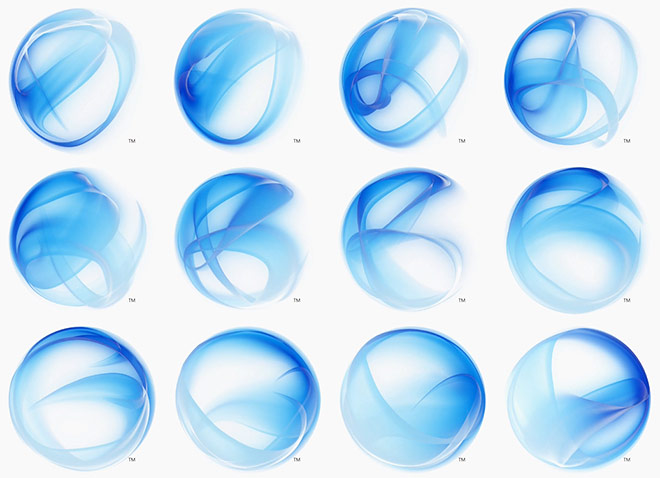
同时,这个Logo还具有一个动态版本,很短,大概有12帧图片组成(平面的主标与这12帧也毫不相干),但却很炫。最开始分析这个Logo有没有什么规律可言,因为它像是一些烟雾围着一个球形的玻璃壁在转,但脑袋转来转去的观察还是觉得没什么规律,但从细节观察又可以看到一些半透明状的扭曲着的结构存在,于是乎我也用了最笨的一种方法去尝试,完全的用平面软件绘制。软件选择Photoshop,因为我觉得位图软件在透明度上面处理会好些,思路比较简单,大概是用曲线勾出大型(不爽PS钢笔工具的这一步到是可以到矢量软件中完成),然后基础填色,最后根据具体情况修饰细节和调整透明度等等。最后也算是磨了个大概出来。

下面是制作中的一些截图:
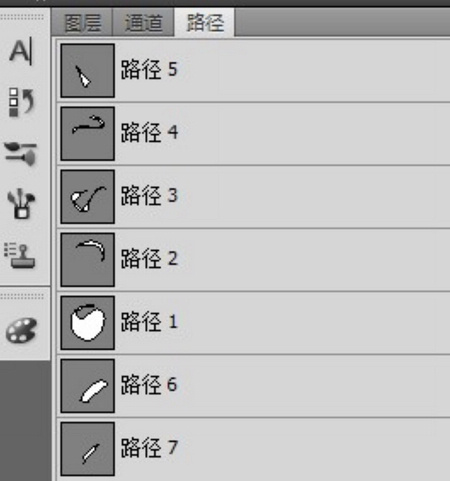
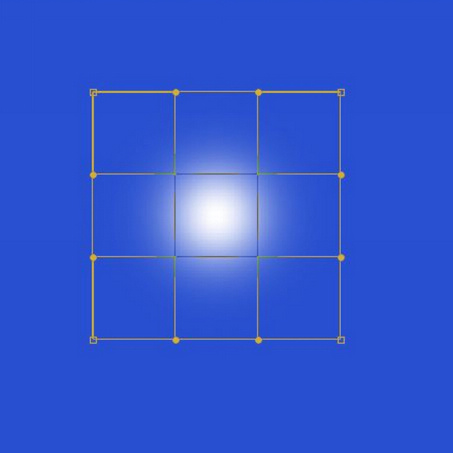
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)充分利用钢笔路径,和光电的变形可以创造出想要的光线效果以及蒙版功能,如下


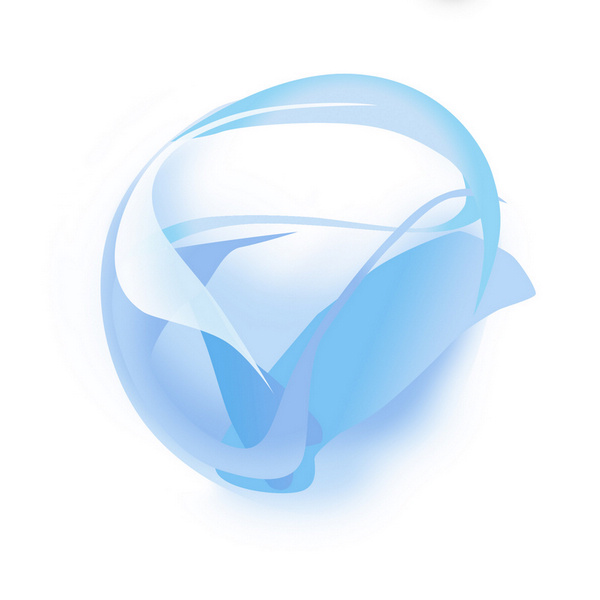
开始填充路径,颜色大概OK就好


这两步刚从路径转换而来的图形有点诡异吧,呵呵,接下来开始深化细节,我基本都利用最上面提到的三点制作技巧


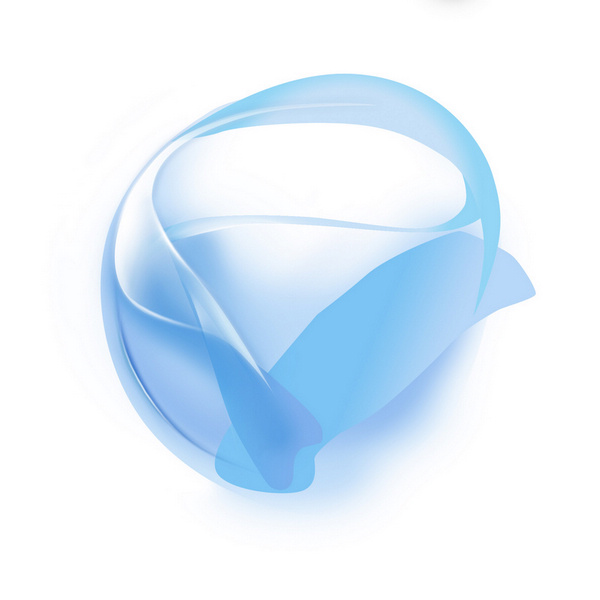
对照原Logo逐一深化细节,完全一样不可能啦,大概OK就好了,也可以自己发挥一点



差不多完成就是下面那个样子啦,我也没有花更多时间继续深入,因为只是尝试一下制作方式而已。大家感兴趣也可以尝试制作一下,分享下经验。

下面是微软的原图:

动画效果 ,很炫啊,我只能找到这么小滴。。


逐帧剖析


PS:如果大家有什么更好的制作方式或者想法可以分享下哦,还有Logo创意过程或者动画的制作方式等等啦。
来源:https://www.tulaoshi.com/n/20160216/1569450.html
看过《Photoshop设计教程:临摹微软银光Silverlight标志》的人还看了以下文章 更多>>