今天给大家分享的是由图老师小编精心为您推荐的Photoshop绘制逼真的汽车前灯教程,喜欢的朋友可以分享一下,也算是给小编一份支持,大家都不容易啊!
【 tulaoshi.com - PS 】
本教程将告诉您如何在Photoshop打造油漆概念艺术风格头灯,学习如何画这可用于概念车头灯插图使用。如着色技术,创造思考等细节高屏蔽门下载本教程中。
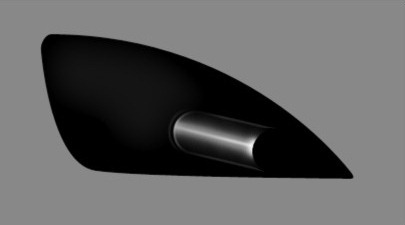
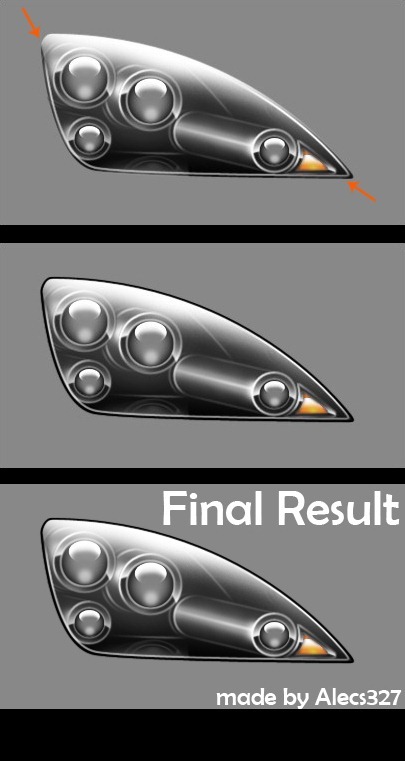
最终结果预览

油漆概念艺术风格头灯Photoshop教程
包括:一个PSD与头灯的形状与一个黑色的圆形光一个PSD PSD的三角形橙色光。
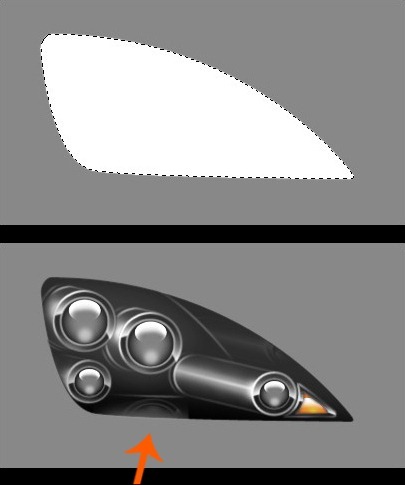
第1步
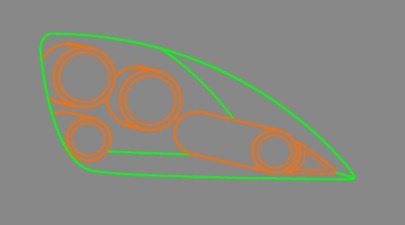
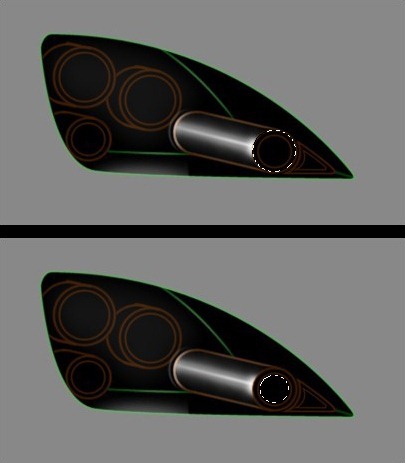
创建一个透明的背景,和大小,尺寸,你需要新的文件。在本教程中我使用405px 225px宽度和高度。以油漆桶工具(G)和填充颜色#888888这一背景。我们开始制作形状。最简单的方法就是把车的大灯,并按照它的基本路线。所以,做一个新的组,并将其命名它的形状。在作出新的层。选择钢笔工具(P),有一个绿色的颜色和画笔工具在2px(b)在每一个完成的道路性中风。然后,让一个新层,并选择一个不同的颜色,当然。橙色,也这样做。此外,我已经包括这本教程的形状。

第2步
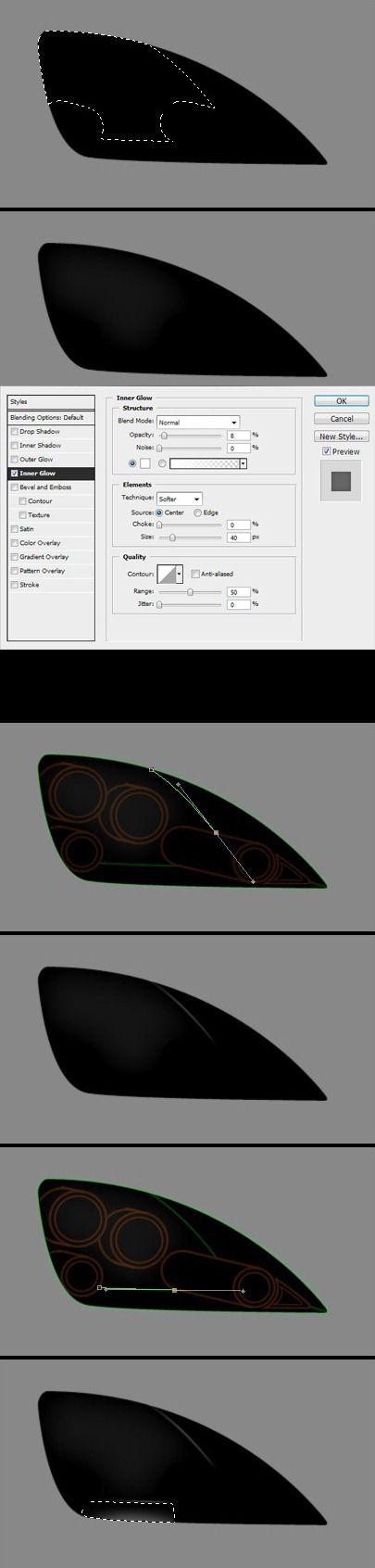
在本教程中每一个选择是用羽毛0.3。现在,让周围的大灯选择,使用钢笔工具(P)或多边形套索工具(L)或套索工具(L)的。创建一个新组,并将其命名大灯。在这组作出了一层,命名为基地。然后选择油漆桶工具(G)和填充选区。现在,让这样的一个选择和有选择的基础层,要通过复制图层图层新建。进入混合选项,并在内发光,设置这些值。那么下面的形状制作一个这样的路径,使用钢笔工具,它具有和中风在2px的毛刷,浅灰色的颜色。随身携带一个大尺寸和硬度为0%的擦除工具(E),并删除它一下。然后,低约80%〜层的不透明度。现在,让一个新层,并为其他线相同。做一个像大灯的底部,选择,并在一家大尺寸非硬度刷,填充它与一个浅灰色的颜色位。如果是需要低层的不透明度。

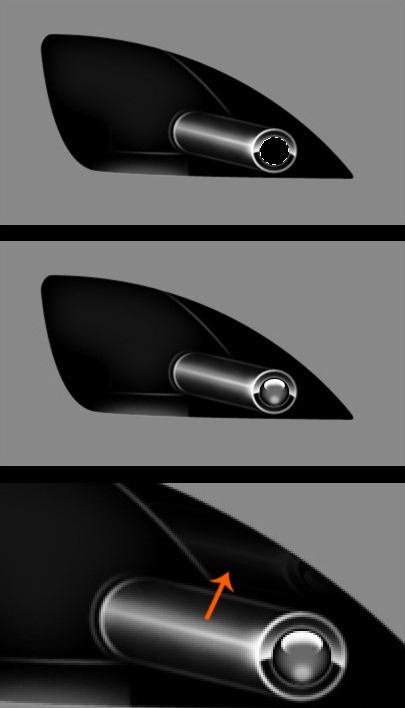
第3步
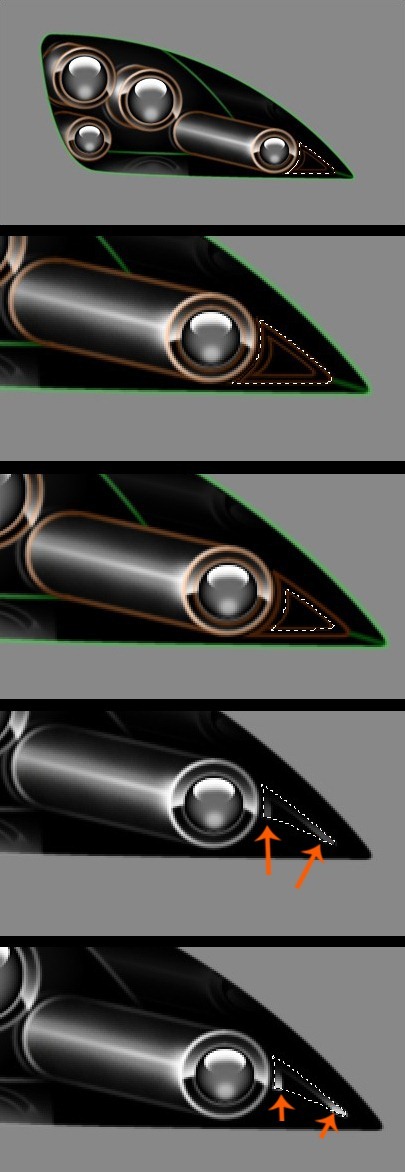
所以它的播放时间!让我们先来制作一个新组。将它命名为Lamp1。创建一个新层,并做出这样的选择,下面的初始形状,并填充黑色颜色。经挑选的多边形套索工具(L),右按一下灯,并重新选择点击。创建一个新层,具有不硬度刷,做一个像点,与#000000色。然后选择涂抹工具(R),并涂抹它,直到它会是这样左右。较低层的不透明度为59%。

第4步
创建一个新层,做一个像用钢笔工具沿着这条道路有灯和在2px画笔工具,并与白色,中风了。然后采取擦除工具和清除它的后背位。如果是需要低层的不透明度。重新选择一次,并创建一个新层。进入编辑中风和有选择了白颜色及宽度:2px,地点:中心性中风。然后从中挑选擦除工具(E)和擦除,直到它会是这样的。如果需要,低层的不透明度。然后,重复中风层,并清除这一切,除了La在灯的底部半圆形。在此之后,该行提出了一个灯位,低层的不透明度。

第5步
现在,重新选择了灯,并具有约〜20像素,白色的颜色#000000非nardness刷,创建一个新层,并作出这样的问题。

第6步
所以,让我们为灯的光准备。初步形成后,作出这样的循环选择,创建一个新层,填充黑色颜色。之后再次初步形成,在这个圈子里做一个小圆圈,去选择图层复制图层通过新的。

第7步
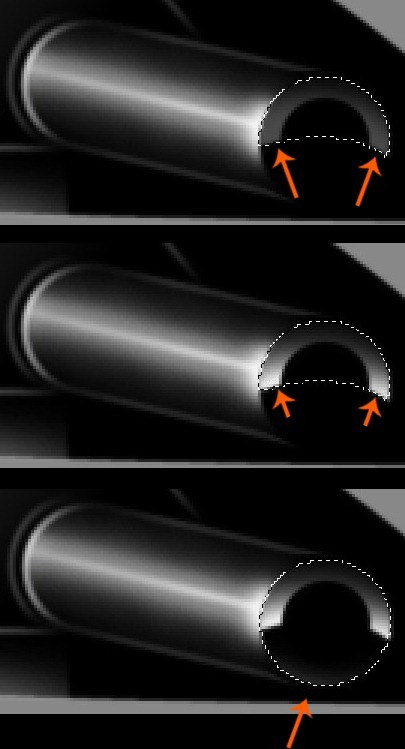
现在有回升的大圆圈层,进行选择和我一样。创建一个新层,有一个大非硬度画笔和白色,填补了约29%的底部,然后低层的不透明度一半的选择。此过程重复一遍,但这次填充选区少一点,不低的这层不透明度。创建一个新层,重新选择大圈,并具有同样的画笔和白色颜色填充了一下从底部选择。然后低层的不透明度约〜35%。

在此之后,选择了有小圆圈层,选择它,并创建一个新层。进入编辑中风,中风2px,白的颜色,和中心位置。如果需要使用擦除工具擦除了一点,或低层的不透明度。在此之后,选择了有小圆圈层,创建一个新层,进入编辑中风,中风2px,白的颜色,和位置中心或内部。然后低层的不透明度约〜30%。现在,这一切准备后,我们准备创建灯的光。

第9步
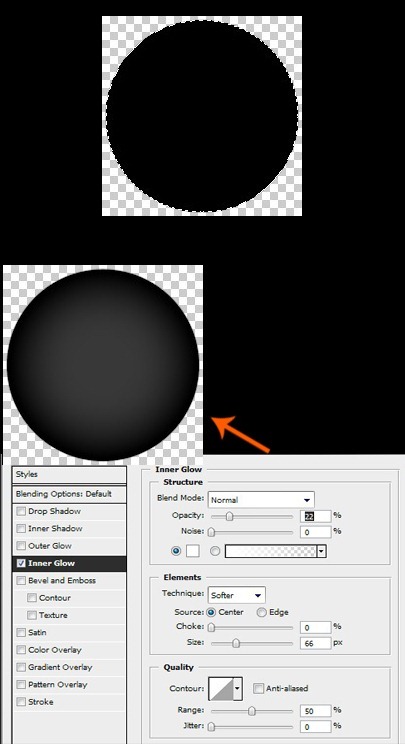
创建尺寸200x200和透明背景的新文件。作一圆的选择,创建一个新层,填充黑色颜色。去层的混合选项,在内发光,设置这些值。

第10步
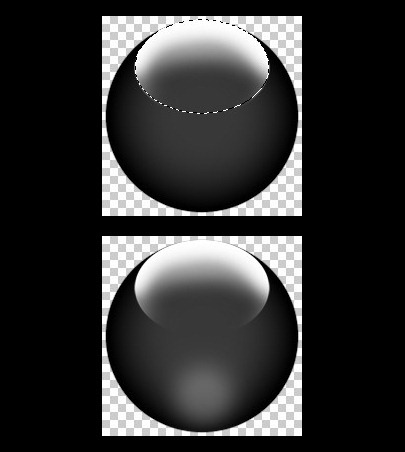
接着,创建一个新层,并做出这样的选择。选择画笔工具,并具有白色约〜100px的非硬度刷,填满它顺利地从顶部。然后,创建〜27%左右一个新层,并与一〜50像素非硬度画笔和白色的颜色,做出在球的底部点,低层的不透明度。合并所有这些层中,选择了球,并加以复制。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
第11步
现在,返回在车灯,到灯,选择黑色小圆圈,您已创建以前,去编辑粘贴到。马上去编辑变换,发挥,直到它完全适合在圈内。此步骤后,你已经完成了第一个灯泡。现在,为了使侧面大灯的部分灯的反射,选择整灯,并进入编辑合并拷贝。之后,按CTRL + V将其粘贴。它适合在身边变换车灯的一部分,低层的不透明度,约〜10%。

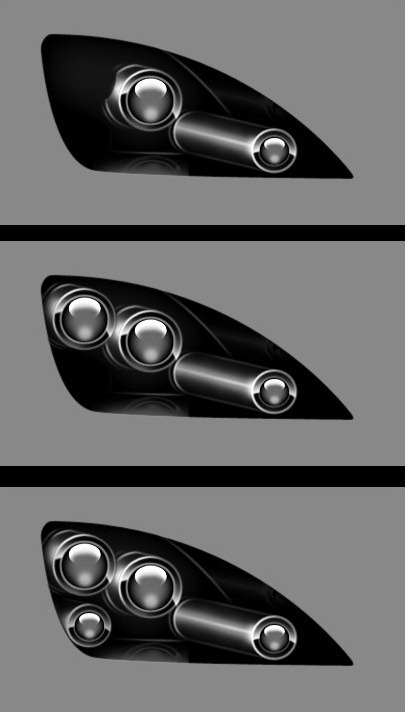
第12步
现在,对于其他3个圆筒灯,你可以重复3-12步的整个过程,从组Lamp1或合并所有图层,复制该层,只适合于形状。但我建议你至少重复,在灯的前面部分的程序,它包括2圈和光明。

第13步
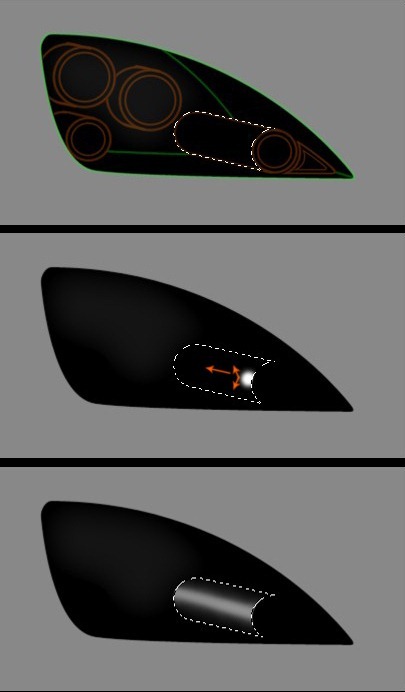
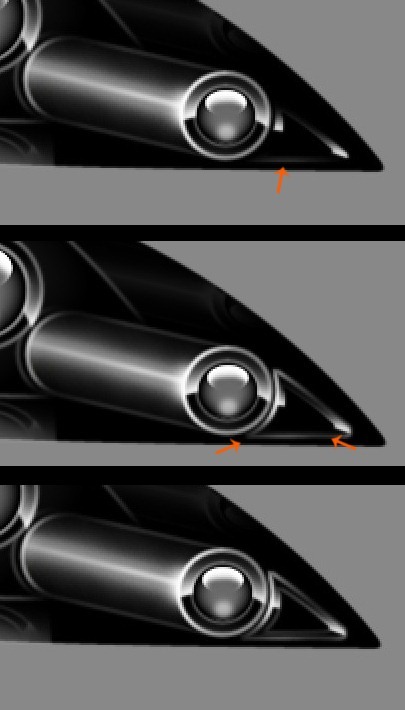
让我们的信号灯。创建一个新组,并将其命名布林克。创建一个新层,并作出这样一个选择以下的初步形成。填充黑色颜色。现在,下面的形状再次作出了第一次中东的另一选择,并要通过复制到图层新建图层。现在有选择了充满层,创建一个新层。拥有一个大型非硬度画笔和白色的颜色,填充约〜29%的底部,然后低层的不透明度一半的选择。此过程重复一遍,但这次填充选区少一点,不低的这层不透明度。

第14步
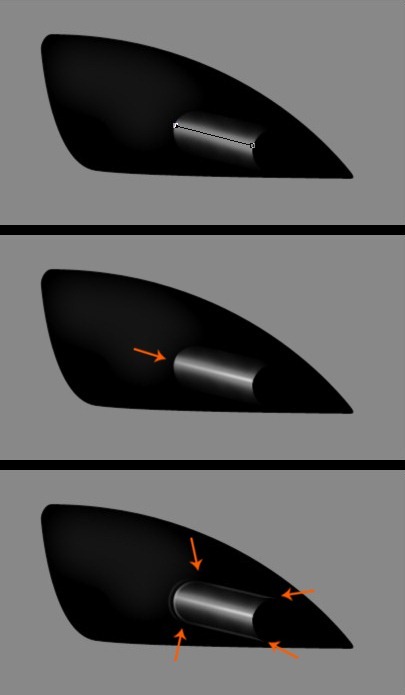
创建一个新层,重新选择的信号灯,并具有同样的画笔和白色颜色填充了一下从底部选择。然后低层的不透明度约〜30%。在此之后,重新选择信号灯,并创建一个新层。进入编辑中风,中风2px,白的颜色,和中心位置。使用擦除工具,像我一样。然后重新选择的小三角形,并创建一个新层。进入编辑中风,中风2px,白的颜色,和中心位置。较低层的不透明度〜21%左右。

第15步
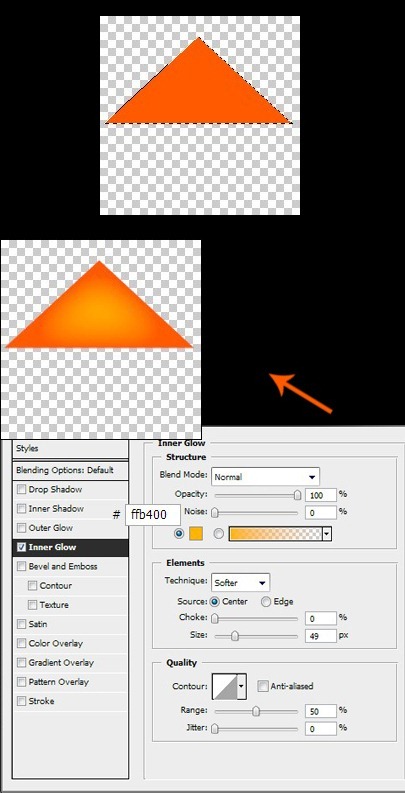
创建尺寸200x200和透明背景的新文件。组成一个三角形的选择,创建一个新层,填充橙色#FF5A00颜色。去层的混合选项,在内发光,设置这些值。德内发光的颜色是#FFB400

第16步
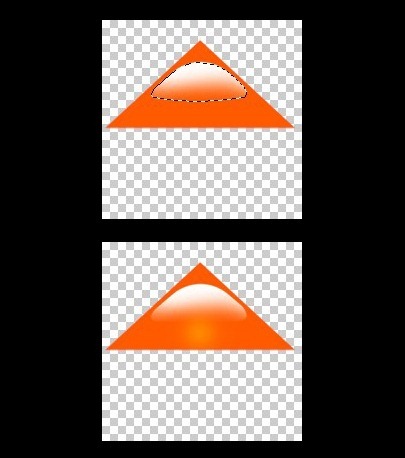
接着,创建一个新层,并作出这样的选择。选择画笔工具,并具有白色约〜100px的非硬度刷,填满它顺利地从顶部。然后,创建一个新层,用〜50像素非硬度画笔和白色的颜色,做出在三角形的底部点,科技教育〜49%左右,在覆盖层和低层的不透明度。合并所有这些层中,选择三角形,并加以复制。

步骤17
现在,回到信号灯,选择黑色小三角,您已创建以前,去编辑粘贴到。马上去编辑变换,发挥,直到它完全适合于三角形。此步骤后,你已经完成了信号灯。

第18步
它的时间,使玻璃。创建一个新组并将其命名为玻璃。创建一个新层,使整个前灯周围的选择,并具有白色挑选填满它。低层的不透明度,约〜17%,并选择与大非硬度画笔擦除工具,并在底部擦除一点。

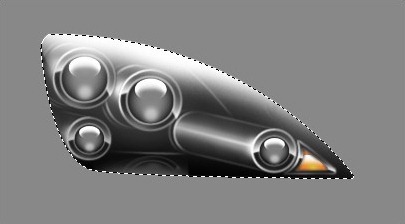
步骤19
然后,重新选择大灯,创建一个新层,并具有挑了个大非硬度画笔和白颜色,填充它的顶部,像我一样。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
步骤20
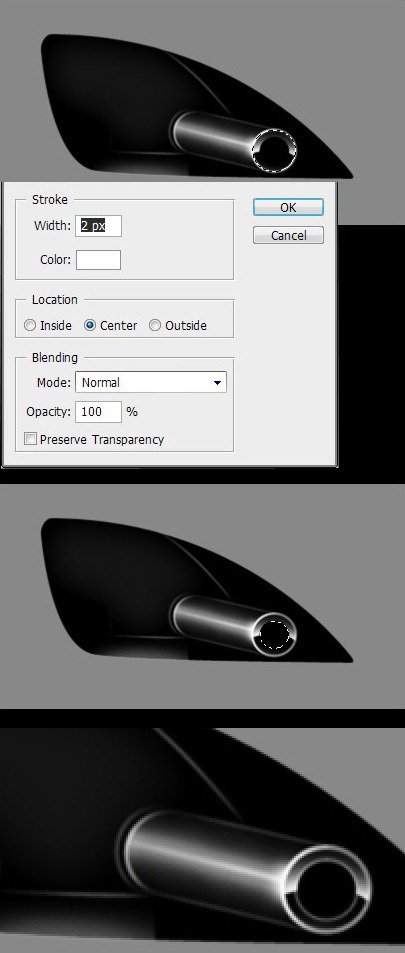
最后,创建一个新层,重新选择再次车灯,并进入编辑描边。有设置这些值,分别行程:2px,色白,地点:在内部,并在此之后,采取清除工具和它抹去了一下,顺利。然后创建最后一次一个新层,重新选择车灯,进入编辑描边。有设置这些值,分别行程:2px,黑色,地点:室外。现在,你已经完成了刷车头灯。我希望本教程帮助你。祝您好运!

来源:https://www.tulaoshi.com/n/20160216/1569208.html
看过《Photoshop绘制逼真的汽车前灯教程》的人还看了以下文章 更多>>