今天图老师小编要跟大家分享Photoshop设计炫酷的光线形状元素,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - PS 】
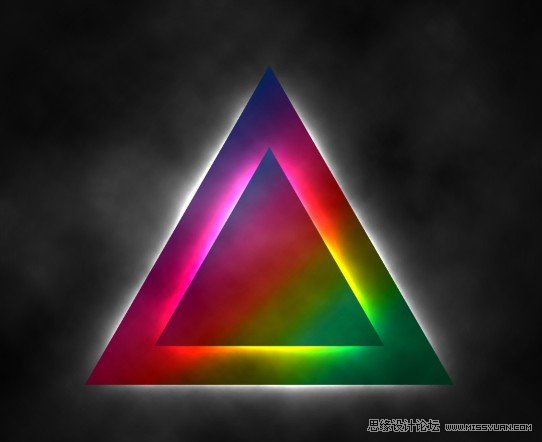
效果图:

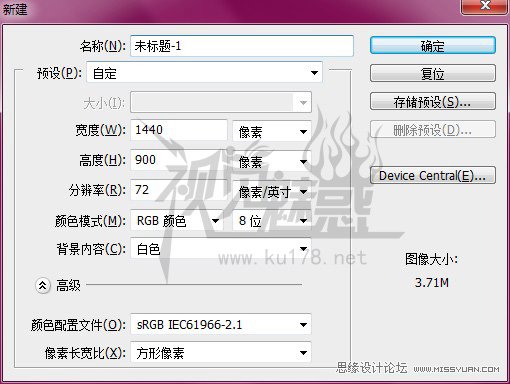
1、创建一个新的Photoshop文件
填充用暗灰色(#191919)的背景。

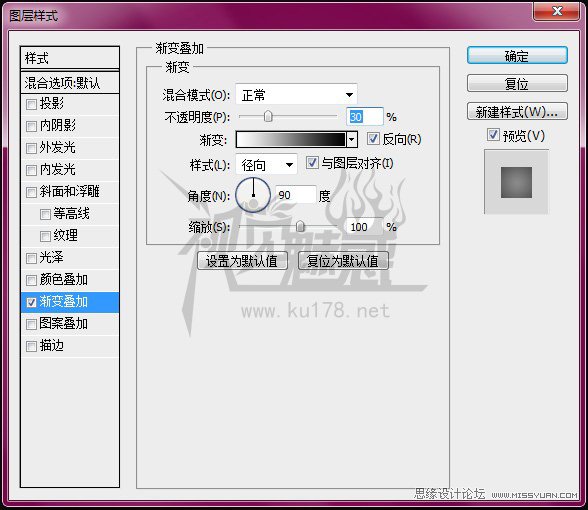
2、打开层的混合选项,并设置渐变叠加。 或者,你可以创建一个新的渐变填充层。 使用默认的黑色到白色的渐变不透明度设置为30%,反向,并 设置为径向渐变。


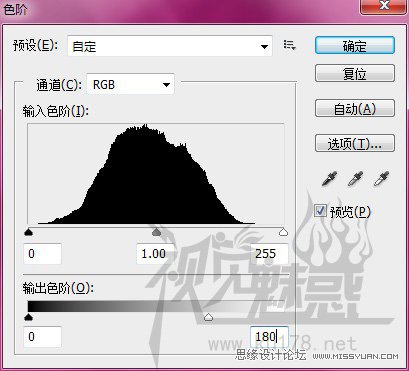
3、设置前景色为白色,背景色为黑色。 创建一个新的图层,然后滤镜 - 渲染 - 云彩,然后按Ctrl+L调出色阶,使图像变暗,设置输出色阶最后 为180 ,然后设置图层的混合模式为柔光,降低图层的不透明度为60%。


4、创建第一个三角形
选择多边形工具,并从选项栏,设置边为3。 按住Shift键创建一个黑色的三角形,然后ctrl+t 垂直翻转一下。

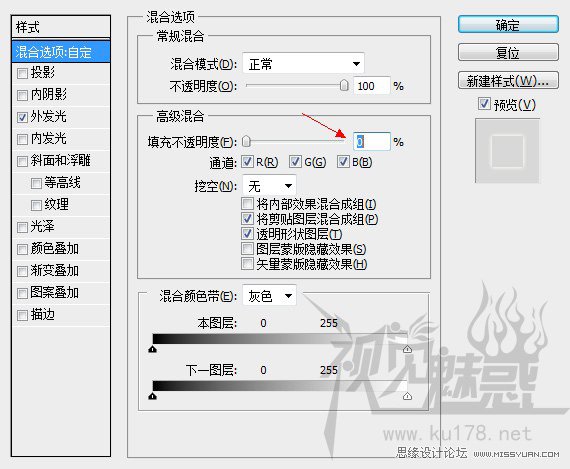
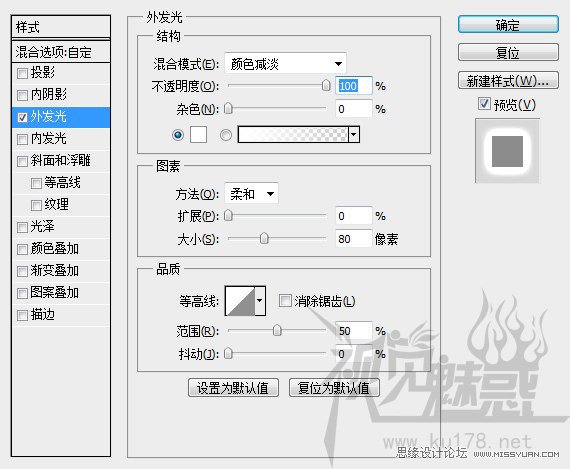
5、首先,降低填充不透明度( 混合位于高级混合选项下 )为0%。 我们要添加一个外发光和渐变叠加。

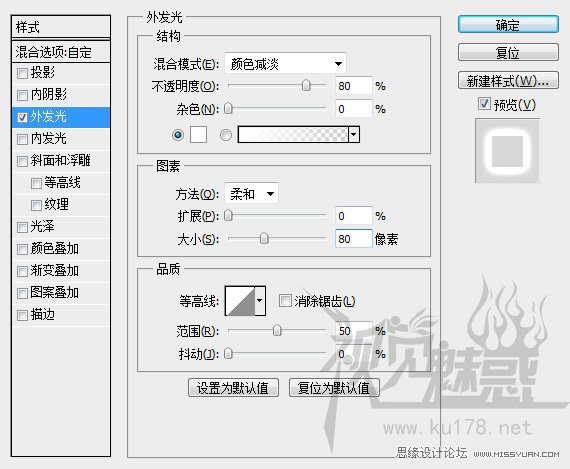
外发光:混合模式设置为颜色减淡,不透明度为80%,设置颜色为白色,大小80px。

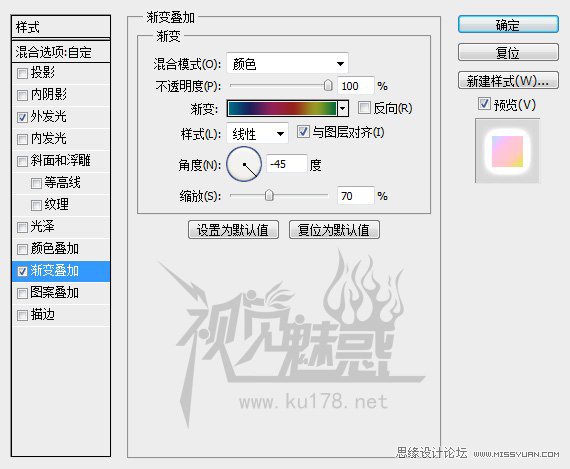
渐变叠加:混合模式为颜色,然后选择色谱暗谱, 改变角度为-45 °,缩放70%。

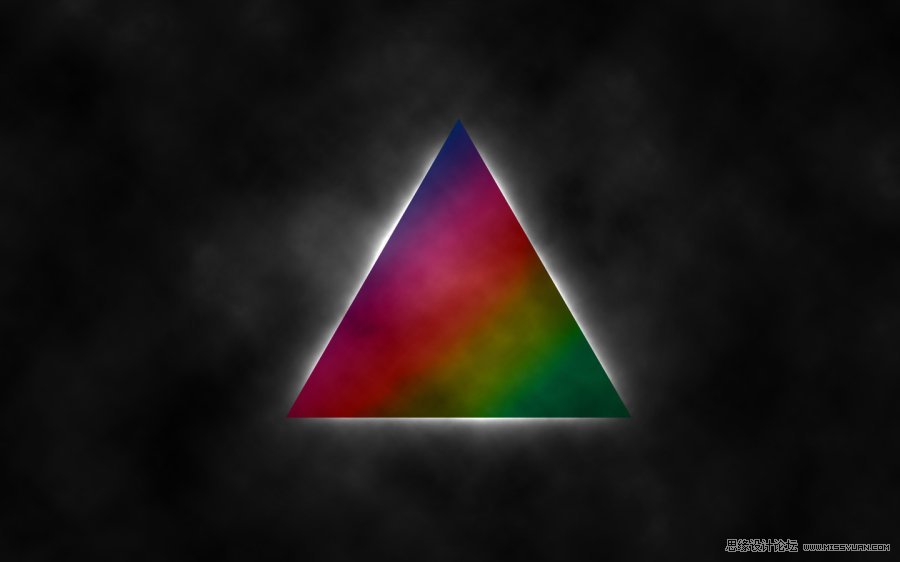
应该得到以下效果

6、创建第二个三角形
现在,复制第一个三角形的图层,按ctrl+t使他变形,然后按住Shift+Alt缩放。 放置在第一个三角形的中间。

7、调整第二个三角形的风格
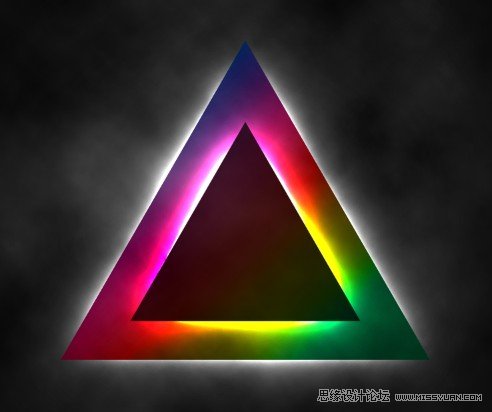
我们要让第二个三角形层风格变点暗,所以, 填充调整为60%。 双击图层打开图层样式,并禁用渐变叠加。 然后,改变外发光不透明度为100%。

得到以下效果

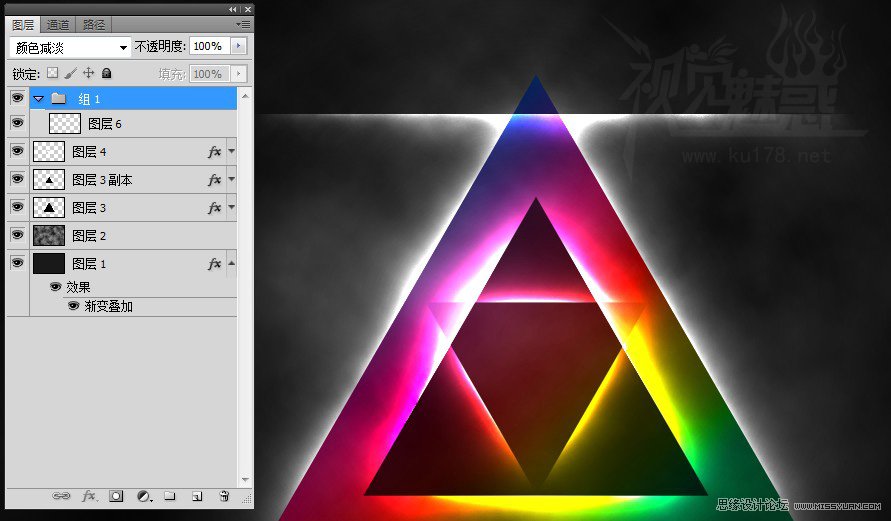
8、创建第三个三角形
现在,我们创建一个新的图层,并用多边形工具创建一个白色的三角形,然后把第二个三角形的样式拷贝到这个新的三角形上,并设计图层的混合模式为叠加。


9、现在,创建一个新组,并将其图层模式设置为颜色减淡。 创建一个新的图层,画一个矩形选区。 用白色软笔刷沿顶边画一条线,然后用软橡皮擦工具擦出以下效果就行了。

复制两层 旋转至图中所示的位置

10、最后,创建一个新的图层,用白色画笔画一些粒子。

11、导入在鸟类剪影画笔。在一个新的图层上用黑色画笔画出大小不同的鸟类。

12、创建星光效果
创建一个新的图层,用黑色填充,然后滤镜 - 渲染 - 镜头光晕,并调整至顶部中间。
之后,滤镜 - 模糊 - 高斯模糊并使用2px值。 最后,设置图层为滤色。


13、打开纸张纹理素材,然后,图像- 调整 - 反相 然后设置图层混合模式为滤色。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
14、新建一个图层,按住Ctrl点击大三角形图层载入选区。然后滤镜 - 渲染 - 云彩。 设置图层为叠加,不透明为65%。

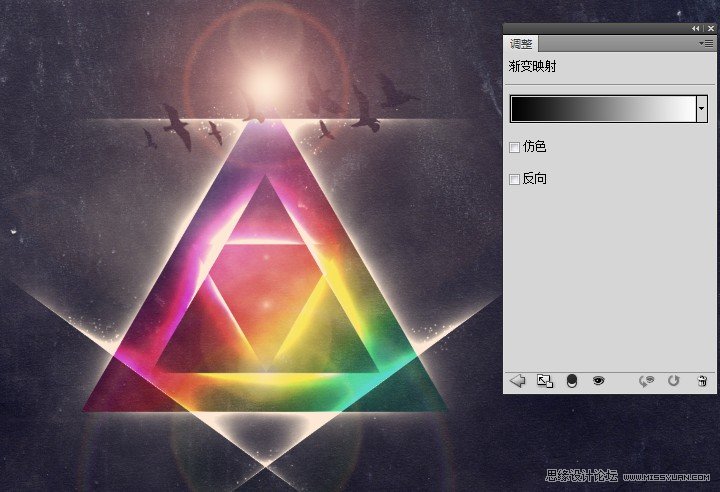
15、添加两个渐变图层效果
点击图中所示按钮,创建一个渐变映射,使用两种颜色(#290a59 - #ff7c00),不透明度为20%。


创建另一个渐变映射(#000000 - #ffffff),不透明度为20%。

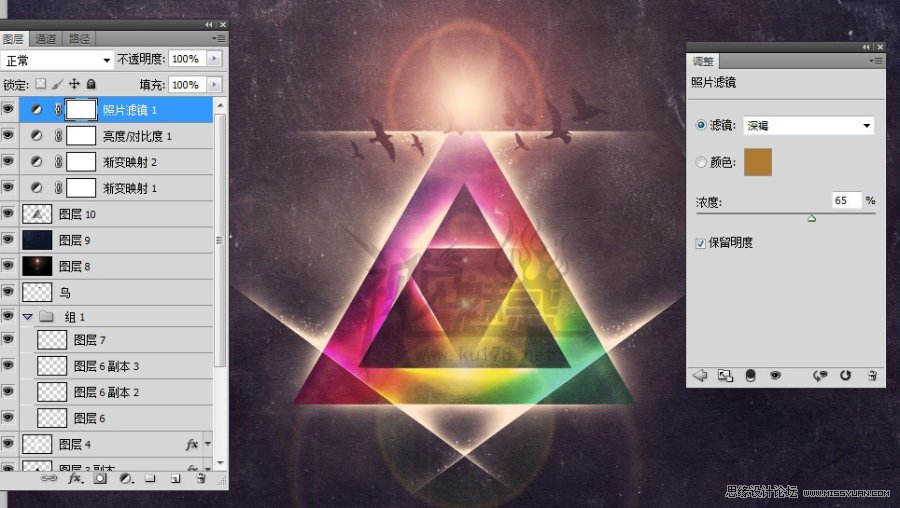
16、在所有图层上方添加照片滤镜调整层,使用下图的设置。

17、现在,我们将使用锐化滤镜使图像更清晰。在所有图层上方新建一个图层 然后去图像 - 应用图像,然后单击确定。 最后去滤镜 - 锐化 - 锐化。

OK,完成
来源:https://www.tulaoshi.com/n/20160216/1569202.html
看过《Photoshop设计炫酷的光线形状元素》的人还看了以下文章 更多>>