下面这个Photoshop解析渐变叠加和图案叠加命令教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - PS 】
颜色叠加、渐变叠加和图案叠加样式,可以分别使用颜色、渐变色与图案来填充选定的图层内容。为图像添加这三种样式效果,犹如在图像上新添加了一个设置了混合模式和不透明度样式的图层,可以轻松地制造出绚丽的视觉效果。本节内容将以这3种图层样式为例,精心的为朋友们安排了实例。
素材:MissYuan_素材教程.rar

(1)打开素材音乐播放器.tif和图案.tif文件。


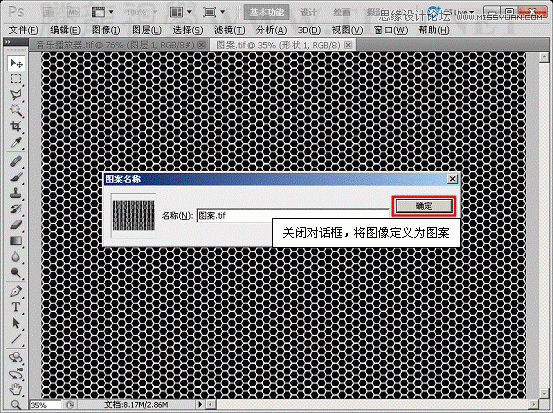
(2)选择图案文档,执行编辑→定义图案命令。

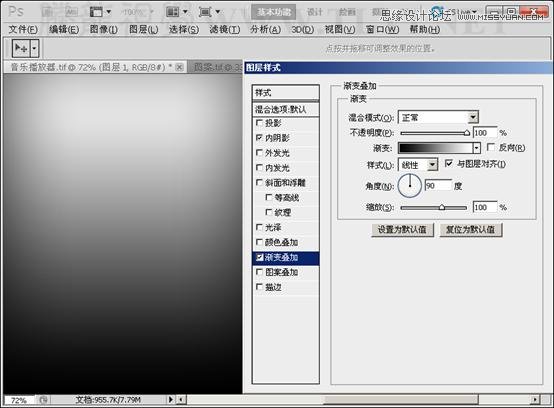
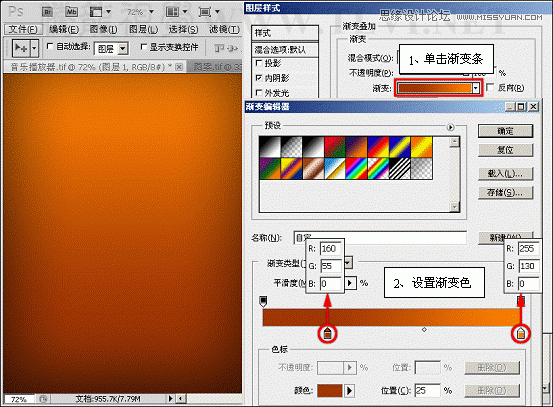
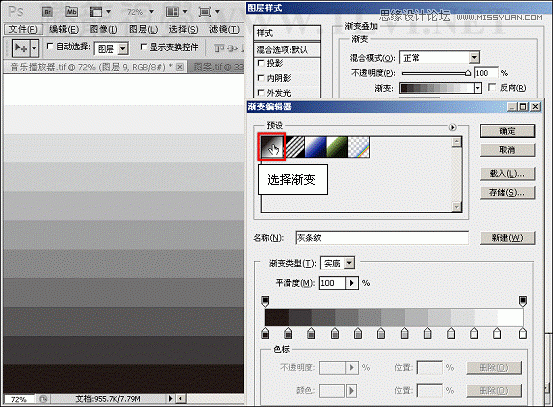
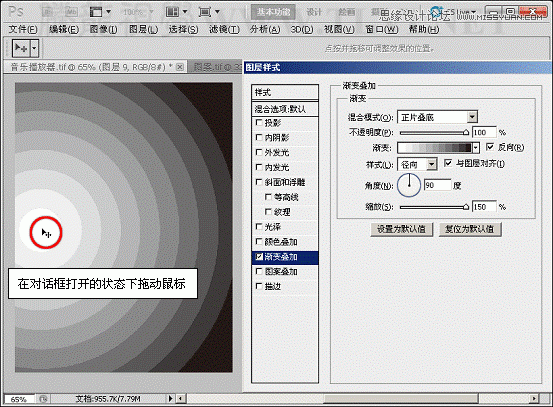
(3)在音乐播放器文档中选择图层 1,执行渐变叠加命令。

(4)设置渐变颜色。

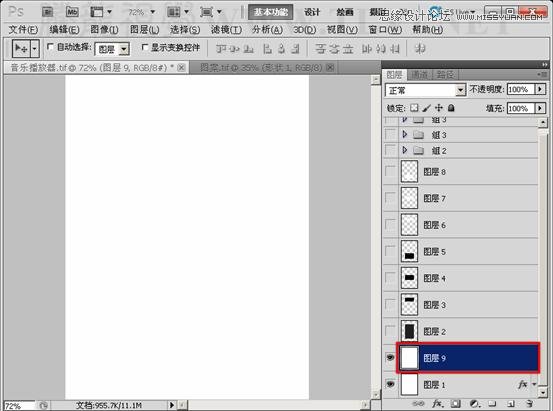
(5)新建图层,并填充白色。

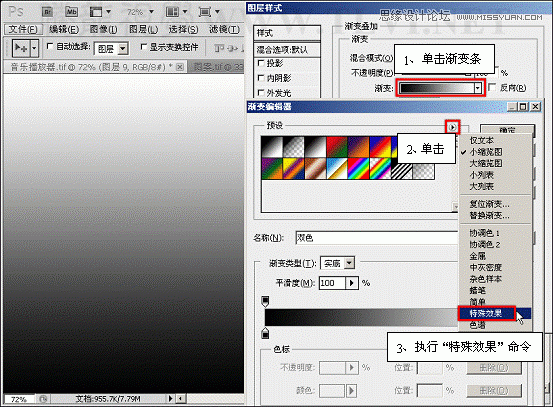
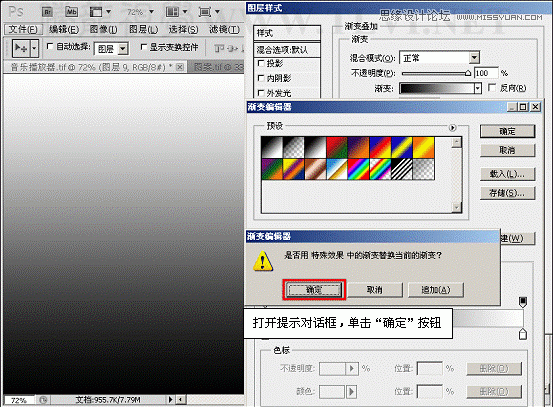
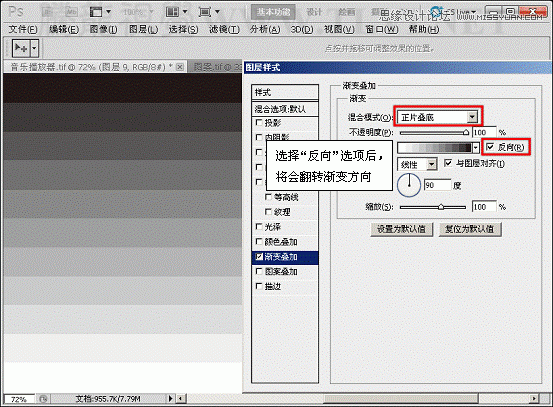
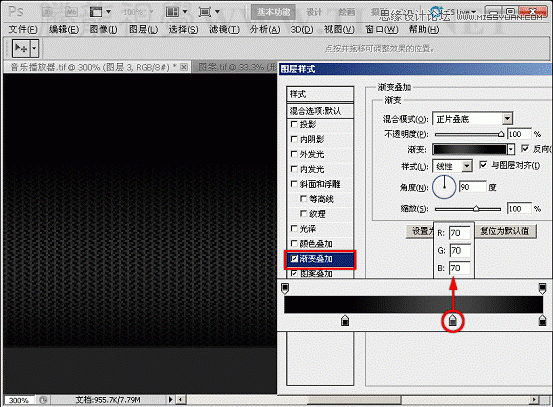
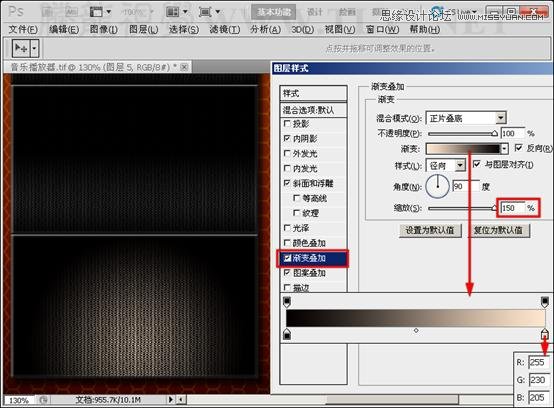
(6)执行渐变叠加命令,设置渐变效果。



(7)设置渐变混合模式,并选择反向选项。

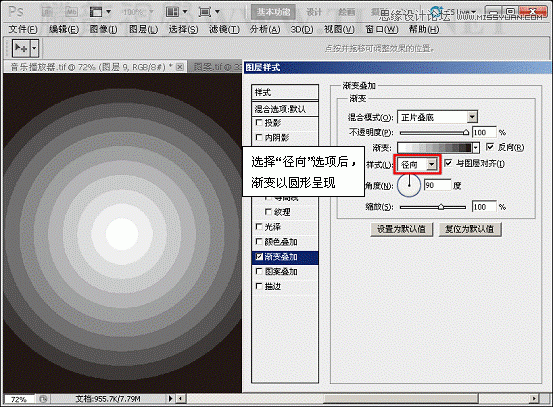
(8)设置渐变类型为径向。

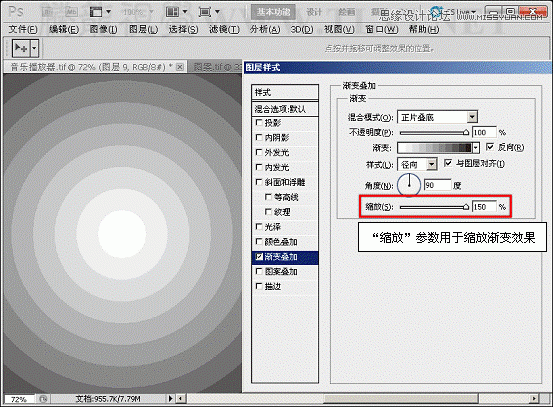
(9)设置缩放参数。

(10)通过在视图中拖动,可调整渐变的位置。

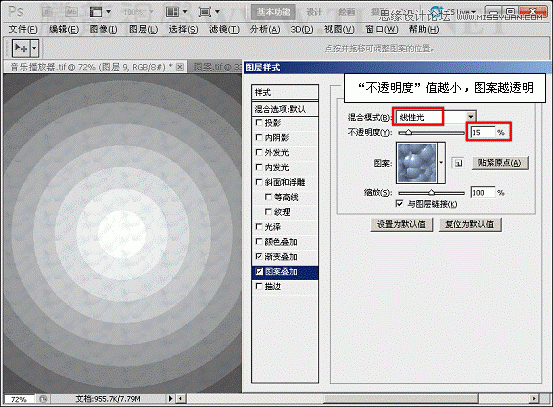
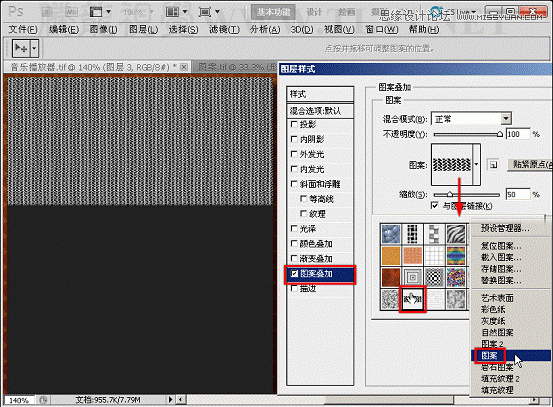
(11)调整渐变位置,在图层样式对话框中选择图案叠加选项并设置。

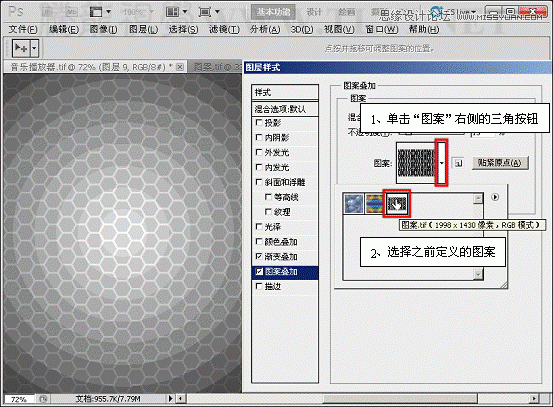
(12)设置填充图案。

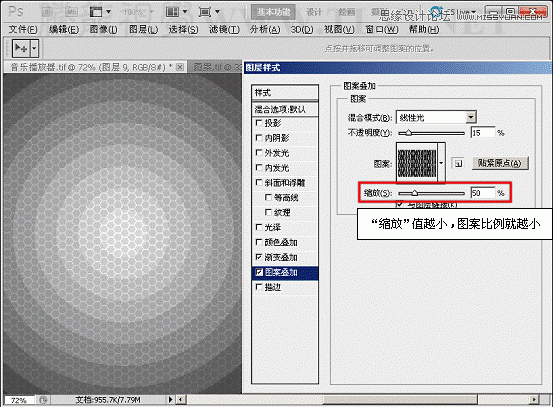
(13)设置缩放参数。

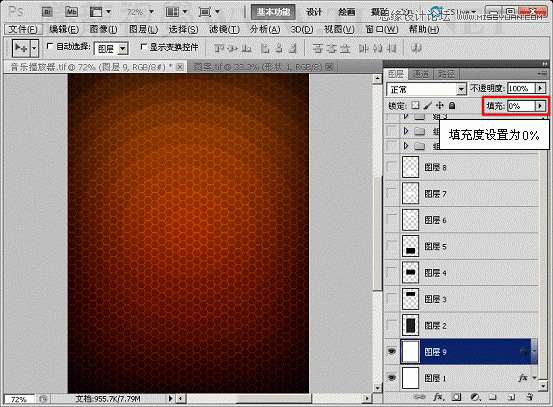
(14)在图层调板中设置该图层的填充度。

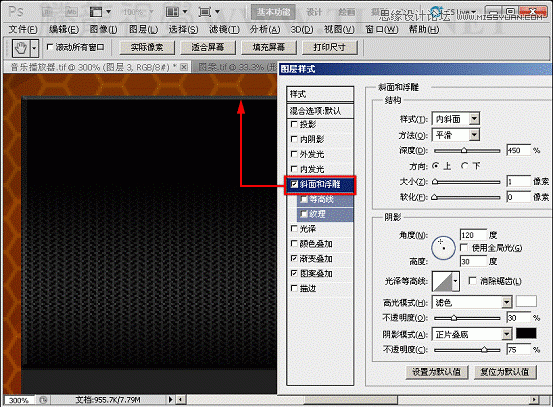
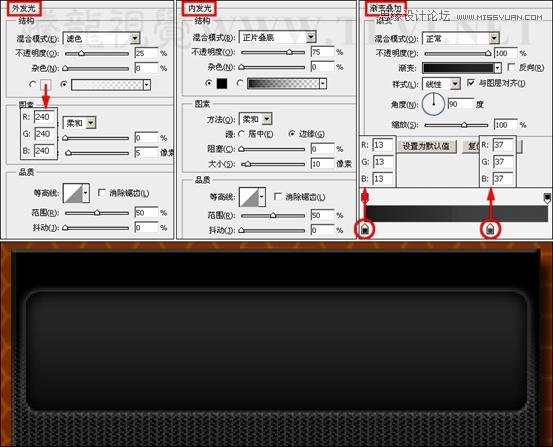
(15)显示图层 2和图层 3,并为图层 3中的图像添加图层样式效果。



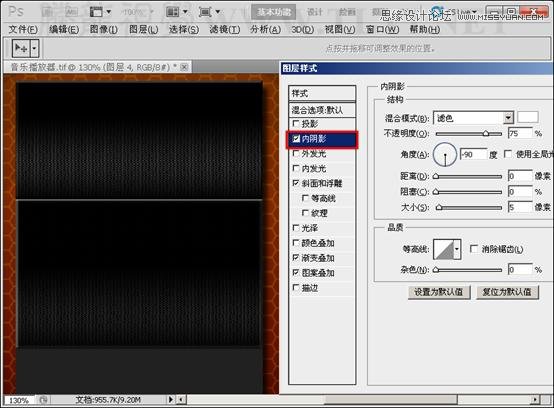
(16)复制图层 3上的图层效果到图层 4,并添加内阴影效果。

(17)复制图层 4上的图层效果到图层 5,并修改参数。

(18)显示图层 6,为其添加图层样式效果。

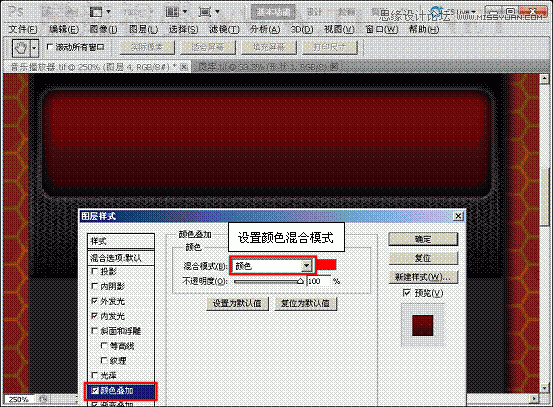
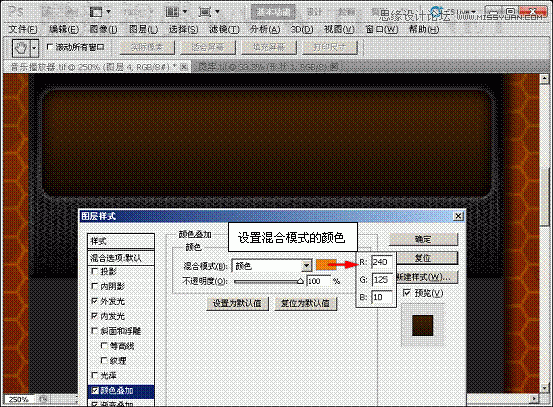
(19)继续为图像添加颜色叠加样式效果。


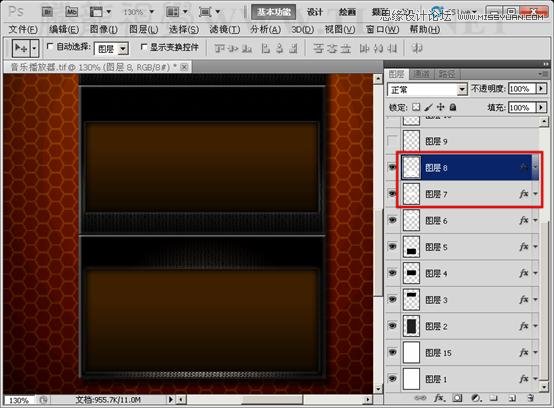
(20)复制图层 6中的图层效果到图层 7和图层 8上。

(21)参照以上所学方法,继续显示隐藏图层,添加图层样式效果。

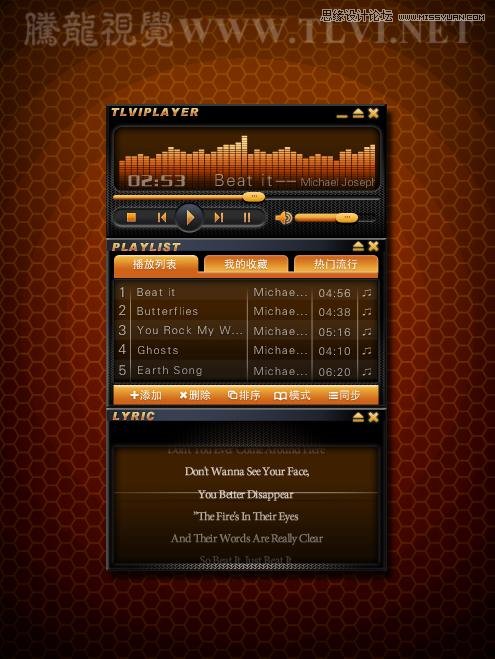
(22)至此,完成本实例的制作,读者可以打开其图层样式效果进行观察并学习制作。

来源:https://www.tulaoshi.com/n/20160216/1568719.html
看过《Photoshop解析渐变叠加和图案叠加命令》的人还看了以下文章 更多>>