下面,图老师小编带您去了解一下Photoshop设计质感的字体LOGO教程,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - PS 】
今天要做的是利用字体转换成矢量形状来制作Freestyle的字体教程,先讲一下我们将要用到的最主要的工具:
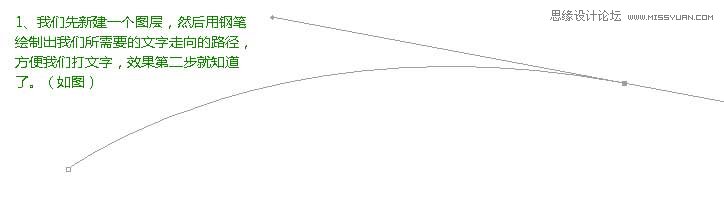
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)1、钢笔工具的路径(绘制基本的文本路径)
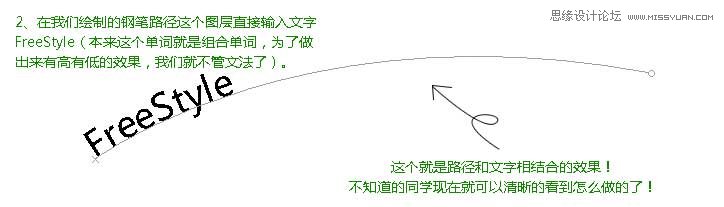
2、文字工具(打出我们想要做效果的相近的文字)
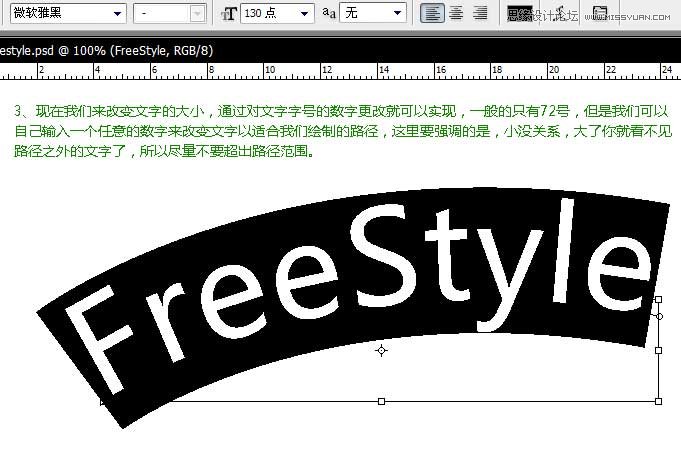
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)3、转换点工具(通过描点直接改变文字形态)
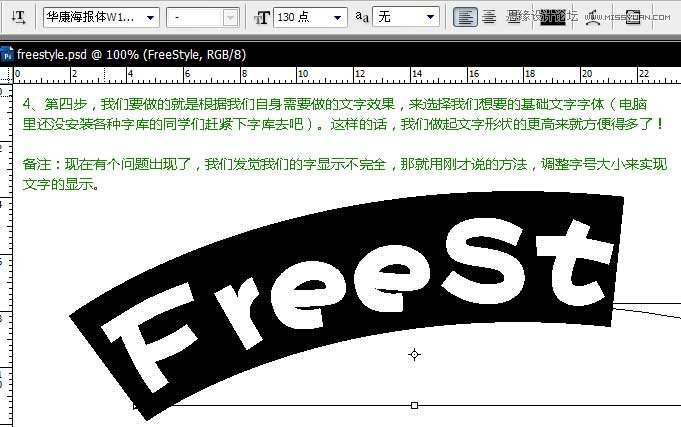
4、添加描点工具(添加我们所需要的描点进行形状的补救和贴合)
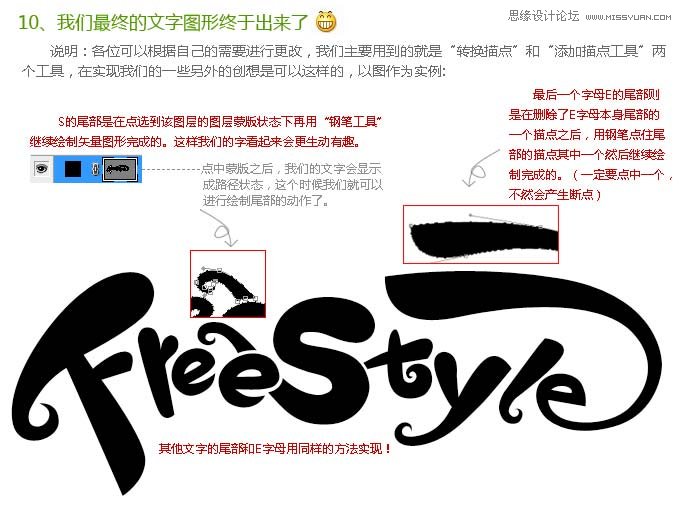
先看看效果图

下面是教程开始













来源:https://www.tulaoshi.com/n/20160216/1568688.html
看过《Photoshop设计质感的字体LOGO教程》的人还看了以下文章 更多>>