今天图老师小编给大家精心推荐个Photoshop使用图层样式制作漂亮的金边字教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - PS 】
先看看效果图

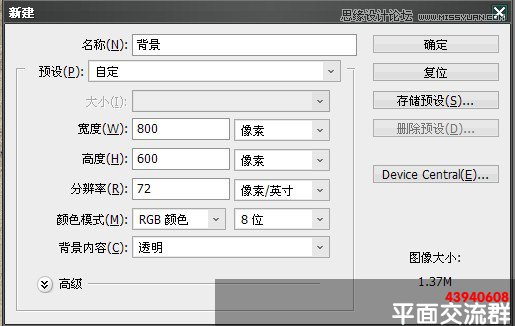
1.新建文档 设置如下

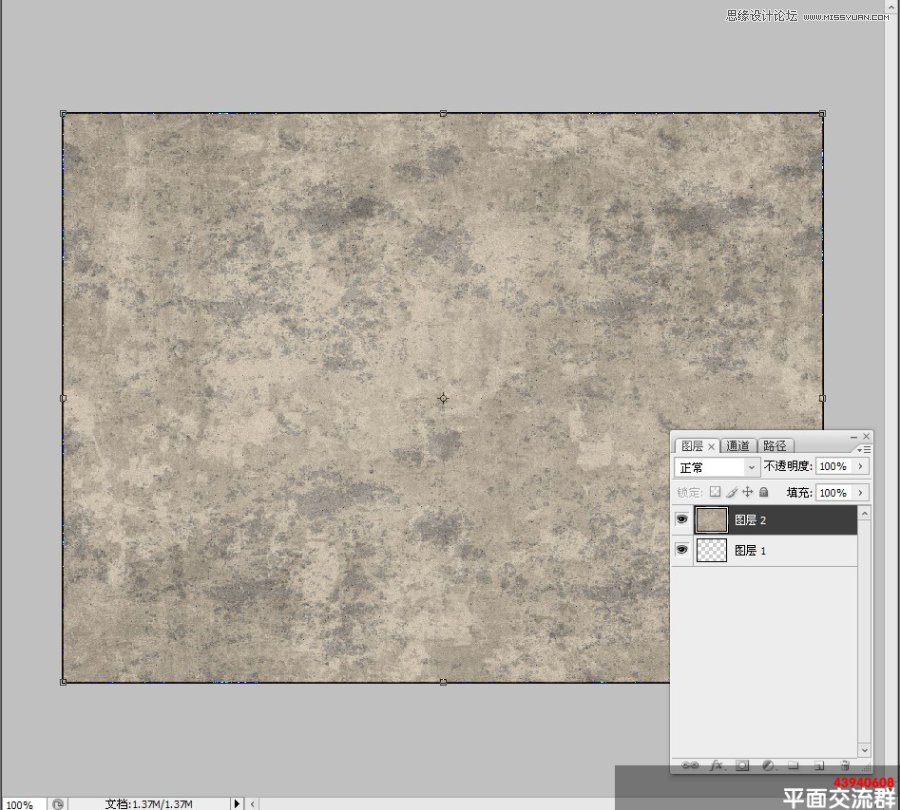
2.把背景拉进来,按CTRL+T调整到适当大小。

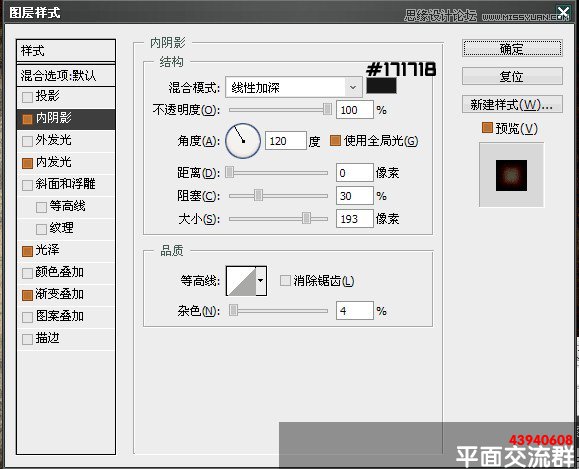
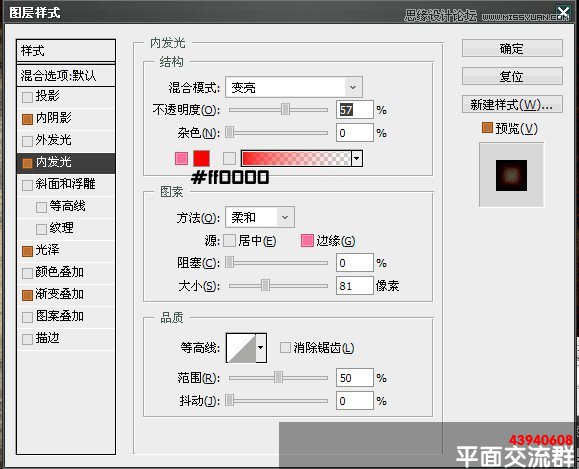
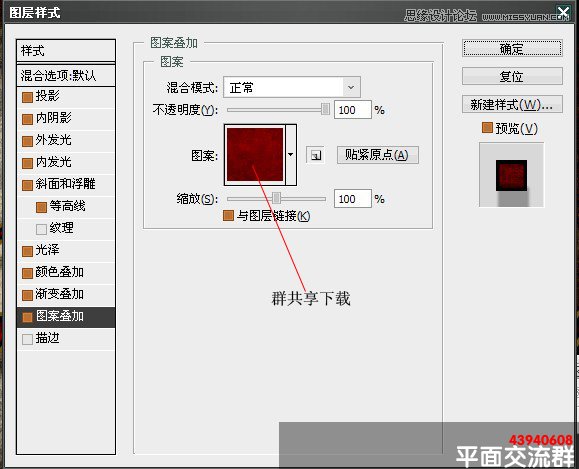
3.设置背景样式,设置如下




4.设置好 我们得到下图效果

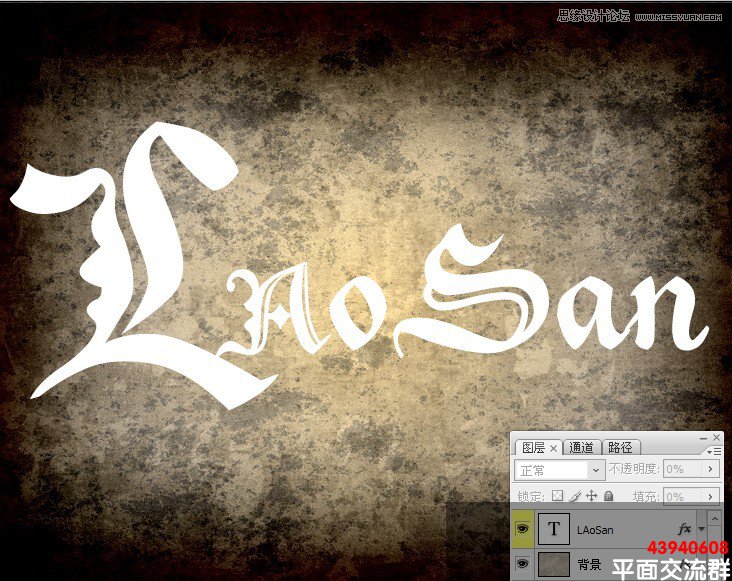
5.打上我们需要的文字,这里我用到的字体是【xenippa】大家可以到网上下载到

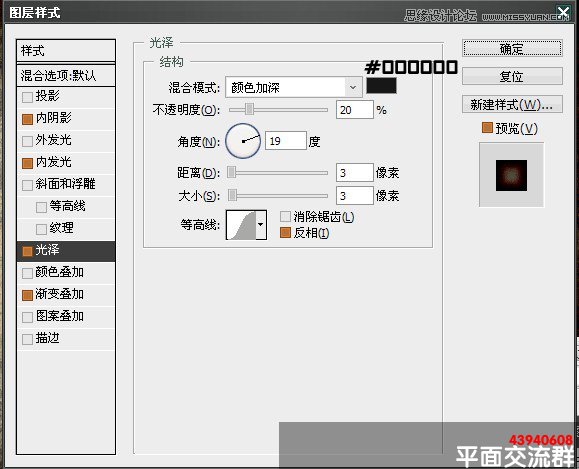
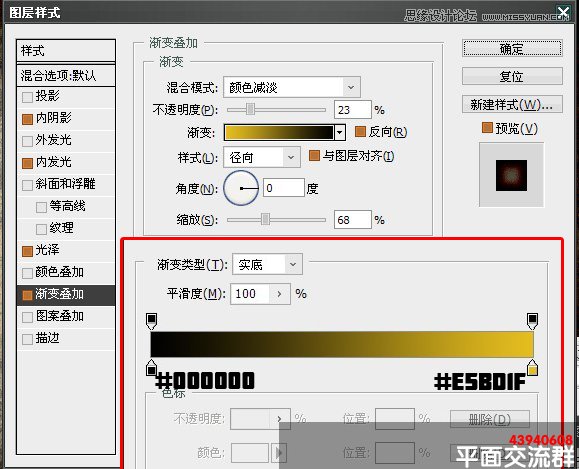
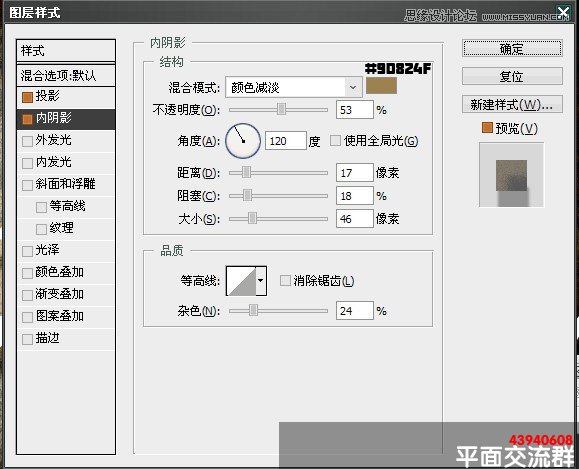
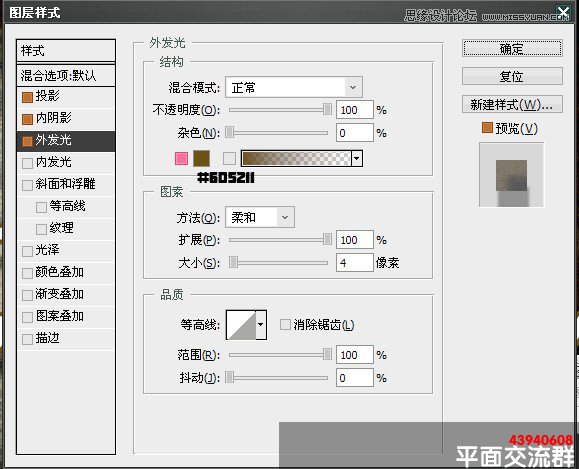
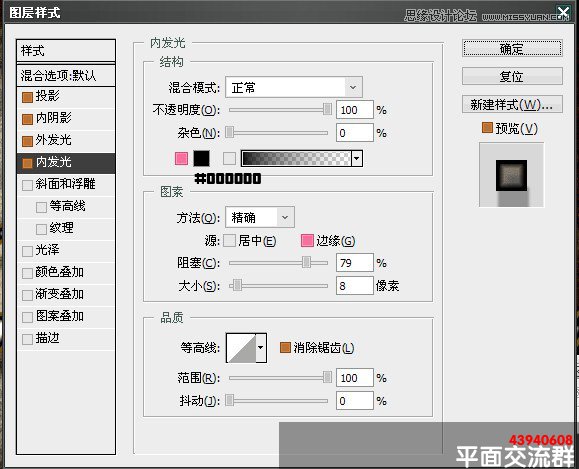
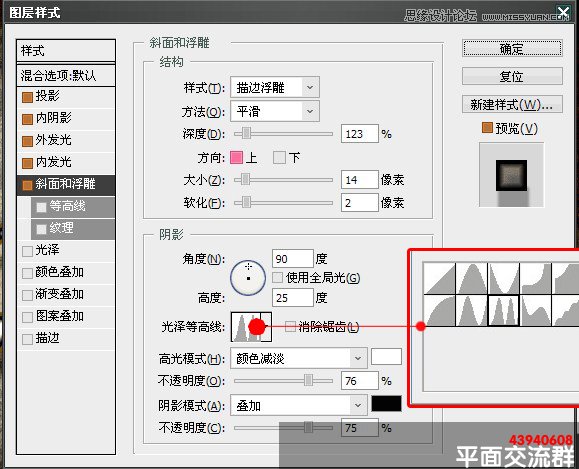
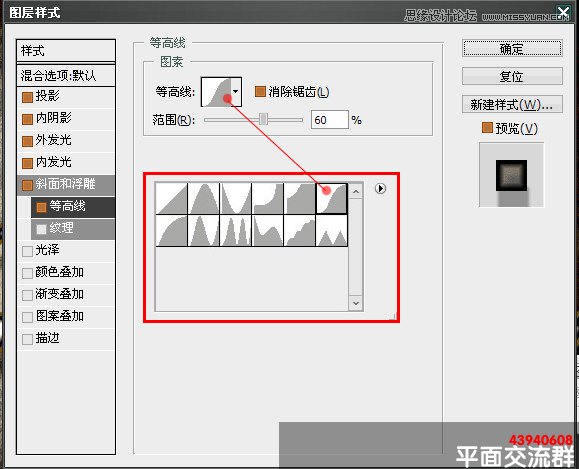
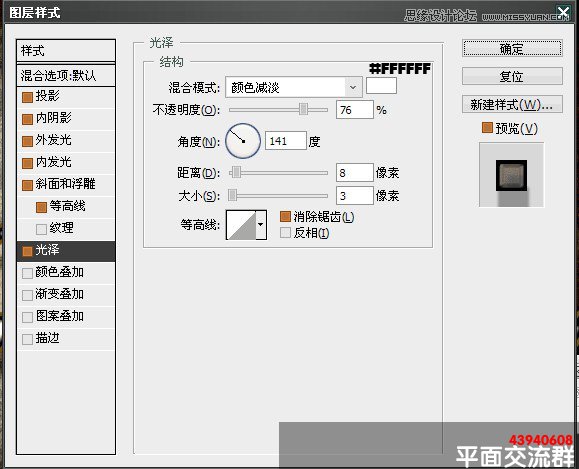
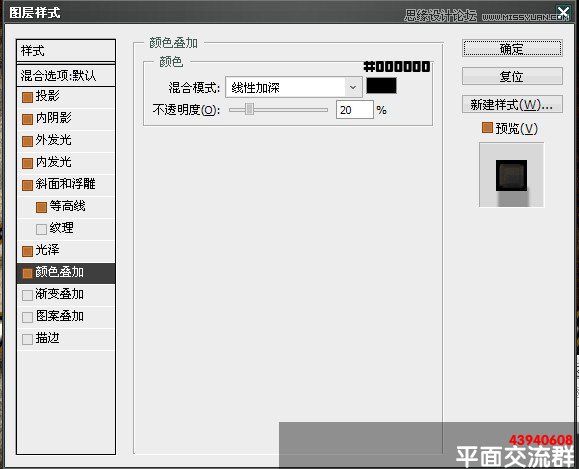
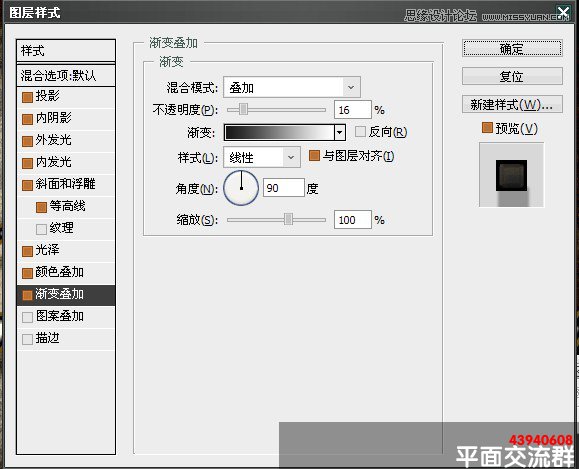
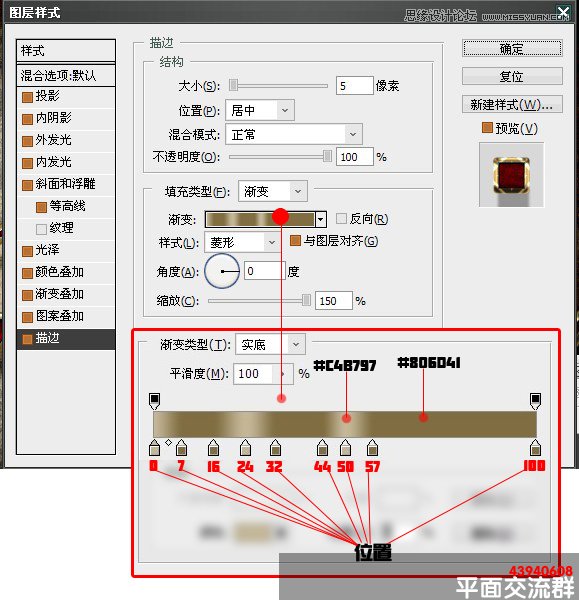
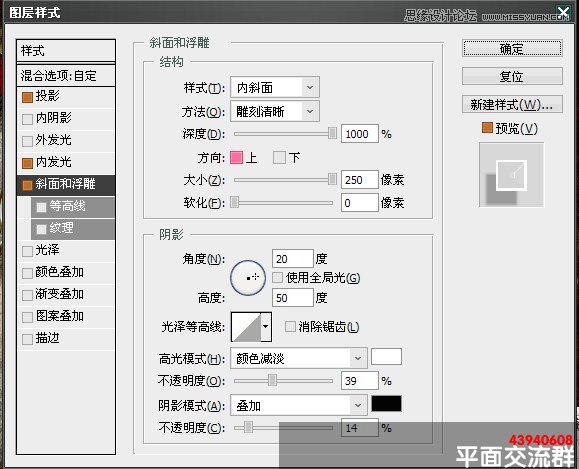
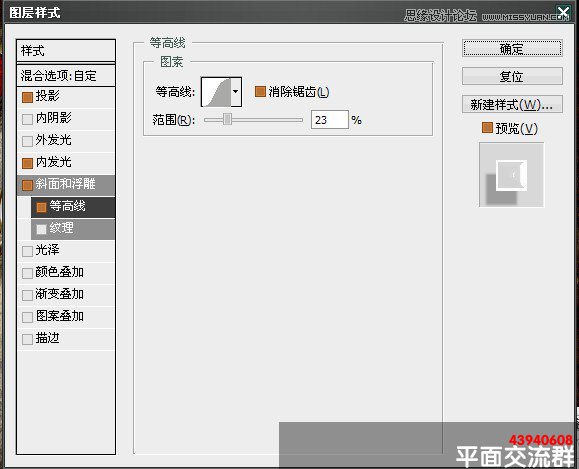
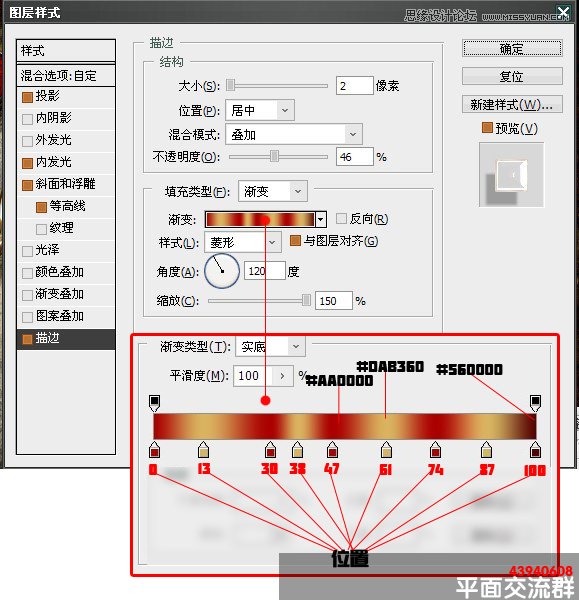
6.添加字体样式,设置如下












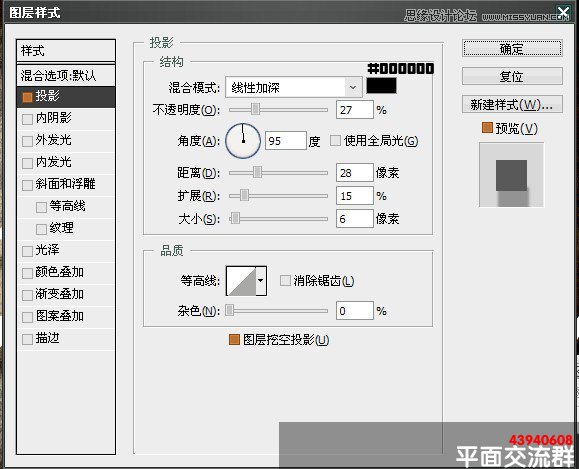
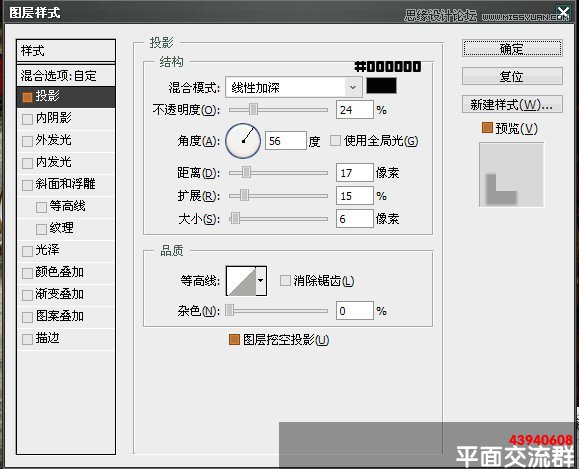
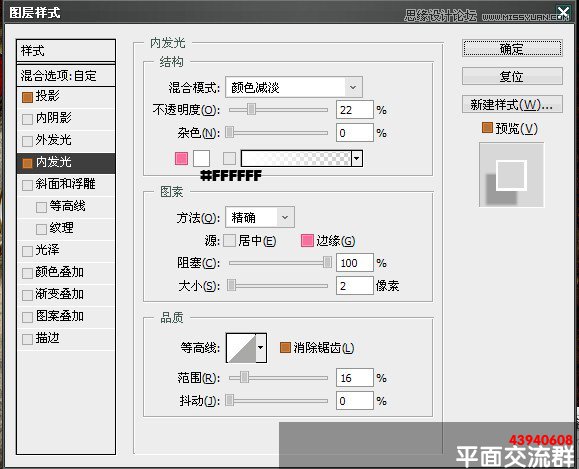
7.按CTRL+J 复制laosan文字图层 设置样式如下





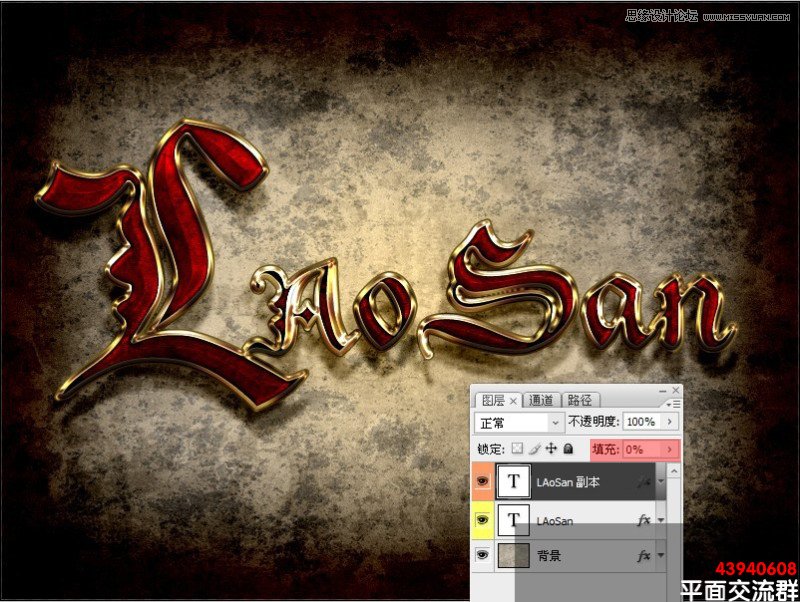
8.设置LAOSAN副本 填充:0

最终效果:

来源:https://www.tulaoshi.com/n/20160216/1567425.html
看过《Photoshop使用图层样式制作漂亮的金边字》的人还看了以下文章 更多>>