图老师小编精心整理的Photoshop设计夜蓝转圈进度条教程希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - PS 】
本PS教程将简单介绍如何用Photoshop打造进度条。本PS教程属于初级教程,适合初学者学习。
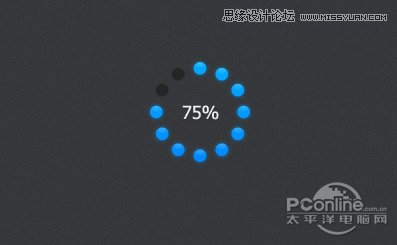
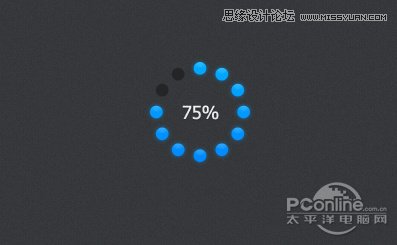
最终效果图

图0
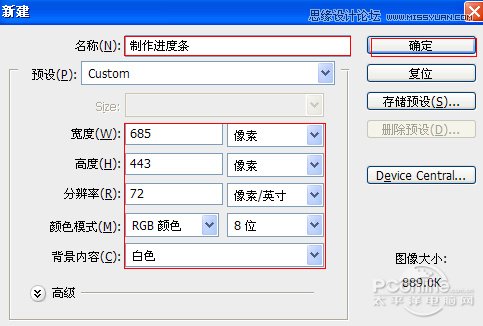
1、选择文件/新建菜单,打开新建,宽度:为685像素,高度:为443像素,分辨率为72 , 模式为RGB颜色的文档,如图1所示。

图1
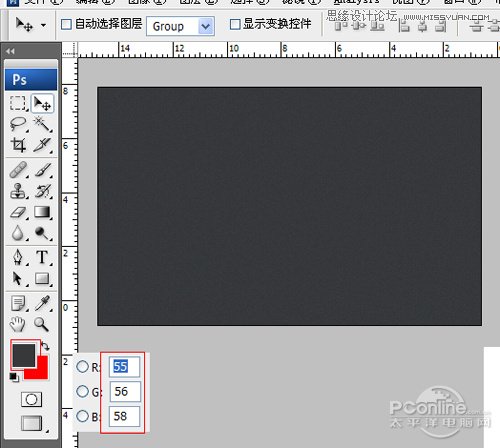
2、创建新图层按钮,新建一个图层,接着在工作区填充,设置前景为灰色,设置RGB值分别为:55/56/58,接着按键盘快捷键Alt+Delete填充,并按键盘Ctrl+D取消,如图2所示。

图2
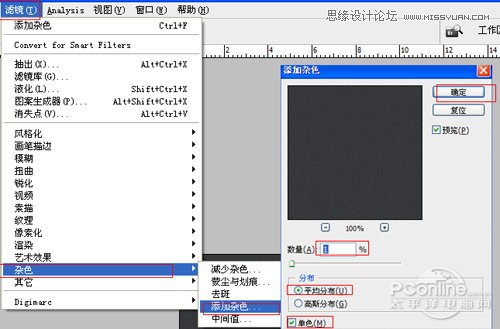
3、执行菜单:滤镜/渲染/杂色/添加杂色,设置数量1%,分布勾选平均分布,勾选单色,如图3所示。效果如图4。

图3

图4
4、在图层控制面板击新建图层按钮,新建图层1,在工具箱中选择椭圆工具 ,在工作区中拖出一个椭圆选区,设置前景色为黑色,并按快捷键Alt+Delete填充图层1,然后Ctrl+D取消选择状态,并调整成圆,如图5所示。

图5
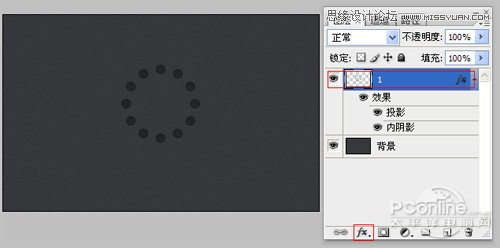
5、双单击图层1进入到图层样式,分别勾选投影、内阴影选项。如图6所示。

图6
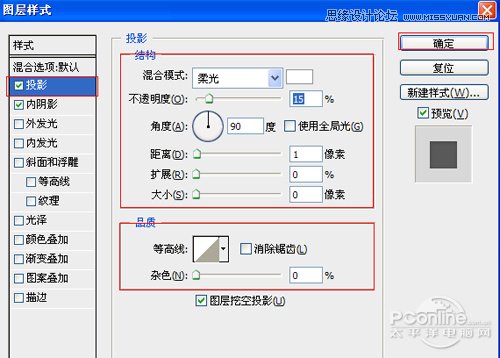
6、勾选投影,设置阴影混合模式:柔光,点击色标处,阴影颜色设置为白色,不透明度:15%,角度:90,距离:1像素,扩展:0%,大小:0像素,然后点击确定按钮,如图7所示。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
图7
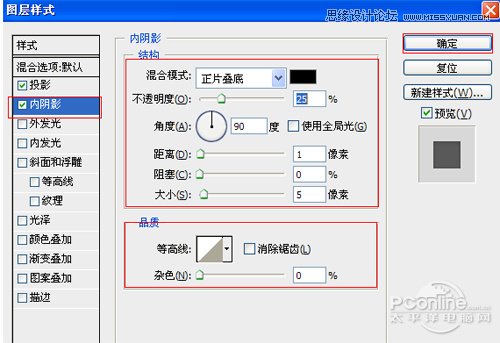
7、勾选内阴影,设置阴影混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:25%,角度:90,距离:1像素,扩展:0%,大小:5像素,然后点击确定按钮,如图8所示。

图8
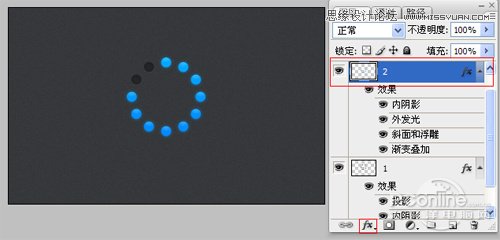
8、在图层控制面板中,选择图层1,复制1一个图层1副本,改名为图层2,并双单击图层2进入到图层样式,分别勾选内阴影、外发光、斜面和浮雕、渐变叠加选项。如图9所示。

图9
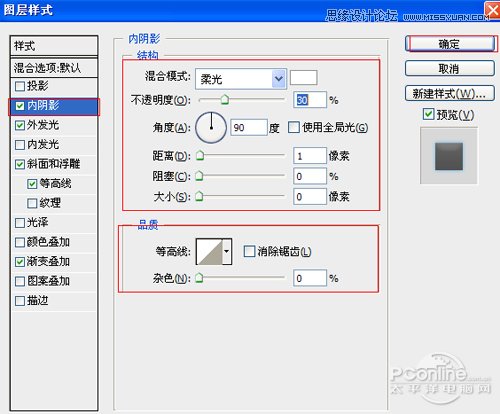
9、勾选内阴影,设置阴影混合模式:柔光,点击色标处,阴影颜色设置为白色,不透明度:30%,角度:90,距离:1像素,扩展:0%,大小:0像素,然后点击确定按钮,如图9所示。

图10
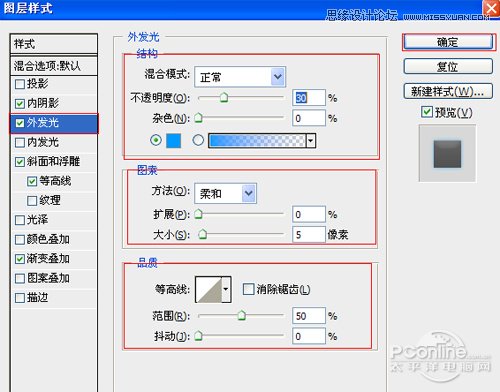
10、勾选外发光选项,设置投影混合模式:正常,不透明度:30%,点击点按可编辑渐变,设置前景到透明,颜色为蓝色到白色,方法为柔和,扩展为0%,大小为:5像素,范围为50%,如图11所示。

图11
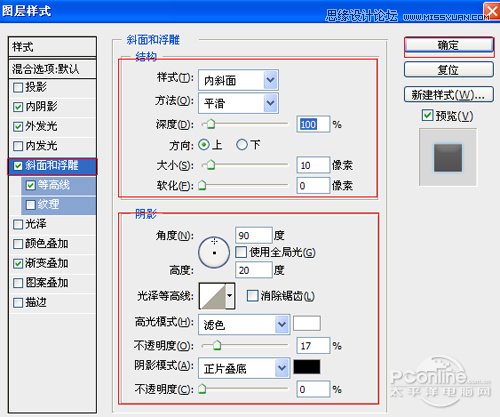
11、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:100%,方向:上,大小:10像素,软化:0像素,阴影:角度:90,高度:20度,高光模式为:滤色,颜色为:白色,不透明度为:17%,阴影模式为:正片叠加,颜色为:黑色,不透明度为:0%,其他设置值参考图12,如图12所示。

图12
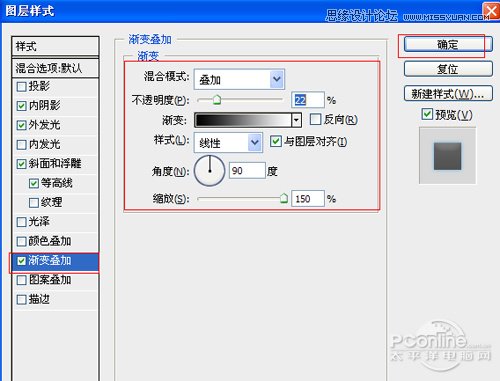
12、勾选渐变叠加选项,弹出渐变叠加对话框,混合模式:叠加,不透明度:22%,渐变颜色为黑色到白色,样式:线性,勾选与图层对齐,角度为90度,缩放为150%,如图13所示。

图13
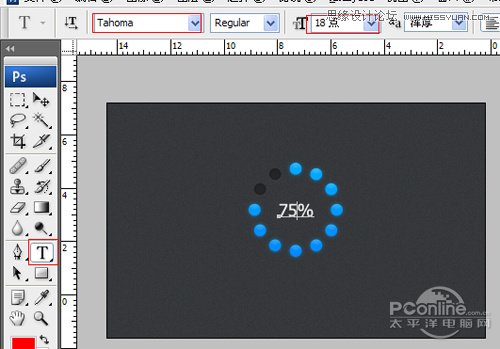
13、在工具箱中选择横排文字工具 ,在画面中用鼠标单击后,在光标后输入75%,在工具选项栏中设置字体为Tahoma,设置字体大小为18点,设置消除锯齿为犀利,设置字体颜色为白色,如图14所示。经过调整后的效果图,如图15。

图14

图15
来源:https://www.tulaoshi.com/n/20160216/1567182.html
看过《Photoshop设计夜蓝转圈进度条教程》的人还看了以下文章 更多>>