在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享Photoshop设计iOS7风格倒数计时器,希望可以对大家能有小小的帮助。
【 tulaoshi.com - PS 】
这次的PS翻译教程中,将和大家一起学习如果使用使用Photoshop创建iOS7风格的简易倒数计时器。对于平面设计来说,吸引网友眼球非常重要。目前,Apple iOS7操作系统带领了新的扁平化设计潮流。如今,iOS7已经正式发布,我们一起来学习这种设计风格吧。
下面先看看iOS7风格的倒数计时器最终效果图吧。

图00
Step 1
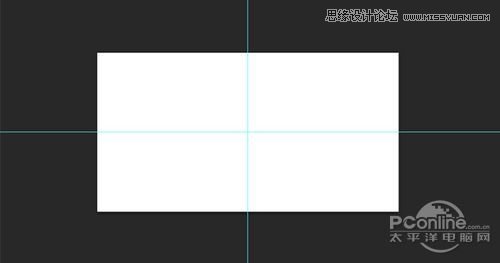
打开Photoshop,新建画布,尺寸730像素×410像素。然后我们通过标志工具,定位画布从的水平和垂直中心位置。设置效果如下图所示。

图01
Step 2
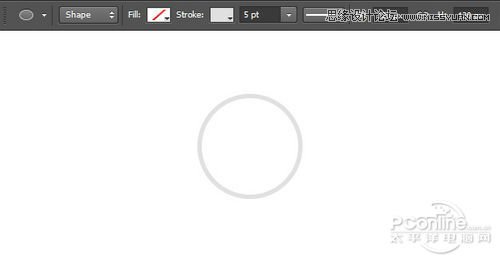
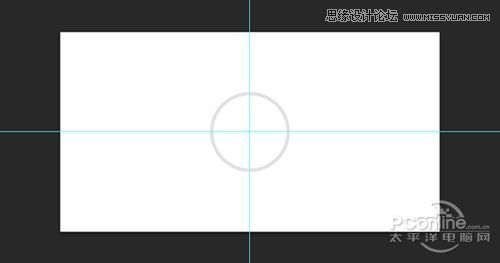
选择椭圆工具,创建一个尺寸为120像素×120像素的正圆,隐藏填充图层,描绘路径5像素和颜色选择#e1e1e1。椭圆设置如图02所示,绘制效果如图03所示。

图02

图03
Step 3
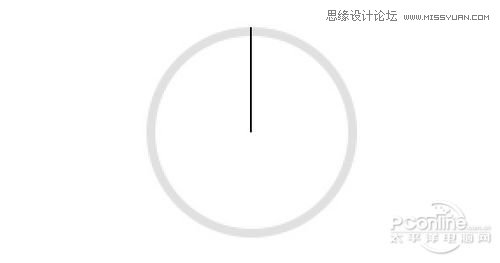
使用PS导航器放大1200%,使用直线工具,绘制一条1像素宽的直线,然后如下图放置。

图04
Step 4
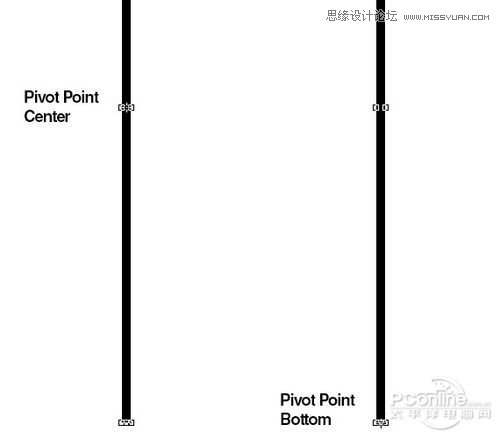
这时直线可能还没有达到底部。按Ctrl+T调出自由变换菜单,你会看到如下图所示的变换控制点。找到直线底部的控制点,按着Alt一直拖拉到底。效果图如下图所示。

图05
Step 5
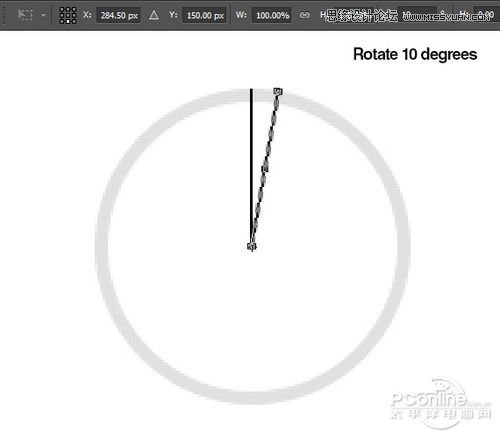
拉长之后,不要马上按回车确定。再调整直线的角度,顺时针10°,按两次回车。设置效果如下图所示。

图06
Step 6
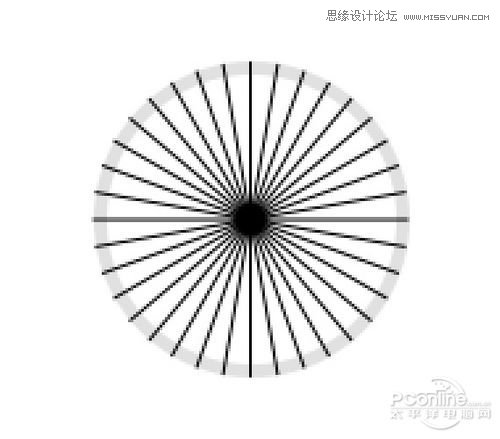
这一步就按Alt拖直线图层,然后再按Ctrl+T调整角度,直至直线呈放射性分布在圆圈内。效果如下图所示。

图07
然后改变直线的颜色为白色,效果如下图所示。

图08
Step 7
将最先绘制的正圆复制一次,然后放置在图层面板顶层,这个复制的正圆就是用来做旋转指示器。

图09
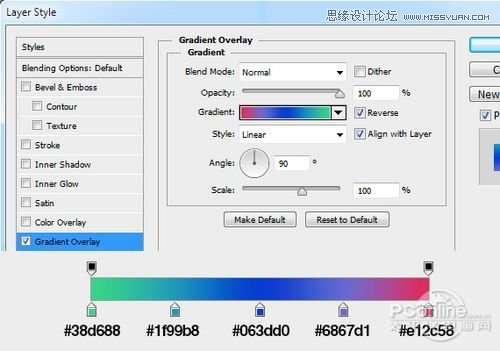
调出正圆的图层样式混合选项,勾选渐变叠加,渐变的设置颜色如下图所示。

图10
Step 8
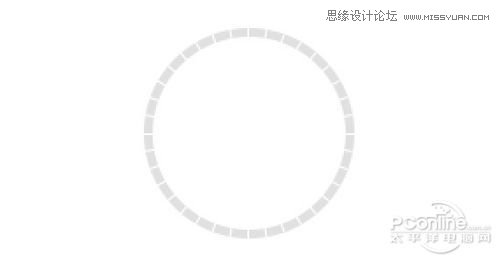
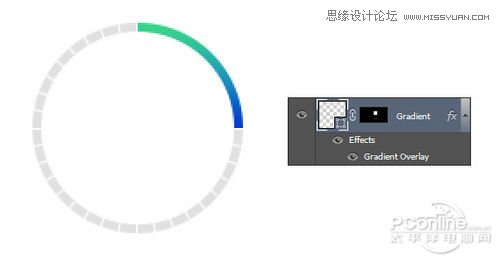
下面在正圆图层设置蒙版,按照下面显示的15分钟遮蔽四分之一。效果如下图所示。

图11
Step 9
选择文字工具,添加文字,具体文字内容,以及文字字体、颜色、大小等如下图所示。

图12
Final Step
最后将刚才做的图案复制3次,分别按照17日、9时、32分的顺序排列并修改文字和蒙版,这样就能完美显示时间啦。

图13
下面来看看笔者的最终效果图吧,很有科技感有木有。这里笔者添加了iOS7的背景壁纸,圆圈外围添加了阴影,看上去有质感和立体化。你也来试试制作自己的iOS7风格设计吧。

图14
小结:
这次的PS翻译教程还是比较简单的,通过这次的教程,可以学习到自由变换的强大功能,希望大家喜欢这次的PS翻译教程。
来源:https://www.tulaoshi.com/n/20160216/1565904.html
看过《Photoshop设计iOS7风格倒数计时器》的人还看了以下文章 更多>>